Etappe 1: Das Warum dahinter verstehen
Kennt ihr das, wenn eure Mitgründerin immer fragt: „Aber warum soll ich meinen Schreibtisch aufräumen?“
Eine Farce sag’ ich euch … Aber, wir Menschen wollen eben verstehen, warum wir Dinge machen müssen: Warum ist das wichtig und was habe ich davon?
Eine gute Begründung für unsere Handlungen zu haben, hilft uns dabei, uns zu motivieren, eine Sache auch wirklich zu tun. Darum ist der erste Schritt, wenn es um digitale Barrierefreiheit geht, den Nutzen dahinter zu verstehen!

Sobald du siehst, wie Menschen mit Behinderungen Webseiten nutzen, wird deine Motivation steigen, sich für das Thema einzusetzen. Wenn du verstehst, welche Barrieren sie bewältigen müssen und wie anstrengend das für sie ist, kannst du gar nicht anders, als die Barrieren aus dem Weg räumen zu wollen!
Nach unseren Workshops bleibt den Teilnehmer*innen oft am meisten hängen, wie umständlich und anstrengend es mit assistiven Technologien, wie einem Screenreader, ist, das Internet zu nutzen. Und dass man eigentlich ganz leicht etwas dagegen tun könnte. Zum Beispiel, indem man sauberes HTML schreibt.
Um das Warum noch etwas mehr zu verstehen und mehr Empathie zu entwickeln, kannst du mit folgenden Videos starten:
- Wie blinde Menschen eine Webseite bedienen (Video von uns mit der blinden Person Nina Schweppe)
- Screenreader Demo auf YouTube (englisch)
- Spracherkennungssoftware-Demo Video (englisch)
- Vorführung einer Bildschirmlupe (englisch)
- Web Accessibility Perspektiven der W3C (englisch)
PS: Falls du ein gutes Warum kennst, seinen Schreibtisch aufzuräumen, bin ich dankbar für Argumente!
Etappe 2: Assistive Technologien kennenlernen

Eine der Hauptaufgaben in der digitalen Barrierefreiheit ist es, eine Webseite oder Software für assistive Technologien zugänglich zu machen.
Drei wichtige assistive Technologien für das Web sind:
- Der Screenreader
- Die Spracherkennungssoftware
- Die Bildschirmlupe.
Mit diesen assistiven Technologien zumindest etwas umgehen zu können, ist die Grundlage dafür, Webseiten auf Barrierefreiheit zu testen und einschätzen zu können.
Deswegen gebe ich hier einen winzigen Überblick zu jeder Technologie und Links zu weiterführenden Quellen.
Ein Überblick zum Screenreader
- Der Screenreader hilft Menschen dabei, eine Webseite mit der Tastatur zu bedienen und Inhalte zu erfahren, die sie nicht sehen können
- Der Screenreader wird besonders von blinden und sehbehinderten Menschen genutzt
- Der Screenreader kann Inhalte einer Webseite oder App laut vorlesen oder sie an eine Braille-Zeile weitergeben
- Alle Apple-Geräte haben ihren eigenen Screenreader namens VoiceOver vorinstalliert
- Für Windows gibt es NVDA Screenreader (kostenlos) und JAWS (kostenpflichtig)
- Achtung: Unterschiedliche Screenreader können mit unterschiedlichen Browsern andere Ergebnisse erzeugen
- Ein Screenreader kann eine Webseite nur 1-Dimensional interpretieren. Das heißt, er kann nur ein Element nach dem anderen ansteuern. Darum ist es wichtig, auf die Lese- und Tabreihenfolge beim Konzipieren einer Webseite oder App viel Wert zu legen.

Weiterführende Links:
- Wie blinde Menschen eine Webseite bedienen (Video von uns mit der blinden Person Nina Schweppe)
- VoiceOver-Handbuch Mac
- VoiceOver-Test-Anleitung (englisch)
- PC vorbereiten, um mit Screenreadern zu testen (englisch)
- Die wichtigsten Kurzbefehle für Screenreader
Spracherkennungssoftware
- Der PC wird mithilfe von Sprachbefehlen genutzt
- Spracherkennungssoftware wird auf eine Person trainiert (Stimme / Aussprache wird vom System gelernt)
- Es können ganze Texte durch Diktieren eingegeben werden
- Bedienbare Elemente können zum Beispiel über die Aussprache des Labels angesteuert werden
- „Dragon Naturally Speaking“ ist ein das gängigste Programm (kostenpflichtig)
Weiterführende Links:
Der Zoom

- Es gibt mehrere Arten, um zu zoomen:
- Einstellungen in der Systemsteuerung
- Browser Zoom
- Spezielle Einstellungen im Browser
- Spezielle Software wie die Bildschirmlupe (Apps)
- Laut der WCAG muss Text auf 200 % zoombar sein – ohne dass ein Teil des Textes überdeckt wird oder dass in zwei Dimensionen gescrollt werden muss (Horizontal und Vertikal)
- Vergrößerungssoftware vergrößert – stark! Nutzende sehen teilweise nur einen sehr minimalen Ausschnitt, teilweise nur Teile eines Wortes.
- Die von Nutzenden gewählten Browsereinstellungen sollten unterstützt werden. Wenn jemand die Textgröße in seinem Browser verändert, muss deine Webseite das respektieren. (Funktioniert nur, wenn deine Schrift als em- oder rem-Einheit angegeben ist, nicht als Pixel)
- Hover ist ein großes Problem. Bei starkem Zoom, kann die Maus nicht unbedingt über dem Element bleiben, welches den Hover auslöst. Darum benötigen Hover-Funktionen eine Alternative, die durch Klicken ausgelöst werden können.
Weiterführende Links:
- Anleitung: Mit der Bildschirmvergrößerung testen (englisch)
- Vorführung einer Bildschirmlupe (englisch)
Etappe 3: Mit assistiven Technologien testen lernen – Tastatur, Screenreader & Zoom
Nun hast du in der Theorie eine gute Idee davon, was assistive Technologien sind und wie man damit umgehen kann. Jetzt wird es spaßiger, du lernst das Ganze auch praktisch zu testen!
Tests mit der Tastatur

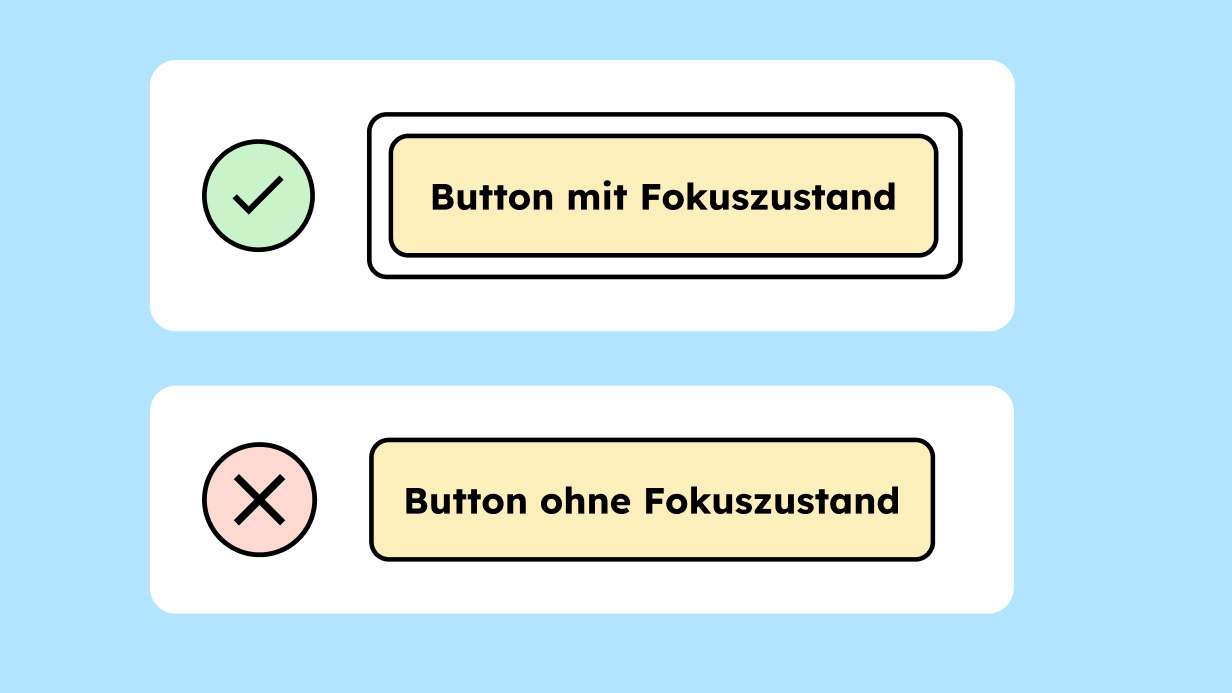
Nach unserer Erfahrung gibt es ein sehr eindeutiges Signal, das dir sofort zeigt, ob sich die Macher einer Webseite mit Barrierefreiheit auskennen oder nicht: ein Fokusrahmen!
Wenn du auf einer Webseite bist und auf deiner Tastatur die Tab-Taste drückst, solltest du von einem Bedienelement zum anderen navigieren können. Dabei muss ein sogenannter Fokusrahmen um die Elemente sichtbar sein. Das folgende Beispielbild zeigt dir, wie es aussehen sollte. Wenn du den Rahmen nicht siehst, nachdem du mit der Tab-Taste etwas anwählst, dann gibt es keinen Tastaturfokus auf der Seite.

Das ist zu 98,99 % ein Zeichen dafür, dass sich hier niemand um Barrierefreiheit gekümmert hat. Du kannst dir da gleich nahezu sicher sein, dass man ziemlich viel an der Seite verändern muss, um sie barrierefrei zu machen.
Jetzt kennst du einen der besten Tricks, um eine nicht-barrierefreie Webseite zu enttarnen. Natürlich steckt da aber noch etwas mehr dahinter, als nur ein mal die Tab-Taste zu drücken. Worauf du noch achten kannst (auch ohne die WCAG-Kriterien zu kennen), habe ich dir hier gelistet.
Wie man mit der Tastatur testet:
- Lade deine Seite neu
- Drücke die Tabulator-Taste
- Kannst du mit der Tabulator-Taste auf deiner Seite navigieren?
- Siehst du dabei einen deutlichen Fokusrahmen um die Objekte, weißt du also immer, wo du dich befindest?
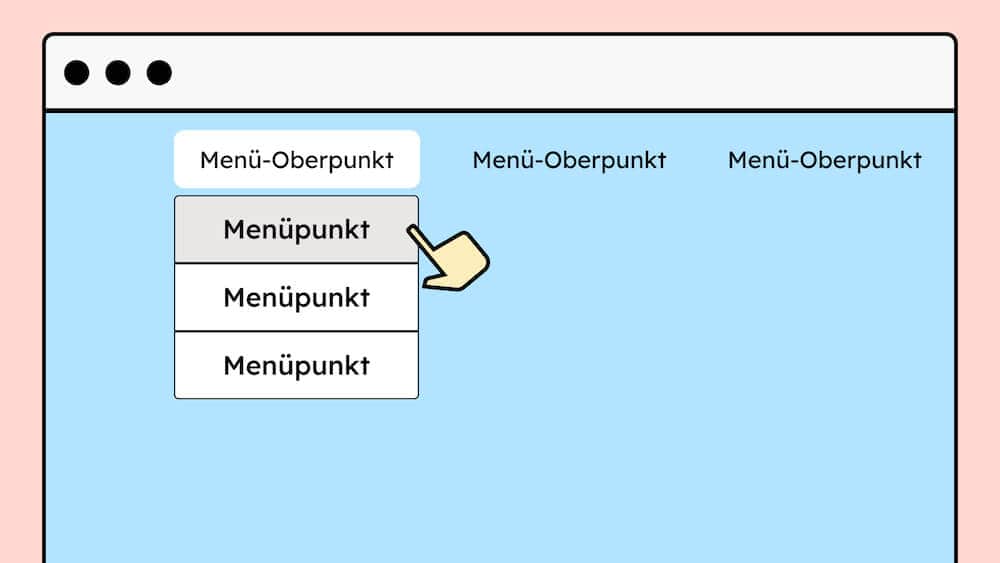
- Kannst du die Navigation mit der Tabulator-Taste erreichen?
- Kannst du Untermenüs mit Enter öffnen?
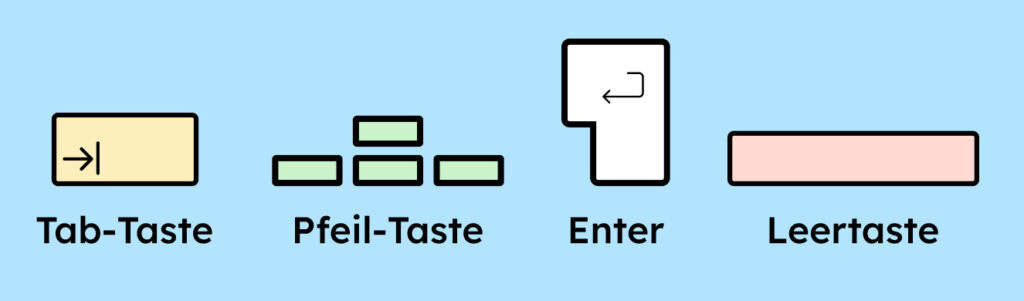
- Kannst du ein Formular nur mit Tabulator, Enter und Leertaste ausfüllen?
- Kannst du einen Radio-Button mit Leertaste anwählen?
- Etc.
Wir wollen damit herausfinden, ob alle Funktionen der Webseite mit der Tastatur bedienbar sind. Laut WCAG muss eine Webseite vollständig über die Tastatur nutzbar sein. Das heißt unter anderem, dass es keine Funktionen geben darf, die nur mit Hover funktionieren (Zum Beispiel: Untermenü öffnet sich).

Tests mit dem Screenreader
Nachdem du dich mit der Tastatur etwas ausprobiert hast, gehen wir einen Schritt weiter: Wir schalten den Screenreader an!
Sitzt du an einem Apple-Rechner? Dann drücke CMD und F5 und der Screenreader startet! (Pro-Tipp: Mit der gleichen Tastenkombination geht er auch wieder aus.)
Sobald du den Screenreader anschaltest, liest er dir alles vor, was ihm in die Finger kommt. Mit Finger meine ich: Tab- oder Pfeil-Taste. Bei der einfachen Tastatursteuerung ist dir vielleicht aufgefallen, dass du damit nur interaktive Elemente ansteuern kannst, aber keine Bilder oder Texte. Der Screenreader erlaubt dir das jetzt auch, indem du zusätzlich mit den Pfeil-Tasten über die Seite navigierst.
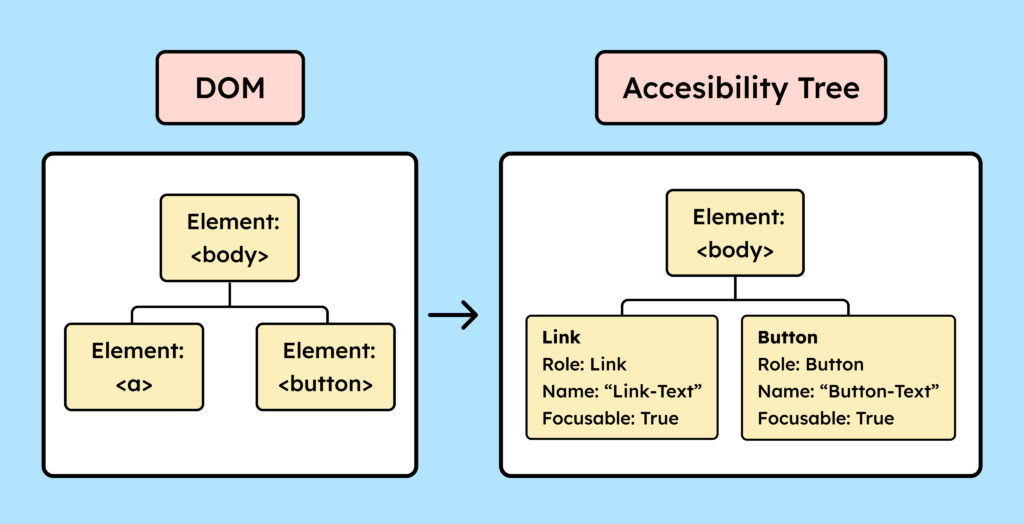
Dabei wirst du auch bemerken, dass dir der Screenreader Zusatzinformationen zu jedem Element vorliest. Das hilft besonders blinden Menschen besser zu verstehen, auf welchem Element sie sich befinden und was das Element tut. So wird deutlich, ob es sich um eine Überschrift, ein Bild oder ein Bedienelement handelt. Und wenn es ein Bedienelement ist, sagt der Screenreader einem unter anderem auch, in welchem Zustand sich das Element befindet (Dropdown-Menü ist offen, zum Beispiel). Wenn dich das genauer interessiert, gehen wir in folgendem Artikel tiefer darauf an, was da genau passiert: zum Artikel über den Accessibility Tree
Weiterhin ist es – neben dem Tab und den Pfeil-Tasten – noch nützlich, die Entertaste und die Leertaste zu benutzen, wenn du eine Webseite durchforstest. Damit kannst du Bedienelemente nämlich auslösen – Radio-Buttons mit Leertaste und normale Buttons mit Enter zum Beispiel.

Mit diesen Tasten decken wir allerdings auch wirklich nur die Grundlagen eines Screenreaders ab. Menschen, die nicht visuell navigieren, nutzen eine ganze Menge an Shortcuts, um von Überschrift zu Überschrift zu springen, sich eine Liste von Links ausgeben zu lassen und so weiter. Das siehst du auch in dem Video mit Nina Schweppe, das weiter oben verlinkt ist.
Ein Hinweis am Schluss: Wenn du deine Screenreader-Erfahrung so intensiv wie möglich machen willst, dann schließe deine Augen und bediene eine Webseite so. Ich verspreche dir, dein Verlangen, bessere Websites zu entwickeln, wird sich verzehnfachen.
Tests mit Zoom
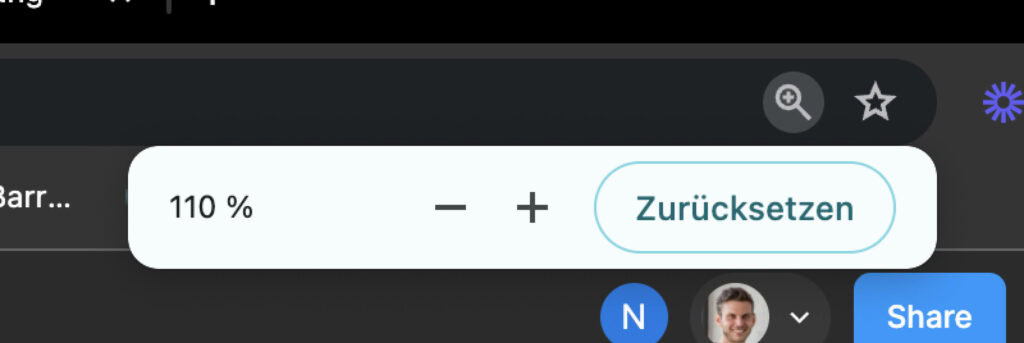
Wie oben schon erwähnt, gibt es unterschiedliche Arten von Zoom. Wir beschränken uns hier allerdings darauf, die Zoom-Funktionalität des Browsers zu testen. Um deine Webseite damit zu prüfen, drücke CMD und das Pluszeichen (auf einem Mac).
Zoome deinen Browser damit auf 200 %.

Dieser winzige Test kann bei vielen Webseiten schon einige Probleme mit der digitalen Barrierefreiheit aufzeigen:
- Texte werden überdeckt.
- Elemente sind nicht mehr ansteuerbar
- Es entsteht eine vertikale und horizontale Scrollbar bei Texten (verboten laut der WCAG)
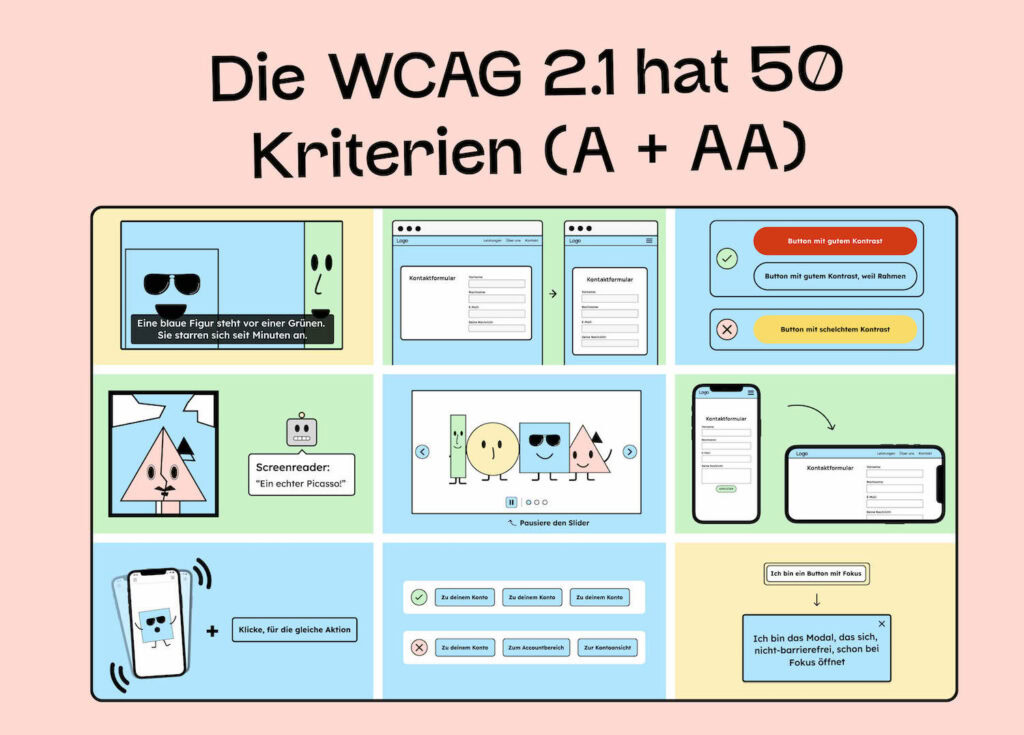
Etappe 4: Die WCAG verstehen

Nachdem du ein Verständnis über unterschiedliche Behinderungen uns assistive Technologien hast, wollen wir uns jetzt die (gesetzlichen) Anforderungen in Bezug auf digitale Barrierefreiheit anschauen.
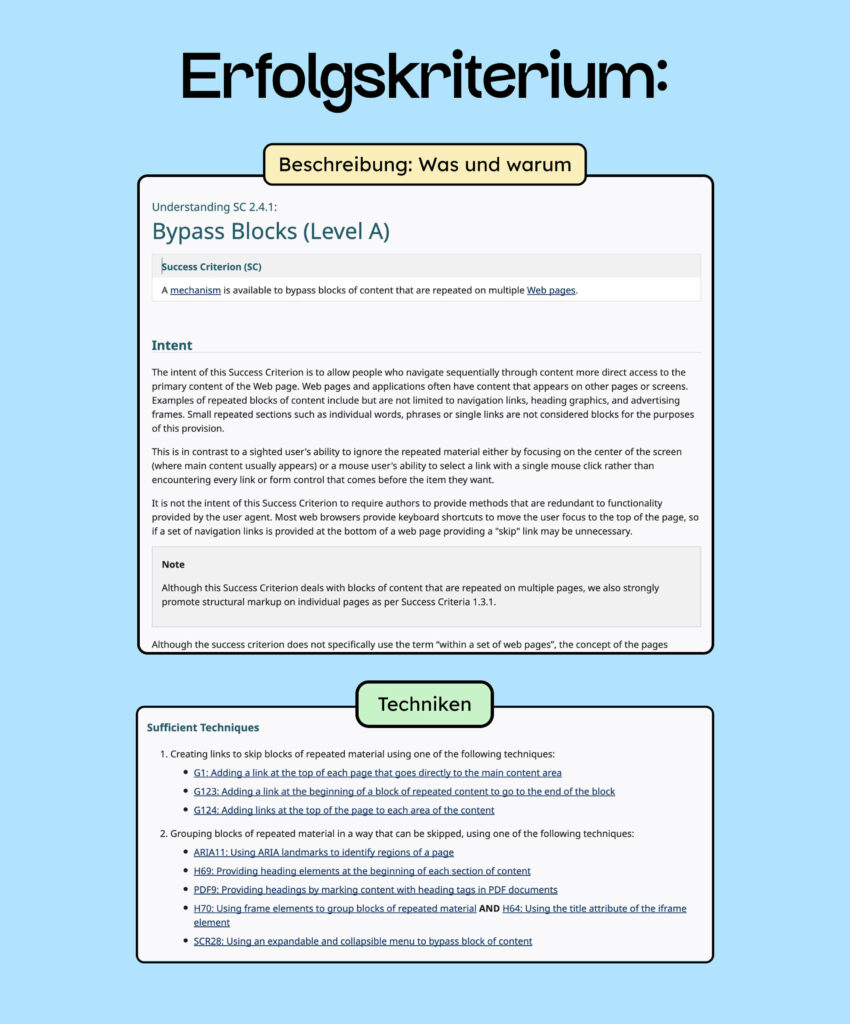
Dazu solltest du dich zuerst mit den Web Content Accessibility Guidelines (WCAG) vertraut machen. Was die WCAG genau ist und warum sie wichtig ist, kannst du hier lesen: Zum Artikel des Portals Barrierefreiheit über die WCAG
Die WCAG kann anfangs ziemlich überfordernd sein, darum haben wir die Kriterien in einfacher und verständlicher Art und Weise unter folgendem Link zusammengestellt: Eine Übersicht der WCAG-Kriterien
Außerdem haben wir einen Beitrag geschrieben, der dir helfen soll, einen besseren Einstieg in die WCAG zu finden: Tipps, um die WCAG besser zu verstehen.

PS: Wenn du dich mehr über die Gesetzeslage lernen willst, haben wir auch einen Beitrag über die EN-Norm: Zum Artikel über die EN 301 549: Was für dich ab 2025 gilt.
Etappe 5: Die einzelnen Disziplinen lernen
Wir sind bei der letzten Etappe angekommen: Wie setzt man diese Anforderungen jetzt auch wirklich um? Dazu schauen wir uns die einzelnen Disziplinen im Detail an, angefangen vom Design über die Entwicklung, hin zur Erstellung von Content.
Barrierefreiheit im Design

Wir starten mit dem Design, denn wenn wir eine Marke oder unser UI Design barrierefrei machen, sparen sich Entwickler*innen ziemlich viel Zeit und Kopfzerbrechen.
Wir haben eine ganze Liste von Artikel über die Barrierefreiheit im Design veröffentlicht, die dir einen guten Einstieg liefern:
- Barrierefreies Design: Die Grundlagen
- Die grundlegenden Designprinzipien hinter Barrierefreiheit
- Wie du barrierefreie Farben wählst
- Barrierefreie Icons, eine Anleitung
- Die richtige, barrierefreie Schriftart wählen
- Barrierefreie Animationen: Darf man das?
- 5 Tools, um deine Designs auf Barrierefreiheit zu testen
Wer Erfahrungen aus der Praxis sucht oder Antwort auf Detailfragen benötigt, für den haben wir sowohl einen Workshop, als auch einen Onlinekurs über Barrierefreiheit im Design zur Auswahl:
- Onlinekurs: Digitale Barrierefreiheit für Designer*innen
- Workshop: Digitale Barrierefreiheit im Design
Barrierefrei entwickeln

Nachdem das Design steht, muss es auch umgesetzt werden. Die Umsetzung kann ein hartes Stück sein, je nachdem, was die Anforderungen sind:
- Will man eine einfache Webseite mit WordPress erstellen?
- Will man eine komplexe Webseite mit komplett selbst gebauten Komponenten?
- Will man eine native App?
Egal, was davon ihr erreichen wollt, ist es erst einmal hilfreich, die Grundsätze hinter barrierefreier Entwicklung zu verstehen:
- Den Accessibility Tree verstehen
- Barrierefreies Webdesign – die richtige HTML-Struktur
- WAI-ARIA Overview (englisch)
- Barrierefreie Schrifteinheiten – Mach deine Texte skalierbar
- Barrierefreie Cards erstellen – Schritt-für-Schritt-Anleitung
Viel mehr im Detail findet ihr auf folgenden, empfehlenswerten Blogs:
- Blog über barrierefreie Entwicklung von Sara Soueidan (englisch)
- Blog über barrierefreie Entwicklung von Manuel Matuzović (englisch)
Und wer sich speziell um Barrierefreiheit mit WordPress kümmert, kann sich hier umschauen:
- Barrierefreiheit von WordPress-Themes und Page-Builder
- Barrierefreie WordPress Webseiten erstellen
- Barrierefreie Blogeinträge mit WordPress erstellen
- Die besten barrierefreien Plug-ins für WordPress
Für WordPress haben wir zusätzlich einen extrem praktischen Workshop, in dem man lernt, barrierefreie Websites von Grund auf zu erstellen: Workshop über digitale Barrierefreiheit mit WordPress
Barrierefreien Content erstellen

Das Grundgerüst eurer Webseite sollte damit stehen. Allerdings muss das Gerüst auch mit Content gefüllt werden. Sowohl bei Texten, als auch bei Bildern und Videos gibt es da einiges zu beachten.
Hier findest du wieder eine Liste von Artikeln für den Einstieg:
- Digitale Barrierefreiheit für Content-Ersteller*innen – Eine Übersicht
- Alles, was du über einfache Sprache wissen willst!
- So schreibst du barrierefreie Ankertexte, die alle lieben
- Barrierefreie Dokumente mit Tags zum Sprechen bringen
- Leichte und Einfache Sprache: Was ist der Unterschied?
- Barrierefreiheit auf Social Media: Die (nicht) ultimative Checkliste für alle, die gerne auf Social Media rumhängen
Auch für die Content Ersteller*innen unter euch, haben wir Kurse und einen Workshop, der euch hilft, die Anforderungen besser zu verstehen und umzusetzen:
Auf Barrierefreiheit testen

Schlussendlich ist es notwendig, deine Webseite auch auf Barrierefreiheit testen zu können. Dazu haben wir dir folgenden Artikel geschrieben: Auf Barrierefreiheit testen? So geht’s!
Außerdem haben wir hier auch einen Intensiv-Workshop dazu:
Lerne alles über das Testen auf Barrierefreiheit!
Zusammen mit dem erfahrenen Prüfer Marc Haunschild lernst du in unserem Intensiv-Kurs in 2 Tagen, wie du deine Webseite nach den Standards der EN 301 549 selbst testest.
Fazit dazu, wie du mit digitaler Barrierefreiheit anfängst.

Ok, das war vielleicht etwas viel! Digitale Barrierefreiheit lässt sich leider nicht an einem Tag lernen. Aber ich hoffe, ich habe es geschafft, dir einen leichten Einstieg in das Thema zu zeigen. Und noch dazu, dir eine Roadmap an die Hand zu geben, an der du dich entlang hangeln kannst, um Experte in dem Thema zu werden.