Barrierefreie Schrift: Ich mache den Text so groß, wie ich will.
Die digitale Barrierefreiheit deiner Webseiten-Inhalte schießt nach oben, wenn Nutzer*innen selbst bestimmen können, wie sie deine Inhalte angezeigt bekommen. Das Beste ist: Du musst dafür auch gar nichts anderes tun, als deine Grundeinstellungen klug zu wählen. Du benötigst dafür weder Overlays noch Widgets – nichts.
Es ist (k)ein wohlbehütetes Geheimnis, dass moderne Browser und Betriebssysteme uns schon lange ermöglichen, die Größe von Schriften selbst zu verändern. Das kann also jede*r.
Warum sollte die Schriftgröße verstellbar sein?
Du willst – hoffentlich -, dass so viele Menschen wie möglich deine Texte lesen. Indem du deine Textgröße veränderbar machst, hilfst du besonders Menschen mit Sehbehinderung dabei, deine Texte auch lesen zu können – und neben zu tust du etwas Gutes, für Leuten, die Texte einfach gerne ‘ne Nummer größer lesen.
Außerdem gibt es auch temporäre Krankheiten, wie der Graue Star, die die Sehkraft trüben und das Lesen von Texten erschweren.

Damit jetzt auch jeder die Möglichkeit hat, deine Texte zu vergrößern, musst du bei der Entwicklung deiner Webseite darauf achten, die richtige Schrifteinheit für deine Fonts zu wählen.
Wie stelle ich sicher, dass Nutzer*innen auch wirklich meine Texte vergrößern können?
Nichts ist einfach, darum gibt es auf diese Frage auch mehr als eine Antwort! Es gibt unterschiedliche Techniken, Inhalte in Browsern zu vergrößern:
- Bildschirmlupe
- Browserzoom
- Einstellung der Textgröße in deinem Browser oder Betriebssystem.
Jetzt kommt der Clou: Deine Texte sind nur dann über die Einstellungen vergrößerbar, wenn du die richtige Schrifteinheit gewählt hast.
Schrifteinheiten legen also fest, wie groß die Schrift im Browser angezeigt wird.

Wahre Größe setzt die richtige Schrifteinheit voraus
Es gibt statische und relative Einheiten. Der große Unterschied: nur relative Einheiten skalieren mit den Einstellungen deiner Leser*innen!
Statische Schrifteinheiten wie Pixel und Point
Ein Pixel ist eine absolute Einheit. Wenn du bestimmst, dass ein Text 18 Pixel (px) groß ist, dann haben Einstellungen, die Nutzer*innen vornehmen, keinen Effekt. Die Einheit ist statisch, das heißt, der Text bleibt für immer und ewig 18px groß.
Zu den statischen Einheiten gehört neben Pixel auch Point (pt). Von diesen beiden Einheiten solltest du allerdings die Hände lassen, wenn du Schriftgrößen für Webseiten festlegst. Statische Einheiten ignorieren die Basisschriftgröße.
Für barrierefreie Webentwicklung solltest du auf relative Einheiten setzen!
Basisschriftgröße, relative Schrifteinheiten wie em und rem
Dein Browser gibt deiner Webseite eine Basisschriftgröße vor. Mit der wird die tatsächliche Schriftgröße berechnet. Du gibst bei relativen Einheiten also nicht an, wie groß die Schrift tatsächlich wird. Du gibst an, wie groß die Schrift in Bezug auf die Basisgröße wird.
| Relative Einheit | Umrechnung in Pixel |
|---|---|
| 1em | 16px (Basisgröße der Browsereinstellung) |
| 1.5em | 24px |
| 2em | 32px |
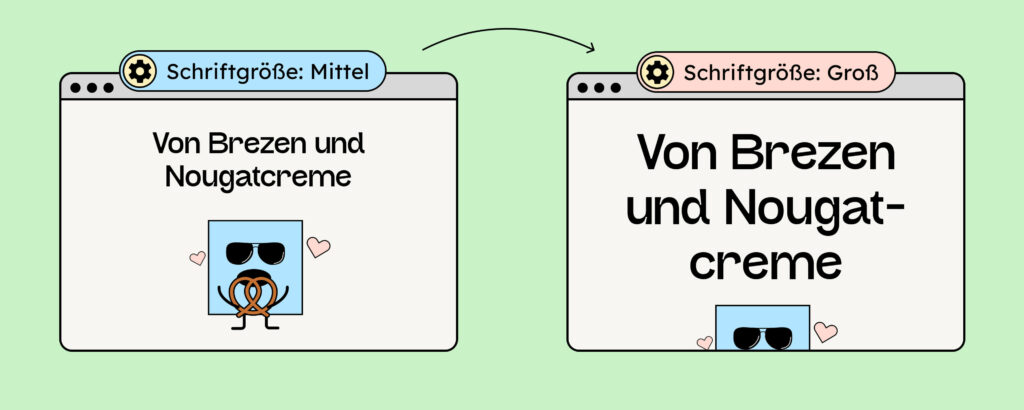
Das Prinzip ist also echt leicht: Ändern Nutzer*innen die Basisschriftgröße, verändert sich die Größe deiner Texte und wir alle sind glücklich.
Unterschied zwischen em und rem
Jetzt wollen wir noch wissen, worin sich die Schrifteinheiten em und rem unterscheiden: natürlich in der Berechnung der Textgröße.
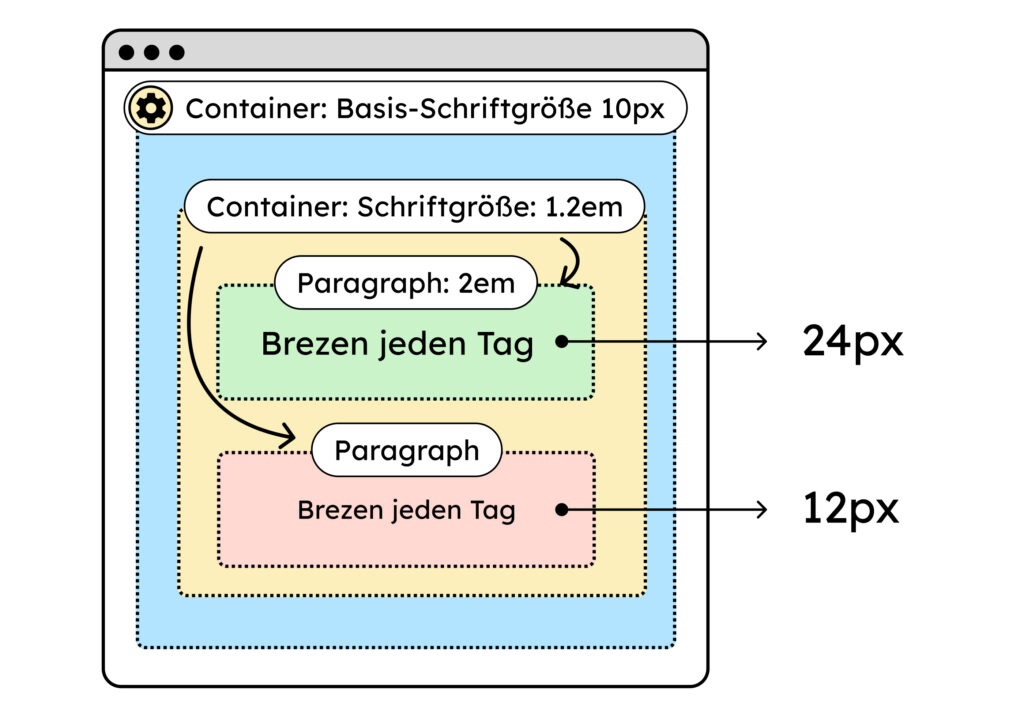
Wenn du em verwendest, wird die Textgröße nicht direkt mit der Basisschriftgröße verrechnet, sondern jedes umschließende Element wird nach der Schriftgröße gefragt. Der Textknoten fragt sozusagen direkt beim Eltern-Knoten, der wiederum prüft, was sein Eltern-Knoten zur Schriftgröße sagt und das geht so lange, bis der Uroma-Knoten mit der Basisschriftgröße erreicht worden ist.

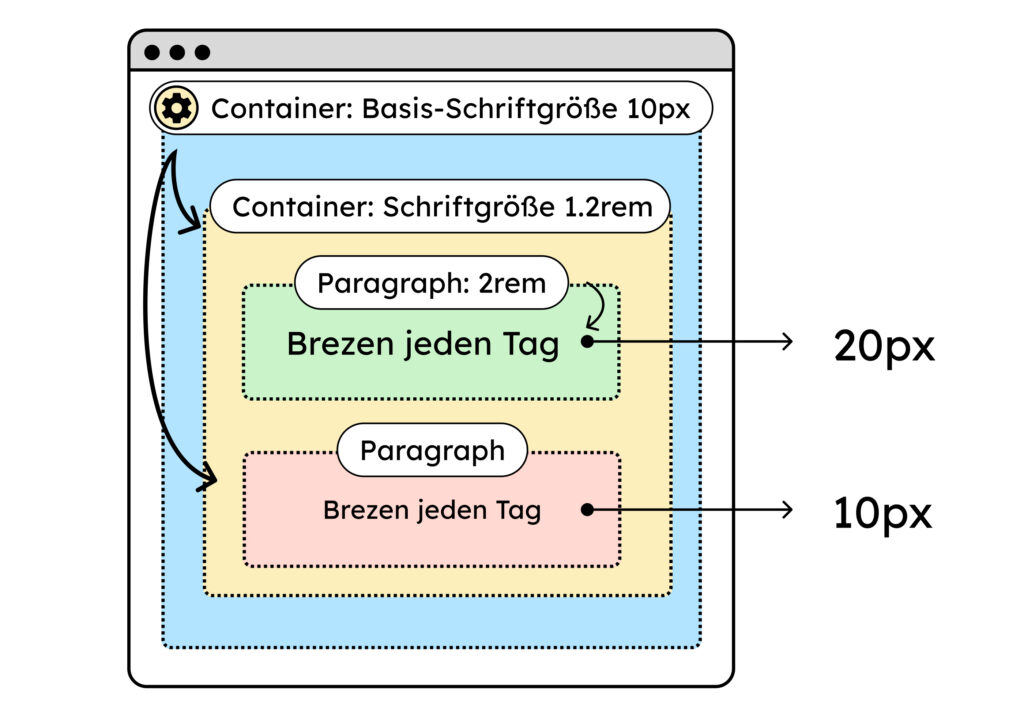
Rem bezieht sich direkt auf die Basisschriftgröße. Die Verschachtelungen haben keinen Einfluss auf die tatsächliche Schriftgröße. Insofern ist rem vorhersehbarer und du machst dir damit das Leben besonders leicht.

Wie kann ich meine Schrifteinheiten testen?
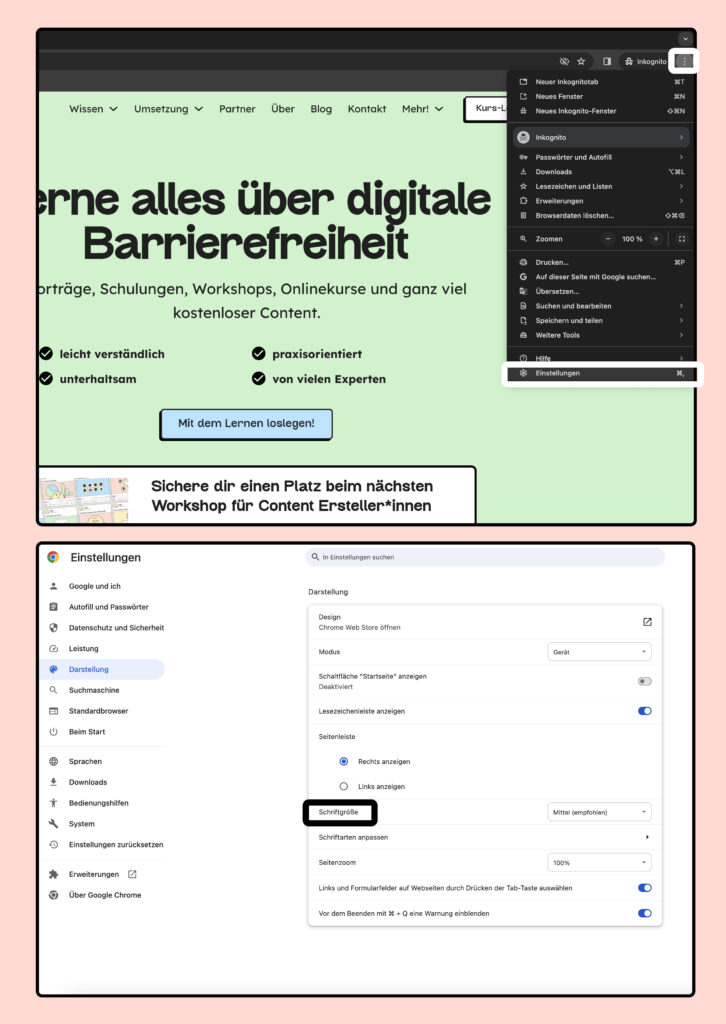
Du kannst in drei einfachen Schritten die Textgröße in deinem Chrome-Browser anpassen:
- Klicke auf das Menü „Chrome einstellen und verwalten“ und wähle den Eintrag „Einstellungen“ aus. Jetzt öffnen sich die Einstellungen in einem neuen Tab.
- In den Einstellungen klicke auf den Menüeintrag „Darstellung“.
- Dort gibt es die Einstellungen „Schriftgröße“ und „Schriftarten anpassen“. Über beide Einträge kannst du die Größe des Textes verändern.
Wenn du die Größe änderst und sich deine Texte nicht in der Darstellung verändern, deutet das auf ein Problem mit den Einheiten hin. Diese solltest du dann prüfen oder diese Information an die Entwickler*innen deines Vertrauens weitergeben.

Achtung: Nutze rem nur für Schriftgrößen
Jetzt zum tricky part: Du darfst die rem-Einheit ab sofort nicht einfach für alles auf deiner Seite verwenden.
Wie zuvor besprochen, skalieren die rem-Werte mit der Basiseinstellung der Schriftgröße des Browsers. Das ist hilfreich, wenn es um Typografie geht.
Ist das allerdings auch bei anderen Dingen nützlich, wie Abständen? Will ich, dass meine Margins und Paddings mitwachsen, mit größeren Basisschriftgrößen? Vermutlich nicht!
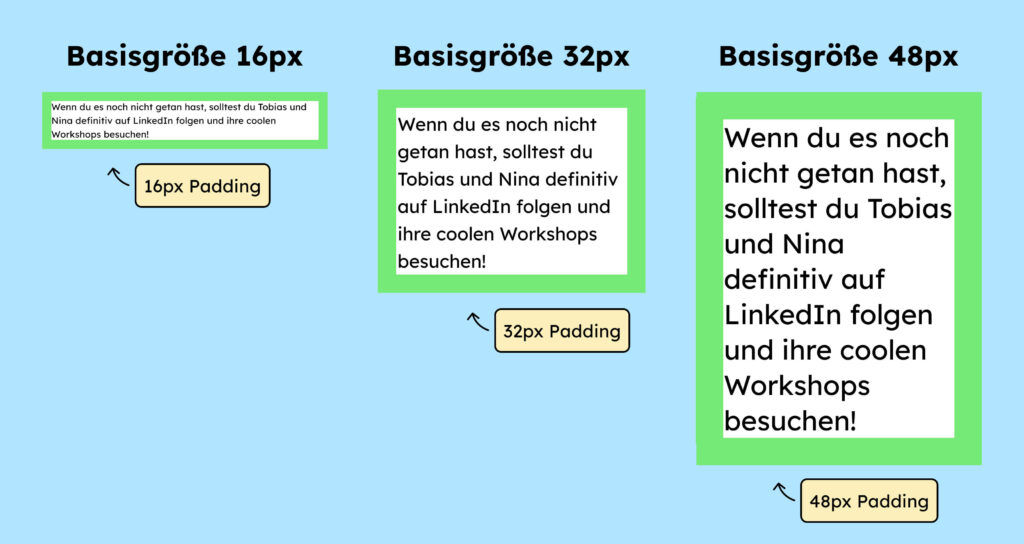
Wie du im folgenden Bild siehst: je größer die Basisschriftgröße, desto größer wird der Abstand zu allen Seiten des Elements. Das gibt dem Text weniger Platz. Das ist besonders blöd, wenn der Text dabei ebenfalls größer wird. Wenn also alles mitwächst, gibt es (noch) weniger Platz für die Wörter.

Darum solltest du bei Abständen (Padding und Margin) immer noch auf die guten alten Pixel zurückgreifen! Das gilt unter anderem auch für Border-Breiten.
Fazit: Schrifteinheit als Teil barrierefreier Schrift
Die Schrifteinheit ist nur ein Bestandteil, der dazu beiträgt, deine Texte barrierearmer zu gestalten.
Du solltest dir zu dem noch Gedanken über die richtige Auswahl der Schrift machen: Zum Artikel über barrierefreie Typografie. Und damit die Texte lesbar sind, solltest du auf den richtigen Farbkontrast achten: Zum Artikel über Farbkontraste.
Vielleicht auch interessant: barrierefreie PDF erstellen