Zuerst mal die Frage: Page-Builder oder Theme? Das hängt unter anderem davon ab, ob du selbst HTML und CSS kannst und wie viel Freiheit du im Design willst. (Wir gehen davon aus, dass die wenigsten Leser so gewieft in PHP sind, dass sie ihr eigenes Theme schreiben können, darum schließen wir das als Option mal aus.)
Wer also keine Ahnung von HTML und CSS hat, für den ist ein Theme die bessere Entscheidung.
PS: Trotzdem würde ich dazu raten, sich in HTML und CSS ein wenig schlau zu machen. Besonders, weil eine korrekte HTML-Struktur und HTML-Attribute sehr relevant für die digitale Barrierefreiheit sind.
Barrierefreie Themes für WordPress
Gibt es also barrierefreie Themes in WordPress? Dazu sagt WordPress auf ihrer eigenen Seite:
„WordPress.com versucht sicherzustellen, dass alle Themes barrierefrei sind. Einige Themes haben jedoch zusätzliche Funktionen, die die Komplexität der Website erhöhen und es Benutzern, die Bildschirmlesegeräte verwenden, sowie Benutzern mit Behinderungen erschweren könnten, auf alle Inhalte zuzugreifen. Wenn du dir nicht sicher bist, welches Theme du für eine barrierefreie Website verwenden sollst, empfehlen wir Twenty Twenty, als voll funktionsfähiges Theme, das vollständig barrierefrei ist.“
WordPress.com
Wir selbst nutzen keine Themes, darum können wir hier leider keins empfehlen. Allerdings wissen wir aus dem Austausch mit anderen Agenturen und Dienstleistern, dass man sich auf Standard-Themes von WordPress (twenty-twenty-one, twenty-twenty-two und so weiter) auf jeden Fall verlassen kann.
Wie finde ich heraus, ob ein Theme barrierefrei ist?
Themes, die laut WordPress auf Barrierefreiheit getestet wurden, sind hier gelistet: Barrierefreie-Themes von WordPress.
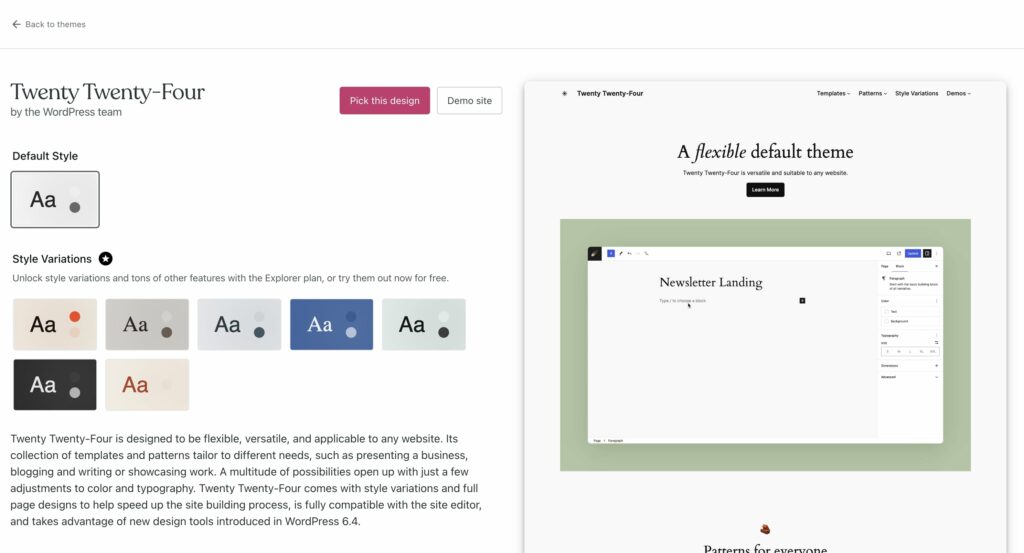
So gut wie alle Themes haben auch eine Demo-Seite, die du dir anschauen kannst. Die findest du zum Beispiel auf der Unterseite des Themes. Unter folgendem Link hast du oben einen Button, auf dem „Demo Site“ steht. Da kannst du das Theme in Aktion sehen und auch umfänglich testen. Zur Seite des WordPress-Themes Twenty-Twenty-Four.

Was du auf der Demo-Seite testen solltest:
- Teste die Tab-Navigation und schau, ob alle Elemente bedienbar sein
- Teste das Theme mit einem Screenreader und schaue, ob alle Elemente ansteuerbar sind (besonders die Navigation sollte aufklappbar und bedienbar sein)
- Finde heraus, ob man im HTML Header, Main und Footer-Tags sieht
Das Wichtigste bei einem Theme ist, dass das HTML sauber ist und wo nötig die richtigen Aria-Attribute gesetzt sind. Wenn das nicht der Fall ist, ist das problematisch, weil euch Themes meistens nicht ermöglichen, die HTML-Tags zu verändern oder Attribute selbst zu setzen.
Wenn möglich, erfragt also beim Theme-Entwickler oder findet anderweitig heraus, ob ihr Attribute (zum Beispiel Aria-Labels) in dem Theme an die Elemente setzen könnt. Das ist wichtig, um gewisse Elemente zum Beispiel für Screenreader besser zu beschreiben.
Vergiss dabei allerdings nicht, dass dein Theme auch nur das Grundgerüst deiner WordPress-Seite ist. Es geht nicht darum, dass ein Theme gewisse Funktionalitäten abdeckt, wie ein barrierefreies „Kontaktformular“ bereitzustellen. Diese Dinge kommen im Nachhinein durch Plug-Ins hinzu. Dafür haben wir hier schon eine hilfreiche Liste erstellt: Barrierefreie Plug-Ins für WordPress.
Barrierefreie Page-Builder für WordPress
Es gibt mittlerweile unzählige Page-Builder für WordPress. Ich habe hier die vier gängigsten herausgesucht, die wir selbst mal verwendet haben oder von denen ich weiß, dass viele andere sie gern nutzen. Wenn dich meine Einschätzung zu einem weiteren Page-Builder interessiert, lass es mich gern wissen!
Ist eine barrierefreie Webseite mit Elementor möglich?
Elementor ist von Haus aus nicht konform und verstößt gegen einige Sitten der Barrierefreiheit. Die Erstellung einer WCAG-konformen-Webseite kann angeblich über externe Plug-Ins geregelt werden, da hat uns bisher aber noch keine Elementor-Seite überzeugt, die wir gesehen haben.
Einige typische Probleme von Elementor und der WCAG:
- Die Tab-Navigation funktioniert nicht wie vorgesehen (eine angepasste Navigation ist erforderlich.)
- Nicht alle Elemente sind korrekt beschriftet, wie Such- und Menüelemente
- Standard-Komponenten wie Dropdowns sind nicht barrierefrei
Es gibt auch kein offizielles Statement von Elementor zur Barrierefreiheit und auch keine Roadmap.
Somit lautet die Antwort auf die Frage oben: Nein

Ist eine barrierefreie Webseite mit Divi möglich?
Divi ist nicht komplett barrierefrei und man findet bedauerlicherweise auch nicht so viele nützlichen Informationen dazu. Wir wissen nur, dass es ein paar Probleme auf Code-Ebene gibt, die bisher nicht gelöst sind. Ob das im Laufe des nächsten Jahres kommt? Wir hoffen es. Bisher würden wir aber davon abraten, Divi zu nutzen, wenn du dich gerade für einen Page-Builder entscheidest.
Divi bietet ein Plug-in für die Barrierefreiheit an: Der Accessibility-Helper. Es wurde entwickelt, um WCAG 2.1 AA-Konformität zu erreichen. Es ist aber auf keinen Fall garantiert, dass damit alle Richtlinien eingehalten werden. Zumindest bietet das Plug-In ARIA-Unterstützung, um die richtigen Attribute zu den von Divi erstellten Designelementen hinzuzufügen. Außerdem ermöglicht es dir Alt- und Titeltext aus der Divi-Bibliothek hinzuzufügen. (Das können andere Page-Builder aber schon alles out of the box)
Im Gegensatz zu Elementor scheint sich Divi zumindest in die richtige Richtung zu bewegen, um über kurz oder lang barrierefrei zu werden.
Antwort: Bisher nicht komplett

Ist eine barrierefreie Webseite mit Bricks möglich?
Wir können hier keine objektive Aussage treffen, weil: Wir lieben Bricks!
Bricks gibt dir die komplette Freiheit, deine Seite so zu gestalten, wie du es möchtest. Der Großteil der Bricks-Komponenten ist dazu schon barrierefrei. Wenn es Komponenten gibt, die es nicht sind (ich glaube, Icon-Listen haben da noch ein Problem) gibt es sehr einfache Workarounds. Wir haben bisher noch kein Problem mit der Barrierefreiheit gefunden, das wir mit Bricks nicht lösen konnten.
Ein paar Gründe, warum wir Bricks lieben:
- Wir können selbst Attribute setzen (Aria-Labels zum Beispiel)
- Wir können uns aussuchen, welchen HTML-Tag ein Element haben soll (Main, nav, ul etc.)
- Das Navigations-Menü ist schon barrierefrei (auch auf mobile)
- Zusammen mit Automatic-CSS bekommt man super easy einen Dark-Mode hin
- Wir können unsere einmal gebauten, barrierefreien Komponenten wiederverwenden
- Wir können zu jedem Element selbst Custom-Code oder CSS hinzufügen
- und vieles mehr
Mehr dazu, warum wir Bricks lieben, findest du in unserem anderen Beitrag: Barrierefreie Plug-Ins für WordPress.
Antwort: Ja

Lerne barrierefreie Webseiten mit WordPress zu erstellen!
In unserem WordPress-Workshop lernst du alles, was du benötigst, um Webseiten mit WordPress und dem Bricks-Builder von Grund auf barrierefrei zu machen.
Ist eine barrierefreie Webseite mit Oxygen möglich?
Wir haben vor einer ganzen Weile von Oxygen zu Bricks gewechselt, weil Bricks vom Pagespeed und auch von der Nutzerfreundlichkeit des Builders wesentlich besser war. Das ist aber schon knapp zwei Jahre her, darum erlaube ich mir nicht über Oxygen zu urteilen.
Wir wissen auf jeden Fall, dass sich die beiden Page-Builder immer noch sehr ähnlich sind und man so gut wie alles, was man in Bricks bezüglich der Barrierefreiheit machen kann, auch mit Oxygen machen kann.
Auch die meisten Komponenten sind laut Aussage von Oxygen barrierefrei. Bricks hat out of the box ein paar mehr Nettigkeiten, wie von vornherein einen eingebauten Skip-To-Content-Link, den man aber auch in Oxygen leicht nachziehen kann.
Alles in allem, würden wir behaupten, dass eine barrierefreie Seite mit Oxygen auf jeden Fall sehr gut möglich ist.
Nachtrag:
Ich habe dem Support von Oxygen Folgendes geschrieben: Ist es möglich, mit Oxygen barrierefreie Websites zu erstellen, die den WCAG 2.2 Standards entsprechen? Oder gibt es bekannte Probleme, die dies verhindern würden?
Das war die Antwort:
„Hallo Tobias, es ist möglich, mit Oxygen barrierefreie Websites zu erstellen, aber vieles hängt davon ab, wie du die Seite baust. Die Überschriftenhierarchie, der Farbkontrast und einige andere Punkte der Barrierefreiheit werden nicht von Oxygen selbst geregelt. Um Aria-Labels bereitzustellen, kannst du den meisten Elementen benutzerdefinierte Attribute hinzufügen (mit Ausnahme der Menüelemente von Oxygen).
Weiterhin haben wir vor Kurzem das Element Seiten-Navigation hinzugefügt, das auf Barrierefreiheit ausgelegt ist.“
Kevin Pudlo – Oxygen (Übersetzt aus dem Englischen)
Die Antwort ist also: Ja

Die WordPress Page-Builder im direkten Vergleich
| Page-Builder | Gewährleisten von Barrierefreiheit |
|---|---|
| Elementor | Nein |
| Divi | Teilweise |
| Oxygen | Ja |
| Bricks | Ja |
Was gibt es noch zu beachten, um WordPress barrierefrei zu machen?
Jetzt hast du eine gute Basis, um dein WordPress barrierefrei zu machen. Als Nächstes solltest du dich darüber informieren, welche Plug-Ins barrierefrei sind, sonst hilft dir auch die beste Basis nichts. Und dann solltest du ein Verständnis dafür bekommen, wie du barrierefreie Inhalte erstellst, damit dein WordPress auch langfristig barrierefrei bleibt.
Fazit zur Barrierefreiheit von WordPress-Themes und Page-Builder
Es ist gar nicht so schwer, ein gutes barrierefreies Set-up mit WordPress zu finden, zumindest, was die Page-Builder angeht. Bei Themes fehlt uns manchmal zu sehr die Kontrolle und man kann weniger einstellen, als wir uns wünschen würden. Trotzdessen könnt ihr auch mit Themes schon eine sehr gute Barrierefreiheit erreichen, die weit besser ist als 90 % der Webseiten, die in freier Wildbahn zu finden sind.
Natürlich ist mit einem guten Set-up nicht alles getan. Ihr benötigt trotzdem Ahnung von barrierefreiem Design und barrierefreier Content-Erstellung, um wirklich barrierefrei zu sein und zu bleiben.
Wie ihr das angehen könnt, erfahrt ihr in unseren anderen Artikeln: