Fast 1000 Teilnehmende!
Digitale Barrierefreiheit im Design
Lerne im Live-Online-Workshop alles, was du benötigst, um digitale Barrierefreiheit in deine Design-Systeme zu integrieren.
Nächster Termin: 23.07.2025 ab 9 Uhr
Besucht von:
Was dich erwartet
Unser Design-Workshop zu digitaler Barrierefreiheit bietet nicht nur die Theorie, sondern auch (beim langen Workshop viel) Praxis, um das Wissen gleich zu vertiefen!
In kleiner Gruppe (10 bis 15 Personen) lernst du alle wichtigen Prinzipien der barrierefreien Gestaltung kennen.
Mit dem Wissen bist du dann in der Lage, digitale Barrierefreiheit in deine Design-Prozesse zu integrieren und Webseiten barrierefrei zu gestalten.
Auch wenn es um digitale Barrierefreiheit geht, sind die Prinzipien und das Wissen auf jegliche Gestaltungs-Disziplin übertragbar.
Egal, ob du UI / UX-Design, Marken-Design oder Magazin-Design machst: im Workshop lernst du alles, was du brauchst, um barrierefrei und gesetzeskonform zu gestalten.
Was Du Lernst
Die Prinzipien hinter barrierefreier Gestaltung
Wenn du verstehst, welche Prinzipien hinter der Gestaltung barrierefreier Designs und Komponenten stecken, kannst du schon im Prozess schnell und effektiv Entscheidungen treffen.


Barrieren erkennen und verstehen
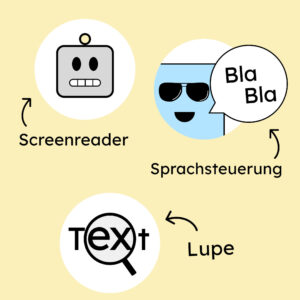
Wie nutzen Menschen mit Behinderung eigentlich das Internet? Welche Barrieren treten dort für sie auf? Was sind assistive Technologien? Und worauf muss man achten, um eine Webseite so zugänglich wie möglich für alle zu machen?
Die WCAG richtig verstehen und anwenden
Die meisten wollen sich erst mal rechtlich absichern. Um das zu erreichen, muss man die WCAG-Richtlinien verstehen. Im Kurs zeigen wir dir, worauf du achten musst, um beim Lesen der Kriterien nicht zu verzweifeln!


Barrierefrei Markenauftritte erstellen
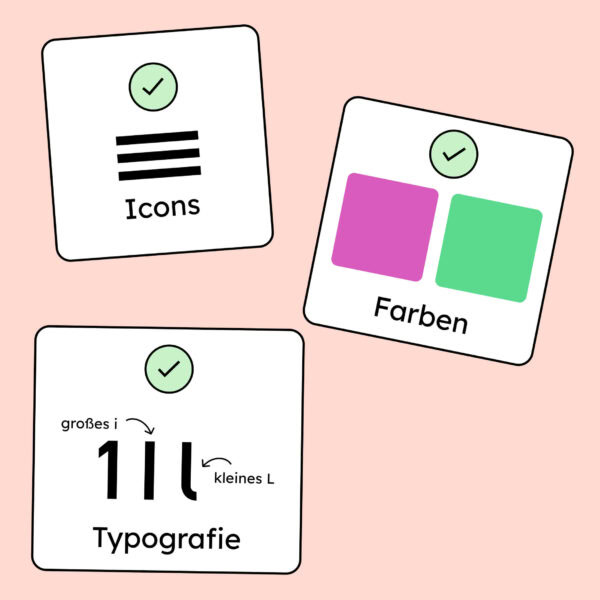
Die Probleme mit digitaler Barrierefreiheit fangen schon beim Entwickeln der Marke an. Wir zeigen dir, worauf du bei der Auswahl von Farben, Fonts, Icons, Animationen und so weiter achten musst, um barrierefreie Marken zu erstellen.
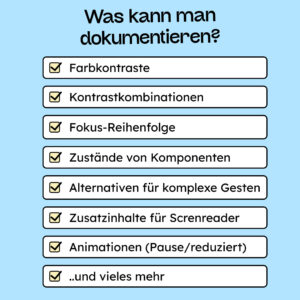
Digitale Barrierefreiheit dokumentieren und an Entwickler kommunizieren
Je genauer die Designer*innen ihre Entscheidungen dokumentieren, desto mehr Zeit sparen sich die Entwickler*innen in der Umsetzung. Das Design kann bis zu 67 % der entstehenden Bugs vermeiden. (Quelle: Deque)


Die rechtliche Lage
Wir klären alle Fragen zur rechtlichen Lage, die sich bisher beantworten lassen: Wer ist betroffen? Was genau muss man tun? Welche Konsequenzen gibt es? Wie soll die Barrierefreiheitserklärung aussehen? und vieles mehr!
Fast 1000 Teilnehmende!
Paul S.
"Die kreativen Vorreiter in Sachen Barrierefreiheit! Hatte einen inspirierenden Workshop bei Ihnen und konnte von dem bereitgestellten Wissen sehr profitieren. Absolute Empfehlung, um sich als Designer*in / Entwickler*in weiterzubilden. Danke!"
Elia F.
"Tobias ist ein wahnsinning guter Trainer, dem man sehr gern zuhört. Der Workshop war super informativ und direkt an eigenen Produkten orientiert. Kann ich für jeden, der digitale Produkte in welcher Form auch immer designed oder entwickelt, nur empfehlen!"
K. K.
"Ich habe gestern am Workshop Digitale Barrierefreiheit für Designer*innen teilgenommen und kann den Kurs nur empfehlen. Die Inhalte wurden einfach aber dennoch in der Tiefe vermittelt. Ich fühle mich jetzt deutlich besser aufgestellt zum Thema Barrierefreiheit und auch motiviert, mein Wissen im nächsten Layout bzw. Prototypen anzuwenden"
Marie L.
"Vom ersten Vortrag an bis hin zum Design Workshop kann ich die Beiden wärmstens empfehlen. Was mir besonders gut gefällt, man fühlt sich nicht so, als wäre man nur bei irgendeiner Agentur, hier wird auf die Bedürfnisse der Nutzer*innen, Kund*innen, kurz gesagt "der Menschen" eingegangen!"
Laura D.
"Ich habe an dem Workshop: Digitale Barrierefreiheit für Designer*innen teilgenommen und kann gehirngerecht sehr empfehlen. Als UX-Designerin fühle ich mich nun bestens informiert!"
Dirk M.
Ich Habe an dem Workshop Digitale Barrierefreiheit für Designer*innen teilgenommen. Sehr gut aufbereitet, super erklärt. Bringt mein Business als Webdesigner wirklich weiter – lohnt sich!"
Wer teilnehmen sollte
UI / UX DESIGNer*innen
Als Designer*in musst du in Zukunft wissen, worauf es ankommt, wenn du barrierefreie UI-Designs erstellen willst. Welche Farben darf ich nutzen? Welche Komponenten darf ich verwenden? Darf ich Animationen einsetzen?
Diese und weitere Fragen klären wir im Workshop und zeigen dir auch, wie du digitale Barrierefreiheit in Figma dokumentierst.
Marken-DEsigner*innen
Was musst du beachten, wenn du eine Marke von Grund auf barrierefrei machen willst? Und wie vermittelst du die Essenz deiner Marke auch an Screenreader-User?
Produkt-Designer*innen
Egal, ob du digitale oder physische Produkte designst, das Wissen über digitale Barrierefreiheit kann dir dabei helfen, deine Produkte aus ganz neuen Perspektiven zu sehen und komplett neue Ideen zu entwickeln. Das Auto-Complete-Feature von Google war zu Beispiel solch eine Erfindung.
Inhalte Im Detail
Einleitung
Einführung in die digitale Barrierefreiheit:
Wir starten mit einer Einführung in das Thema Barrierefreiheit. Dabei zeigen wir, wer gerade digital ausgeschlossen wird, warum digitale Barrierefreiheit von so großer Bedeutung ist und wie alle Nutzende davon profitieren.
Gesetzliche Anforderungen und Standards
Wir klären die gesetzlichen Anforderungen und die internationalen Standards, die in Bezug auf digitale Barrierefreiheit gelten. Dazu gehören etwa die Web-Content-Accessibility-Guidelines (WCAG) und die EU-Richtlinie zur Barrierefreiheit.
Wissen & Praxis
Prinzipien im Design
Du lernst alles, was du benötigst, um barrierefrei zu designen. Angefangen von Farben und Typografie über UI-Elemente, die du nutzen, oder besser vermeiden solltest. Zusammen erstellen wir dein erstes barrierefreies Design-System.
Die WCAG richtig verstehen
Schlussendlich wollen wir alle rechtlich sicher werden. Dazu muss man auch als Designer*in zumindest verstehen, wie man die WCAG-Kriterien richtig liest und deutet und wie man Antworten auf Detailfragen findet.
Barrierefreiheit dokumentieren
Eins der wichtigsten Dinge, ist zu verstehen, wie man seine Designentscheidugen in Bezug auf digitale Barrierefreiheit auch für das Team richtig dokumentiert und an Entwickler kommuniziert. Darauf gehen wir hier ein und zeigen Tools und Plug-Ins, die die Arbeit erleichtern.
Weiterführendes
Barrierefreiheit in Arbeitsprozesse integrieren
Gegen Ende besprechen wir, wie man Barrierefreiheit langfristig in Team-Prozesse integriert. Wir zeigen dir Strategien, um zukünftige Projekte von Anfang an barrierefrei anzugehen.
Ressourcen und Unterstützung:
Zum Abschluss erhältst du eine Übersicht nützlicher Ressourcen, Richtlinien und Hilfsmittel, die dir bei der Umsetzung und Überprüfung von Barrierefreiheit helfen.
Vorkenntnisse?
Zur Webseite von Figma (öffnet in neuem Tab)Es sind keine Vorkenntnisse nötig, um an dem Workshop teilzunehmen. Das Einzige, was du brauchst, ist ein kostenloses Figma-Konto, um mitzumachen. Hier ist der Link zu Figma, um dir ein Konto zu erstellen:
Nächster Termin
Inhouse workshop für dein Team?
Neben unseren öffentlichen Workshops, bei denen sich alle anmelden können, bieten wir auch Workshops (online oder vor Ort) an, die speziell auf deine Firma zugeschnitten sind.
Als Vorlauf für diese Workshops …
- … sammeln wir die Fragen eures Teams
- … schauen uns euer Design-System an
- … machen einen Quick-Check euerer Webseite
- … oder lernen etwas mehr über euer Teamprozesse.
So können wir die Workshops auf eure tägliche Arbeit zuschneiden und euch auch Fragen des Daily-Doings besser beantworten.
Durch unsere Workshops lernt ihr dadurch als Team nicht nur, worauf es bei digitaler Barrierefreiheit ankommt, sondern auch, wie ihr Barrierefreiheit in eure alltäglichen Prozesse integriert, um dauerhaft barrierefrei zu bleiben.
Firmen, die mit uns lernen:
Trainer*innen
Tobias Roppelt
Usability-ExperteTobias ist seit mehr als 7 Jahren Web- & App-Designer und war dazu zwei Jahre lang Frontend-Entwickler. Er weiß worauf es ankommt, wenn man seine Nutzerführung verbessern will, von Grund auf Design-Systeme erstellt und wie man mit Entwicklern am Effektivsten kommuniziert.
Christiane Hackl
Expertin für KommunikationJane ist Kommunikationsdesignerin und setzt sich schon seit dem Studium damit auseinander, wie man klar kommuniziert und effizient gestaltet. Dabei geht es ihr immer auch darum, gemeinsamen Grund zu schaffen für ein besseres Miteinander und mehr Empathie untereinander.
Häufige Fragen
Kann ich mit meinem ganzen Design-Team am Workshop teilnehmen?
Du kannst theoretisch mit deinem ganzen Team an einem offenen Workshop teilnehmen. Allerdings würden wir Firmen raten, einen separaten Termin mit uns zu buchen. Da können wir dann genauer absprechen, wie die Strukturen in der Firma sind und worauf wir den Fokus beim Workshop legen sollten, um Barrierefreiheit optimal und dauerhaft in eure Prozesse zu integrieren.
Brauche ich Vorwissen, um teilzunehmen?
Das Einzige, was du benötigst, ist ein Account bei Figma, damit du im Workshop aktiv daran mitarbeiten kannst, ein barrierefreies Design-System aufzubauen.
Ist der Workshop nur für UI / UX Designer?
Nein. Das Wissen, das wir in diesen Workshops vermitteln, hilft dir dabei, die Grundlegenden Prinzipien von barrierefreiem Design zu verstehen. Mit dem Wissen kannst du dann nicht nur digitale Produkte barrierefrei gestalten, sondern auch Print-Medien, Social-Media-Posts und ganze Markenauftritte.
Ich habe schon mal einen Workshop besucht
Wenn du schon Vorerfahrung in dem Bereich digitale Barrierefreiheit hast, dann melde dich am besten persönlich bei uns und wir finden zusammen heraus, ob der Workshop trotzdem für dich geeignet ist. Schreibe uns einfach eine E-Mail an hallo@gehirngerecht.digital und wir melden uns bei dir!
Bekomme ich die Informationen / Folien usw. dannach zur Verfügung gestellt?
Ja, und zwar in Form eines ganzen Online-Kurses! Wenn du an unserem Workshop teilnimmst, bekommst du als Zusatz im Nachhinein kostenlosen Zugang zu unserm Onlinekurs für Designer*innen.
Gilt ein gekauftes Ticket für mehr als eine Person?
Weil man die Frage anscheinend beantworten muss: Nein. Ein Ticket für die Teilnahme gilt nur für eine Person.