Barrierefreie Webseiten haben bisher eher einen faden Beigeschmack.
Schließe deine Augen und denke an eine barrierefreie Webseite. Was siehst du? Wahrscheinlich triste graue Blöcke, riesige Schrift und so wenig Bilder wie möglich. Warum ist das so? Weil das Geschäft bis vor Kurzem kein Geld gebracht hat. Die Leute wurden nicht dafür bezahlt, Dinge modern und trendy zu machen. Es war mehr eine funktionelle Aufgabe für die Regierung und öffentliche Stellen.
Das hat sich natürlich mittlerweile etwas geändert, seitdem die digitale Barrierefreiheit auch für die Privatwirtschaft relevant ist. Und um das „Barrierefreiheit ist hässlich“-Klischee aus dem Weg zu räumen, zeige ich dir hier ein paar Beispiele, wie eine moderne, barrierefreie Website aussehen kann.
Wir haben drei Beispiele von privaten Unternehmen, aber auch zwei von öffentlichen Stellen, die auch verstanden haben, dass gutes Design wertvoll sein kann.
Beispiele barrierefreier Webseiten #1: Wise

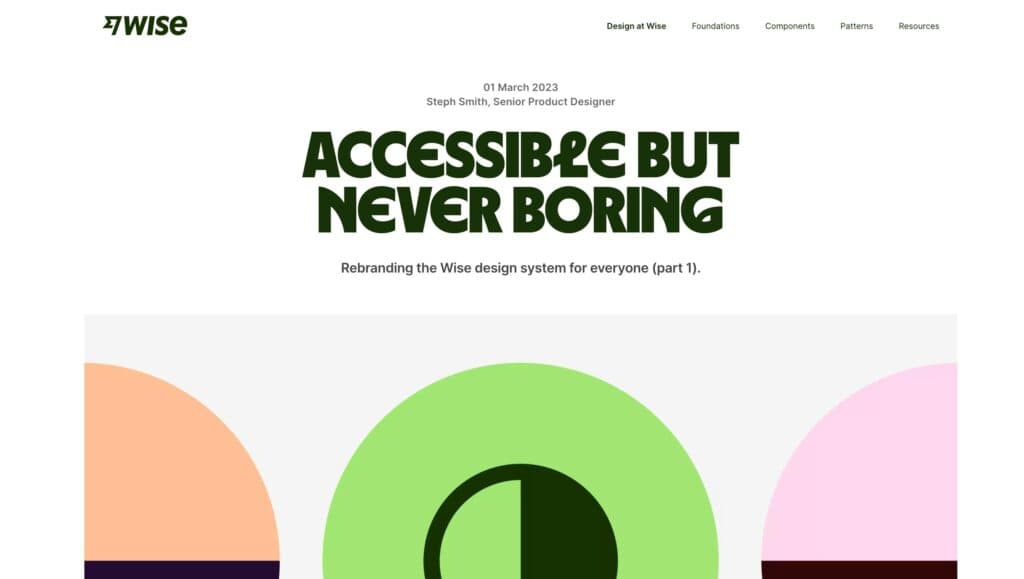
Wise hat Anfang 2023 eine Artikel-Serie darüber herausgebracht, wie sie ihr Design-System globaler, inklusiver und barrierefrei gemacht haben. Es gibt ziemlich interessante Sachen darin zu lesen. Besonders die Erstellung ihres neuen Farbsystems fand ich sehr eindrucksvoll. Den kompletten Rebranding-Prozess von Wise (Englisch) kannst du auf der Medium-Seite nachlesen.
Wise zeigt, dass trotz der Kontrastanforderungen der WCAG das Design nicht trist aussehen muss, sondern auch moderne und knallige Farbkombinationen immer noch möglich sind.
Wenn du dich noch gar nicht mit den Kontrastanforderungen beschäftigt hast, empfehle ich dir unseren Beitrag über Kontraste.
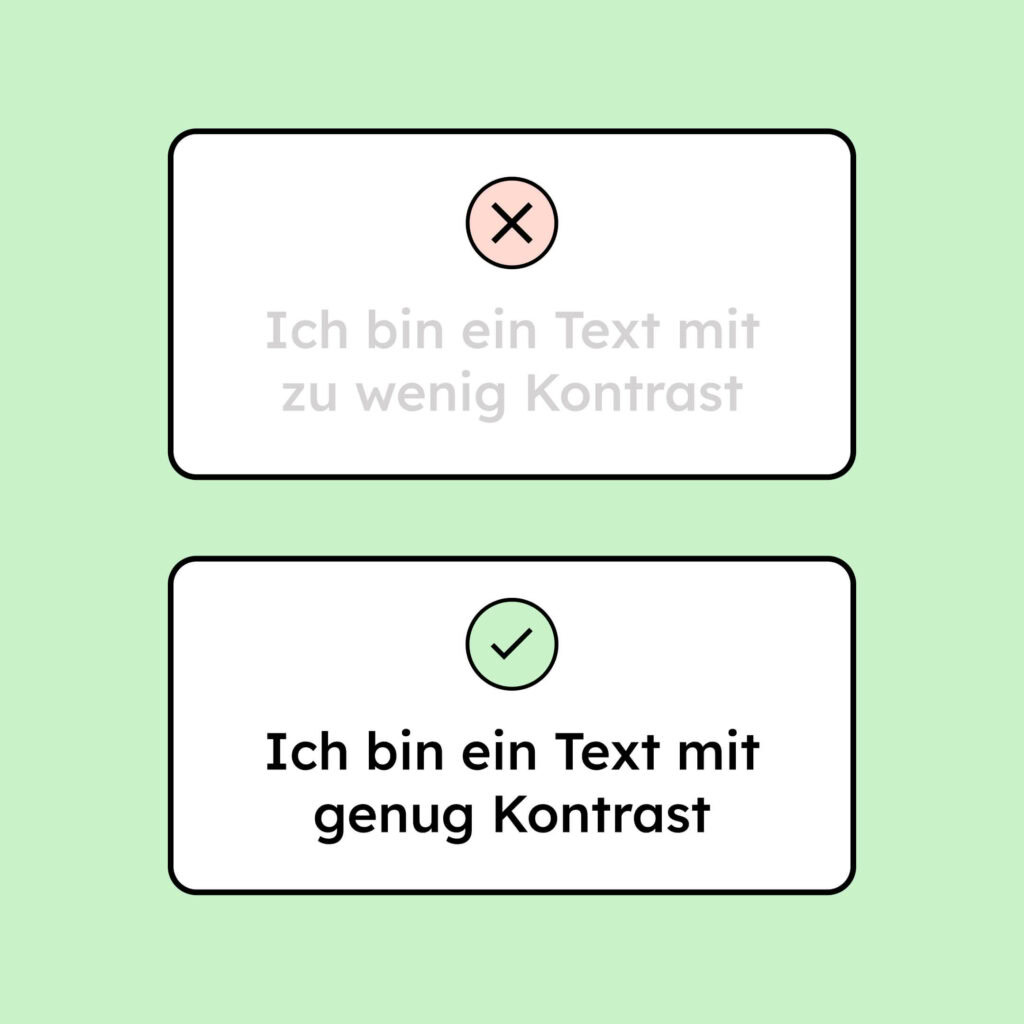
Kurz zusammengefasst legt die WCAG (Level AA) fest:
- Text zum Hintergrund muss einen Mindestkontrast von 4.5:1 haben
- Texte, die über 24px (Beispiel Überschriften) benötigen einen Mindestkontrast von 3:1
- Bedienelemente oder sinngebende grafische Elemente (Icons, Buttons etc.) benötigen einen Mindestkontrast von 3:1.

Diese Anforderungen können für so manche Marken problematisch werden, besonders, wenn sie mit den Farben Gelb oder Organe basieren. Dass man aber auch mit diesen Farben immer noch barrierefrei designen kann, zeigt unser nächstes Beispiel!
Beispiele barrierefreier Webseiten #2: Die BVG (Berliner Verkehrsgesellschaft).

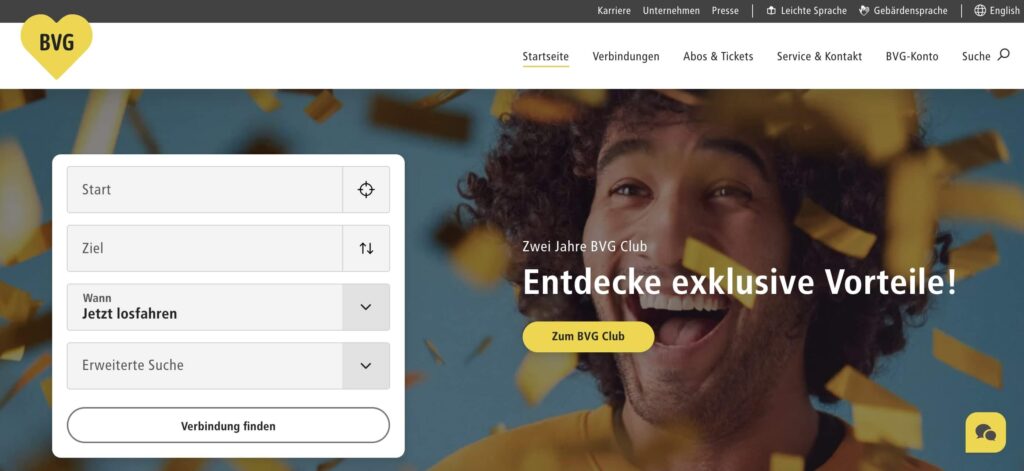
Wie gerade schon erwähnt, sieht man bei der BVG sehr schön, dass auch eine Farbe wie Gelb immer noch seinen Platz in der Gestaltung einer Marke findet, auch wenn es Anforderungen an die Barrierefreiheit gibt. Aber genug von den Farben. Woran erkennt man die Barrierefreiheit der BVG-Seite noch?
Nachdem wir die Animationen und Kontraste unter die Lupe genommen haben, schauen wir uns mal das Thema Tastatursteuerung etwas genauer an. (PS: Du findest übrigens auch einen Pause-Button auf der BVG-Startseite im Header-Bild.)
Falls du noch nie eine Webseite mit der Tastatur bedient hast, ist jetzt deine Chance! Gehe auf die BVG-Seite und drücke die Tabulator-Taste auf deiner Tastatur. Das Erste, was passieren sollte? Es sollte ein Link erscheinen, auf dem „Zum Hauptinhalt springen“ steht. Das ist ein sogenannter Skip-To-Content-Link und ebenfalls ein gutes Zeichen dafür, dass eine Webseite sich ein wenig mit Barrierefreiheit beschäftigt hat.

Dieser versteckte Link hilft Menschen, die auf eine Tastatur angewiesen sind, dabei, Bereiche zu überspringen, die sich wiederholen. Der Header einer Webseite ist ein solcher Bereich, der sich wiederholt, weil er auf jeder Unterseite der Webseite vorkommt. Diesen Bereich überspringen zu können, ist sehr gut für die Nutzererfahrung mit der Tastatur, da man nicht jedes Mal wieder durch die ganze Navigation (oder sogar mehrere Navigationen) mit der Tab-Taste durchgehen muss, um den Hauptinhalt zu erreichen.
Ein Skip-To-Content-Link ist allerdings nicht der einzige Weg, das zu erreichen. Mehr zu dem Kriterium und wie du es testen kannst, erfährst du wieder im BIK-BITV-Test. Zum Test von 9.2.4.1 Bereiche überspringbar.
Du willst deine Webseite selbst auf digitale Barrierefreiheit prüfen?
Zusammen mit Marc Haunschild (15+ Jahre Erfahrung im Testen auf digitale Barrierefreiheit) zeigen wir dir, wie du deine Webseite und die deiner Kunden effektiv testen kannst.
Wenn du dich weiter durch die Webseite mit der Tab-Taste bewegst, wirst du noch ein paar weiter interessante Dinge sehen. Du wirst unter anderem einen Fokus-Rahmen um die Elemente erkennen, wenn du sie ansteuerst. Dieser Fokusrahmen zeigt dir deutlich an, wo du dich mit der Tastatur gerade befindest. Das ist sehr hilfreich, aber leider tatsächlich auf vielen Webseiten noch keine gängige Sache.
Ein Beispiel davon, wie verloren man ohne Fokusrahmen ist, siehst du auf der Webseite von Discovering Hands. Wenn du auf der Webseite die Tab-Taste drückst, wirst du recht schnell merken, wie verloren du ohne Fokus-Rahmen um die Elemente bist!
Wenn du etwas tiefer in das Thema Tastatursteuerung und Screenreader einsteigen willst, empfehle ich dir, das Video anzuschauen, in dem ich mit der blinden Nina Schweppe zusammen eine Webseite mit einem Screenreader teste. Zum Video: Screenreader in Aktion!
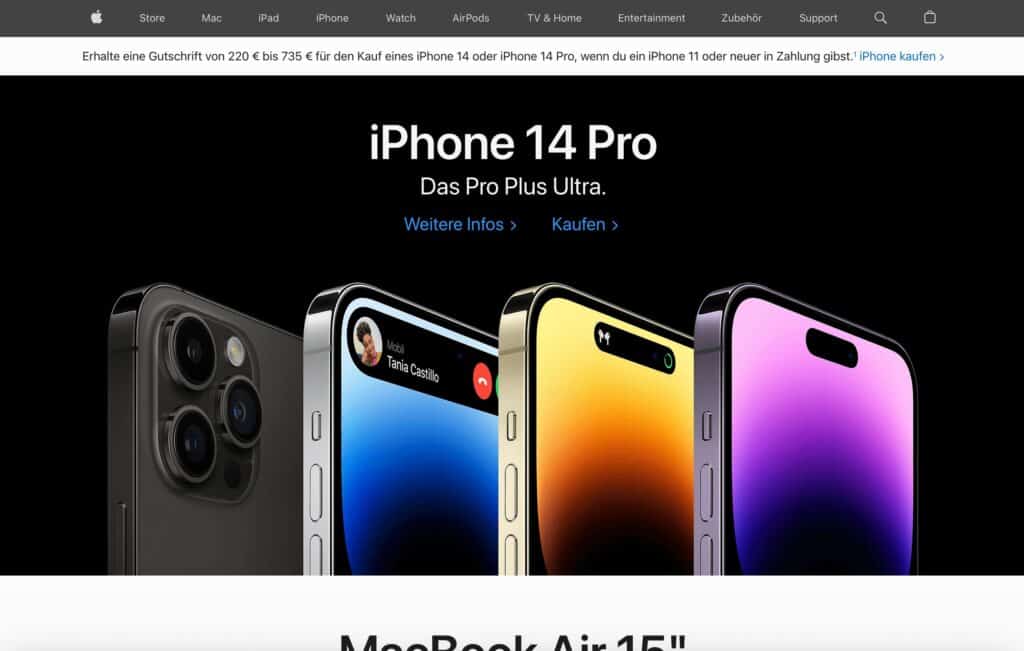
Beispiele barrierefreier Webseiten #3: Apple

Apple macht so einiges richtig, und das gilt auch für die digitale Barrierefreiheit! Nicht nur die Webseite von Apple ist barrierefrei, sondern auch vieles an ihren Geräten. Das iPhone und MacBook besitzen zum Beispiel einen eingebauten Screenreader. Außerdem können deine Apple-Geräte dir Dinge vorlesen, dynamisch die Typografie anpassen, sich deine Kontrast-Vorlieben merken und du kannst dabei auch noch alles nur mit der Stimme steuern.
Wer sich eine Übersicht verschaffen will, was die Apple-Geräte für Barrierefreiheit alles mit sich bringen, kann sich hier umschauen: Artikel von Apple über die eigene Barrierefreiheit.
Zudem ist folgendes Video von Apple eins der emotional berührendsten Dinge, die ich je zum Thema (digitale) Barrierefreiheit gesehen habe.
Apple ist, was Ästhetik angeht, immer ein Vorreiter und deswegen ist es noch besser zu sehen, dass digitale Barrierefreiheit und Ästhetik auch Hand in Hand gehen.
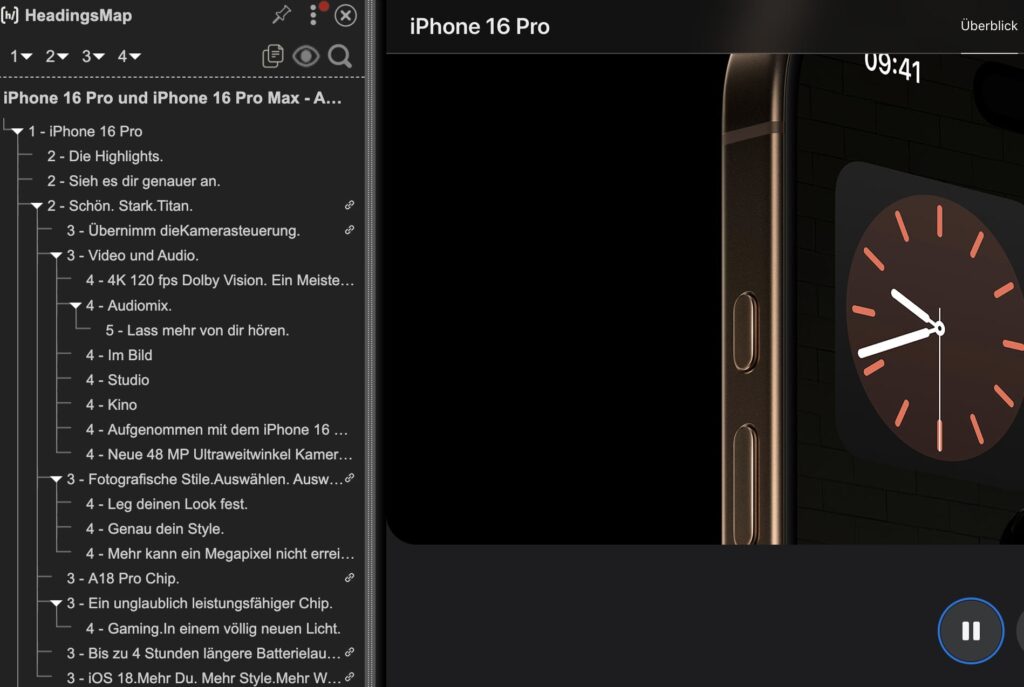
Um noch ein kleines Highlight der Barrierefreiheit der Apple-Webseite herauszustellen: Apple hat eine perfekte Überschriften-Struktur, die Screenreader-Usern dabei hilft, auf der Webseite schnell und einfach zu navigieren!

Beispiele barrierefreier Webseiten #4: Bundesministerium für Arbeit und Soziales

Wie du schon bei der BVG gesehen hast, tun auch die öffentlichen Stellen etwas für die digitale Barrierefreiheit. Ein weiteres gutes Beispiel für eine barrierefreie Seite ist deshalb die Webseite des Bundesministeriums für Arbeit und Soziales. Zur Webseite des Bundesministeriums.
Wenn du die Webseite des Bundesministeriums besuchst, fallen dir eventuell ein paar Dinge auf, die du auf den Firmen-Webseiten nicht gesehen hast. Es gibt auf diesen Seiten nämlich so Links oben in der Navigation für Gebärdensprache und Leichte Sprache.
Öffentliche Stellen sind – im Gegensatz zu privaten Firmen – nämlich dazu verpflichtet, sich an die Regelungen der BITV (Barrierefreiheits-Informations-Technick-Verordnung) zu halten. Die BITV hat zusätzliche Anforderungen an Webseiten von öffentlichen Stellen. Zum Beispiel, dass sie eine Zusammenfassung der Inhalte der Webseite in Leichter Sprache und Gebärdensprache zur Verfügung stellen. Außerdem benötigen diese Webseiten eine Erklärung zur Barrierefreiheit. Für die Privatwirtschaft ist eine solche Erklärung nicht zwangsweise erforderlich, wir würden trotzdem empfehlen, eine zu schreiben!
Für öffentliche Stellen gelten noch mal verschärfte Regeln, weil hier gewährleistet werden soll, dass wirklich alle Menschen die Chance haben, sich zu informieren. Wie zuvor erwähnt, ist das allerdings vielen (noch) ziemlich egal. Wir haben uns dafür mal die Webseiten der Städte in Bayern und ihre digitale Barrierefreiheit angeschaut. Hier ist unser Artikel über die digitale Barrierefreiheit in Bayern.
Zum Thema Leichte Sprache möchte ich unbedingt noch die Webseite des Kiekeberg Museums vorstellen! Das Museum hat sich die Mühe gemacht, die ganzen Inhalte ihrer Webseite in leichter Sprache zur Verfügung zu stellen und eben nicht nur eine „Zusammenfassung“, wie sie die BITV fordert. Ein großes Lob dafür!
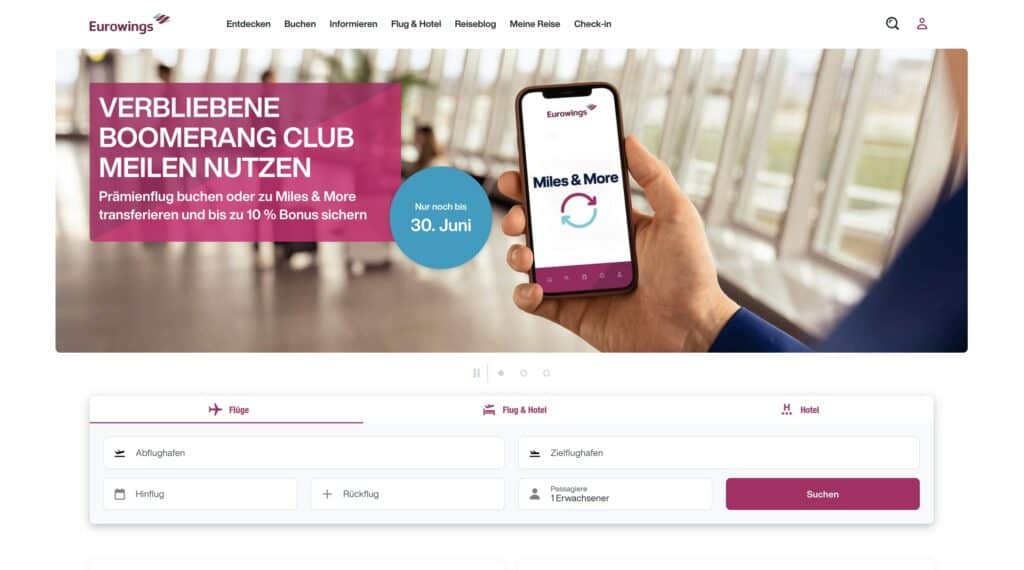
Beispiele barrierefreier Webseiten #5: Nicht mehr Eurowings

Ich habe lange versucht, daran festzuhalten, aber Eurowings ist kein gutes Beispiel für Barrierefreiheit mehr.
Mittlerweile finde ich viele Fehler von Kontrasten, falschen Textalternativen, nicht aussagekräftige Links und vieles mehr. Es ist ein interessantes Beispiel dafür, was passiert, wenn man die Barrierefreiheit nicht langfristig auf dem Schirm hat. Zur Webseite von Eurowings.
Sie haben allerdings zumindest immer noch die Möglichkeit, Animationen anhalten zu können, was laut dem Kriterium 2.2.2 der WCAG jetzt ein Muss ist, wenn sie länger als 5 Sekunden dauern. Ein sich selbst bewegender Slider zählt auch als durchgehende Animation. Den Nutzenden muss darum ermöglicht werden, diese Animation anzuhalten.
Ein weiteres schönes Beispiel zu Animationen, die man anhalten kann, findest du auf der Seite der Telekom. Dort siehst du lauter kleine Stopp-Buttons neben den Animationen auf der Seite.
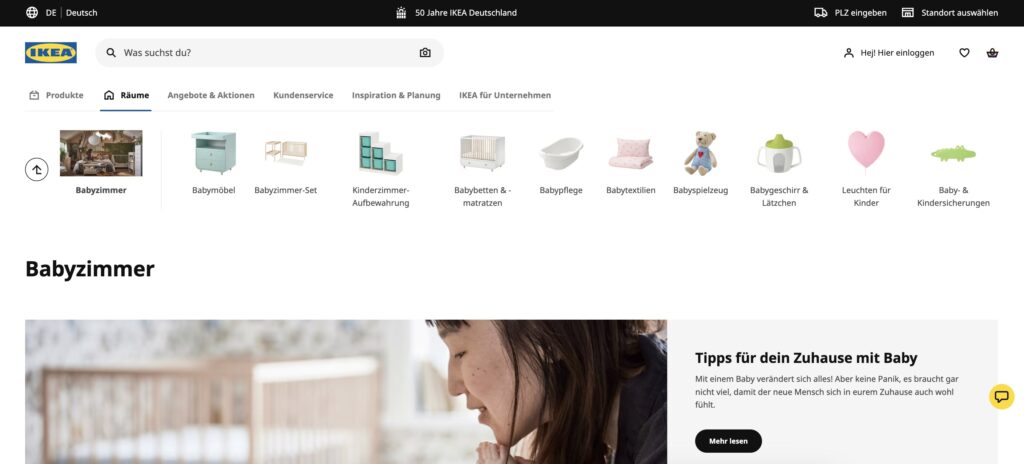
Bonus-Beispiel einer barrierefreien Webseite: Ikea
Ich erwähne Ikea so oft in meinen Workshops, dass die Seite auch in dieser Liste ihren Platz finden muss!

Ikea ist ein schönes Beispiel eines modernen und barrierefreien Online-Shops. Es gibt viele Dinge, die man positiv hervorheben kann:
- Alle Elemente mit der Tastatur bedienbar
- Keine Probleme mit der logischen Tab-Reihenfolge
- Ausreichende Kontraste
- Alt-Text für Bilder
- Produkt-Slider haben versteckte Links, um sie zu überspringen
- Webseite funktioniert auf 200 % Schriftgröße
- und vieles mehr!
Wer beim Programmieren mal nicht weiterkommt, wie er seine Elemente barrierefrei bekommt, kann immer im Code von Ikea spicken. Da findet man auch guten Umgang mit ARIA-Attributen wie aria-label oder aria-hidden.
Und wie mache ich meine eigene Webseite oder meinen Online-Shop barrierefrei?
Jetzt hast du hoffentlich einen Überblick von ein paar modernen und barrierefreien Webseiten. Aber wie startest du den Weg zur digitalen Barrierefreiheit jetzt selbst? Am besten mit diesem Blogeintrag: Mit digitaler Barrierefreiheit anfangen. Schau dir auch unseren Artikel zur Barrierefreiheit im Online Shop an. Ansonsten haben wir versucht, die WCAG-Kriterien anschaulich und leicht verständlich aufzubereiten: Zu den WCAG-Kriterien. Und wer sich wirklich intensiv mit der digitalen Barrierefreiheit auseinandersetzen will, für den haben wir Workshops und E-Learnings zu den einzelnen Themen!