Diese Anleitung ist so aufgebaut, dass sie dich Schritt für Schritt durch die Aufgaben führt, die du tun musst, um einen barrierefreien Blogeintrag mit WordPress zu erstellen.
Als ersten Schritt, wenn ich einen neuen Blogeintrag anlege, beginne ich damit, dem Artikel einen Titel zu geben – ich hoffe, das ist bei dir genau so!
Ein barrierefreier Titel für deinen Blogeintrag
Der Titel deines Artikels wird bei WordPress automatisch auch zum Titel der Seite gemacht. Das heißt, wenn dein Blog: „Barrierefreie Blogeinträge mit WordPress erstellen“ heißt, dann ist der Titel der Seite der Gleiche.
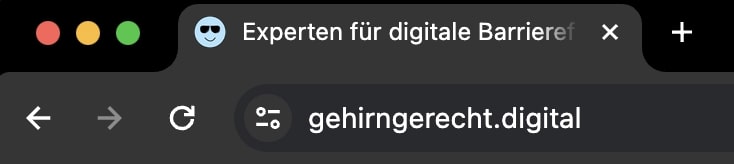
Mit dem Titel der Seite ist der Text gemeint, den du oben in dem Tab deines Browsers siehst. Hier ein Bild von unserer Startseite, um das zu zeigen. Unsere Startseite hat den Titel: „Experten für digitale Barrierefreiheit“.

Es ist wichtig, dass dieser Titel existiert, damit Screenreadern-Nutzer*innen sich in ihren Tabs besser zurechtfinden können.
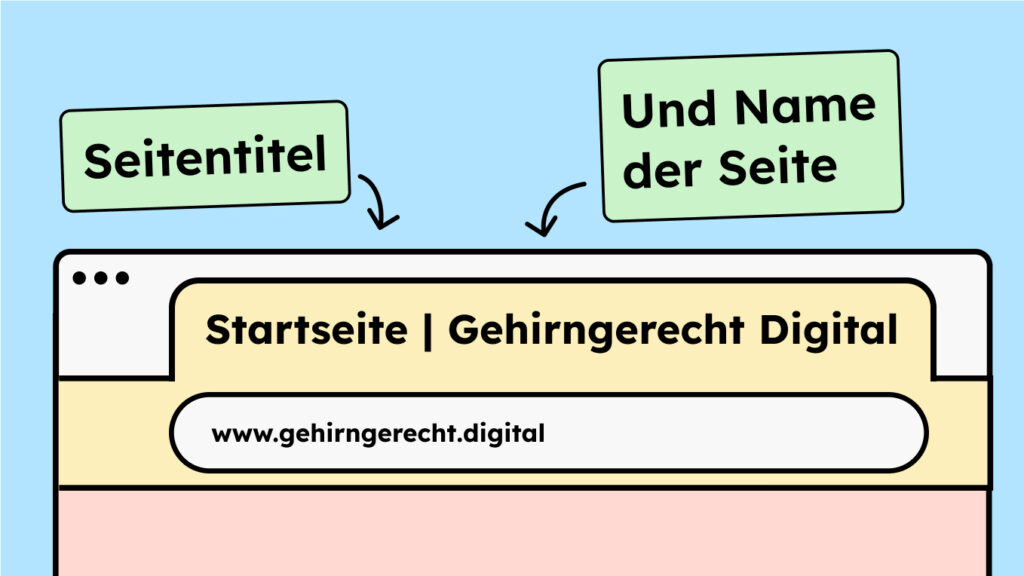
Wenn du wirklich WCAG-Konform sein willst, dann muss der Titel einer Seite den Namen der einzelnen Seite enthalten plus den ganzen Namen der Webseite.
Bei uns sieht das dann zum Beispiel so aus: „Barrierefreie Blogeinträge mit WordPress erstellen | Gehirngerecht Digital“. Das wäre der ganze Seitentitel.

Den Titel für deine ganze Webseite stellst du in WordPress auch ganz einfach ein:
- Geh in WordPress auf Einstellungen
- Dann auf Allgemein
- Füllt das erste Feld aus, das „Titel der Webseite“ heißt.
Der barrierefreie Umgang mit Paragrafen
Nachdem du den Titel gesetzt hast, wirst du wahrscheinlich erst mal damit anfangen, einen einleitenden Absatz für deinen Artikel zu schreiben. Dieser Text sollte ein Paragraf sein.
In WordPress sieht das Zeichen dafür wie folgt aus:

Immer wenn du einen neuen Absatz in deinem Gutenberg-Editor erstellst, ist das von Anfang an ein Paragraf. Da kann man also zum Glück nicht viel falsch machen!
Das einzige Missgeschick, das dir hier passieren kann, ist, dass du harte Umbrüche nutzt. Wenn du mit der Tastenkombination SHIFT+ENTER „Lücken“ zwischen deine Absätze machst, dann ergibt das eine erzwungene Leerzeile, die ein Screenreader dann auch vorliest.
Was ein Paragraf nämlich eigentlich tut: Er umklammert deinen Text automatisch mit einem sogenannten <p>-Tag in der HTML-Struktur. Und jeder neue Absatz benötigt so eine Umklammerung. Wenn du also einen neuen Absatz starten willst, musst du darauf achten, dass dieser seinen eigenen <p>-Tag hat. Das passiert ganz von allein, wenn du ENTER drückst, aber eben nicht, wenn du einen harten Umbruch machst.
Texte in Paragrafen richtig auszeichnen
Wenn es dir so geht wie mir, willst du stellenweise gewisse Wörter oder Sätze in deinen Absätzen hervorheben. Meistens dadurch, dass du die Schrift fett oder kursiv setzt. Das kannst du in WordPress zum Glück ganz easy machen, in dem du Wörter oder Sätze markierst und dann auf das B- oder I-Zeichen klickst. WordPress macht dann im Hintergrund normalerweise auch schon alles richtig und es gibt gar hier gar nichts zu wissen für dich!
Nur der Vollständigkeit halber will ich dir sagen, dass fette Texte von einem <strong>-Element und kursive Texte von einem <em>-Element umklammert sein müssen. Das sind die einzig zulässigen Auszeichnungen. Warum erzähle ich dir das? Weil es zum Beispiel auch <b>-Elemente gibt, die du verwenden könntest, um Texte fett zu machen. Diese haben aber im Fernsehen etwas Falsches gesagt, wurden deswegen in Bohmas-Bottschalk-Tags umgetauft und gecancelt und dürfen deswegen nicht mehr benutzt werden!
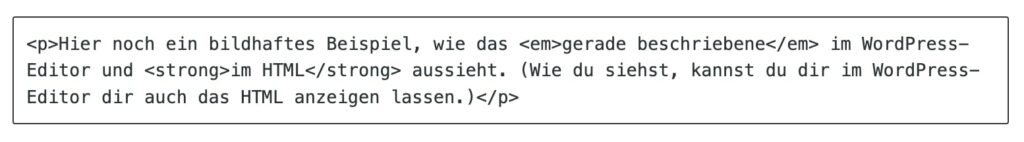
Hier noch ein bildhaftes Beispiel, wie das gerade beschriebene im WordPress-Editor und im HTML aussieht. (Wie du siehst, kannst du dir im WordPress-Editor auch das HTML anzeigen lassen.)

Workshop für Content-Ersteller*innen
Lerne alles, was du als Content-Ersteller*in wissen musst, um dafür zu sorgen, dass deine Inhalte, Social Media Posts und so weiter für alle zugänglich sind!
Links in deinen Texten:
Wahrscheinlich hast du richtig Bock, Links in deine Texte zu setzen. Das ist auch völlig fein, gibt nur zwei Dinge, auf die du dabei aufpassen solltest:
- Die Beschriftung deiner Links
- Die Position deiner Links
Zu Punkt 1: Deine Links sollten „sprechende Links“ sein. Das bedeutet, dass sie Nutzer*innen mitteilen, was ihr Zweck ist oder wohin sie führen. Dein Link sollte also nicht „mehr erfahren“ heißen, sondern etwas mehr Kontext geben und ungefähr so formuliert sein, wie: „mehr zum Workshops über digitale Barrierefreiheit erfahren.“
Warum ist das wichtig? Screenreader-Nutzer*innen lassen sich unter anderem einfach eine Zusammenfassung aller Links anzeigen, um zu navigieren. Das ist offenkundig dann blöd, wenn alle deine Links nur „mehr erfahren“ heißen.

Zu Punkt 2: Wenn möglich, sei so nett und schreibe deine Links nicht mitten in die Absätze rein. Links in Absätzen bringen Screenreader zum Stoppen. Nutzer*innen müssen dann extra weiternavigieren, um den Link zu skippen und dann noch ein weiteres Mal, um den Text weiterzulesen. Kein Fehler, aber nervig. Deswegen sei so lieb und versuche, den oder auch die Links am Ende eines Absatzes zu platzieren.
Du verwendest andere Sprache in deinen Paragrafen?
Es kommt vor, dass wir in einem Text einen Absatz drin haben, der eine andere Sprache hat, als der Rest des Textes. Dieser Absatz muss dann mit einem sogenannten lang-Attribut gekennzeichnet werden. Das ist wichtig, weil Screenreader den Text immer in der Sprache vorlesen, die die Webseite angibt. Wenn deine Webseite Deutsch als Grundsprache hat, dann liest der Screenreader alle Texte auch auf Deutsch vor, selbst, wenn die Worte nicht Deutsch sind. Um in der richtigen Sprache vorgelesen zu werden, müssen die anderssprachigen Texte auch in der jeweiligen Sprache ausgezeichnet werden.
Um anderssprachige Texte in WordPress richtig auszuzeichnen, musst du nur:
- Über den Text mit der Maus gehen
- In dem erscheinenden Menü den Pfeil nach unten („Mehr“) auswählen
- Dann die „Sprache“ auswählen
- Die richtige Sprache suchen
Nachdem du das gemacht hast, setzt WordPress automatisch das richtige lang-Attribut an deinen Paragrafen.
Die notwendige Überschriftenstrukur einhalten
Nachdem du dich fleißig mit deinen ersten Paragrafen ausgetobt hast, willst du hoffentlich mal eine Zwischenüberschrift nutzen, um den Text besser zu gliedern.
Bei Überschriften ist es wichtig, dass du die richtige Überschriften-Struktur einhältst. Das ist nicht nur essenziell für die digitale Barrierefreiheit, sondern auch dafür, dass Suchmaschinen, wie Google, dich lieb haben!
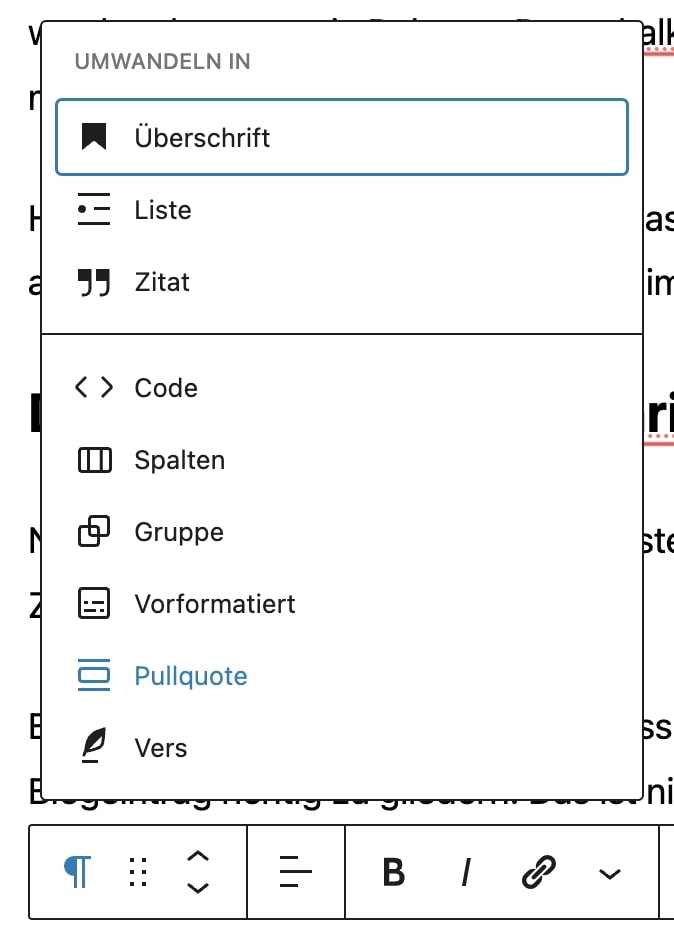
Wenn du einen Paragrafen zu einer Überschrift machen willst, dann:
- Schreibst du erst einen Text
- Fährst mit der Maus über den Text
- Klickst auf das Paragrafen-Zeichen
- Wählst in der aufkommenden Liste „Überschrift“ aus

Jetzt sollte dein Text eine Überschrift sein. Wenn du jetzt mit der Maus über die Überschrift gehst, siehst du in dem eingeblendeten Menü irgendwo „H2“ steht. Das bedeutet, dass du gerade die Überschriftebene Zwei ausgewählt hast. Immer, wenn du eine Überschrift wählst, macht WordPress da automatisch ein H2 daraus. WordPress setzt da keine H1, weil pro Artikel nur eine H1 erlaubt ist und das ist ebenfalls der Titel des Artikels.
Jede deiner Überschriften darf in der Theorie eine H2 sein. Wenn du allerdings einen Blog schreibst, bei dem du unter einer Überschrift mehrerer Themen zusammenfassen willst, dann sollten die Unternehmen eine H3 als Überschriftebene haben.
Sagen wir, wir schreiben einen Artikel darüber, wie man Tobi und Nina leckere Plätzchen backt und sie ihnen per Post zusendet, um sie glücklich zu machen.
Eine Überschriftenstruktur könnte also wie folgt aussehen:
- Eine H2, die heißt: „Leckere Plätzchen für Tobi & Nina backen.“
- Darauf folgt eine H3, die einen neuen Abschnitt einleitet, der heißt: „Einkaufen gehen.“
- Darauf folgt eine H3, die einen neuen Abschnitt einleitet, der heißt: „Backen.“
- Dann ist das Thema beendet und es kommt eine neue H2, die heißt: „Plätzchen versenden.“
- und so weiter
Die richtige Überschriftenstruktur einzuhalten ist besonders wichtig für Menschen, die mit der Tastatur durch deine Webseite navigieren. Sie können so besser durch deine Artikel navigieren und zu den Inhalten springen, die sie interessieren.
PS: offensichtlich wurde dieser Blog um die Weihnachtszeit herum geschrieben.
Bilder barrierefrei in WordPress einsetzen
Jedes Bild in deinem Blog, dass einen Inhalt transportiert, benötigt eine Textalternative. Das kann zum Beispiel ein Alternativ-Text sein, den du deinem Bild gibst. Dazu ziehst du das Bild in deinen Blog und wählst es an. Dann kannst du auf der rechten Seite unter dem Punkt „Alternativ-Text“ den Alt-Text angeben.
Laut den offiziellen Richtlinien der WCAG muss das aber kein Alternativ-Text im Alt-Attribut des Bildes sein. Die WCAG besagt nur, dass es eine Textalternative zu einem Bild geben muss. Das bedeutet also auch, dass es reicht, wenn du ein Bild mit Text daneben oder unter dem Bild erklärst. Das Bild muss also auf jeden Fall erklärt werden, aber nicht unbedingt im Alt-Attribut des Bildes.
Wenn du dich dafür entscheiden solltest, den Text unter oder neben dein Bild zu schreiben, ist es aber trotzdem nett, wenn du einen Alternativ-Text setzt. Der kann dann auch sehr, sehr kurz sein und das Wesentliche in ein paar Wörtern zusammenfassen. Wenn du das allerdings nicht machst, wird dem Screenreader nur „Bild“ vorgelesen. Das ist zwar kein Fehler, aber nutzerfreundlich ist es auch nicht.

Einsatz von Listen
Du nutzt eine Aufzählung in deinem Artikel? Dann solltest du diese auch als Liste auszeichnen. Das geht wie bei den Überschriften ganz einfach. Du musst nur mit der Maus über den Text gehen, dann das Paragrafen-Zeichen anklicken und Liste auswählen.
Das Einzige, worauf du bei den Listen aufpassen musst ist, dass du eine ungeordnete und geordnete Liste richtig auszeichnest. Eine geordnete Liste sind Elemente, die logisch aufeinanderfolgen und deswegen mit eins, zwei, drei und so weiter nummeriert sind. Bei einer ungeordneten Liste spielt die Reihenfolge der Elemente eigentlich keine Rolle. Diese starten meistens mit einem Spiegelstrich oder Bulletpoint.
Barrierefreiheit von Tabellen
Du kannst mit WordPress barrierefrei Tabellen erstellen – bis zu einem gewissen Grad. Tabellen sind sehr tricky und machen in der digitalen Barrierefreiheit schon lange Probleme und sollten, wenn es geht, vermieden werden.
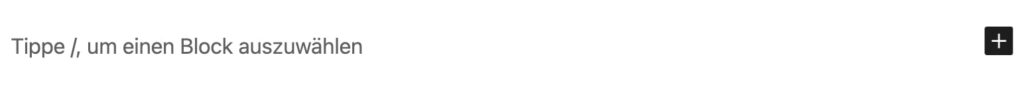
Falls du trotzdem welche nutzen willst: Du kannst mit WordPress Tabellen erstellen, indem du in Gutenberg einfach Enter drückst, um einen neuen „Block zu erstellen“. Dann gehst du auf das Plus-Symbol und wählst dort eine Tabelle aus.
Hier ein Bild dazu:

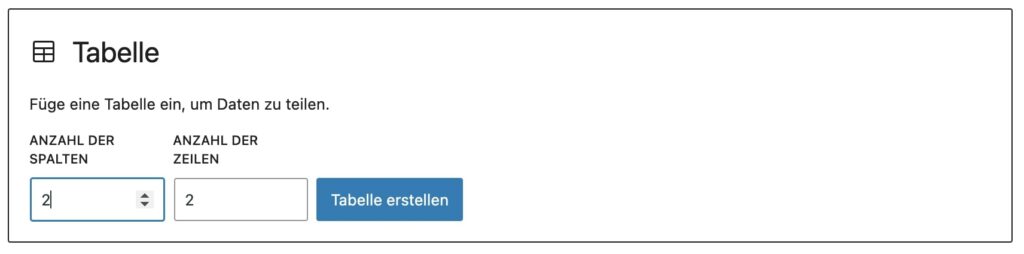
Jetzt musst du dir überlegen, wie viel Spalten und Zeilen deine Tabelle haben soll:

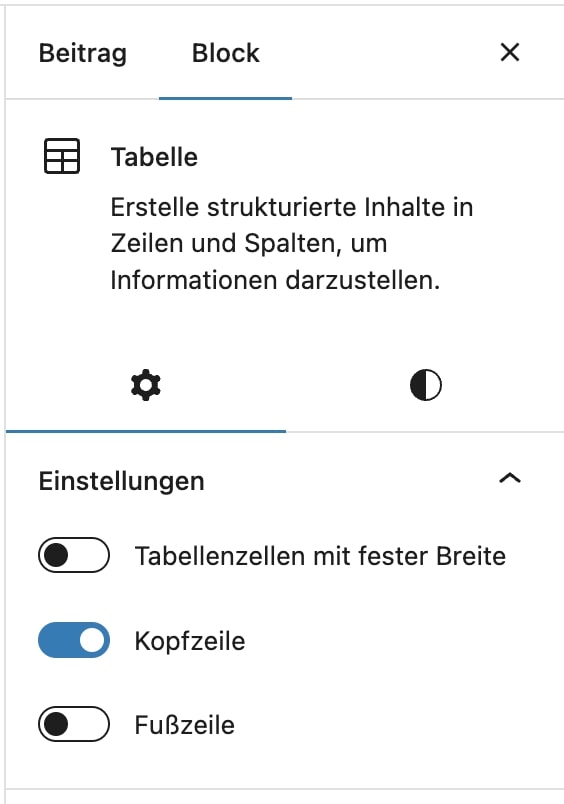
Und schlussendlich, um deine Tabelle zumindest barrierefrei zu machen, solltest du einen Header setzen. Dazu klickst du die Tabelle an und betätigst im Menü rechts den Toggle für Header.

Ein Header ist wichtig, weil dann der Screenreader die Zuordnung von Tabellenheader zu Tabellenzeile immer wieder vorließt, damit User auch immer wissen, wo genau sie sich gerade befinden beziehungsweise die Informationen richtig verknüpfen können.
Wie teste ich, ob mein Blogbeitrag barrierefrei ist?
Nachdem du deinen Artikel geschrieben hast, ist es wichtig, ihn auch zu testen. Am besten mit einem Screenreader. Falls du vor einem iMac oder MacBook sitzt, ist die Sache ganz easy. Drücke einfach Command-Taste (CMD) + F5 und es geht los: Der Screenreader schaltet sich an! (Mit der gleichen Tastenkombination bekommst du ihn auch wieder aus, also keine Panik!)
Jetzt kannst du mit den Pfeiltasten plus der Tabulatortaste durch deine Webseite navigieren und dir anhören, was und wie der Screenreader dir deine Webseite vorliest. Falls du das noch nie gehört hast, kann das ein wenig erschreckend sein! Du kannst dir zur Einstimmung darauf auch gerne dieses Video anschauen. Hier mache ich mit Nina Schweppe eine Vorführung. Zum Video, wie blinde Menschen eine Webseite bedienen.
Um das Gleiche auf einem Windows-Gerät zu tun, musst du dir dafür den kostenlosen Screenreader von NVDA herunterladen oder den kostenpflichtigen von JAWS. JAWS hat natürlich die beste Qualität, weil da mehr Geld hineinfließt.
Hier zum Screenreader von NVDA
Hier zum Screenreader von JAWS
Fazit barrierefreie Blogeinträge mit WordPress
Ich hoffe, diese Anleitung konnte alle Fragen klären, die du in Bezug auf barrierefreien Blogeinträge mit WordPress hattest. Falls du noch Fragen hast, schreibe uns wie jederzeit eine E-Mail. Wenn du mehr über WordPress und Barrierefreiheit wissen willst, schau dir unseren Blogeintrag über barrierefreie Plug-Ins für WordPress an: Zum Artikel über barrierefreie Plug-Ins.
Wenn du noch mehr über das Erstelle von barrierefreiem Content erfahren willst, schau bei unserem Workshop vorbei. Zum Workshop für Content Ersteller*innen.
Vielleicht auch interessant: barrierefreie PDF