Als Content-Ersteller*in bist du ziemlich beschäftigt! Du schreibst Texte, produzierst Videos und Audioaufnahmen, suchst Bilder und und und. Ein guter Marketing-Funnel benötigt heutzutage eben viel, um die Menschen zu unterhalten und auch, um wichtige Informationen über Produkte und Services an Kunden zu kommunizieren.
Bei der Erstellung diese Inhalte kann, in Bezug auf digitale Barrierefreiheit, allerdings so einiges schiefgehen. Um dir das Leben zumindest ein Stück zu erleichtern, gibt dir dieser Artikel einen Überblick, worauf du achten musst, um digitale Barrierefreiheit zumindest auf einer Webseite umzusetzen.
Zu anderen Inhaltsformaten erfährst du unter anderem in den folgenden Artikeln mehr:
- Zum Artikel über barrierefreie PDFs
- Zum Artikel über barrierefreie Präsentationen
- Zum Artikel über einen barrierefreien Marketing-Funnel
Wie du Webseiten-Inhalte langfristig barrierefrei hältst
Vorwarnung: Bei ein paar Punkten, die wir hier vorstellen, kann es sein, dass du nicht genau weißt, wie du das umsetzen kannst. Die Grenzen zwischen: „Das ist Aufgabe von Design / Entwicklung oder Redaktion“, können bei digitaler Barrierefreiheit manchmal sehr schwammig sein. Je nachdem, welches Content-Management-System du verwendest und wie viel Ahnung du von HTML hast, sind manche Punkte hier leichter oder schwerer für dich umzusetzen. (Wenn du irgendwo nicht weiterweißt, kannst du dich natürlich jederzeit bei uns melden. Schreib uns dazu einfach eine E-Mail.)
Die folgende Liste haben wir auf Grundlage unserer Erfahrung zusammengestellt. Sie deckt vieles ab, was normalerweise im Aufgabengebiet von Redakteur*innen liegt. Das muss aber natürlich nicht für alle so zutreffen.
1. Aussagekräftige HTML-Titel setzen
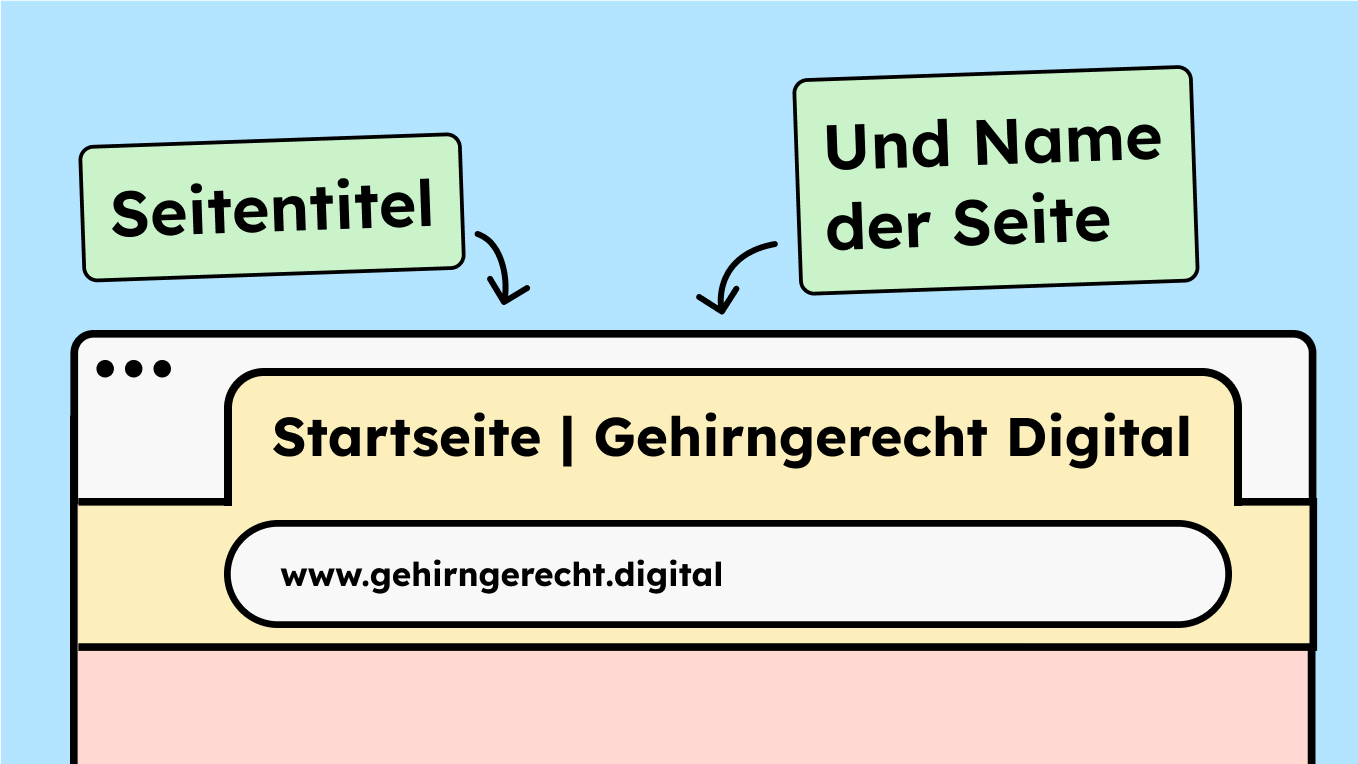
Der erste Quick-Win: Achte darauf, dass jede Unterseite einer Webseite einen aussagekräftigen Titel hat. Die Über-Seite sollte „Über Uns“ heißen, die Kontakt-Seite sollte „Kontakt“ heißen und die Service-Seite „Unserer Services“ und so weiter. Das hilft etwa einer Person, die auf die Nutzung eines Screenreaders angewiesen ist, gleich zu erkennen, wo sie sich befinden, wenn sie durch ihre Tabs navigiert.
Je nach deinem System kann das ein wenig unterschiedlich sein, wie man den Titel setzen kann. Die gängigsten Systeme, so wie WordPress, nehmen allerdings automatisch den Titel als Seitentitel, den du für die Seite / den Blogeintrag gewählt hast. Im Normalfall musst du dich also nicht darum kümmern, das zusätzlich zu machen.
Falls du deine Seite aus einem verrückten Grund selbst mit HTML schreibst, musst du der Seite selbst einen Titel geben. Das sieht dann ungefähr so aus: „<title> Coole Seite </titel>“ .

2. Links richtig benennen
Alle deine Links, sowie Verlinkungen in Texten sollten mir so schnell und so gut es geht klarmachen, wohin sie mich weiterleiten, ohne dass ich den Kontext drumherum lesen oder sehen muss.
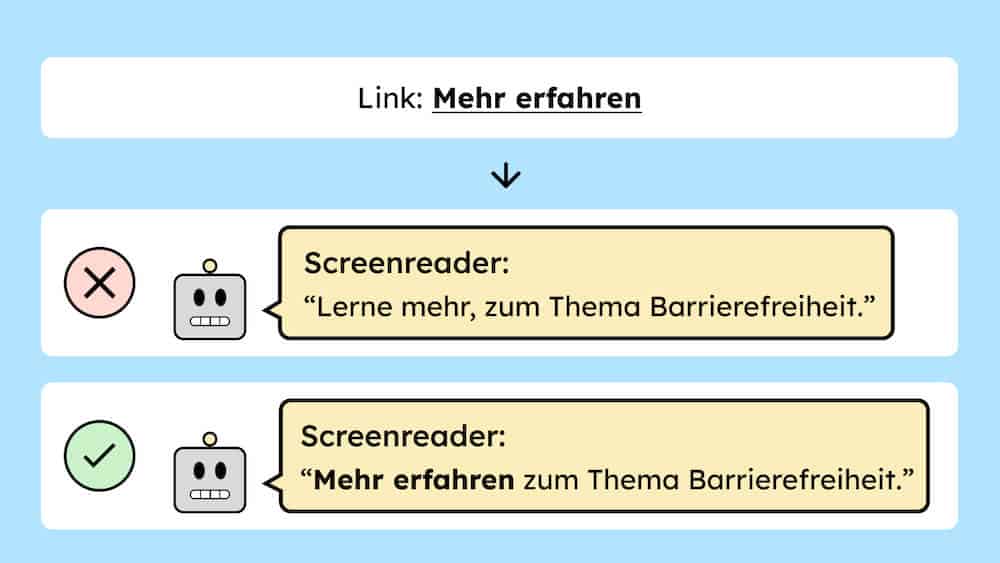
Das ist unter anderem für blinde Menschen notwendig, die mit dem Tabulator durch eine Seite gehen oder sich eine Linkliste aufrufen, um durch eine Webseite zu navigieren. Wenn dein Link nur „hier klicken“ oder „Mehr erfahren“ heißt, kann man ohne Kontext dazu leider nicht viel damit anfangen. Besonders, wenn es 15 Links gibt, die alle so heißen.
Anstatt also deinen Link „Hier klicken, um mehr zu erfahren“ zu nennen, solltest du spezifischer werden: „Hier klicken, für mehr Informationen über das Barrierefreiheitsstärkungsgesetz“ oder auch einfach: „Mehr zum Barrierefreiheitsstärkungsgesetz.“
Unabhängig von digitaler Barrierefreiheit hat sich auch in unzähligen Conversion-Rate-Experimenten ergeben, dass Links und Buttons besser konvertieren, die sehr klar sagen, was passiert, nachdem sie gedrückt werden.
Ein zweiter wichtiger Punkt in Bezug auf Links ist zu verstehen, dass ein Screenreader jeden Buchstaben einzeln vorliest.
Wenn du eine URL in einen Text platzierst, dann liest ein Screenreader das so vor: „H T T P S Doppelpunkt Schrägstrich Schrägstrich…“. Das ist nicht nur extrem nervig. Zudem haben nicht alle Firmen und URLs beschreibende Namen. Eine URL allein gibt also keinen und ich weiß unter Umständen nicht, was die Seite ist oder tut, die verlinkt wurde. Ihr solltet reine URLs also immer hinter beschreibenden Worten verstecken.
Zu guter Letzt ist noch zu beachten, dass es für Menschen mit Sprachsteuerung ebenfalls schwer ist, diese Links anzusteuern. Sie müssten: „H T T P S Doppelpunkt …“ sagen, um den Link per Sprache anzuwählen.
3. Auf die richtige Überschriften-Struktur achten
Zeit für eine Metapher: Den Inhalt deiner Webseite oder eines Blogartikels kannst du dir wie ein kleines Buch vorstellen. Es hat einen Titel, Kapitel, Unterkapitel und so weiter.
Damit sich der Leser eines Buches besser zurechtfindet, sind die Kapitel in einem Buch sehr klar gegliedert und auch optische, zum Beispiel oft durch größere Typografie von Unterkapiteln abgehoben.
Genau so musst du dir das beim Inhalt deiner Seite vorstellen.
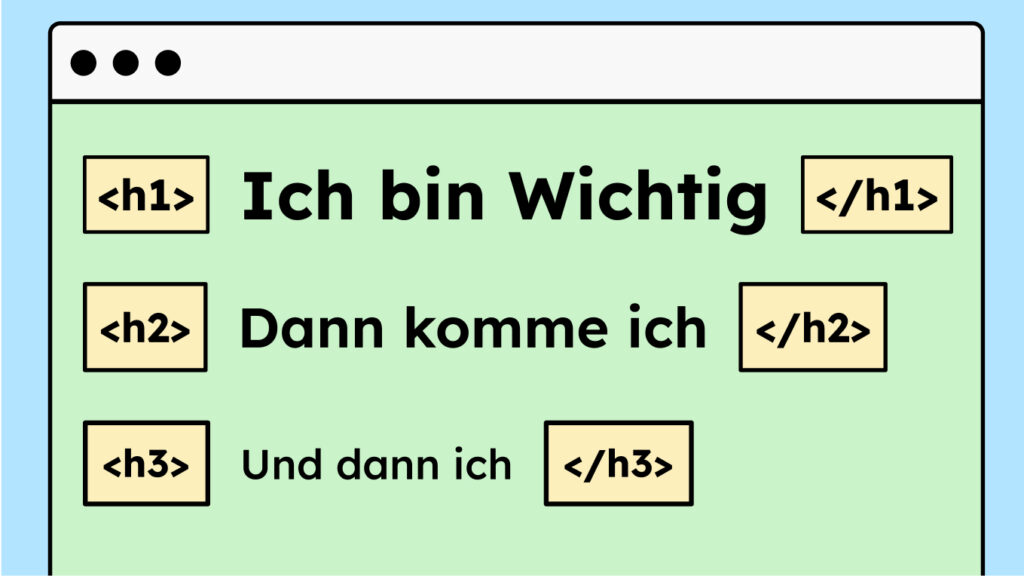
Um das Konzept auf einer Webseite umzusetzen, gibt es auch extra sogenannte Titel-Tags, um eure Inhalte zu gliedern. Diese gehen von H1 bis H6.
Nehmen wir diesen Artikel als Beispiel:
Titel:
„Digitale Barrierefreiheit für Content-Ersteller*innen – Eine Übersicht.“
Das ist die H1. Diese kommt pro Unterseite nur ein mal vor.
(Ein Buch hat auch nur einen Titel.)
Es folgt eine H2:
„Wie du Webseiten langfristig barrierefrei hältst.“
Eine H2 ist wie ein Kapitel und kann mehrfach vorkommen.
In diesem Fall ist unser Kapitel in 14 Unterkapitel gegliedert, angefangen mit:
„1. Aussagekräftige HTML-Titel setzen.“
Das sind jetzt H3s.
Nachdem das Kapitel abgeschlossen ist, startet das nächste wieder mit einer H2.
Und so weiter.
Oft wirst du gar nicht viel mehr als H3s oder maximal H4s benötigen. Du musst also nicht alle Überschriften verwenden (H1 bis H6), sie müssen nur in der richtigen Reihenfolge sein.
Mehr zu guter Gliederung von HTML findest du auch in diesem Beitrag: zum Artikel über die richtige HTML-Struktur.
Eine gute HTML-Struktur ist übrigens auch notwendig, um deinen Artikel für Suchmaschinen lesbar zu machen. Je besser dein HTML strukturiert ist, desto lieber haben dich die Suchmaschinen.

4. Anderssprachige Texte auszeichnen
Wer der Jugend heute zuhört (… oder mir), der weiß, dass sich in unserer Sprache immer mehr Fremdwörter einnisten – besonders Wörter aus dem Englischen.
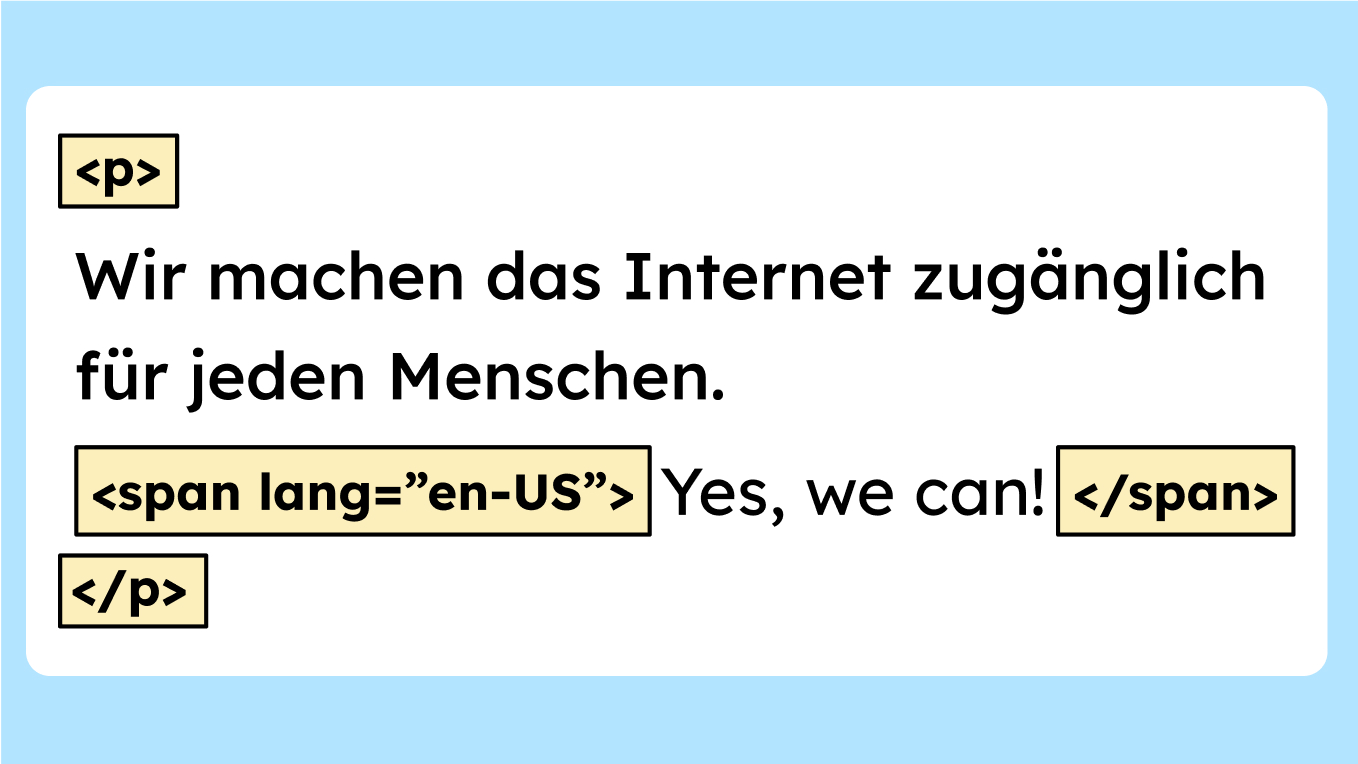
Das Problem mit anderssprachigen Begriffen: Ein Screenreader weiß nicht, dass du plötzlich die Sprache wechselst. Du musst ihm einen Hinweis darauf geben. Das machst du, indem du im HTML eine sogenannte Sprachauszeichnung setzt, ein sogenanntes lang-Attribut. Das sieht dann wie folgt aus:

Durch dieses „en-US“ weiß der Screenreader jetzt, dass er das Wort in englischer Sprache aussprechen muss. Du kannst das mit WordPress ganz einfach umsetzen, indem du das HTML des Textes bearbeitest und dann genau dieses span mit dem lang-Attribut einsetzte, wie du es im Bild oben siehst.
5. Achtung mit Tabellen
Diese Tabellen sind ein ziemlich komplexes Thema. Die HTML-Semantik von Tabellen muss stimmen, damit sie von Screenreadern gut gelesen werden können. Wenn du nicht wirklich weißt, wie du das gewährleisten kannst, würde ich dir davon abraten, Tabellen zu benutzen.
Sich intensiv mit Tabellen auseinanderzusetzen, sprengt den Rahmen dieses Artikels. Wenn du dich in das Thema reinfuchsen willst, kannst du hier mal anfangen: Zu den Tipps für barrierefreien Tabellen von WordPress (englisch).
6. Bilder mit Alt-Texten versehen
Ich weiß, das Thema Alt-Text wird langsam langweilig. Aber man muss es trotzdem mit erwähnen, besonders weil es die meisten bisher nicht oder auch falsch machen. Also noch mal: Bilder benötigen beschreibende Alternativ-Texte, damit Screenreader sie vorlesen können.
Es gibt Menschen, die deine Bilder nicht sehen können, und damit sie trotzdem eine Ahnung davon bekommen, was diese Bilder aussagen, musst du diese Bilder beschreiben.
In dem folgenden schönen Artikel wurden Menschen mit Sehbeeinträchtigung gefragt, wie solche Alt-Texte aussehen sollten, damit sie den meisten Mehrwert liefern: Artikel über den perfekten Alt-Text.
Es gibt außerdem noch ein paar Feinheiten in Bezug auf Alternativ-Texte. Zum Beispiel, dass dekorative Elemente keine Alt-Texte benötigen oder auch, dass komplexe Grafiken oft mehr als einen einfachen alternativen Text brauchen. Darauf werde ich aber hier im Detail auch nicht weiter eingehen. Du kannst in unserem Kurs dazu mehr lernen oder in einem bestimmt bald folgenden Artikel dazu!
Onlinekurs für die Redaktion
Lerne alles, was du als Redakteur*in wissen musst, um dafür zu sorgen, dass deine Texte, Blogartikel, Newsletter, Social Media Posts und so weiter für alle zugänglich sind!
7. Icons richtig einsetzen
Auch über die kleinsten Elemente musst du dir von Anfang an Gedanken machen. Besonders, wenn Nutzenden damit interagieren sollen.
Vieles von dem, was Icons angeht, ist mehr für Designer*innen relevant. Es ist eher ihre Aufgabe, sich darum zu kümmern, dass Kontrast-Level und die Größe der Icons stimmen. Für Content-Erstelle ist hauptsächlich wichtig, dass auch diese Icons Alternativ-Texte brauchen.
Wenn deine Icons eine Funktion haben, musst du diese Funktion im Alt-Text beschreiben. Eine solche Funktion könnte zum Beispiel sein, dass sich bei Klick das E-Mail-Programm öffnet. Indem du die Funktion beschreibst, können Screenreader-Nutzende nachvollziehen, was passiert.
Du solltest immer berücksichtigen, dass es Menschen gibt, die den Kontext nicht sehen. Deshalb können sie rein visuelle Inhalte nicht verstehen. Ein Zurück-Pfeil scheint für dich klar zu sein. Wenn man das Icon nicht sehen kann, wird die Navigation zu einer Herausforderung. Der Voiceover (Screenreader von Apple) würde ohne zusätzliche Beschriftung folgenden Text lesen: „Link. Pfeil nach Links.“. Durch einen Alt-Text kannst du Bedeutung anreichern und beispielsweise folgende Informationen ausgeben: „Link. Zurück zum Hauptmenü.“

8. Konsistenz in den Texten
Die Beschriftungen deiner Navigationselemente, Buttons, Formularfelder und so weiter, sollten immer gleich sein.
Wenn der Button zum Kontobereich „zum Kontobereich“ heißt, sollte er auch immer so heißen und nicht einmal Konto und einmal Account.
Je konsistenter du mit deiner Wortwahl bist, desto leichter ist es für Nutzende, sich zurechtzufinden.

9. Richtige ARIA-Labels setzen
Falls du von ARIA-Labels noch nie etwas gehört hast: ARIA-Labels sind Attribute im HMTL, die man einsetzt, um gewisse Dinge genauer zu beschreiben.
Beispiel:
Du hast einen Link mit der Beschreibung: „Zum Workshop für Content-Ersteller*innen“. Hinter dem Link ist noch ein Icon, das andeutet, dass der Link im neuen Tab geöffnet wird. Dieses Icon sehen aber die Screenreader-Nutzenden nicht. Für sie ist es unter Umständen jetzt hilfreich, wenn du jetzt im Link beschreibst, dass er in einem neuen Tab geöffnet wird. Du willst aber, dass diesen Text nur Screenreader sehen. Dafür kannst du ein ARIA-Label nutzen. Damit kannst du den Link noch verständlicher beschreiben, aber eben nur für Nutzende von assistiven Technologien. Du kannst in das ARIA-Label zum Beispiel schreiben: „Zum Workshop für Content-Ersteller*innen. Link öffnet in einem neuen Tab.“
Das ist ein sehr einfaches Beispiel für den Einsatz von ARIA-Labels, aber ein wichtiges. Besonders, weil man hier einen großen Fehler machen kann und das ARIA-Labels nicht so benennen, wie den Link selbst. Den Fehler, denn der Autor dieses Artikels am Anfang seiner Barrierefreiheits-Laufbahn vielleicht mal gemacht hat … *hust*.
Wenn du ein Link oder einen Button mit einem ARIA-Label schmückst, muss der Text genau so anfangen, wie der Text von dem Button.
- Beispiel Button-Text: „Hier klicken, um zum Workshop zu gelangen“
- Beispiel ARIA-Label: „Wenn du hier klickst, dann …“
In dem Beispiel starten der sichtbare Button-Text und das ARIA-Label mit unterschiedlichen Wörtern. Das ist ein Problem, weil Sprachsteuerungen nämlich auf das ARIA-Label reagieren und nicht auf den sichtbaren Text. Wenn jemand jetzt den Button mit Sprachsteuerung anwählen will, funktioniert das nicht, weil er nicht erraten kann, welcher Text im (versteckten) ARIA-Label steht. Er sieht ja nur, was auf dem Button steht.

10. Untertitel zu Videos hinzufügen
Eure Videos benötigen Untertitel. Mehr gibt es nicht zu sagen! Egal, was für ein Videos es ist und egal für wen es ist. Heutzutage sind Untertitel immer hilfreich.

11. Audiodeskription für Videos bereitstellen
Wenn deine Videos Informationen enthalten, die wichtig für die Handlung sind, aber nicht explizit gesprochen werden, benötigt das Video eine Audiodeskription.
Eine Audiodeskription macht dein Video für blinde Menschen verständlich. In einer Audiodeskription beschreibt eine Stimme das, was im Bild zu sehen ist. Das können wichtige Informationen zu der Handlung, den einzelnen Personen oder der ganzen Szene sein. Außerdem wird auch eingeblendeter Text vorgelesen.
Eine Audiodeskription ist tatsächlich Voraussetzung, wenn ihr das WCAG-Level AA erreichen wollt.
12. Textalternativen für Videos bereitstellen
Um nur das WCAG-Level A zu erreichen, benötigt ein Video keine Audiodeskription, aber eine Volltext-Alternative, damit ich den Inhalt mir vorlesen lassen kann.
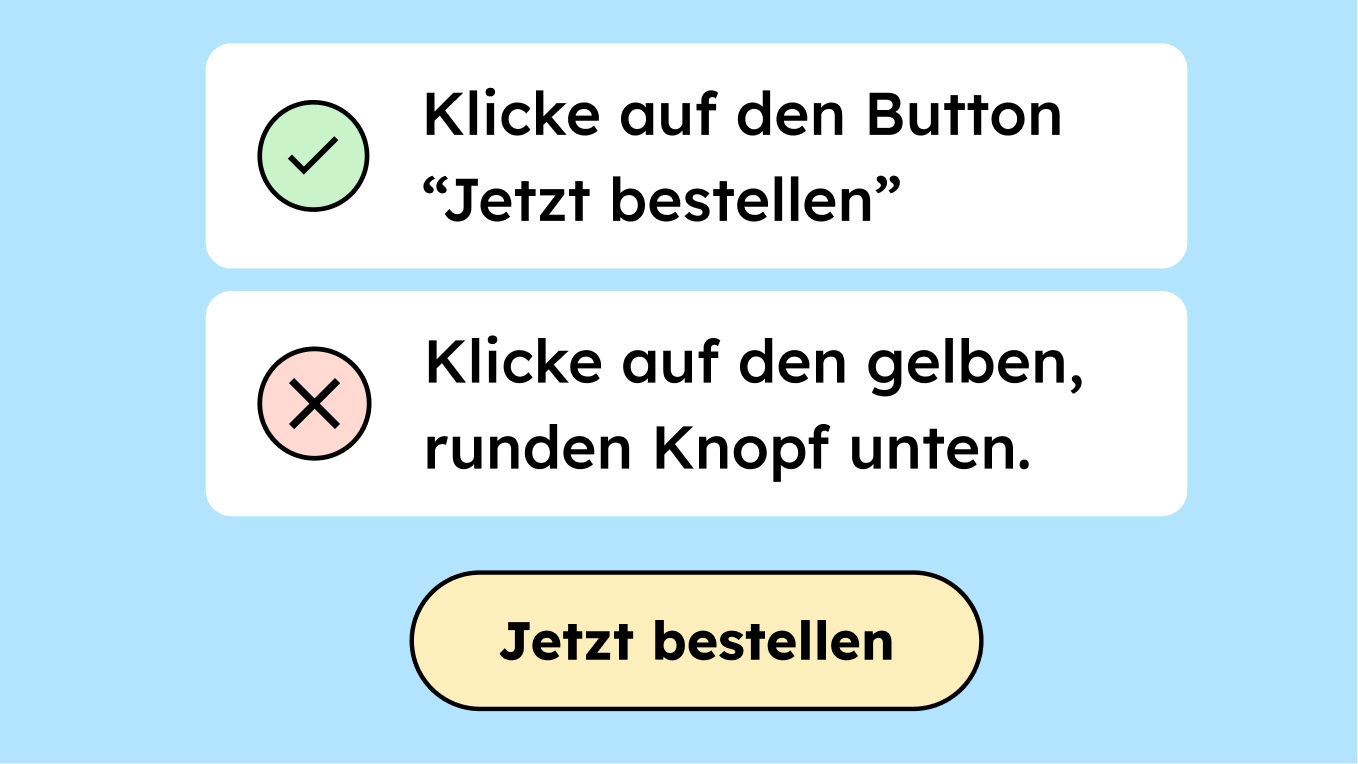
13. Elemente nicht ausschließlich „sensorisch beschreiben.“
Wenn du in einem Text ein anderes Element beschreibst, vermeidet es Dinge zu sagen wie „rechts vom Text“ oder „der gelbe Button“. Es kann nämlich nicht jeder mit den „sensorischen Merkmalen“ etwas anfangen. Eine blinde Person weiß nicht, wo „unten rechts“ ist und kann den „gelben Button“ nicht sehen.
Wenn du etwas beschreiben willst, nutze Überschriften, Linktexte oder sonstigen Beschriftungen des Elements. Denn so kann ich den gelben Button auch mit assistiven Technologien ansteuern, wenn ich weiß, dass der Text auf dem Button „Zum Workshop“ heißt.

14. Eine Barrierefreiheitserklärung erstellen
Zu guter Letzt solltest du alles, was du getan hast und bezüglich digitaler Barrierefreiheit tust, in einer Barrierefreiheitserklärung festhalten. Diese ist zwar nur für Firmen nicht verpflichtend, aber trotzdem extrem hilfreich. Eine solche Erklärung zeigt dein Engagement für das Thema und ermöglicht Menschen mit Behinderung, dich bei Problemen zu kontaktieren. Mehr erfährst du in unserem speziellen Blogartikel zu dem Thema. Zum Artikel über die Barrierefreiheitserklärung.
Übersicht der WCAG-Kriterien für Content-Ersteller*innen
Unter folgendem Link findest du noch mal kompakt zusammengefasst, welche WCAG-Kriterien für Content Ersteller*innen relevant sind (Zur Übersicht der WCAG-Kriterien).
Da kannst du dann immer einen Blick darauf werfen, wenn du dich an etwas aus diesem Text nicht mehr ganz erinnern kannst!
Fazit über digitale Barrierefreiheit für Content-Ersteller*innen
Du hast jetzt hoffentlich einen Überblick, worauf du als Content-Ersteller*in achten musst, wenn du Inhalte von Webseiten barrierefrei machen und halten willst. Falls du dich noch intensiver mit dem Thema auseinandersetzen willst, schau doch mal bei unseren Workshops vorbei! Die ersten fünf Teilnehmer erhalten immer 10 % Rabatt: Zum Workshop für Content-Ersteller*innen.