Wenn du lieber guckst, statt zu lesen: Zusammen mit dem Programmierer Roland von NeverCodeAlone und dem Barrierefreiheits-Tester Marc habe ich ein YouTube-Live dazu gemacht.
- Hier geht es zum Live-Coding der Cards auf YouTube
- Zur Seite von Marc Haunschild
- Und zur Seite von Roland Golla
Was ist das Problem mit Cards?
Das Problem mit herkömmlichen Übersicht-Cards und der digitalen Barrierefreiheit ist, dass die Cards oft nicht für Screenreader optimiert sind.
Nutzer*innen von Screenreadern stehen deswegen vor mehreren Problemen:
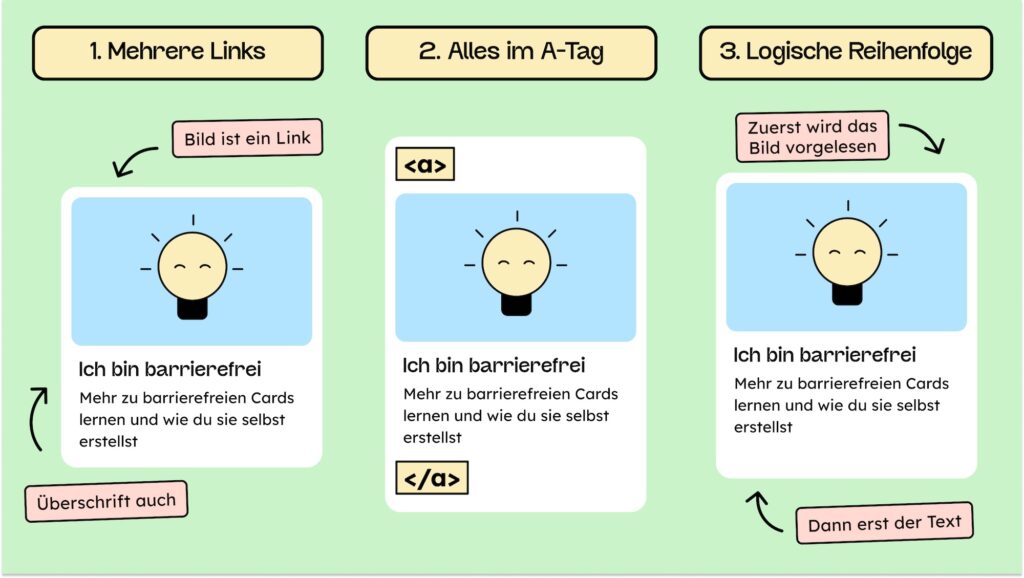
- Die Cards haben mehrere Links, die auf das gleiche Ziel zeigen
- Die Cards sind in einen kompletten a-Tag gewrappt und lesen so den Inhalt auf ein mal vor
- Die Cards sind nicht in der richtigen logischen Reihenfolge angeordnet

Wir gehen kurz auf die Punkte im Detail ein.
Die Cards haben mehrere Links, die auf das gleiche Ziel zeigen
Viele Cards sind so implementiert, dass häufig nicht die ganze Card, sondern nur Teile der Cards fokussiert werden, wenn man sie mit der Tab-Navigation ansteuert. Mehrere Teile der Card, haben einen Link und zeigen auf die gleiche URL (zum Beispiel den Blogartikel). Da ist einmal das Bild verlinkt, dann die Überschrift und dann vielleicht sogar noch ein „Mehr Lesen“-Link.
Nutzer*innen von Screenreadern geben sich oft eine Linkliste einer Seite aus, wenn sie navigieren wollen. Diese Liste zählt alle Links auf, die auf eine Seite zu sehen sind. Wenn man jetzt dreimal den gleichen Link hat, der auf das gleiche Ziel zeigt, kann das frustrierend sein, besonders, wenn das für jede Card gilt.
Wer sich das Problem mit vielen Links mal live anschauen will: Wir haben mit Nina Schweppe (selbst blind) ein Video dazu aufgenommen, wie sie mit einem Screenreader durch eine Webseite navigiert. Video mit Nina Schweppe, in dem sie einen Screenreader vorführt.
Cards sind in einen kompletten a-Tag gewrappt und lesen so den ganzen Inhalt auf ein mal vor
Um eine ganze Card klickbar zu machen ist eine gängige Methode, den kompletten Inhalt der Card einfach in ein Link zu wrappen. Das ist aber:
- keine wirklich saubere HTML-Struktur und
- macht es das Lesen der Cards für Screenreader-Nutzer*innen zum Horror
Wenn alle Inhalte in ein a-Tag gestopft werden, liest der Screenreader alle Inhalte vor, sobald man diese Card mit der Tab-Taste an-navigiert. Es wird also das Bild (wenn es einen Alt-Text hat), die Überschrift, die Beschreibung und alles andere vorgelesen, was sich in diesem a-Tag befindet.
Das ist keine gute User-Experience. Der User hat keine Möglichkeit in der Card zu navigieren und sich die Inhalte einzeln vorlesen zu lassen.
Die Cards sind nicht in der richtigen logischen Reihenfolge angeordnet
Das dritte Problem ist, dass Cards eine etwas andere logische Reihenfolge für Screenreader benötigen. Für sehende Menschen, die einen Card visuelle wahrnehmen können, ist es gewohnt und hilfreich, oben zuerst das Bild zu sehen, dann die Überschrift und dann die Beschreibung.
Wenn wir die Card allerdings nicht visuell wahrnehmen können, was ist dann das wichtigste Element? Wie verstehe ich sofort, worum es geht? Indem mir das Bild vorgelesen wird? Wahrscheinlich nicht. Es ist viel sinnvoller, wenn ich die Überschrift des Blogs oder den Titel des Produkts zuerst vorgelesen bekomme.
Darum ist es wichtig, dass Cards für Screenreader so aufgebaut sind, dass zuerst der Titel, dann die Beschreibung und dann das Bild vorgelesen wird. (Wie wir das machen, ohne die visuelle Reihenfolge zu verändern, zeige ich euch weiter unten).
Hinweis: Die richtige Anordnung kann essenziell sein und unter Umständen dazu führen, dass das WCAG-Kriterium für logische Reihenfolge nicht bestanden wird. Tester können nämlich argumentieren, dass die sichtbare Reihenfolge verwirrend ist. Wenn eure Card so aufgebaut ist – Bild, Überschrift, Beschreibung –dann fängt die zweite Card ja wieder mit einem Bild an. Das kann verwirren, weil ein Screenreader-User dann denken kann, das Bild von Card zwei gehört zur Überschrift und dem Text von Card eins.
Wie erstelle ich jetzt also barrierefreie Cards?
Jetzt geht’s zur Sache, wir optimieren unsere Card, um alle gerade genannten Probleme zu lösen!
Das Grundgerüst
Zuerst einmal, wollen dir das Grundgerüst unserer Card erstellen:
<li>
<article class="card">
<div>
<img alt="Bildbeschreibung">Bild</img>
</div>
<div>
<h3>Überschrift</h3>
<p>Kurzbeschreibung des Artikels</p>
</div>
</article>
</li>Unsere Card ist von einem li-Tag umgeben. Wieso? Weil eine Blogübersicht auch nur eine Liste ist, die auf verschiedene Blogeinträge verlinkt. Eine Liste ist für Screenreader von Vorteil, weil ihnen dadurch unter anderem vermittelt wird, wie viele Elemente sie zu erwarten haben.
Dann beginnt unsere eigentliche Card mit einem Article-Tag. Wir setzen ein Article-Tag für die richtige Semantik. Eine Blogübersicht ist eine Liste von Elementen, die theoretischer Weise so auf jeder Seite auftauchen könnte, unabhängig von ihrem Kontext. Darum eignet sich ein Article-Tag hier gut.
Der Rest sollte sehr gewohnt aussehen. Es folgt ein Div mit einem Bild darin und ein weiteres Div mit einer Überschrift und einer Beschreibung.
Lerne barrierefreie Webseiten mit WordPress zu erstellen!
In unserem WordPress-Workshop lernst du alles, was du benötigst, um Webseiten mit WordPress und dem Bricks-Builder von Grund auf barrierefrei zu machen.
Wie machen wir die Card klickbar?
Nachdem das Grundgerüst steht, stellt sich jetzt die Frage: Aber wo ist der Link? Wie kann ich jetzt klicken, um zum Blog zu gelangen?
Dazu müssen wir uns erst mal überlegen:
- Was ist der Link?
- Was soll alles klickbar sein?
Da wir vermeiden wollen, dass wir mehr als einen Link in der Card haben, müssen wir uns entscheiden, welches Element der Link sein soll. Normalerweise ist das wichtigste Element und das, was ein Screenreader auch zuerst lesen sollte, die Überschrift. Darum werden wir Überschrift auch zu unserem Link machen.
<h3>
<a href="...">Überschrift</a>
</h3>Jetzt haben wir zwar einen Link, aber wir wollen ja nicht, dass nur die Überschrift klickbar ist. Eigentlich wollen wir gerne, dass man die ganze Card klicken kann, um an sein Ziel zu kommen.
Das erreichen wir mit einem kleinen CSS-Trick: Wir machen unseren klickbaren Link so groß, dass er die ganze Card füllt. Das machen wir, in dem wir ein Pseudo-Element (:before) an unser a-Tag setzen und ein absoluten, unsichtbaren, klickbaren Bereich schaffen.
.card h3 a::before {
content: '';
position: absolute;
inset: 0;
z-index: 1;
}Wer ein Pseudo-Element schon mal benutzt hat, weiß, dass wir immer eine Content-Property brauchen. Diese hat in unserem Fall allerdings keinen Inhalt. Die Property “inset” sorgt dafür, dass der klickbare Bereich auch den ganzen umschließenden Container füllt.
Damit das auch alles funktioniert, müssen wir jetzt noch eine Sache machen: unsere Card auf position:relative setzen.
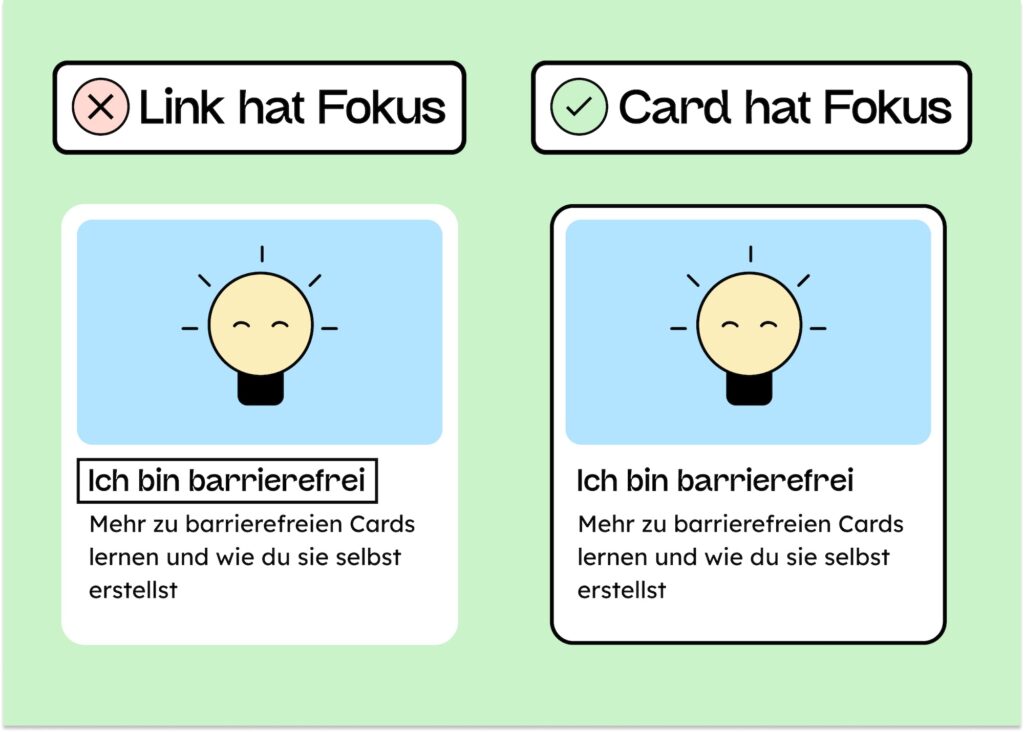
.card { position: relative }Wie zeigen wir den richtigen Fokus an?
Jetzt ist unsere Card klickbar! Allerdings haben wir noch ein Problem. Momentan hat unsere Card keinen Fokusrahmen, dafür aber unsere Überschrift. Das wollen wir allerdings nicht. Wir wollen, dass die ganze Card einen Fokus erhält, wenn wir sie mit dem Screenreader ansteuern.

Dazu setzen wir erst mal den Fokus um die Card:
.card:focus-within {
box-shadow: 0 0 0 0 4px black;
}Die CSS-Pseudoklasse :focus-within sorgt dafür, dass das Element fokussiert wird, wenn eins seiner Kinderelemente den Fokus erhält (das <a>-Tag in unserem Fall).
Anschließend wollen wir noch, dass der Fokus um die Überschrift verschwindet, wenn wir sie an-fokussieren und nur um die Card zu sehen ist.
.card:focus-within :focus {
box-shadow: none;
outline: none;
border: none;
}Normalerweise wissen wir, wie wir unseren Fokus-Rahmen implementiert haben. Wenn wir es nicht wissen, oder einfach auf Nummer Sicher gehen wollen, stellen wir alle drei Eigenschaften (box-shadow und so weiter) auf none.
Wie bringen wir die Card in eine logische Reihenfolge?
Schlussendlich musst du nur noch eine kleine Sache tun: die Reihenfolge von den Elementen in der Card ändern. Wir wollen nämlich nicht, dass Screenreader-Nutzer*innen zuerst das Bild und dann die Überschrift und den Text lesen. Wir wollen, dass beim Fokus auf die Überschrift, auch zuerst die Überschrift vorgelesen wird, Dann der Text darunter und zum Schluss erst das Bild.
Das erreichst du auch eigentlich ganz einfach, indem du:
- Das Bild ans Ende der Card stellst
- Aus unserer Card eine Flexblox machst
- Die Reihenfolge der Elemente umdrehst
<li>
<article class="card">
<div>
<h3>Überschrift</h3>
<p>Kurzbeschreibung des Artikels</p>
</div>
<div class="card__img-wrapper">
<img alt="Bildbeschreibung">Bild</img>
</div>
</article>
</li>Erst mal haben wir also das Bild im Code nach unten gesetzt. Jetzt machen wir eine Flexbox aus der Card:
.card {
display: flex;
flex-direction: column;
}Und zum Schluss drehen wir die Reihenfolge um:
.card__img-wrapper {
order: -1;
}Das war es! Deine Card ist somit barrierefrei! Klopfe dir auf die Schulter – und dann teile unseren Beitrag! (Danke!)
Geheimtipp um mit WordPress barrierefreie Cards zu erstellen
Wenn du WordPress benutzt und am besten noch Bricks-Builder, kannst du dir AutomaticCSS dazu holen. AutomaticCSS kommt mit ganz vielen extrem nützlichen Helferklassen, die dir auch in Bezug auf digitale Barrierefreiheit das Leben erleichtern. So haben wir die zwei Klassen „focus-parent“ und „clickable-parent“, die dir den ganzen Code von oben abnehmen!
Fazit zu barrierefreie Cards erstellen
Die Cards gehören zu den UI-Elementen, die am häufigsten auf einer Webseite vorkommen. Und wie du gerade gesehen hast, ist das Implementieren von barrierefreien Cards keine große Kunst. Mit ein paar Kniffen, kannst du es hinbekommen, deinen Cards zugänglicher für alle zu machen und dabei noch dein HMTL ein Tick sauberer zu gestalten!
Vielleicht auch interessant:
Barrierefreiheit im Online Shop – so gehst du es an!