Die WCAG („Web Content Accessibility Guidelines“) sind die Richtlinien für digitale Barrierefreiheit. Willst du deine Webseite oder App für alle zugänglich machen, musst du dich unter anderem an diese Standards halten. (Für die juristischen Feinheiten: Alles über die europäische Norm 301 549)
Leider sind die WCAG-Richtlinien für Frischlinge ein Buch mit sieben Siegeln. Das hat verschiedene Gründe. Eine Sache, die sie so schwer zu lesen macht: Die Richtlinien sind technik-agnostisch formuliert. Sie sind so geschrieben, dass sie für eine ganze Bandbreite von unterschiedlichen Inhalten gelten, und zwar unabhängig, wie sie technisch bereitgestellt werden. Anders gesagt: sie gelten für PDFs, Office-Dokumente, ePub und was es sonst noch so an Formaten gibt und nicht nur Webseiten.
Außerdem ist die Sprache schwierig. Bei uns würde man wohl von Behördendeutsch reden. Das liegt daran, dass viele Begriffe konsistent genutzt werden sollen. Das heißt: wenn man einmal gelernt hat, was ein ungewöhnliches Wort oder eine Kombination von Wörtern bedeutet, soll man sich darauf verlassen können, dass dieses Wort immer mit der identischen Bedeutung verwendet wird. Das klappt zwar nicht perfekt, aber sehr gut. Viele schwierige Begriffe werden im Glossar erklärt.
Mit der Zeit hilft das – man muss es aber erst einmal durchschauen.
Wenn man allerdings ohne Vorwarnung nach klaren Anleitungen sucht oder spezielle Fragen beantwortet haben möchte, sind die WCAG deshalb schnell überfordernd.
Die Erfolgskriterien der WCAG sind allgemeingültige Kriterien und keine umfassende Liste von Anwendungsfällen. Sie sind keine Auflistung
aller erdenklichen (unendlichen) Fragen, die bei Menschen in den Bereichen Design, Entwicklung oder Content-Erstellung aufkommen können.
Wie nutzt man die WCAG also richtig, um Antworten auf seine Fragen zu finden, und was tun, wenn man trotzdem verzweifelt?
Die WCAG auf Deutsch
Zuallererst ist es gut zu wissen, dass es deutsche Übersetzungen der WCAG gibt. Da tun sich die meisten schon etwas leichter, wenn sie kryptisches Deutsch und kein kryptisches Englisch lesen müssen. Zur deutschen Übersetzung der WCAG.
(PS: Für Version 2.0 liegt eine offizielle Übersetzung vor, für Version 2.1 eine bisher nicht genehmigte.)
Ein anschaulicher Überblick der WCAG
Wer erst mal ein grobes Verständnis haben möchte oder einen anschaulichen Überblick der einzelnen Kriterien sucht, für den haben wir etwas zusammengestellt. Zur Übersicht der WCAG-Kriterien.

4 Tipps, die WCAG zu verstehen
Als wir damit angefangen haben, uns näher mit der WCAG zu beschäftigen, haben uns vor allem die folgenden 4 Punkte geholfen, die ganzen Kriterien besser zu verstehen.
1. Die WCAG beschreibt Erfolgskriterien und Techniken.
In der WCAG sind verschiedene Erfolgskriterien festgelegt, an die man sich halten muss, um seine Webseite barrierefrei nach WCAG zu machen.
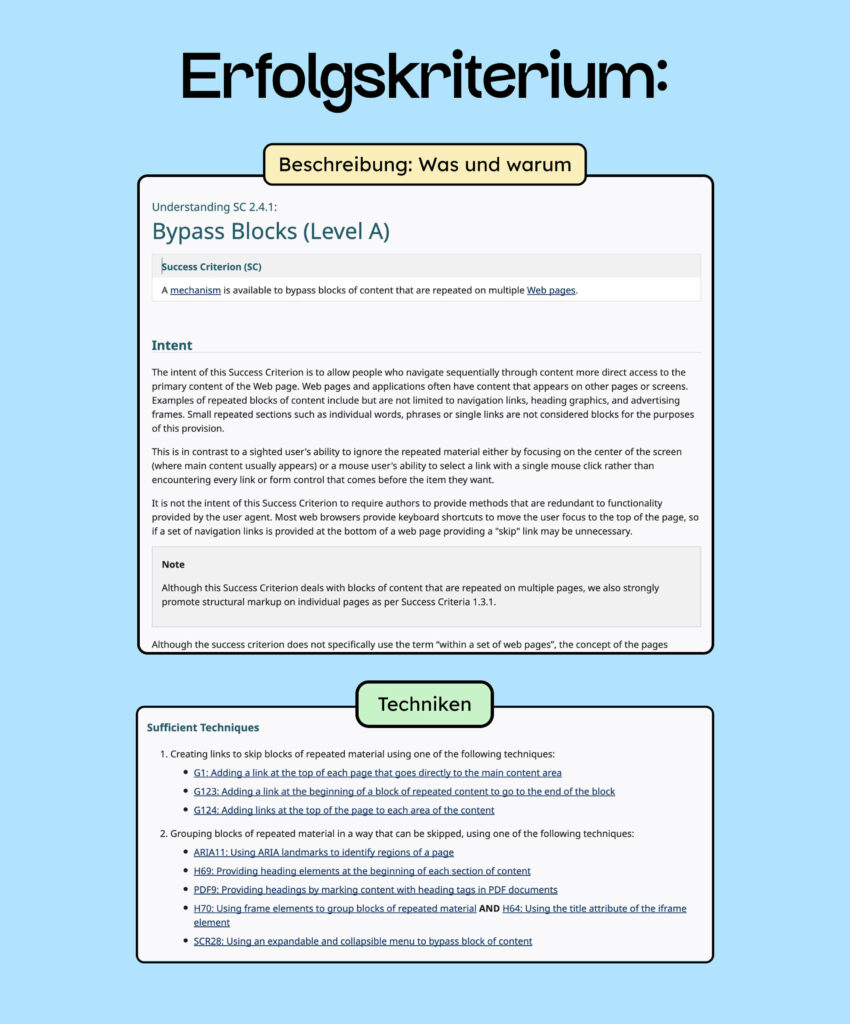
Eines dieser Kriterien heißt „Kriterium 2.4.1: Blöcke umgehen“. Das Kriterium besagt: Es gibt einen Mechanismus, um Inhaltsblöcke zu umgehen, die auf verschiedenen Webseiten wiederholt werden.
Wie ihr beim Lesen vielleicht schon merkt, ist das Erfolgskriterium sehr allumfassend formuliert. Das liegt eben daran, dass es ziemlich viele Fälle abdecken soll.
Jedes Kriterium hat eine Unterseite, auf der genauer erklärt wird:
- warum es das Kriterium gibt
- welche Vorteile es für Menschen mit Behinderung hat
- und es gibt Beispiele dafür.
Das Erfolgskriterium könnt ihr mehr als allgemeine Anforderung verstehen. Es soll umfassend festlegen, was getan werden muss, um Barrieren dieser Art aus dem Weg zu räumen. Das Kriterium ist aber keine Schritt-für-Schritt-Anleitung dafür, wie ihr das auf eurer Webseite erreicht.
Wer nach Antworten für einen speziellen Fall sucht, findet diese mit etwas Glück in den Techniken des Erfolgskriteriums.

Jedes Kriterium hat in seiner Beschreibung eine Liste von Techniken, die man anwenden kann, um das Kriterium zu erfüllen.
Eine Technik, um das Kriterium zu erfüllen, ist:
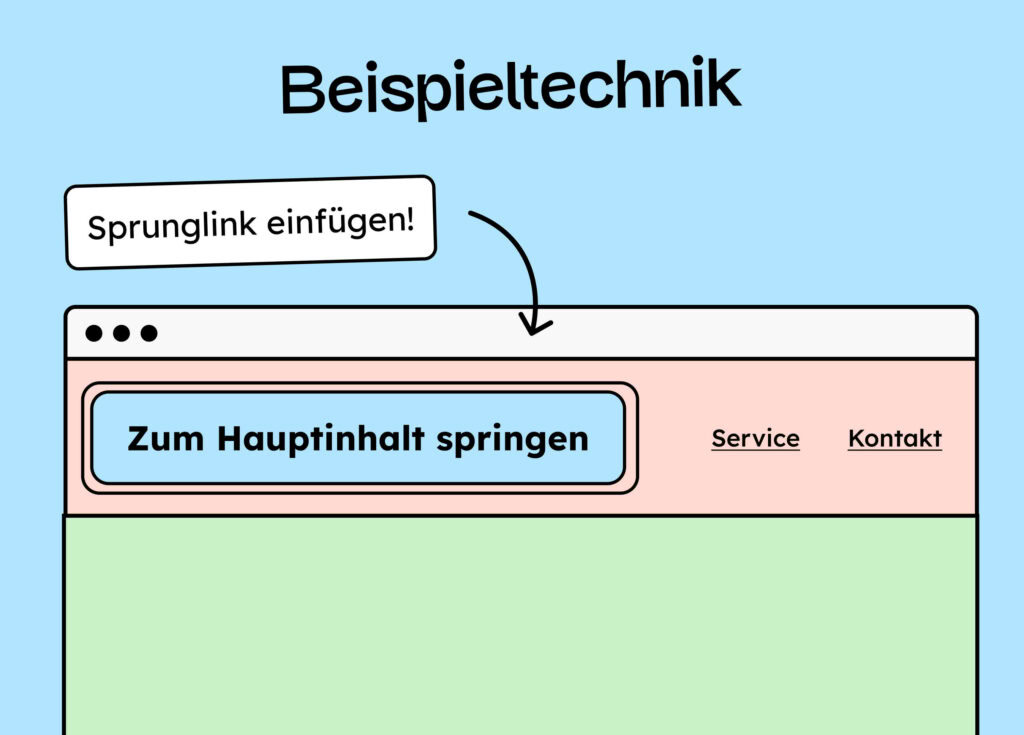
G1: Hinzufügen eines Links am Anfang jeder Seite, der direkt zum Hauptinhaltsbereich führt.
Diese Technik ist eine konkrete Möglichkeit, die ihr auf eurer Webseite implementieren könnt, um das Kriterium zu erfüllen. Die Details zur Technik G1 findet ihr hier.

Viele Kriterien haben mehrere Techniken, mit denen ihr das Kriterium erfüllen könnt. Das heißt aber nicht, dass das die einzigen Wege sind. Wenn ihr das Kriterium wirklich durch und durch versteht, kann es sein, dass ihr neue Techniken findet, um das Erfolgskriterium zu erfüllen.
2. Was in der WCAG nicht drinsteht, steht nicht drin
Nachdem wir wissen, was ein Kriterium ist, ist es hilfreich zu verstehen, dass jedes Wort in der WCAG bewusst gewählt ist. Ziemlich viele Menschen saßen ziemlich lang zusammen, um die WCAG zu formulieren – teilweisen wurde bis zu 4 Stunden über einzelne Formulierungen diskutiert. Wenn etwas in der WCAG also drinsteht, dann steht es da bewusst drin und wenn nicht, dann wurde es auch bewusst weggelassen.
Bleiben wir bei dem Beispiel Kriterium 2.4.1 Blöcke umgehen: Es gibt einen Mechanismus, um Inhaltsblöcke zu umgehen, die auf verschiedenen Webseiten wiederholt werden.
Nehmen wir den Satz auseinander:
a) Es gibt einen Mechanismus, um Inhaltsblöcke zu umgehen …
In dem Erfolgskriterium steht, dass es „einen Mechanismus“ geben muss. Damit ist auch gemeint, dass es einen Mechanismus geben muss – zwei oder mehr sind also nicht nötig (aber auch nicht verboten)!
Wie oben beschrieben, gibt es mehrere Techniken, die unter einem Erfolgskriterium gelistet sind. Das heißt aber nicht, dass ihr alle diese Techniken einsetzen müsst. Es reicht oft vollkommen aus, eine Technik zu verwenden. Besonders, wenn es genau so in der Formulierung steht.
Das gilt übrigens auch für das oft missverstandene Kriterium „1.1.1 Nicht-Text-Inhalt“. Das Kriterium sagt: Alle Nicht-Text-Inhalte, die dem Benutzer präsentiert werden, haben eine Textalternative, die einem äquivalenten Zweck dient, mit Ausnahme der unten aufgelisteten Situationen.
Hier steht, dass es eine Textalternative geben muss. Eine Textalternative ist aber kein „Alternativ-Text“. Ein Bild muss also keinen Text im Alt-Attribut haben. Es muss nur eine Alternative in Textform zu dem Bild geben.
Aber zurück zu unserem ersten Kriterium und dem zweiten Teil des Satzes:
b) …, die auf verschiedenen Seiten wiederholt werden.
Dieser Teil des Satzes sagt, dass das Kriterium überhaupt nur angewendet werden kann, wenn sich die Inhaltsblöcke auf einer Website wiederholen. Das bringt uns zum nächsten Punkt.
3. Nicht jedes WCAG-Kriterium muss auf dich zutreffen.
Wenn ihr einen One-Pager habt, dann ist das Kriterium 2.4.1 in den meisten Fällen gar nicht erst anwendbar. Es gibt nämlich keine Bereiche, die sich wiederholen (wie die Navigation, genauer gesagt der Header) weil ihr nur eine Seite auf eurer Website habt.

Es ist also möglich (und kommt auch häufig vor), dass Kriterien auf eurer Seite gar nicht erst angewendet werden können. Ihr müsse also in der Regel gar nicht alle Kriterien der WCAG erfüllen, da nicht alle auf euch zutreffen.
4. Es gibt einen Unterschied zwischen der WCAG und Benutzerfreundlichkeit.
Die Benutzerfreundlichkeit einer Seite und das Erfüllen der WCAG sind zwei verschiedene Dinge, die man nicht gleichsetzen darf (auch wenn ich es oft gerne will!). Darum muss man auch damit zufrieden sein, wenn auf einer Webseite nur Überschriften zum Navigieren vorhanden sind – auch wenn ich gerne einen Sprunglink sehen würde!
Du findest noch einen LinkedIn-Beitrag mit spannenden Kommentaren zum Thema hier: Zum LinkedIn-Post über WCAG und Usability.
Ich habe es ja versucht, die WCAG zu verstehen, aber…
… Du bist immer noch verwirrt? Puh, ja, können wir nachvollziehen. Auch wir und noch viel erfahrenere Prüfer*innen haben immer mal wieder Detailfragen zur WCAG. Diese Detailfragen kommen oft auf, wenn man versucht, auch wirklich nur das Minimum der Standards zu erfüllen, die die WCAG vorschreibt. Wer nicht versucht, ein Kriterium „auszutricksen“ oder „nur das Nötigste zu machen“, der hat auch weniger Sorgen, wenn es um die Details geht.
Trotz dessen sind hier noch vier Tipps, was machen kann, wenn einem die WCAG noch immer mit Fragezeichen zurücklässt.
1 – Die Prüfschritte des BITV Tests durchgehen
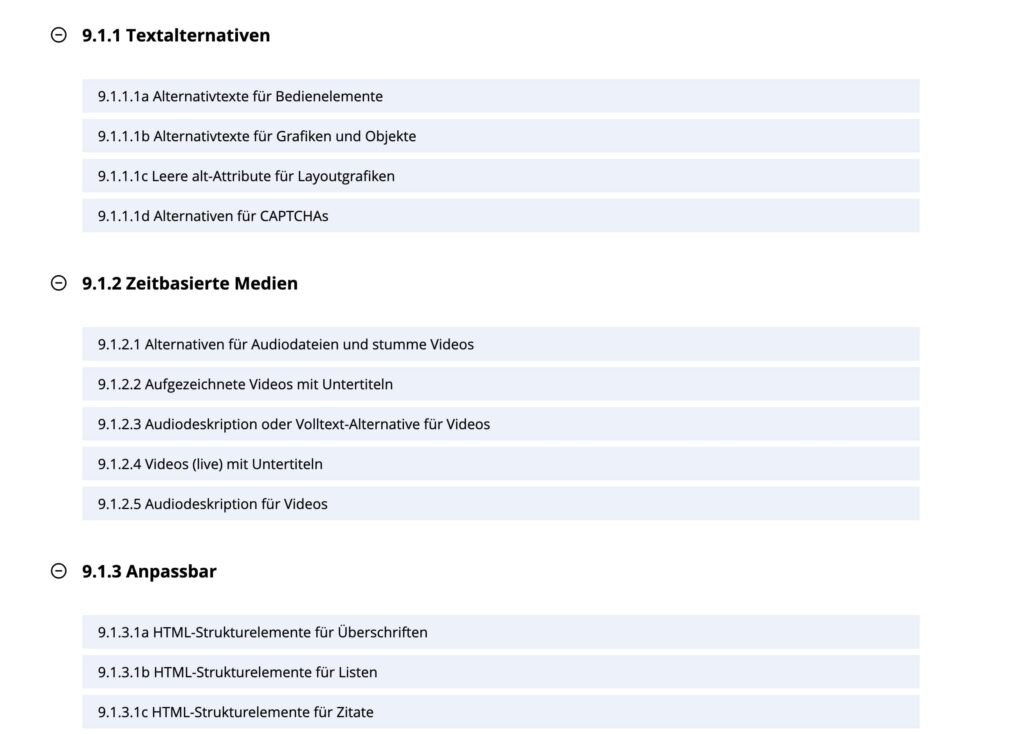
Der BIK-BITV-Test ist ein deutschsprachiger Test, mit dem man unter anderem alle Kriterien der WCAG prüfen kann. Besonders der Abschnitt „Wie wird geprüft“ kann oft dabei helfen, herauszufinden, was eigentlich bei dem Kriterium getestet wird. Zu den Prüfschritten des BIK-BITV-Tests. (Achtung: nur Schritte, die mit 9.X anfangen sind für die WCAG.)
Hier ein Screenshot der ersten drei Prüfschritte starten mit 9.1.1:

2 – Implementierung Patterns der W3C anschauen.
Auf der Seite der W3C findest du sogenannte Patterns, die dir beim Gestalten, aber besonders beim Implementieren von barrierefreien Komponenten helfen. Die Patterns beschreiben sehr detailliert, wie du einzelnen Komponenten (zum Beispiel Akkordions) so aufbaust, dass sie die Anforderungen an Barrierefreiheit erfüllen. Zur Patterns Seite des W3C
3 – Experten-Blogs lesen
Als Nächstes empfehle ich sehr, Blogartikel von Expert*innen zu lesen. Diese haben sich mit den meisten Problemen schon auseinandergesetzt und haben oft ziemlich gute Antworten. Mittlerweile findet man Lösungen zu fast allen Frage.
Eine kurze Liste hilfreicher Blogs:
- Blog von Sara Soueidan über barrierefreie Entwicklung (englisch)
- Blog von Manuel Matuzović über barrierefreie Entwicklung (englisch)
- Inclusive Components von Heydon Pickering (englisch)
- Blog von Markus Wierl (deutsch)
4 – Erfahrene Prüfer fragen
Falls das alles nicht hilft, kannst du auch erfahrene Prüfer*innen fragen (und uns natürlich auch). Die meisten sind extrem hilfsbereit, aber auch extrem ausgebucht! Versuche also zuerst, die Antwort in öffentlich zugänglichem Material zu finden, bevor du dich mit deinen Fragen an sie wendest.

Fazit
Ich hoffe, die Tipps helfen euch in Zukunft die WCAG besser zu verstehen und weniger im Dunkeln zu tappen, was das Ganze eigentlich heißen sollen.
Noch besser verstehen, wie du die Kriterien einhältst? Besuche unseren Workshop!
Lerne in unserem Workshop zusammen mit dem erfahrenen Tester Marc Haunschild, wie du deine Webseiten einfach und schnell auf digitale Barrierefreiheit testest.