Was ist eine barrierefreie Website?
Kurz gesagt, nennt man eine Website dann barrierefrei, wenn alle Menschen sie nutzen können – unabhängig ihrer körperlichen und geistigen Fähigkeiten. Aber was bedeutet “alle”? Ist das überhaupt möglich? Und was muss ich genau tun, um das zu erreichen? Diese und alle weiteren Fragen, die mit digitaler Barrierefreiheit und dem kommenden Gesetz zu tun haben, beantworten wir dir hier!
Warum muss meine Website barrierefrei sein?
Über 95 % aller Websites sind laut einer WebAIM Studie über Accessibility (englisch) nicht barrierefrei, genauer gesagt nicht WCAG-konform (Was die WCAG ist? Dazu kommen wir noch!). Mindestens 16 % der Menschen können somit nicht online-shoppen, Nachrichten gucken oder auf Social Media checken, was ihr Schwarm gerade tut. Dinge, ohne die du und ich eigentlich nicht auskommen wollen, oder? Denn ca. 16 % der Menschen haben laut dem Disability report der WHO (englisch, öffnet in neuem Tab) eine signifikante Behinderung. Der Prozentsatz der Menschen, die tagtäglich auf Barrieren stößt ist allerdings weit höher.
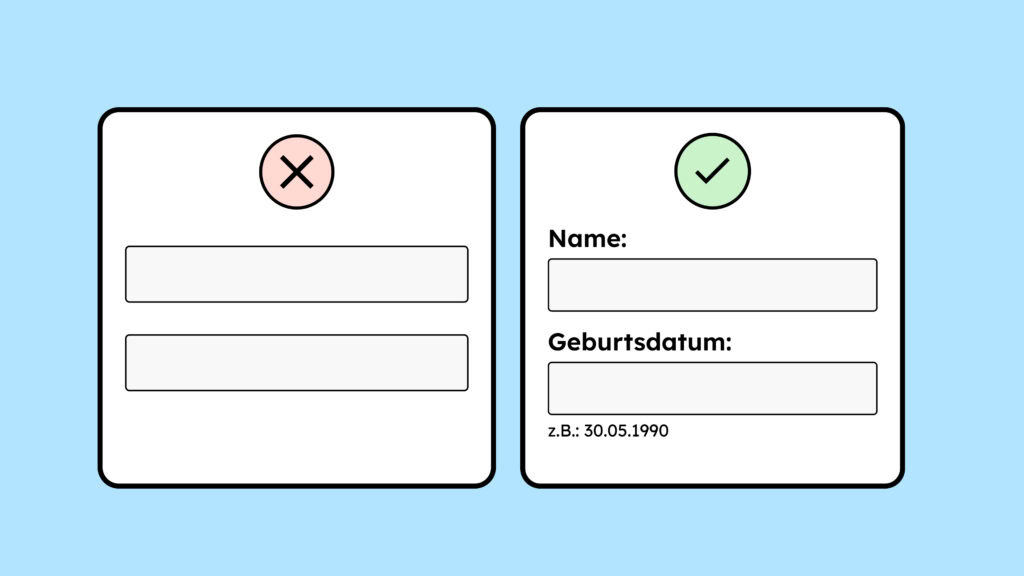
Stell dir vor, die Arztpraxis, zu der du seit 20 Jahren gehst, ist telefonisch nicht mehr erreichbar. Stattdessen bieten sie eine Online-Terminvereinbarung an. Einen Laptop hast du nicht, mit deinem Smartphone bist du auf Kriegsfuß. Du findest dennoch stolz auf die Seite deiner Ärztin! Leider ist das Terminformular nicht ordentlich beschriftet und du hast keine Ahnung, wie du dein Geburtsdatum angeben sollst: 9.5.1955? 9. Mai 1955? 09-05-19 … Jeder Versuch endet in einer Fehlermeldung. Nach dem Besuch der Website bist du immer noch krank und noch dazu: richtig sauer.

Es gibt zahlreiche Beispiele für Barrieren, die uns das Leben im Netz schwer machen. Ohne barrierefreien Zugang zum Netz fehlt uns nicht nur der Zugang zu Dienstleistungen und Wissen. Wir sind ausgeschlossen von einem wichtigen Teil des gesellschaftlichen Lebens.
Eine barrierefreie Website gewährleistet Zugang. Sie macht es möglich, dass alle alles auf der Seite wahrnehmen können, egal, wie sie das tun möchten und egal, welcher Sinn ihnen dafür zur Verfügung steht. Du kannst deine Website hörbar, sehbar und sogar tastbar machen!
Gesetzesgrundlage
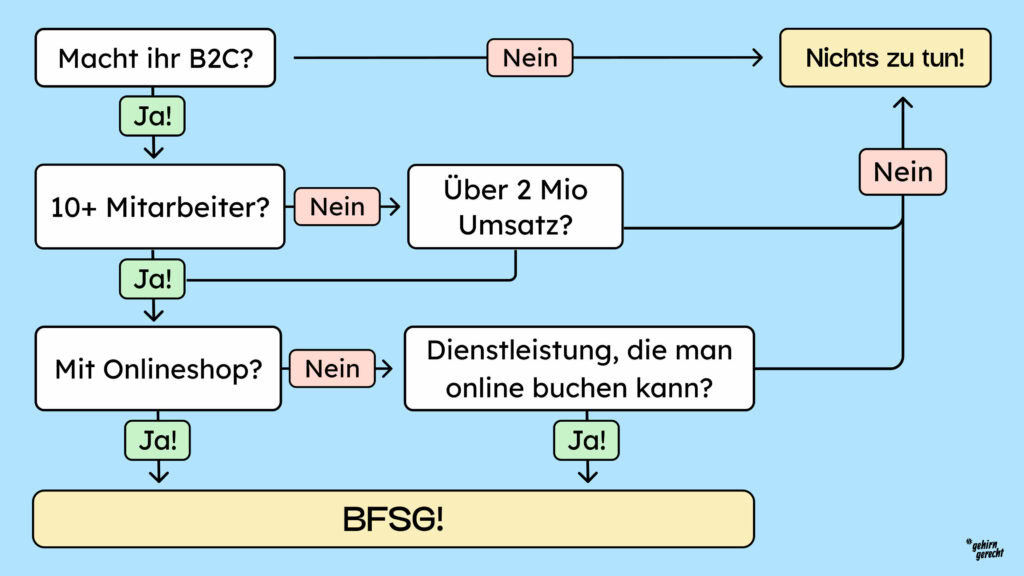
Ab Juni 2025 tritt in Deutschland das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft. Das bedeutet für dich, dass deine Seite ab diesem Zeitpunkt barrierefrei nach der europäischen Norm EN 301 549 sein muss, wenn eines dieser Kriterien auf dich oder deine Firma zutrifft:
- (Digitale) Dienstleistung
- mit über 10 Mitarbeitenden
- mit über 2 Mio. Euro Umsatz im Jahr
- Verkauf von Produkten

Das gilt im Übrigen nur, wenn deine Angebote für Kund*innen sind. Business-to-Business ist davon ausgeschlossen. Die einzuhaltende europäische Norm fußt auf den Web Content Accessibility Guidelines. Mehr darüber findest du in unserem Artikel über die WCAG.
Natürlich kann es sein, dass dich all das gesetzlich gar nicht betrifft (Vorsicht, auch wenn du Firmen zuarbeitest, die sich an das BFSG halten müssen, trägst du eine gewisse Verantwortung!). Hinter Barrierefreiheit steht allerdings weit mehr als eine gesetzliche Verpflichtung. Sie verbessert die Usability deiner Seite, erschließt dir einen größeren Markt und last but not least: Sie hilft, niemanden auszuschließen!
Für wen sind barrierefreie Websites wichtig?
Lass mich gleich etwas vorwegnehmen: Barrierefreiheit ist für alle wichtig! Sie spart Zeit, schont die Nerven und macht User*innen glücklich. Und glückliche User*innen sind, was wir wollen, stimmt’s?
Alle inklusive!

Um alle glücklich zu machen, müssen wir uns ansehen, wer alle denn sind. Eine große Bevölkerungsgruppe wird im Web nämlich leider oft nicht berücksichtigt:
Etwa jeder zehnte Mensch in Deutschland hat eine schwere Behinderung, was ungefähr acht Millionen Personen entspricht. Nur 3 % dieser Menschen sind seit der Geburt behindert. 97 % der Behinderungen entstehen erst später im Leben durch Unfälle, Krankheiten oder altersbedingte Veränderungen.
Die Wahrscheinlichkeit, dass du selbst einmal behindert oder zumindest beeinträchtigt sein wirst, ist also sehr hoch. In jedem Fall wirst du jemanden kennen, der auf Barrierefreiheit angewiesen ist.
Dazu kommen situative Beeinträchtigungen, die du sicherlich auch kennst. In der folgenden Tabelle findest du verschiedene Arten von Behinderung und Beeinträchtigung, die dir hoffentlich helfen, zu verstehen, für wen du deine Seite barrierefrei machst:
| Betroffener Sinn | Permanent | Temporär | Situativ |
|---|---|---|---|
| Sehen | Blindheit | Grauer Star | blendendes Licht |
| Hören | Taubheit | Ohr-Infektion | Laute Umgebung |
| Sprechen | Nonverbal sein | Halsschmerzen | Fremdsprache |
| Anfassen | Fehlender Arm | Gebrochener Arm | Baby auf dem Arm |
Wie du siehst, gibt es viele Gründe, warum man nur eingeschränkt am digitalen Leben teilnehmen kann. Uns ist deshalb wichtig, immer im Hinterkopf zu behalten: Barrierefreiheit hilft allen!
Wie können denn behinderte Menschen überhaupt das Internet nutzen?
Dafür gibt es assistive Technologien. Diese machen Menschen mit Behinderungen sowohl Computer, wie auch das Internet zugänglich. Das funktioniert allerdings nur, wenn deine Seite durch Barrierefreiheit den Weg ebnet.
Für blinde Personen gibt es beispielsweise Screenreader. Eine Software, die Inhalte sortieren und auslesen kann. Wie genau das funktioniert, zeigt folgendes Video: Hier hat uns Nina Schweppe fortgeführt, wie blinde Personen eine Website mit Screenreader erleben.
Wenn man Texte nicht visuell wahrnehmen kann, kann man sie vielleicht mit einer Braillezeile ertasten. Die wird an den Computer angeschlossen und übersetzt die Texte mittels kleinen, tastbaren Stiften in Brailleschrift.

Menschen mit eingeschränkter Sehkraft hingegen verwenden oftmals eine Bildschirmlupe, die alles vergrößert. Wie das aussieht, findest du in diesem Artikel über das Browsen mit Bildschirmlupe (englisch, öffnet in neuem Tab).
Für die drei genannten Technologien braucht es auf einer Website schon mal gänzlich unterschiedliche Voraussetzungen!
Ein anderes Beispiel wäre der Sip-and-Puff-Schalter für Menschen mit Lähmungen oder Nervenerkrankungen wie ALS (Amyotrophe Lateralsklerose). Der funktioniert ein bisschen wie ein Strohhalm. Man pustet oder saugt an ihm, und das Gerät erkennt die Luftbewegung. Das wird dann in einen Klick umgewandelt. Mit spezieller Software kann man so Maus und Tastatur steuern.
Klicks kann man heute auch per Eye-Tracking machen. Die Technik erkennt, wohin man schaut, und löst dort eine Aktion aus. So kann man zum Beispiel mit den Augen einen Post liken.
Du siehst, es gibt viele hilfreiche Tools, um Inhalte im Internet auf verschiedene Weisen wahrzunehmen. Umso wichtiger ist, dass unsere Websites damit kompatibel sind.
Vorteile von barrierefreien Websites für Firmen
An diesem Punkt bist du hoffentlich vollends überzeugt, dass Barrierefreiheit eine gute Idee ist! Jetzt musst du nur noch die überzeugen, das Geld dafür locker zu machen! Wenn das du selbst bist, lies trotzdem weiter. Es bleibt hilfreich.
Wenn nicht: Gar nicht so einfach. Wenn es um Geld geht, ist Inklusion leider oft kein ausreichendes Argument. Aber keine Sorge. Es folgen noch mehr Gründe, warum es sich lohnt, in eine zugängliche Website zu investieren.
Barrierefreiheit und SEO
Barrierefreiheit und SEO hängen eng zusammen. Wenn du deine Website barrierefrei machst, verbesserst du auch dein SEO. Saubere HTML-Strukturen, optimierte Bilder mit Alt-Texten und barrierefreie Videos helfen dabei. Sie machen deine Seite nicht nur für Menschen mit Behinderungen zugänglich, sondern auch für Suchmaschinen.
Eine barrierefreie Website kann die Verweildauer erhöhen und die Absprungrate senken. Das gefällt den Suchmaschinen und verbessert dein Ranking.
Eine Studie von Accessibilitychecker.org und Semrush zeigt, dass Barrierefreiheit den organischen Traffic um bis zu 50 % steigern kann. Mehr Infos findest du in der Studie über den Einfluss von Barrierefreiheit auf SEO (englisch, öffnet in neuem Tab).
Umsatz und Reichweite
Wenn deine Website nicht barrierefrei ist, verlierst du bis zu 20 % potenzieller Kund*innen, weil sie deine Seite nicht nutzen können. Eine Studie von Microsoft (englisch, öffnet in neuem Tab) zeigt, dass du dadurch jährlich erhebliche Umsatzeinbußen hast. Die Umstellung auf Barrierefreiheit kann deine Zielgruppe sofort erweitern und ist oft günstiger als andere Maßnahmen zur Conversion-Optimierung.
Ein weiterer wichtiger Punkt ist, dass Angehörige von Menschen mit Behinderungen Unternehmen meiden, die ihre Lieben ausschließen. Zusätzlich entwickeln viele Menschen im Laufe ihres Lebens eine Behinderung, wie du schon gelesen hast. Somit riskierst du, langjährige Kund*innen zu verlieren.
Brandimage
Die Umstellung auf eine barrierefreie Website verbessert nicht nur deine Zielgruppe, sondern auch das Image deiner Marke. Kund*innen und Mitarbeiter*innen suchen nach Unternehmen, die Verantwortung übernehmen. Marken wie Tony Chocolonely (öffnet in neuem Tab) oder Ben & Jerry’s machen vor, wie sexy soziale Teilhabe sein kann.

Menschen als einzigartiger Mehrwert
Früher lag der Fokus in Unternehmen auf Effizienz, das heißt auf schneller und einfacher Produktion. Menschen, die nicht stark oder schnell waren, wurden ausgeschlossen. Heute gibt es mehr Raum für Denkarbeit und Kreativität. Strategie, Konzeption und kreative Umsetzung sind entscheidend, um sich in einem überfüllten Markt abzuheben.
Für die Zukunft benötigen Unternehmen mehr Innovation. Die entsteht, wenn Menschen mit unterschiedlichen Hintergründen zusammenarbeiten. Verschiedene Perspektiven führen zu neuen Lösungen und tragen dazu bei, erfolgreich zu bleiben.
Was hat das mit deiner Website zu tun? Sie ist dein Aushängeschild! Über sie finden dich künftige Kund*innen, Kolleg*innen oder Mitarbeitende. Mache von Anfang an klar, dass du Teil einer innovativen, inklusiven Zukunft sein willst und hole alle Menschen ins Boot und mit ihnen bereichernde Ressourcen!
Wie finde ich heraus, ob meine Seite barrierefrei ist?
Erste Schritte
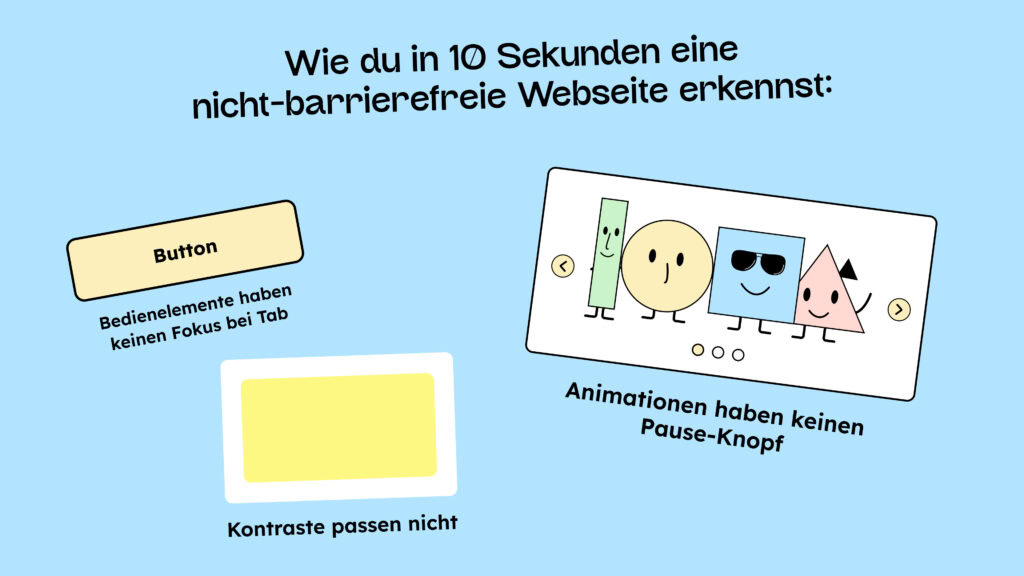
Es gibt einige Hinweise, die sehr schnell zeigen, ob eine Website barrierefrei ist. Versuch zum Beispiel mal dich mit der Tabulator-Taste durch eine Seite zu “tabben”. Erscheint kein Rahmen um die Elemente (Fokusrahmen), der anzeigt, wo du dich befindest, bist du auf deine erste Barriere gestoßen.

Einen weiteren Hinweis können dir Slider oder andere bewegte Bilder geben. Alles, was sich länger als 5 Sekunden bewegt, benötigt einen Knopf zum Pausieren oder Abschalten. Gibt es nicht? Barriere Nummer zwei!
Einen dritten Hinweis geben dir die Kontraste auf der Seite. Es gibt zahlreiche Tools, um festzustellen, ob die Kontraste einer Website barrierefrei sind. Du darfst aber für eine erste Einschätzung auch gerne deinen Augen vertrauen. Durch Anschauen alleine wird einem bei vielen Seiten oft schon klar, ob hier auf Kontraste geachtet wurde. (Hinweis: Wenn es im Auge weh tut oder du deine Augen zusammen kneifen musst, um etwas zu erkennen, ist das kein gutes Zeichen!) Sind die Kontraste nicht ausreichend, weißt du Bescheid: Barriere Nummer drei.
Mehr Anzeichen für eine nicht-barrierefreie Website findest du in unserem Blogartikel.
Selbst testen
Möchtest du noch tiefer in die Thematik einsteigen, kannst du deine Seite auch komplett auf WCAG-Konformität durchtesten. Das ist als Laie allerdings erst mal eine ziemliche Herausforderung. Helfen können dir dabei Checklisten, anhand derer du deine Seite Schritt für Schritt durchgehen kannst. Ein paar Checklisten für digitale Barrierefreiheit haben wir dir schon mal vorbereitet!
Weiterhin gibt es verschiedene Wege, um herauszufinden, ob du Barrieren auf deiner Seite hast. Du kannst dir mit Tools wie WAVE (englisch, öffnet in neuem Tab) helfen oder dir beispielsweise eine Excel-Tabelle anlegen und Schritt für Schritt die Prüfschritte der BIK BITV (öffnet in neuem Tab) durcharbeiten. Mehr Details dazu findest du in unserem Blogartikel auf Barrierefreiheit testen.
Lerne alles über das Testen auf Barrierefreiheit!
Zusammen mit dem erfahrenen Prüfer Marc Haunschild lernst du in unserem Intensiv-Kurs in 2 Tagen, wie du deine Webseite nach den Standards der EN 301 549 selbst testest.
Testen lassen.

Wenn dir dieses Herangehen zu aufwendig ist, kannst du deine Seite auch auf Barrierefreiheit testen lassen. Dafür gibt es Stellen, wie die BIK (öffnet in neuem Tab). Die gehen es letztlich an, wie du es auch machen würdest, und arbeiten sich mithilfe eines Kriterienkatalogs Schritt für Schritt durch deine Website. Daher ist diese Dienstleistung sehr zeitintensiv und dementsprechend teuer. Eine vollends ausreichende KI-Methode fürs Testen gibt es dafür bisher nicht.
Muss ich meine Website auf Barrierefreiheit testen?
Jein. Leider können wir dir hier keine eindeutige Antwort geben, denn es ist noch nicht klar, wie die Umsetzung des BFSG erfolgen wird. Es ist klar, dass es eine Art Dokumentation der eigenen Barrierefreiheit geben muss, wie ist allerdings noch unbekannt. Wir empfehlen Unternehmen, dass sie – so wie öffentliche Stellen auch – eine Erklärung zur Barrierefreiheit auf ihrer Seite veröffentlichen. In dieser Erklärung muss drinstehen, wann und wie eine Seite getestet wurde.
Bevor du deine Website auf Barrierefreiheit testest – besonders, bevor du sie testen lässt – solltest du erst mal daran arbeiten, Barrieren kennenzulernen und zu beheben. Denn, ein Test ist teuer und wenn noch gar nichts getan wurde, musst du dich mehrfach testen lassen, um alle Barrieren zu beheben. Je mehr dein Team weiß und je mehr Barrieren du schon vor einem Test beheben kannst, desto wahrscheinlicher ist es, dass du dich nur einmal komplett durchtesten lassen musst.
Um selbst also besser einschätzen zu können, was zu tun ist (und um Geld zu sparen!) solltest du dich und dein Team schulen lassen. Lerne Barrierefreiheit kennen und baue erste Barrieren selbst ab. So verringerst du das Risiko abgemahnt zu werden und verkürzt den Zeitaufwand für Dienstleister*innen, die du dir zur Hilfe holst.
Die schlussendliche Entscheidung, ob du dich dann testen lässt oder selbst testest, ist dir überlassen. Der Test durch eine zertifizierte Prüfstelle bringt dir nur bedingt Sicherheit, da diese Stellen Privatunternehmen sind. Sie können eigentlich keine rechtliche Absicherung gewährleisten.
Ein Zertifikat über Barrierefreiheit ist außerdem nur ein Jahr gültig. Danach müsstest du wieder jemanden anheuern, um deine Seite zu testen. Eine wirkliche Garantie für langfristige Barrierefreiheit gibt es also nicht. Mehr zum Zertifizieren deiner Website findest du in diesem Artikel von uns.
Barrierefreie Websites in freier Wildbahn
Schön und gut in der Theorie, aber hat das in der Praxiss auch schon jemand erfolgreich umgesetzt?
Auf jeden Fall! Zugegeben, es ist nicht sonderlich transparent, welche Website 100 Prozent barrierefrei ist. Und auch, was überhaupt 100 Prozent barrierefrei bedeutet, ist schwer zu definieren. Denn in der Realität geht das vermutlich gar nicht. User*innen sind individuell und so individuell sind auch die Hürden. Hier gilt: Der Weg ist das Ziel und ein paar Brands haben sich bereits vorbildlich auf diesen Weg begeben!
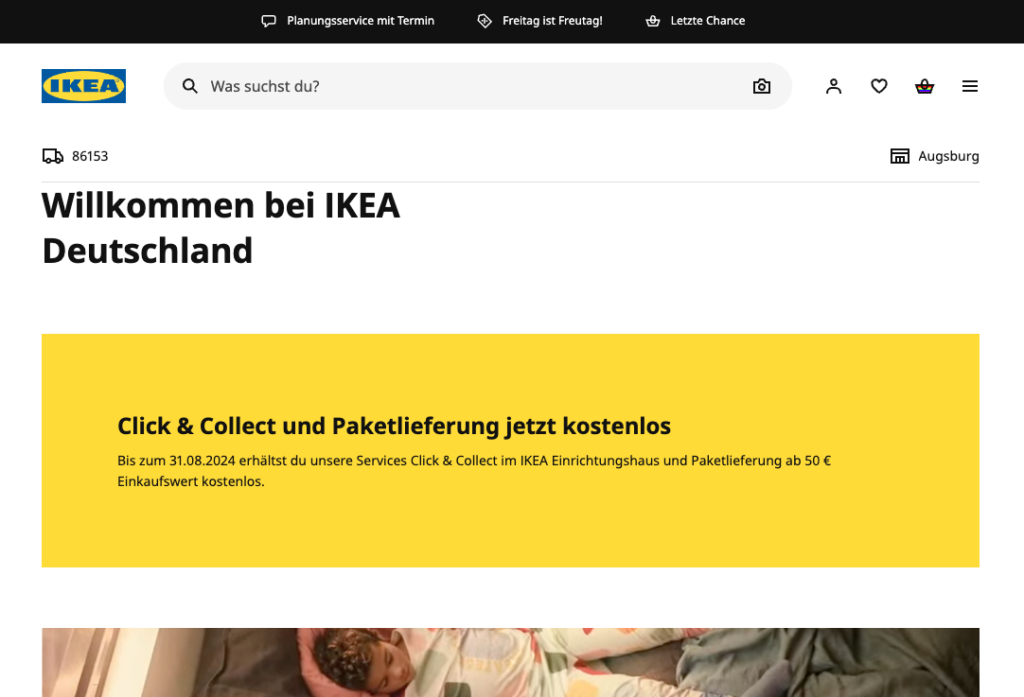
Ikea

Der Webshop von Ikea (öffnet in neuem Tab) ist beispielsweise Tastatur-bedienbar, die Animationen pausierbar und die Kontraste ausreichend. Wie wir gelernt haben, ist das ein sehr gutes Zeichen!

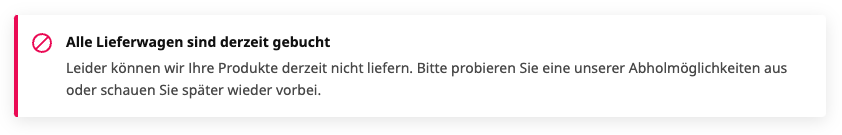
Auch Fehler werden nicht nur durch Farbe signalisiert, sondern sowohl mit einem Icon als auch mit einem Text erklärt.

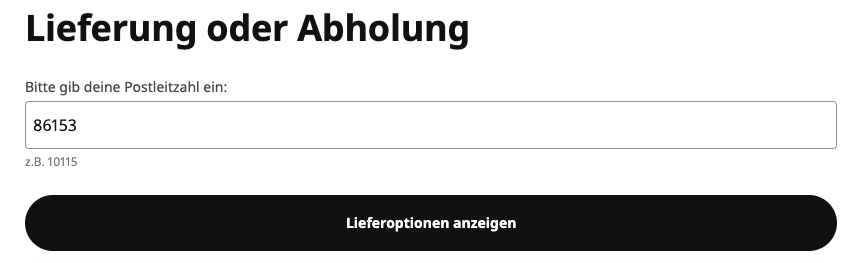
Eingabefelder sind eindeutig beschriftet und sogar mit einem Beispiel versehen, damit alle Nutzer*innen wissen, was zu tun ist.
Insgesamt macht Ikea sehr Vieles richtig. Klick dich gerne mal durch und mach dir selbst ein Bild!
Jobcenter Bremen

Das Jobcenter Bremen (öffnet in neuem Tab) macht ebenfalls einen guten Job (Sparwitz-Alarm), was die Barrierefreiheit angeht! Besonders schön gelöst finden wir hier die klickbaren Cards, die sehr deutlich machen, wo es hingeht und die generelle Struktur der Seite, ohne steif und langweilig zu wirken.
Farben sind für alle da

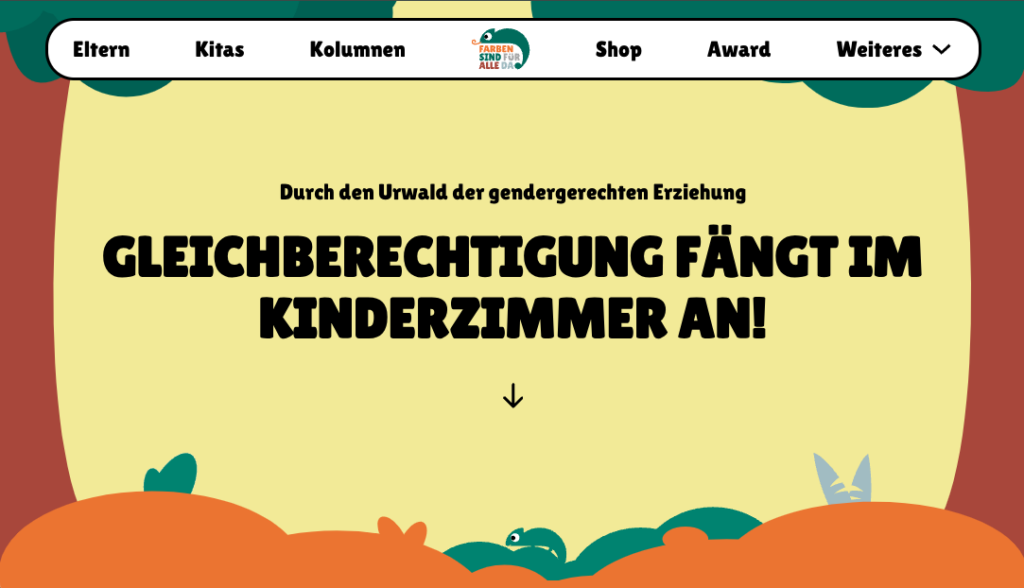
Ebenfalls ganz und gar nicht langweilig ist die barrierefreie Seite der Initiative “Farben sind für alle da” (öffnet in neuem Tab). Ein bisschen stolz, denn die haben wir selbst umgesetzt, können wir sagen, hier wurde getestet und geprüft bis uns keine Barrieren nach WCAG 2.2 AA mehr bekannt waren (Wenn du dennoch eine findest, sag gerne Bescheid!).
Die Seite ist ein prima Beispiel dafür, dass Barrierefreiheit ganz und gar nicht fad aussehen muss! Und auch wenn uns die vorgegebene Palette erst einmal gefordert hat, haben wir wieder einmal gemerkt, dass es immer eine Lösung gibt! Hier siehst du zum Beispiel, dass auf hellen Karten dunkle Schrift ist und auf dunklen Karten helle Schrift. Das sichert die richtigen Kontraste und hilft beim Lesen.

Weitere Beispiele für Websites, die Barrierefreiheit schon sehr lobenswert implementiert haben, findest du in unserem Blogartikel Barrierefreie Website – 5 Beispiele, die zeigen, wie es geht.
Wie fange ich an, meine Website barrierefrei zu machen?
“Okay, okay, das sind wahrlich schöne Seiten, Ich mach mit!” – Da freuen wir uns und wollen dir auch direkt, bevor die anfängliche Überforderung einsetzt, einen Start-Punkt an die Hand geben.
Erste Schritte
Um Barrierefreiheit zu implementieren, muss man die Hintergründe verstehen: Warum und für wen haben wir bereits beleuchtet. Der erste, wichtige Schritt ist, sich damit auseinanderzusetzen. Nur, wenn ich das Problem verstehe, kann ich die Lösung verstehen und umsetzen. Schule auch dein Team, denn Barrierefreiheit ist die Sache aller. Sowohl deine Entwicklerin als auch dein Designer sollten damit vertraut sein, genau wie dein Content-Creator.
Umsetzung
„Problem verstanden, her mit der Lösung!“ – wunderbar, je nachdem, ob du von null startest oder schon eine Website hast, geht es wie folgt weiter:
Wenn du noch gar keine Website hast, umso besser. Denn am besten wird Barrierefreiheit immer von Anfang an mitgedacht. Es ist leichter (und letztlich günstiger), wenn Design und Entwicklung bereits auf einem barrierefreien Konzept fußen. Legst du gerade erst los und willst wissen, wie man eine barrierefreie Website aufbaut? Hier findest du in unserem Blogartikel 103 Tipps zum Einstieg in die digitale Barrierefreiheit!
Wir entwickeln unsere barrierefreien Websites mit WordPress und Bricks. Natürlich gibt es auch andere Möglichkeiten, aber damit haben wir sehr gute Erfahrungen gemacht. Gerade wenn du ein CMS verwenden willst, solltest du von Anfang an auf Nummer sicher gehen und im Vorfeld recherchieren, ob es überhaupt barrierefreie Inhalte erstellen kann. Auf unserem Blog findest du außerdem eine Schritt-für-Schritt-Anleitung für den Aufbau einer barrierefreien Website.
Du hast schon eine Seite? Dann gilt es zu verstehen, wo sich Hürden befinden und wie du sie beseitigen kannst. Bevor du einen großen teuren Test veranlasst, gehe auf Fehlersuche und behebe selbst die Fehler, die du findest. Dann kannst du immer noch eine zweite Instanz einschalten, um zu testen. Wichtig ist, beständig dranzubleiben.
Jede Änderung an deiner Seite birgt die Gefahr, dass eine Hürde eingebaut wird. Mit einem geschulten Team minimierst du dieses Risiko. Wiederholtes Testen und Ausbessern hält deine Seite barrierefrei.
Barrierefreie Websites gewinnen!
Fassen wir zusammen: Digitale Barrierefreiheit ist ein wahrer Türöffner für Neukund*innen, neue Talente in deinem Team und mehr SEO-Traffic! Es lohnt also in jedem Fall, sich mit dem Thema zu beschäftigen. Abgesehen davon, dass es unter Umständen rechtlich verpflichtend für dich sein wird, gibt es also viele Argumente für die digitale Barrierefreiheit – allen voran: die Inklusion aller.