Fakt ist: Das Internet ermöglicht uns, eine Vielzahl von Dienstleistungen, Angeboten und wichtigen Informationen in Anspruch zu nehmen – und das nur mit ein paar Klicks. Für manche Nutzer sind die Herausforderungen im Web jedoch riesig: Sie kämpfen mit Barrieren, mit denen andere Menschen erst gar nicht in Berührung kommen.
Hier kommt die digitale Barrierefreiheit ins Spiel. Nicht nur für Menschen mit Behinderung ist sie der Dreh- und Angelpunkt für die digitale Teilhabe. Auch ältere Menschen oder Benutzer, die temporär oder situativ eingeschränkt sind, benötigen einen barrierefreien Zugang zu Websites, Onlineshops und Informationen, die es nur im Internet gibt.
Was ist digitale Barrierefreiheit?
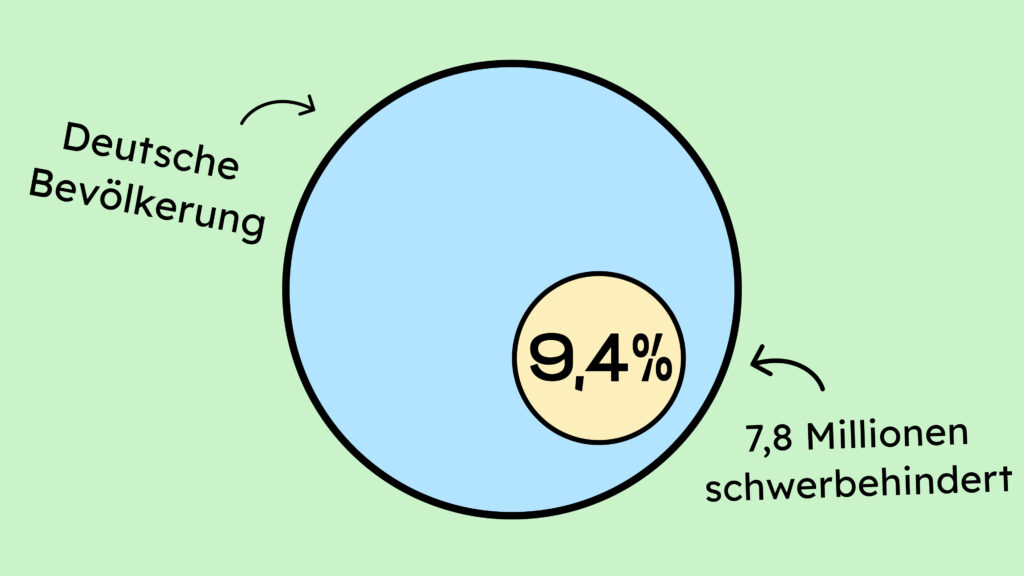
Digitale Barrierefreiheit bedeutet, dass alle Menschen, unabhängig von ihren körperlichen oder geistigen Fähigkeiten, gleichberechtigten Zugang zu digitalen Ressourcen haben. Es geht also darum, das Internet für alle zugänglich und nutzbar zu machen. Allein in Deutschland lebten laut dem Statistischen Bundesamt im Juni 2022 rund 7,8 Millionen schwerbehinderte Menschen.

Doch es gibt auch situative Beeinträchtigungen wie eine laute Umgebung, die Untertitel auch für hörende Menschen sehr nützlich machen. Und es gibt vorübergehende Einschränkungen, wie einen gebrochenen Arm oder einen grauen Star. Auch bei diesen Problemen werden gewisse Kriterien der digitalen Barrierefreiheit wie die Tastaturbedienbarkeit und gute Kontrastverhältnisse für alle Menschen plötzlich sehr hilfreich!

Warum ist digitale Barrierefreiheit wichtig?
Es ist also wichtig, dass digitale Inhalte, wie Websites, Software, Apps oder Dokumente (barrierefreie PDF, barrierefreie Formulare) für alle Menschen ohne Hindernisse zugänglich sind, unabhängig von körperlichen oder geistigen Beeinträchtigungen.

Für Menschen mit Behinderungen bedeutet digitale Barrierefreiheit:
- eine bessere Lebensqualität
- soziale Teilhabe, die vielleicht nur oder meist digital möglich ist
- ein „normales“ Leben, das für Menschen ohne Einschränkungen selbstverständlich ist.
Die digitale Barrierefreiheit ist nicht nur eine Frage der sozialen Gerechtigkeit, sondern auch ein rechtlicher und wirtschaftlicher Imperativ. Mit dem Barrierefreiheitsstärkungsgesetz, das am 28. Juni 2025 in Kraft tritt, wird die Privatwirtschaft verpflichtet, eine barrierefreie Website oder einen barrierefreien Online-Shop zur Verfügung zu stellen.
Was bedeutet jetzt allerdings, eine barrierefreie Webseite zu haben?
Standards und Richtlinien für digitale Barrierefreiheit
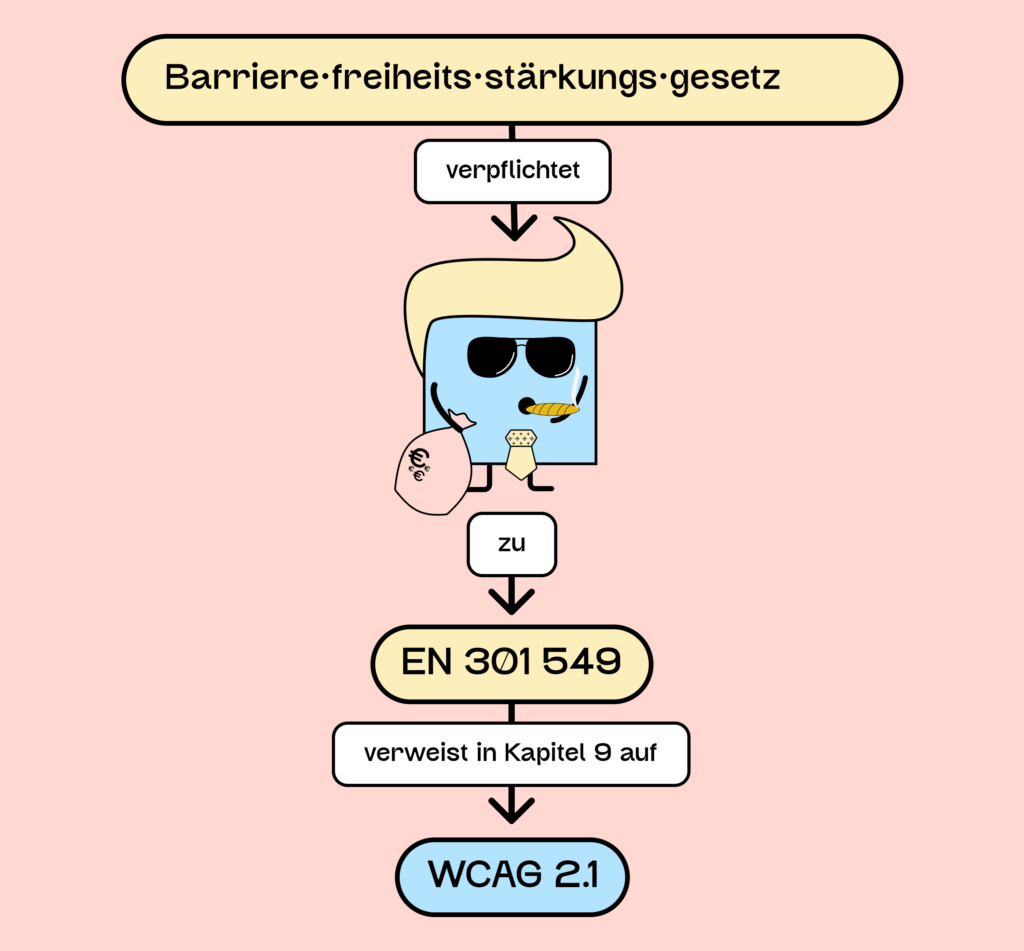
Das Barrierefreiheitsstärkungsgesetz (BFSG) verpflichtet die private Wirtschaft dazu, die EN 301 549 umzusetzen und die EN 301 549 verweist auf die WCAG (2.1).
Webseiten und Onlineshops müssen im Prinzip nur die WCAG-Richtlinien (aus Kapitel 9 der EN) umsetzen. Wer komplexere Software oder Web-Apps entwickelt, muss sich noch an weitere Anforderungen der Norm halten. In folgendem Artikel haben wir alles zum Gesetz und zu der EN für dich zusammengefasst: Die EN 301 549 und das relevante Gesetz.

Bei der Umsetzung der digitalen Barrierefreiheit sind also hauptsächlich die WCAG-Kriterien für dich relevant. Einen umfassenden Überblick über die Anforderungen der WCAG und anschauliche Beispiele dazu findest du auf unserer WCAG-Kriterien-Seite. Die Richtlinien beinhalten detaillierte Anweisungen und Kriterien, um die Zugänglichkeit zum Internet für alle sicherzustellen, unabhängig von ihren Fähigkeiten oder Einschränkungen.
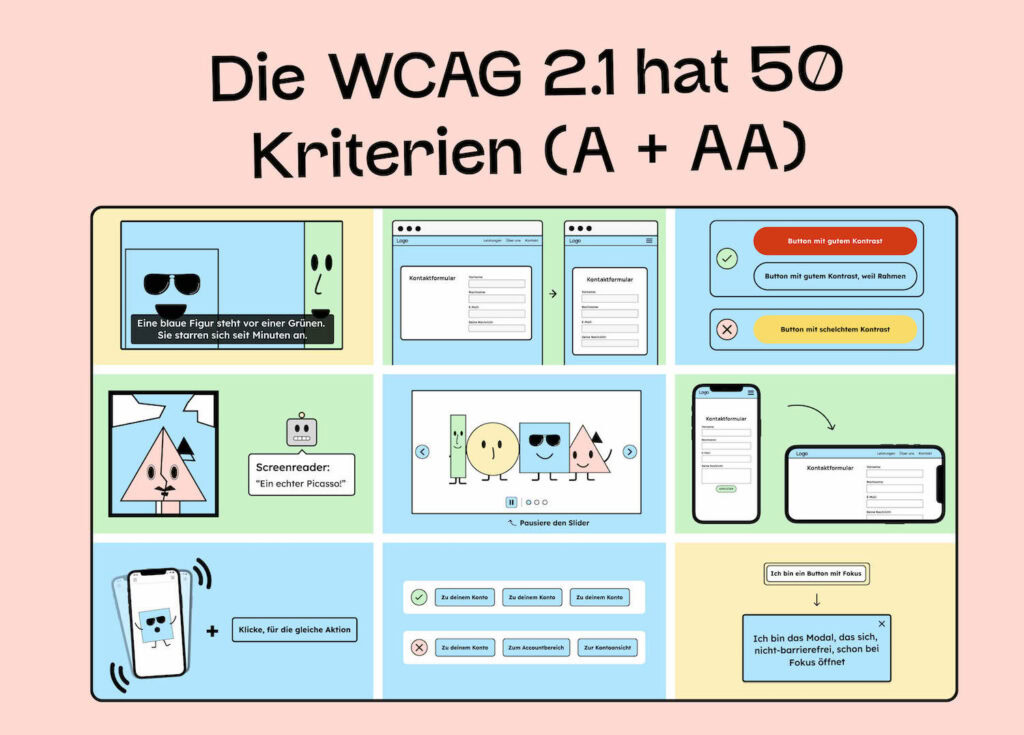
Die WCAG bestehen aus drei Ebenen der Konformität: A (niedrigste), AA (mittlere) und AAA (höchste). Diese decken eine breite Palette von Anforderungen ab, von der Bildbeschreibung (Alt-Text) über Transkriptionen bis zu Tastaturzugänglichkeit. Für die Privatwirtschaft sind nur die Stufen A und AA relevant.

Barrierefreies Internet: Was zeichnet eine barrierefreie Website aus?
Webseiten sollten so gestaltet sein, dass sie von allen Menschen, unabhängig von körperlichen oder kognitiven Fähigkeiten, genutzt werden können.
Dies umfasst unter anderem:
- Das gewährleisten, dass die Webseite auf 200 % zoombar ist
- Das Einhalten der richtigen Kontrastverhältnisse
- Die Bereitstellung von Untertiteln oder Alternativtexten für audiovisuelle Inhalte
- Das Sicherstellen, dass alle Funktionen der Website über die Tastatur zugänglich sind
- und so weiter!
Durch die Einhaltung der Standards und Richtlinien für Barrierefreiheit, wie sie in den Web-Content Accessibility Guidelines (WCAG 2.1) festgelegt sind, kannst du als Website-Betreiber sicherstellen, dass deine Inhalte für alle zugänglich sind.
Auch wenn laut Gesetz momentan die WCAG 2.1 gilt, empfehlen wir übrigens sehr, sich direkt an die WCAG 2.2. zu halten. Das Gesetz besagt unter anderem, dass man sich an den „neusten Stand der Technik“ halten sollte, um digitale Barrierefreiheit zu erfüllen. Das wäre die WCAG 2.2. Zudem wird die europäische Norm gerade geupdated und soll spätestens Anfang 2026 auch auf die WCAG 2.2. zeigen. Alle unsere Inhalte, auch unsere WCAG-Kriterien-Seite, geht schon von der 2.2. aus.
Es gibt verschiedene Arten von Beeinträchtigungen, die den Zugang zu digitalen Inhalten erschweren können. Jede erfordert spezielle Lösungen und Technologien zur Unterstützung.
Generell kann man von drei Arten von Einschränkungen sprechen:
- Sinnes- und Körperbehinderungen
- Wahrnehmen und Verarbeiten von Informationen
- Eingeschränkte Fähigkeiten (mangelnde Technikkenntnisse, Analphabetismus …)

Digitale Barrieren für Menschen mit Sehbehinderung und Blindheit
Menschen mit Sehbehinderungen können Schwierigkeiten haben, visuelle Inhalte zu verstehen. Kontrastreiche Farben, eine barrierefreie Schriftart und die Möglichkeit, in die Webseite zu zoomen, ohne dass Inhalte überdeckt werden, helfen Menschen mit Sehbeeinträchtigungen, Webinhalte besser zu verstehen.
Blinde Menschen können logischerweise den visuellen Inhalt deiner Webseite gar nicht erkennen. Sie brauchen einen sogenannten Screenreader, der Ihnen die Bildschirminhalte vorliest oder als Braille (Blindenschrift) ausgibt. Damit das aber zuverlässig funktioniert, braucht die Webseite unter anderem:
- Eine saubere HTML-Struktur
- Die richtigen ARIA-Attribute für den Accessibility Tree
- Alternativ-Texte für Bilder
- Audiodeskriptionen für Videos
- Barrierefreie Icons
- Barrierefreie Farben
- und einiges mehr
Wenn du mehr dazu erfahren willst, wie blinde Menschen eine Webseite nutzen, schau dir unser Video dazu an, wie wir mit der blinden Nina Schweppe eine Webseite durchgehen: Video – Wie erleben blinde Menschen eine Webseite.
Barrieren für Menschen mit Schwerhörigkeit oder Gehörlosigkeit
Menschen mit Hörproblemen haben Schwierigkeiten beim Verstehen von Audio und Video, vor allem von Sprache. Diese Nutzerinnen profitieren von Untertiteln und Transkriptionen für Audio- und Videoinhalte. Zudem kann Gebärdensprache in Videos oder Livestreams für diesen Benutzerkreis von Nutzen sein.
Nutzer, die unter Gehörlosigkeit leiden, können rein auditive Informationen aus Audio und Video gar nicht wahrnehmen. Leider sind technische Hilfsmittel bisher nicht so alltagstauglich, sodass Gebärdensprache und Untertitel das Mittel der Wahl sind bei der Umsetzung von digitaler Barrierefreiheit für gehörlose Menschen.
Hindernisse für Menschen mit motorischen Einschränkungen
Menschen mit dieser Form von Einschränkung können oft Arme und Hände nur eingeschränkt oder gar nicht nutzen. Das erschwert es ihnen zum Beispiel, kleine Buttons zu treffen oder lange Texte einzugeben. Diese Nutzer benötigen eine spezielle Maus und Tastatur, sowie Augen- und Sprachsteuerung.
Viele Links und Buttons lassen sich aber bedauerlicherweise nur mit der Maus ansteuern, sodass die Nutzerinnen die gewünschte Seite nur schwer oder gar nicht aufrufen können. Für Benutzer mit motorischen Einschränkungen sollte die Navigation auf der Website ohne die Verwendung der Maus möglich sein. Optionen zur Anpassung der Mausgeschwindigkeit und Spracheingabesoftware können ebenfalls hilfreich sein.
Barrieren für Nutzer mit kognitiven Einschränkungen
Eine große Gruppe an Nutzerinnen, die davon betroffen sind, sind Menschen mit Lernbehinderungen. Sie können z. B. komplexe Webseiten nicht oder nur schwer bedienen, weil sie die Informationsarchitektur dahinter nicht erfassen können. Auch verstehen sie Texte in der Alltagssprache oft nicht.
Hilfreich ist hier Leichte Sprache. Du solltest auf deiner Website also am besten klare, einfache Sätze verwenden. Komplexe Informationen kannst du durch Infografiken oder andere visuelle Hilfsmittel unterstützen, um das Verständnis zu erleichtern.
Eine weitere Gruppe an Menschen, die von Störungen und Anfallsleiden betroffen sind, sind z. B. Autisten. Manche dieser Nutzer können starke Reize nicht oder kaum filtern. Aber auch Epileptiker oder Migräne-Patienten können von starken visuellen Reizen Anfälle bekommen. Was ihnen hilft, ist, Animationen zu blockieren. Dies kann aber die Webseite unbedienbar machen, sodass der Einsatz von flackernden oder schnellen Animationen nicht ratsam ist.
Die genannten Lösungen sind nur einige Beispiele für die Möglichkeiten, digitale Barrierefreiheit zu gewährleisten. Beachte, dass jede Person einzigartige Bedürfnisse hat und eine Lösung, die für eine Person funktioniert, nicht notwendigerweise für eine andere Person wirksam ist. Daher ist die kontinuierliche Testung und Anpassung deiner Website, Software oder Anwendungen entscheidend, um sicherzustellen, dass alle Nutzerinnen gleichberechtigten Zugang zu digitalen Inhalten haben.
Vorteile barrierefreier Websites
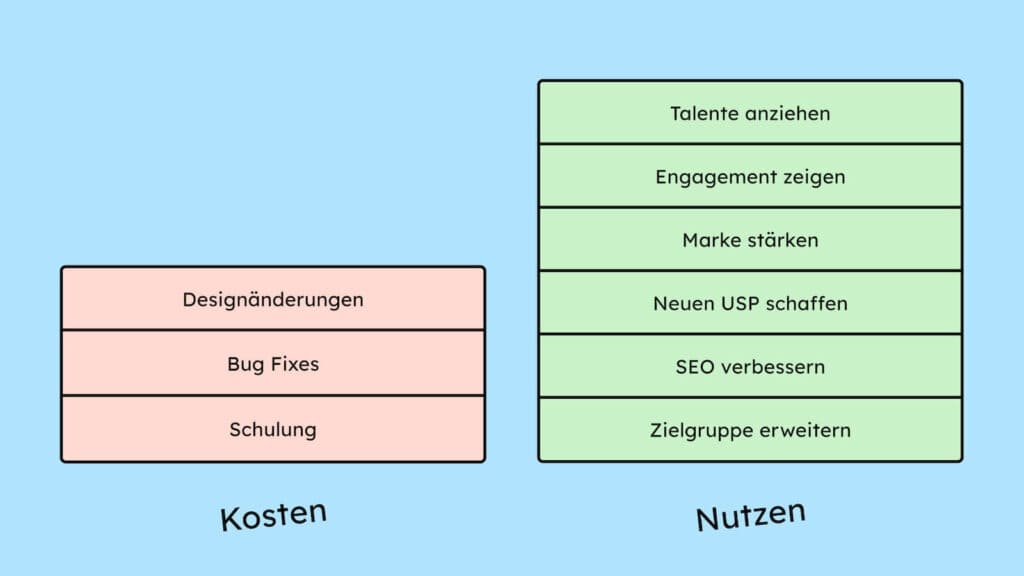
Wie du jetzt vielleicht schon gemerkt hast, muss man auf einiges achten, um die eigene Webseite barrierefrei zu machen. Das kostet natürlich etwas Geld und einiges an Zeit. Warum solltest du dich als Unternehmen also dafür entscheiden, deine Webseite barrierefrei zu machen?
Natürlich gibt es das Gesetz, aber auch neben dem Gesetz kann es einiges an Vorteilen geben, wenn du dich für die digitale Barrierefreiheit entscheidest.

Mit einer barrierefreien Website erweiterst du deine Zielgruppe.
Barrierefreie Websites sind für alle zugänglich, unabhängig von individuellen Fähigkeiten oder Beeinträchtigungen. Dadurch erreichen sie eine breitere Zielgruppe und verbessern die Benutzererfahrung für alle. Als Betreiber eines Onlineshops zum Beispiel profitierst du von einem erweiterten Käuferkreis – jedoch wirkt sich die einfachere, verbesserte Nutzererfahrung auf alle Nutzerinnen aus.
Du punktest auf Google und hast Vorteile bei der Suchmaschinenoptimierung.
Barrierefreie Websites sind gut strukturiert und nutzen semantisches HTML. Dies verbessert ihre Auffindbarkeit durch Suchmaschinen und kann zu einem höheren Ranking führen. Zudem erhöhst du die Verweildauer auf deiner Website, was wiederum zu höheren Conversions führen kann. In einer Studie von Accessibilitychecker.org und Semrush 2023 konnten 66,1 % aller Domains ihren monatlichen, organischen Traffic um bis zu 50 % steigern, nachdem sie ihre Website digital barrierefrei gestaltet hatten.
Du stärkst dein Image und zeigst soziale Verantwortung.
Unternehmen, die Wert auf Barrierefreiheit legen, demonstrieren soziale Verantwortung und verbessern ihr öffentliches Image. Eine inklusive Website kann das Vertrauen deiner Nutzer stärken und deinen Markenwert erhöhen. Zudem wirst du attraktiver für zukünftige Arbeitnehmer.
Barrierefreiheit im Internet ist ein wichtiger Schritt zur digitalen Inklusion. Websites, die barrierefrei sind, tragen zur Chancengleichheit in unserer Gesellschaft bei und ermöglichen allen Nutzern den Zugang zu Informationen und Diensten.
Weiter Vorteile haben wir dir in folgendem Artikel zusammengefasst: Vorteile von digitaler Barrierefreiheit.
Wie findest du heraus, wie es um die digitale Barrierefreiheit deiner Website aussieht?
Du kannst eine Vielzahl von Tools und Methoden zur Überprüfung der Barrierefreiheit deiner Website nutzen. Dazu gehören automatisierte Tools wie WAVE oder Accessibility Insights oder unser eigenes Tool, das Accessibility Center, mit denen du schnell die gängigsten Probleme findest.

Wenn du allerdings wirklich wissen willst, welche Barrieren deine Webseite hat, wirst du an manuellem Testen deiner Webseite nicht vorbeikommen. Es gibt noch kein automatisiertes Tool (ob KI oder nicht), das alle Fehler mit der digitalen Barrierefreiheit auf einer Webseite finden kann. Wir sind tatsächlich noch recht weit entfernt davon. Bisher finden automatisierte Tests eher so an die 40 % der Fehler.
Darum musst du selbst die Webseite auf Barrierefreiheit testen. Das kann ganz schön aufwendig und kostenintensiv sein. Ein externer Test für digitale Barrierefreiheit kostet im Durchschnitt um die 5.000 bis 8.000 EUR. Das klingt erst mal viel, aber wer schon mal 5 Seiten einer Webseite nach allen Prüfschritten der WCAG 2.2. durchgegangen ist, der weiß, dass bei so einem Test nicht viel Marge für die Tester dabei ist!
Wenn man auf eigener Faust testen will, dann muss man jeden einzelnen Prüfschritt verstehen und unter anderem auch wissen, wie man HTML liest und mit einem Screenreader umgeht.
Mit unserem Accessibility Center versuchen wir allerdings, das selbstständige, manuelle Testen so leicht wie nur möglich zu machen. Wir haben einen vorgegebenen Prozess, Anleitungen in Text und Videoform, Lerninhalte und sogar eine vorgefertigte Liste, mit Problem- und Lösungsvorschlägen, um sich nicht alle Fragen beim Testen von Grund auf neu stellen zu müssen!
Wenn du deine Webseite langfristig barrierefrei halten willst, ist manuelles Testen eine der wertvollsten Sachen, die du oder dein Team lernen kannst. Erfahre mehr über unser Accessibility Center.
Eine ausführliche Anleitung zum Testen haben wir für dich hier zusammengestellt: Wie kann ich meine Website auf Barrierefreiheit testen?
Rechtliche Aspekte der digitalen Barrierefreiheit

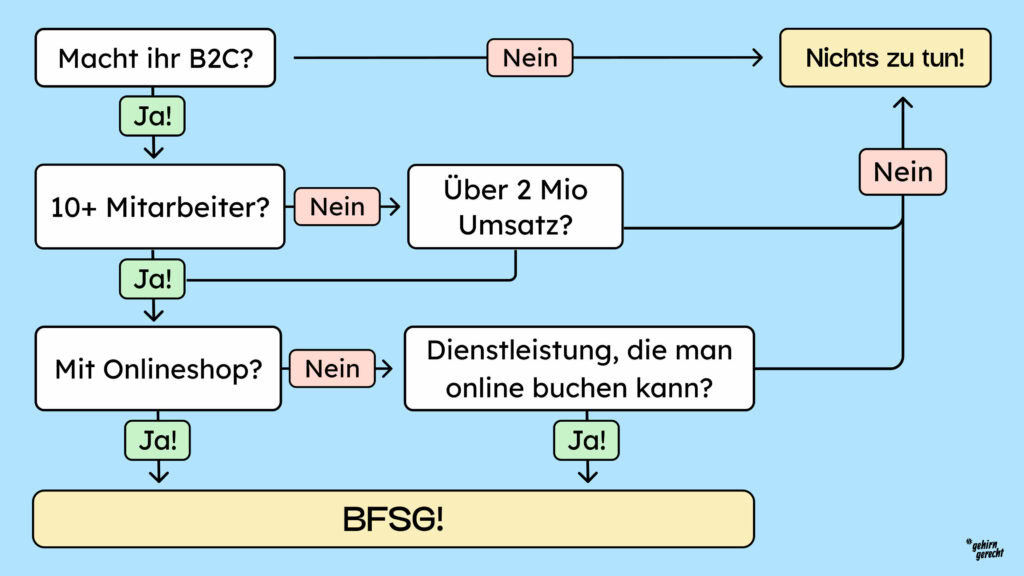
Das Barrierefreiheitsstärkungsgesetz sieht vor, dass alle Verkäufer von Produkten ihren digitalen Geschäftsverkehr (E-Commerce) ab 28. Juni 2025 barrierefrei sein müssen. Dazu gehören nicht nur Onlineshops, sondern auch Websites, die Terminbuchungsoptionen anbieten (Friseur, Restaurant, etc. …) schließlich musst du auch über die Barrierefreiheit auf deiner Webseite informieren und sämtliche Identifizierungsmethoden, Authentifizierungsmethoden, elektronische Signaturen und Zahlungsdienste barrierefrei anbieten.
Es gibt eine Ausnahme für die Anbieter von (digitalen) Dienstleistungen, wenn sie weniger als 10 Mitarbeiter*innen haben oder weniger als Millionen Euro Umsatz machen.
Update Juli 2025: Wir haben uns mit dem Anwalt Daniel Kendziur zusammengesetzt und ein paar offene Fragen zum Barrierefreiheitsstärkungsgesetz. Zum Video über: Das BFSG ist da – und nun? Fragen und Antworten von einem Anwalt!
Zukunft der digitalen Barrierefreiheit
Technologische Fortschritte bieten immer neue Möglichkeiten zur Verbesserung der digitalen Barrierefreiheit. Beispielsweise ermöglichen Künstliche Intelligenz und maschinelles Lernen die Entwicklung von Tools und Anwendungen, die spezifisch auf die Bedürfnisse von Menschen mit verschiedenen Arten von Behinderungen zugeschnitten sind. Diese technologischen Fortschritte haben das Potenzial, die digitale Kluft zu verringern und eine inklusive digitale Welt zu schaffen.
Welche Rolle spielt künstliche Intelligenz bei der digitalen Barrierefreiheit?

Künstliche Intelligenz (KI) kann dabei helfen, digitale Zugänglichkeit zu verbessern, indem sie zum Beispiel automatisch Text in Sprache umwandelt für Menschen mit Sehbehinderungen oder Gebärdensprache in Text für Gehörlose. KI kann auch dabei helfen, barrierefreie Designs zu erstellen, indem sie Benutzerinteraktionen analysiert und entsprechende Anpassungen vorschlägt.
Auch beim Testing kann KI in Zukunft sehr nützlich sein. Doch auch hier gilt: Was der Mensch nicht erkennen oder interpretieren kann, wird auch die KI nicht können. Insofern ist das Bereitstellen wichtiger Informationen wichtig, damit Tools sie korrekt auslesen können.
Fazit zur digitalen Barrierefreiheit
Digitale Barrierefreiheit ist unerlässlich für die Schaffung einer inklusiven Gesellschaft. Mit dem Barrierefreiheitsstärkungsgesetz, das seit Juni 2025 in Kraft ist, müssen sich viele Unternehmen mit dem Thema ausgiebig beschäftigen.
Wenn du den Eintritt des Gesetzes verpasst hast und dich jetzt fragst, was du tun sollst, um loszulegen, dann haben wir diesen Artikel für dich vorbereitet: Dein Prozess zur digitalen Barrierefreiheit.