Wir möchten dir in erster Linie einen schnellen Einstieg in das Thema geben – ohne viel Theorie. Betrachte dies am besten als eine kleine Checkliste, mit der du deine Webseite immer wieder auf Fehler in der Barrierefreiheit überprüfen kannst. Denn wie sagte Oma einst so schön: Lieber eine Checkliste in der Hand, als eine Strafzahlung vom Amt!
(Dies ist nur eine kleine Auswahl – die gesamten Kriterien findest du hier: WCAG-Kriterien)
Wo ist der Pause-Knopf? (1)
Wenn du ein Video ganz oben auf einer Webseite siehst, solltest du direkt stutzig werden! Videos und andere Inhalte, die sich bewegen, müssen es dir möglich machen, sie zu stoppen oder zu pausieren – hauptsächlich dann, wenn sie länger als fünf Sekunden dauern.
Wenn du ein Hintergrundvideo siehst, das keinen Pause-Knopf hat, um es zu stoppen, hast du also schon das erste Problem mit Barrierefreiheit gefunden!
Karussells gehören auf die Wiesn (2)
Karussells oder auch Slider genannt sind generell nicht so gut für die Zugänglichkeit deiner Webseite, weil die Inhalte „schwer zu entdecken“ sind. Man muss fast schon Detektiv spielen!
Auch hier gilt wie bei Animationen und Videos: Die Nutzenden sollten in der Lage sein, den Slider zu pausieren – vor allem, wenn er zu schnell eingestellt ist oder vom Text ablenkt. Auch die Navigation zwischen den Folien muss über die Tastatur möglich sein. Und es sollte jederzeit klar sein, wo genau der Nutzende sich gerade auf dem Slider befindet (Stichwort: Fokus).
Übrigens: Im Content-Marketing sind Slider bereits Schnee von gestern. Die Konversationsrate ist nämlich miserabel (unter 2 %). Mehr über das Problem mit Karussells (englisch).

Overlays tun nur so, als ob (3)
Ja, genau. Oder wie Sherlock sagen würde: Overlays sind der Moriarty unter den Barrierefreiheits-Tools. Sie geben dir vor, ganz harmlos zu sein – und machen alles nur noch schlimmer! Overlay-Tools ersetzen keine barrierefreie Programmierung, auch wenn sie einem vermitteln, schnell und automatisch Probleme beheben zu können.
Oft arbeiten sie nur oberflächlich und nicht im Quellcode – die assistiven Technologien aber für die Navigation nutzen. Zudem können Overlays erst recht dafür sorgen, dass deine Webseite nicht barrierefrei ist, sondern nur noch frustrierend. (Mehr zu Overlay-Tools (englisch))
Um nicht nur Schlechtes zu sagen: Für ältere Menschen können sie hilfreich sein, um die Kontraste anzupassen und Texte zu vergrößern, wenn sie nicht wissen, wie sie das in ihren Systemeinstellungen machen.
Nein, ich will keine Fahrräder anklicken (4)
Wie oft hast du CAPTCHAs falsch eingegeben? Ich weiß nicht, wie es dir geht, aber ich benötige oft mindestens drei Anläufe. Und das ohne visuelle Beeinträchtigung! Abgesehen davon, dass sie nerven und auch nicht immer zielführend sind: CAPTCHAs grenzen Menschen mit Behinderungen aus.
Wenn du also unbedingt CAPTCHAs auf deiner Webseite nutzen musst: Gib mindestens eine Alternative dazu. Du solltest auf jeden Fall für bild- & audiobasierte CAPTCHAs eine Text-Alternative bereitstellen. Googles reCAPTCHA kann eine solche Alternative darstellen oder auch hCaptcha. In diesem Artikel erfährst du mehr über das Problem mit Captchas: CAPTCHAs und die Barrierefreiheit.
Hier geht es zur kostenlosen Google-Chrome-Erweiterung Privacy Pass.
Dein Kontrast tut mir in den Augen weh (5)
Wie geht es dir, wenn du die Farben auf deiner Webseite anschaust? Deine Farben müssen bestimmte Kontrastanforderungen erfüllen, damit sie von allen Menschen gut gesehen werden können. Sie dürfen nicht anstrengend fürs Auge sein, sollten aber auch im Sonnenlicht noch gut erkennbar sein. Mit diesem Tool kannst du testen, ob deine Kontrastverhältnisse stimmen: Colour Contrast Analyzer
Wenn das Tool dir anzeigt, dass der Kontrast von Text zum Hintergrund bei mindestens 4.5:1 liegt – Bingo! Und dein Kontrast von Buttons /Bedienungselementen zum Hintergrund bei mindestens 3:1? Supi.
Übrigens: In unserem E-Learning: Barrierefreiheit im Design gibt es ein ganzes Kapitel zum Thema Farbkontraste. Gib zu, darauf hast du doch nur gewartet!

Verlass dich nur auf Farben – und es hagelt Klagen (6)
Du siehst Elemente, die sich nur durch eine Farbe voneinander abgrenzen? Farbe allein darf nicht dafür verantwortlich sein, Sinn zu transportieren. Warum? Weil unter anderem 10 % der Männer eine Rot-Grün-Schwäche haben. Dein Design sollte also immer auch in schwarz-weiß funktionieren, genauer gesagt verständlich sein.
Um das zu erreichen, kannst du dir mit Text und Icons helfen. Fehlermeldungen nicht nur farblich, sondern auch als Text auszudrücken ist ebenso notwendig, damit assistive Technologien wie Screenreader anzeigen können, wo etwas schiefgelaufen ist und was jetzt gemacht werden muss.

Scrollen bis zur Unendlichkeit – und noch viel, viel weiter! (7)
Endloses Scrollen sind Inhalte, die automatisch nachgeladen werden. Du kennst es bestimmt aus deinem eigenen Google-Feed. Selbst für Menschen ohne Beeinträchtigung wird die Suche dann zu einem Fass ohne Boden, denn Nutzende erreichen nie das Ende einer Seite. Für Screenreader oder Tab-Nutzende bedeutet das: Man weiß nie, wie viele Elemente auf einen zukommen. Auch die Fokus-Reihenfolge wird unintuitiv.
Bling Bling gehört in die 90er (8)
Wenn du Migräne bei deinen Nutzenden auslösen möchtest oder neuro-divergente Menschen maßlos überfordern, dann sind GIFs oder blinkende Elemente natürlich sehr gut. In allen anderen Fällen: Überprüfe, ob eine Blinkfrequenz von 3 und mehr Blitzen pro Sekunde vorliegt. Falls ja, frag dich, ob du nicht doch darauf verzichten kannst. (Es ist schmerzhaft, ich weiß).
Ein Beispiel davon, was blinkende Elemente bedeuten, findest du auf der Seite der Agentur Kochstrasse: Link zur Seite der Agentur Kochstrasse
PS: Nichts gegen euch, Kochstrasse, wir lieben euch!
Kann ich das Formular wirklich ausfüllen? (9)
Wie viele deiner Formularfelder sind leicht bedienbar? Deine Formularfelder müssen beschriftet sein, mit dem Screenreader anwählbar sein, kleine Fehlermeldungen haben, Hilfetext ist auch nicht schlecht und so weiter. In folgendem Artikel gehen wir Schritt für Schritt darauf ein, worauf du als Designer*in achten musst, wenn du ein barrierefreies (Kontakt-)Formular erstellen willst: Zum Artikel: Barrierefreies Kontaktformular erstellen als Designer.
Dein Link sagt mir gar nichts (10)
Zähl mal, wie oft du „Hier klicken“ als Linktext hast. Woher soll ich als Nutzende wissen, was hinter „Hier klicken“ auf mich wartet? Deine Links müssen sinnvolle Beschriftungen („Zum Anmeldeformular“ anstatt „Hier klicken“) haben, um WCAG-konform zu sein. Das ist übrigens auch richtig gut für dein SEO – so wie Barrierefreiheit generell.

Deine Texte machen mich müde (11)
Du verstehst die Inhalte deiner Webseite manchmal selbst nicht? Das passiert den Besten. Es muss nicht gleich leichte oder einfache Sprache sein. Dennoch profitieren alle auf deiner Webseite, wenn die Inhalte klar und einfach geschrieben sind. Bedeutet: keine langen Schachtelsätze, möglichst aktive Verben und keine Fremdwörter oder Abkürzungen. Dann muss man sich auch nicht gleich müde ins Bett legen nach dem Lesen. Wenn du übrigens wissen möchtest, was der Unterschied zwischen leichter und einfacher Sprache ist, lies am besten unseren ausführlichen Blog dazu.
Leichte und einfache Sprache: Was ist der Unterschied?
Ich tue jetzt mal ganz klug: Abkürzungen ohne Erklärung! (12)
Hast du Abkürzungen auf deiner Seite entdeckt? Wichtig ist, dass du Abkürzungen und Akronyme (Kurzwörter) auch immer erklärst. Oder woher soll ich sonst wissen, dass BB für Brandenburg steht und nicht für Blemish Balm?
Tut mir leid, ich habe heute keinen Alt-Text für dich (13)
Ja, auch wenn es dir vielleicht schon zu den Ohren heraushängt: Schau mal, ob alle Bilder, die wichtige Informationen transportieren, auch einen sinnhaften Alt-Text hinterlegt haben. Nur Bilder, die rein zur Deko da sind und keinen Sinn vermitteln, sollten keinen Alt-Text haben (Striche / Formen / Bilder und Illustrationen ohne Aussage).
Übrigens: Keywords in Alt-Texte zu schreiben, nur um besser bei Google platziert zu werden, ist schon etwas pfui. Davon würden wir dir abraten.

Und jetzt bitte in meiner Sprache (14)
Sind Fremdwörter (besonders beliebt sind ja englische … hüstel) in deinem HTML auch als Fremdsprache gekennzeichnet? Damit deine Texte von assistiven Technologien korrekt gelesen werden können, solltest du die Inhalte der Sprache auch angeben. Das ist ganz einfach: Es genügt, ein Lang-Attribut mit der Angabe der Sprache in den HTML-Code einzufügen. Das sieht dann so aus:
<p>
Unser Traum ist es, dass Internet zugägnlich für <span lang="en-US"> everyone </span> zu machen.
</p>Gib’s mir bitte schriftlich: Deine Videos sind für alle da (15)
Hast du ein Video oder ein Audio auf deiner Webseite? Dann benötigst du zumindest ein Transkript, damit hörbehinderte Menschen die Möglichkeit haben, den Inhalt auch verstehen zu können.
Wusstest du, dass über 80 % der Internet-Nutzenden generell Videos ohne Ton abspielen? Ist ja auch ganz praktisch, wenn man gerade in der Bahn sitzt und nicht jede Person dieser Welt mithören soll.
Was möchte mir dein Icon sagen? (16)
Ich wette, du hast Icons auf deiner Webseite – besonders Icons für soziale Medien! Geh mal alle Icons auf deiner Webseite durch. Kann man sie klicken? Dann sollten sie ein Aria-Label mit Beschreibung bekommen.
Wenn du etwa ein Icon benutzt, das wie ein Briefumschlag aussieht, dann verstehen nicht beeinträchtigte Nutzende, dass sich dahinter Kontaktinformationen oder ein E-Mail-Hyperlink öffnet.
Außerdem ist es besonders für ältere Menschen super hilfreich, wenn du deine Icons beschriftest – weil sie keine digitalen Natives sind, so wie du und ich vielleicht. Der Text „Schreib uns“ unter dem Icon macht klar, was das Icon bedeutet.

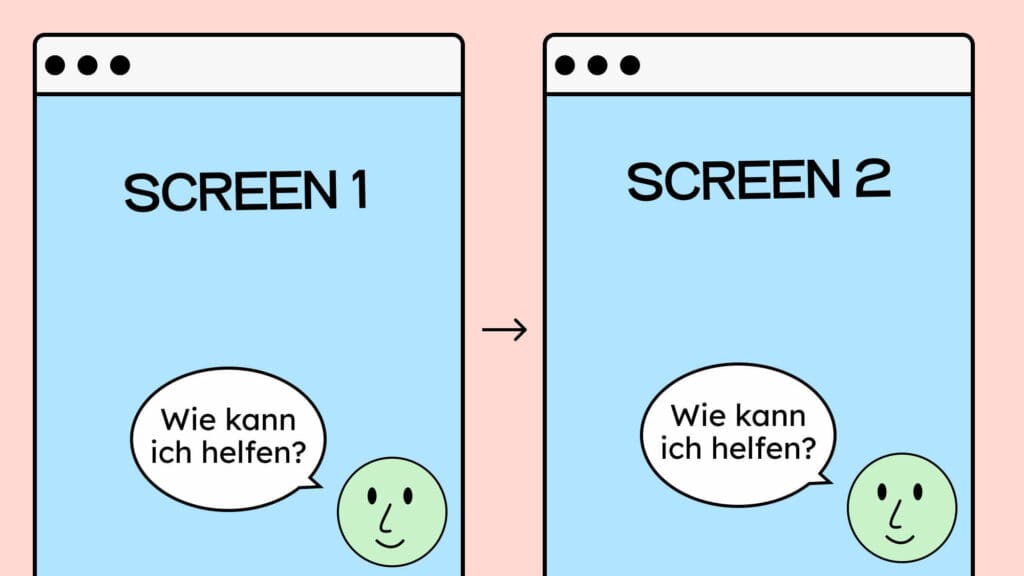
Wo ist die Navigation hin? (17)
Befindet sich deine Navigation einmal oben am Bildschirm und wenn man auf eine Unterseite wechselt, ist sie plötzlich unten?
Die Navigation und das Layout deiner Webseite sind konsistent, heißt: Wenn dein Chatbot auf der Startseite unten rechts ist, sollte er auf anderen Seiten nicht plötzlich oben links sein. Sonst muss der Nutzende sich jedes Mal neu auf deiner Webseite orientieren.

Weißraum ist wie tiefe Bauchatmung (18)
Es wäre schön, wenn die Elemente auf deiner Webseite ausreichend Abstand zueinander haben, damit Nutzende sich nicht von der Informationsdichte überfordert fühlen.
Deine Inhalte „atmen“ zu lassen, ist eine Kunst im Design und in der Nutzerführung. Je besser du das kannst, desto besser lenkst du die Aufmerksamkeit deiner Nutzenden. Das ist also hilfreich für jeden Besucher deiner Webseite!
Ist das wirklich ein Button? (19)
Kennst du den Unterschied zwischen einem Link und einem Button? Auch wenn wir sie oft gleich verwenden, dienen sie jedoch unterschiedlichen Zwecken. Ein Button zeigt an, dass du den Zustand der Webseite verändern wirst. Ein Link soll dich an einen anderen Ort führen, ohne den aktuellen Zustand der Webseite zu verändern.
In unserem ausführlichen Blogeintrag erfährst du mehr über den Unterschied: Button oder Link.
Willst du viel? Sei mobil! (20)
Ich kann deine Webseite auch auf meinem Smartphone abrufen? Und sie hat ein separates Design dafür? Hervorragend. Damit hast du meinem Zahnarzt schon mal was voraus.
Auch wenn es normal sein sollte, sind nicht alle Webseiten heutzutage responsive! Ich hoffe, deine gehört nicht dazu.
Ein paar Dinge, die du bei mobilem Design beachten solltest:
- Buttons mindestens 24 mal 24 Pixel
- Textgröße mindestens 16 Pixel
- Abstände zwischen klickbaren Elementen groß genug
- Keine Elemente werden von anderen überlagert / verdeckt
- Je mehr Informationen der Nutzende verarbeiten muss, desto schwieriger wird es

Eine fesche Maus kommt mir nicht ins Haus (21)
Einige Webseiten ersetzen den Mouse-Cursor durch einen individuellen CSS-Cursor. Dazu wird ein Bild eingefügt via CSS (etwa ein Stift oder eine Comic-Figur). Ertappt? Das sieht zwar ganz fesch aus – stellt Menschen mit Beeinträchtigungen aber vor große Herausforderungen. Denn nun können sie die Größe oder das Kontrastverhältnis des Cursors in den Betriebssystem-Einstellungen nicht mehr auf die gewünschte Größe anpassen. Also: Weg mit den feschen Mäusen, her mit den altmodischen Pfeilspitzen!
In diesem Artikel erfährst du mehr über das Problem: Benutze keinen individuellen CSS Mouse Cursor (englisch)
Dark Modus: Nicht nur bei GenZ beliebt (22)
Es ist zwar kein Muss, aber viele Nutzende bevorzugen den Dark Modus. Manche Menschen mit Sehbeeinträchtigung finden es schwierig, grelle Farben zu verarbeiten. Ebenso können große weiße Flächen den schwarzen Text verwaschen. Menschen mit Dyslexie oder dem Irlen-Syndrom finden es schwer, schwarzen Text auf weißem Hintergrund zu lesen.
Parallax: Super für Astronomen, schlecht für alle anderen (23)
Parallaxen sind super, wenn du Distanzen von Galaxien und Sternen berechnen willst. Ich gehe mal davon aus, dass das nicht zu deinen Dienstleistungen gehört? Parallax-Scrolling hingegen ist ein Design-Effekt, der wie ein Bumerang immer wieder als Trend zurückkehrt und dich dabei ordentlich am Kopf trifft. Damit ist gemeint, dass sich der Hintergrund der Webseite beim Scrollen in einer anderen Geschwindigkeit bewegt oder in eine andere Richtung. Auf der Webseite des französischen Restaurants LeDuc siehst du, wie das aussehen kann: Webseite Restaurant LeDuc
Neben Problemen mit der Ladezeit und anderen Usability-Herausforderungen, kann dieser Effekt auch zu Schwindel führen. Er erschwert Menschen mit Beeinträchtigungen, den Inhalten zu folgen oder das Abspielen selbst steuern zu können.
Attackiert mich deine Webseite? (24)
Springt deinen Nutzenden direkt deine Newsletter-Anmeldung ins Gesicht, wenn sie auf deine Seite kommen?
Ersten ist das generell echt nervig und zweitens in den seltensten Fällen barrierefrei. Pop-Ups oder Modale bringen so einige Probleme mit sich:
- Sie kommen nicht „in den Fokus“, wenn sie sich öffnen und so weiß ein Screenreader-User gar nicht, dass sie da sind
- Die logische Anforderung der Elemente ist oft falsch (zuerst kommt der Schließen-Button, bevor der Inhalt kommt)
- Sie sind mit Tastaturnavigation nicht steuerbar
- usw.

Drag-and-drop – für mich ein Flop (25)
Ermöglichst du Leuten per Drag-and-drop zum Beispiel Bilder auf deine Seite zu ziehen? Dann benötigst du eine Alternative dafür. Denn manche Menschen können keine Maus benutzen, um Elemente zu ziehen oder zu verschieben.

Ich glaube, dass mit uns beiden wird nichts mehr … (26)
Wie lange benötigt deine Webseite, bis sie geladen ist? Wenn meine Nudeln schneller fertig sind als deine Inhalte – ist das schlecht. Webseiten, die langsam laden, machen deine Webseite für alle Nutzenden anstrengend und schwer zugänglich.
Ich sehe was, was du nicht siehst: Und das sieht ganz anders aus (27)
Werfe den Screenreader an und versuch, dich durch deine Webseite zu bewegen. Jetzt gehe deine Elemente einzeln mit den Pfeiltasten ab und schaue, ob das, was du siehst, auch zu dem passt, was angewählt wird. Ist die Reihenfolge, die Gleiche? Folgt nach dem Button auch der Text, den du siehst oder wählt der Screenreader was anderes an?
Es kann passieren, dass die Reihenfolge von Screenreader und dem, was man sieht, ungewollt nicht übereinstimmt und so eine Nutzende eines Screenreaders nicht das zu lesen bekommen, was sie lesen sollte.
Ist deine App so zugänglich wie Tinder? (28)
Hast du in deiner App Funktionen, die nur durch komplexe Handbewegungen ausgeführt werden können? (swipen, schütteln, drehen etc.)
Wenn du Funktionen hast, die nur per Swipe mit den Fingern nutzbar sind, schließt du damit Menschen auch, die nicht „swipen“ können. Deswegen musst du zusätzlich zu der Möglichkeit zu swipen, noch eine weitere Möglichkeit einbauen, diese Funktion per Klick auszulösen. Dafür reichen zwei Buttons aus, das Gleiche machen, wie wenn ich links oder rechts swipe. (Und, Tipp am Rande: Bumble ist besser als Tinder.)

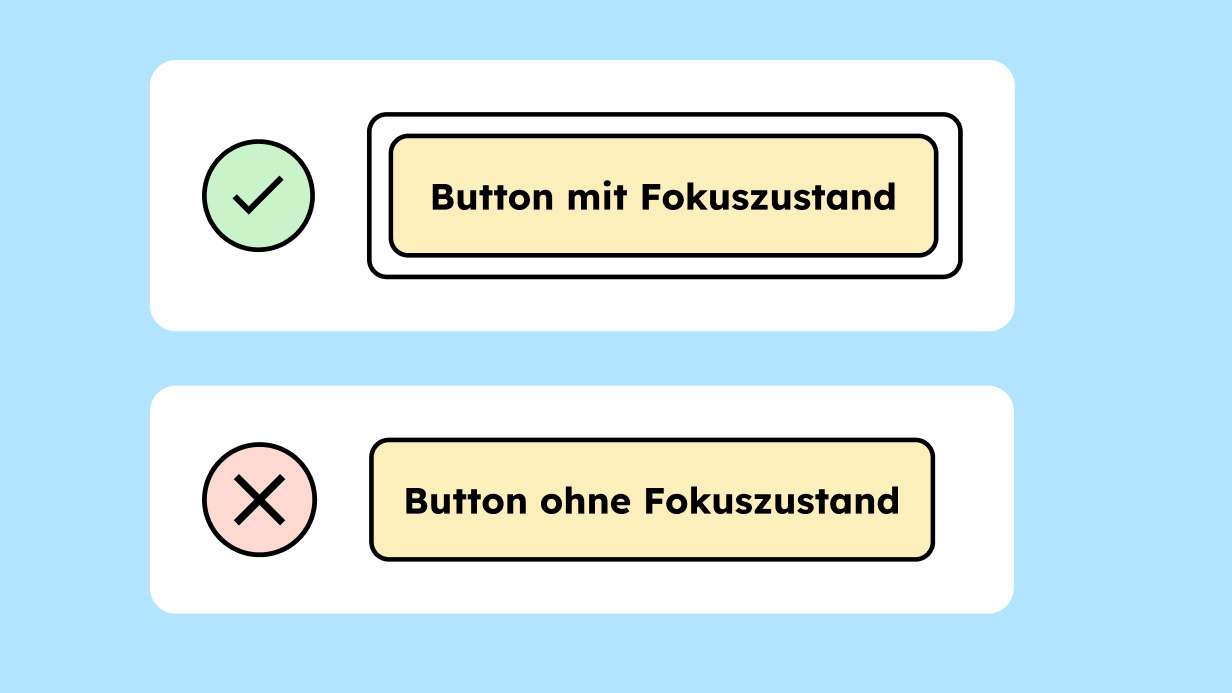
Ich habe meinen Fokus verloren (29)
Nutze mal die Tab-Taste, um dich auf deiner Webseite zu navigieren. Siehst du eindeutig, wo du gerade bist? Gibt es einen sogenannten Fokusrahmen (oft eine farbige Linie um die Elemente) der mir zeigt, dass ich mich gerade auf diesem Button oder Link befinde?
Stelle sicher, dass Nutzende jederzeit wissen, wo sie sich gerade befinden. Ist der Fokus-Indikator zu klein oder das Kontrastverhältnis nicht aussagekräftig genug, haben Menschen mit Behinderung Probleme, sich zurechtzufinden.

Meinst du es auch wirklich ernst? (30)
Wir wissen, dass es nicht einfach ist, barrierefrei zu werden, und es gibt auch gar nicht den Anspruch, dass du es von heute auf morgen wirst. Allerdings solltest du deine gute Intention zeigen und klarmachen, dass dir das Thema wichtig ist und du daran arbeitest. Das schaffst du, indem du eine Barrierefreiheitserklärung auf deine Webseite stellst. Was das genau ist und wie du sie schreibst, dazu findest du hier mehr: Wie man eine Barrierefreiheitserklärung erstellt.
Willst du nicht mit deinen Nutzenden reden? (31)
Wenn wir schon dabei sind: Einige Webseiten haben zwar eine Barrierefreiheitserklärung, aber darin fehlt die Möglichkeit, die Betreiber zu kontaktieren.
Wenn mir also auffällt, dass ein Inhalt nicht zugänglich ist, kann ich die Webseitenbetreiber gar nicht darauf aufmerksam machen! Und wer möchte nicht gern nette Briefe, die einen auf seine Probleme hinweisen? Eben.
Barrierefreiheit und du: Eine Beziehung für die Ewigkeit
Jetzt hast du eine gute Idee davon, wie der Zustand deiner Webseite ist und was du sofort tun kannst, um eine barrierefreie Website zu bekommen. Hab jetzt bitte keine Bindungsängste, aber mache dir dennoch bewusst, dass Barrierefreiheit (genauso wie gutes SEO zum Beispiel und dein Zugang zu unseren Onlinekursen) für das Leben gemacht ist und nie endet. Dafür wirst du aber reichlich belohnt: Mit Menschen, die dich und deine Bemühungen als Unternehmen dufte finden und einer neuen Zielgruppe, die nun endlich Zugang zu deinen Knaller-Produkten und Dienstleistungen bekommt.
Du willst dir ein richtiges Fundament aufbauen, weißt aber nicht, womit anfangen? Dann sieh dir mal unseren Online-Kurs an, der dir in Kürze erklärt, worauf du als Designer*in achten musst, um barrierefrei und inklusiv zu gestalten.