Was bedeutet barrierefreies Webdesign?
Verletzlichkeit ist gerade ein großes Thema bei uns in der Firma. Darum lasst uns alle ehrlich und offen miteinander sein: barrierefreies Webdesign wird gegoogelt, weil man nicht weiß, wonach man sonst googeln soll.
Ich glaube, die Frage, die man damit eigentlich beantwortet haben will, lautet: Was ist eigentlich eine barrierefreie Website und wie erstelle ich eine?
Darum bin ich so dreist und beantworte hier einfach diese Frage! Die Antwort ist auch ziemlich einfach: Eine barrierefreie Webseite, ist eine Seite, die alle Menschen verstehen und bedienen können – unabhängig ihrer körperlichen und geistigen Fähigkeit.
Nachdem wir das geklärt haben, kommt der spannendere Teil der Frage: Wann ist eine Webseite barrierefrei und wie erstelle ich eine?
Wann ist eine Webseite barrierefrei?
Noch mehr Ehrlichkeit: Es gibt wahrscheinlich keine Webseite, die wirklich 100 % barrierefrei ist. Keine Webseite schafft es, auf alle Bedürfnisse von jedem Menschen auf der Welt einzugehen.

Um trotz dessen eine Antwort auf diese Frage zu finden, setzen sich regelmäßig kluge Menschen zusammen. Gemeinsam entwickeln sie die Web Content Accessibility Guidelines (WCAG). Die WCAG legt Kriterien fest, die erfüllt werden müssen, damit eine Webseite als barrierefrei gilt.
Die WCAG sind erst mal nur Richtlinien und noch keine Gesetze. Gesetzgeber verweisen jedoch in ihren Gesetzen auf die WCAG – weswegen sie große Relevanz haben. Deine Webseite wird (auch laut Gesetz) als barrierefrei angesehen, wenn sie die jeweiligen relevanten WCAG-Kriterien erfüllt.
Das mit der WCAG ist wiederum auch nicht so einfach, sie ist nämlich in 3 Level aufgeteilt: Level A, AA und AAA. Mit jedem A kommen mehr Anforderungen an die Barrierefreiheit hinzu. Man ist also streng genommen nicht einfach barrierefrei, sondern „barrierefrei nach WCAG Level A (AA oder AAA)“.
AAA ist der Goldstandard der digitalen Barrierefreiheit. Dieses Level verlangt zum Beispiel, dass Audiospuren in Gebärdensprache bereitgestellt werden. Mehr zum Kriterium über Audiospuren in Gebärdensprache.
Anforderungen dieser Art sind für manche Firmen nicht leicht umzusetzen. Das ist ein Grund, warum das Barrierefreiheitsstärkungsgesetz und damit die DIN EN 301 549 die WCAG AA als Pflicht vorsieht. (Mehr zu den Gesetzen weiter unten.)
Was steht in den WCAG-Kriterien so drin und wie macht das eine Webseite barrierefrei?
Die WCAG-Kritieren werden nicht einfach aus der Luft gegriffen – im Gegensatz zu den Witzen in meinen Artikeln. Jedes Kriterium stellt unerfüllt ein Problem für Menschen mit Behinderung dar und verhindert oder erschwert das Verstehen oder Bedienen einer Webseite. Wer sich da ins Detail fuchsen will, der finden auf der WCAG-Seite mehr Informationen: Artikel der WCAG über das Verständnis der Konformität (englisch)
Ein Beispiel für ein Kriterium (nicht O-Ton): Für alle Nicht-Text-Inhalte, die Nutzer*innen präsentiert werden, gibt es eine Textalternative, die den gleichen Zweck erfüllt.
Etwas einfacher gesagt, verlangt dieses Kriterium (unter anderem), dass alle deine Bilder, die einen Sinn vermitteln, einen Alt-Text oder eine Textalternative haben, die das Bild beschreibt.
Hier ein paar weitere Dinge, die eine Webseite laut der WCAG erfüllen muss, um als barrierefrei zu gelten. Deine Webseite muss:
- mit assistiven Technologien bedienbar sein (zum Beispiel Screenreader)
- die richtigen Farbkontraste haben
- ohne Maus funktionieren
- Alternative Navigationswege anbieten
- und vieles mehr.
Wir haben auch eine leicht verdauliche Übersicht der WCAG-Kriterien zusammengestellt, um dir einen leichteren Einstieg in das Thema zu geben: Zu den WCAG-Kriterien.

Welche Arten von assistiven Technologien gibt es?
Eine Webseite barrierefrei zu machen, heißt auch, dass sie mit assistiven Technologien bedienbar sein muss. Um das zu erreichen, muss man auf Code-Ebene anfangen und das HTML richtig aufsetzen. Darum helfen übrigens auch die umstrittenen Overlay-Tools nicht, eine Webseite barrierefrei zu machen. Mehr dazu auf der Seite der BITV: Das Problem mit Overlay-Tools.
Es gibt eine Vielzahl assistiver Technologien. Alle zu kennen und mit allen zu testen ist weder möglich noch sinnvoll. Man sollte allerdings die folgenden drei kennen und mit ihnen regelmäßig seine Seite durchgehen, wenn man barrierefrei sein und bleiben will:
- Screenreader
- Sprachsteuerung
- Lupe
(Als kleiner Hinweis noch: Natürlich ist es umso besser, wenn die Seite jemand testet, der auch wirklich auf dieses Tool angewiesen ist.)

Der Screenreader ist besonders für Menschen mit Sehbehinderung hilfreich. Mithilfe des Screenreaders können Menschen deine Webseite durch Tastatursteuerung bedienen, zwischen Inhalten navigieren und sich die Seite vorlesen lassen – über Ton oder über eine Braillezeile.
Wie das aussehen kann, wenn jemand deine Webseite mit einem Screenreader nutzt, dazu haben wir ein Video mit der lieben Nina Schweppe gemacht. Zum Video, wie blinde Nutzer*innen eine Webseite benutzen
Die Sprachsteuerung ist für Menschen mit körperlichen Einschränkungen unerlässlich. Besonders, wenn die Menschen keine Arme haben oder paralysiert sind. Durch Sprachsteuerung können sie dann einfach ihre Stimme nutzen, um durch deine Webseite zu navigieren.
Die Lupe oder Zoomfunktion ist ebenfalls für Menschen mit Sehbeeinträchtigungen wichtig (vielfach ältere Personen), da sie gerne und oft deine Texte vergrößern.
Mehr dazu, warum du diese assistiven Technologien testen solltest und wie du das machst, findest du hier: Wie du auf digitale Barrierefreiheit testest
Testen lernen: Gehe auf Nummer sicher, dass deinen Seite barrierfrei ist!
- Alle Anforderungen der EN 301 459 wirklich verstehen
- Die Anforderungen im Detail testen lernen
- Wissen und Tipps aus der Praxis aus über 15 Jahren Erfahrung
Profitiere von dem Wissen des langjährigen Testers Marc Haunschild!
Welche Gesetze gelten für mich?

Ich weiß, du bist doch nur deswegen hier! Das ist die Frage, die alle Unternehmen gerade brennend beschäftigt.
Das Barrierefreiheitsstärkungsgesetz tritt im Juni 2025 in Kraft und verpflichtet Unternehmen in Deutschland dazu, ihre Webseite barrierefrei zu machen. Betroffen sind alle, die digitalen Geschäftsverkehr anbieten (Onlineshops / Onlinebuchungen). Außerdem betrifft es auch Dienstleister, die mehr als 10 Mitarbeiter haben oder einen Jahresumsatz von mehr als 2 Mio. machen.
Wenn ihr vom BFSG betroffen seid, dann zählt die EN 301 459 für euch. Darin ist alles festgehalten, was eure (digitalen) Produkte in Zukunft so erfüllen müssen, um als (digital) barrierefrei zu gelten.
Alles im Detail dazu gibt es hier: Das BFSG und was du laut Anwalt jetzt wissen musst
Warum soll ich mich um digitale Barrierefreiheit kümmern?
Wenn das kommende Gesetz dich nicht überzeugt, dann können wir noch folgendes Totschlag-Argument bringen: Mama wäre stolz. Wenn das als Grund nicht reicht, dann wissen wir auch nicht weiter.
Na gut, das stimmt nicht ganz. Wir haben natürlich auch ein paar „Business-Case“-Argumente. Die aber in keiner Weise mit einer stolzen Mama konkurrieren können. Deswegen würden wir dir noch mal ans Herz legen, Mama als Hauptmotivation zu nehmen.
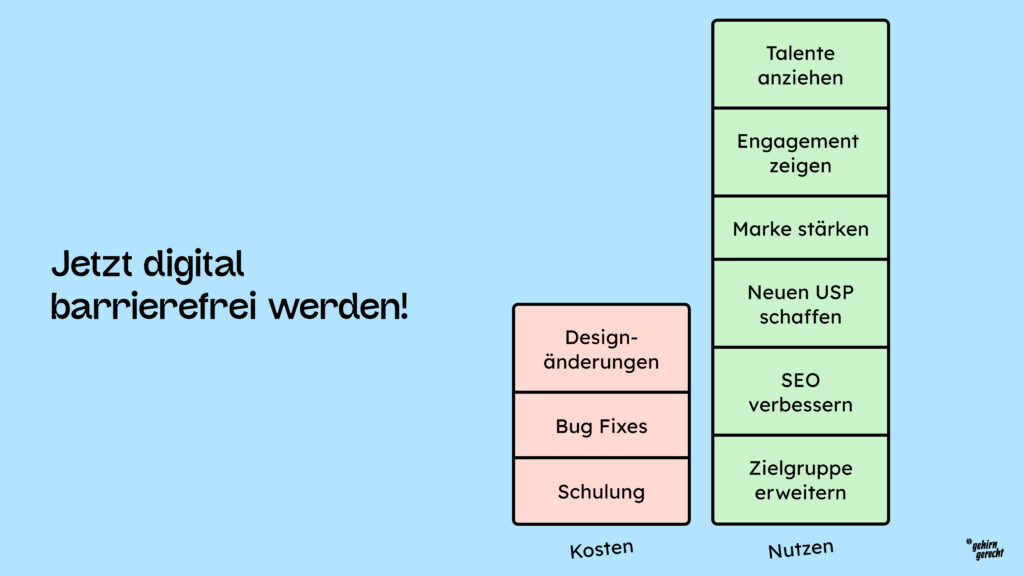
Die langweiligen, weiteren Gründe jetzt digital barrierefrei zu werden:
- Erweiterung deiner Zielgruppe um bis zu 20 %
- Brand Building für mehr Kund*innen und Mitarbeiter*innen
- Klagen vermeiden
- SEO verbessern
- Weniger Supportaufwand
- Die Zielgruppe ist auf der Suche nach Lieblingsbrands

Mehr dazu: Der Business-Case der digitalen Barrierefreiheit
Barrierefreiheit ist ein Teil der Inklusionsbewegung. Und warum Inklusion für deine Firma immer wichtiger wird, dazu haben wir diesen Artikel geschrieben: Warum nur inklusive Firmen zukunftsfähig sind.
Wo fange ich mit barrierefreiem Webdesign an?
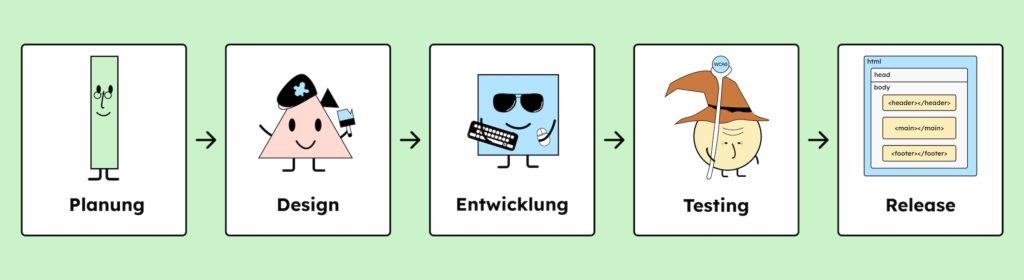
Unabhängig davon, ob du im Team oder solo unterwegs bist, ist der Entwicklungsprozess einer Webseite immer der Gleiche:
- Planung
- Design
- Entwicklung
- Testing
- Release

Je früher du digitale Barrierefreiheit in diesem Prozess mitberücksichtigst, desto einfacher und billiger wird das Ganze. Du solltest dir also schon in der Planungsphase die Frage stellen, welche Anforderungen in Bezug auf digitale Barrierefreiheit für deine Webseite gelten, wie du diese umsetzt und wie du sie testest. In unserem Artikel über die Definition of Done erfährst du mehr darüber: Barrierefreiheit als Teil der Definition of Done
Nachdem die Anforderungen geklärt sind, geht es ans Designen. Laut dem Chef der digitalen Barrierefreiheit von Google spart jede Stunde, die die Designer in digitale Barrierefreiheit investieren, den Entwicklern bis zu vier Stunden Arbeit.
Es lohnt sich also, seine Designer*innen in diesem Bereich gut fortzubilden. Damit kannst du hier zum Beispiel anfangen: Die Designprinzipien hinter digitaler Barrierefreiheit verstehen
Kann ich ohne Programmierkenntnisse barrierefreies Webdesign erstellen?
Wenn du als selbstständiger Webdesigner unterwegs bist, solltest du zumindest eine Ahnung von HTML und CSS haben. Die meisten Probleme, die in Bezug auf digitale Barrierefreiheit auftauchen, sind Fehler im HTML. Je mehr du über sauberes HTML weißt, desto einfacher wird es für dich, eine Webseite barrierefrei zu machen.
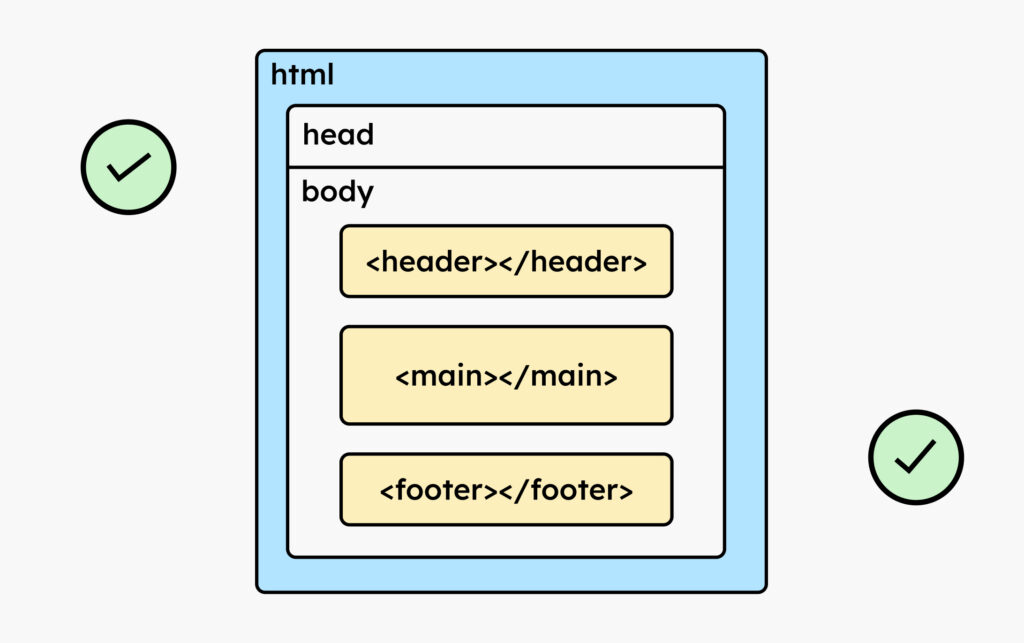
HTML-Kenntnisse sind wichtig, um zu verstehen, wie du die richtigen Landmarks und Attribute setzt, wie du Überschriftenstrukturen einhältst und wie du Lese- und Tabulator-Reihenfolge beeinflusst.

Wenn du deine Seite nicht von Grund auf selbst baust, sondern Tools wie WordPress, Wix, Webflow oder Sonstiges benutzt, kannst du hier in ein Problem laufen: Nicht alle Tools lassen Veränderungen am HTML zu.
Wir benutzen zum Beispiel den Bricks-Builder, um unsere Webseiten mit WordPress zu bauen. Um diese aber gut einsetzen zu können, musst du eine Ahnung davon haben, was HTML ist und wie das Styling von CSS sich auf deine Webseite auswirkt.
Hilfreiche Artikel:
Wie teste ich meine Seite auf digitale Barrierefreiheit?
Nachdem du dein barrierefreies Webdesign umgesetzt hast, musst du deine Arbeit natürlich testen!
Die digitale Barrierefreiheit einer Seite zu testen, ist nicht immer so einfach. Nur ca. 40–50 % aller Fehler, lassen sich mit automatisierten Tools finden. Man muss also viel per Hand testen und besonders auch mit assistiven Technologien. Das manuelle Testen kann ziemlich viel Zeit fressen. Darum würden wir folgendes Test-Set-up vorschlagen, um effizient zu testen:
- HTML validieren
- Automatisierte Tests laufen lassen
- Manuell testen
- Mit assistiver Technologie testen
Mehr dazu, wie du diese einzelnen Schritte testest, haben wir in dem folgenden Blogeintrag beschrieben: Wie du digitale Barrierefreiheit testest

Fazit barrierefreies Webdesign
Du solltest jetzt wissen, was barrierefreies Webdesign ist, warum es wichtig ist, welche Gesetze für dich gelten, wie du mit barrierefreiem Webdesign anfängst und wie du deine Webseite auf Barrierefreiheit testest.
Wenn wir eine Frage offen gelassen haben, dann schreib uns jederzeit eine E-Mail und wir versuchen dir so schnell wie möglich eine Antwort zu geben!
Wenn du mit digitaler Barrierefreiheit in deinem Designprozess so richtig losstarten willst, dann ist unser Onlinekurs für Designer vielleicht etwas für dich: Zum Onlinekurs für Designer*innen