Ehre, wem Ehre gebührt: Für diesen Artikel und den Prozess selbst wurden wir sehr stark von den Vorgaben der UK-Regierung beeinflusst. Zum Originalartikel der UK-Regierung geht es hier.
Um die Barrierefreiheit deiner Webseite, Releases oder neuer Features zu testen, solltest du immer die folgenden 4 Schritte durchgehen:
- HTML validieren
- Automatisierte Tests laufen lassen
- Manuell testen
- Mit assistiver Technologie testen
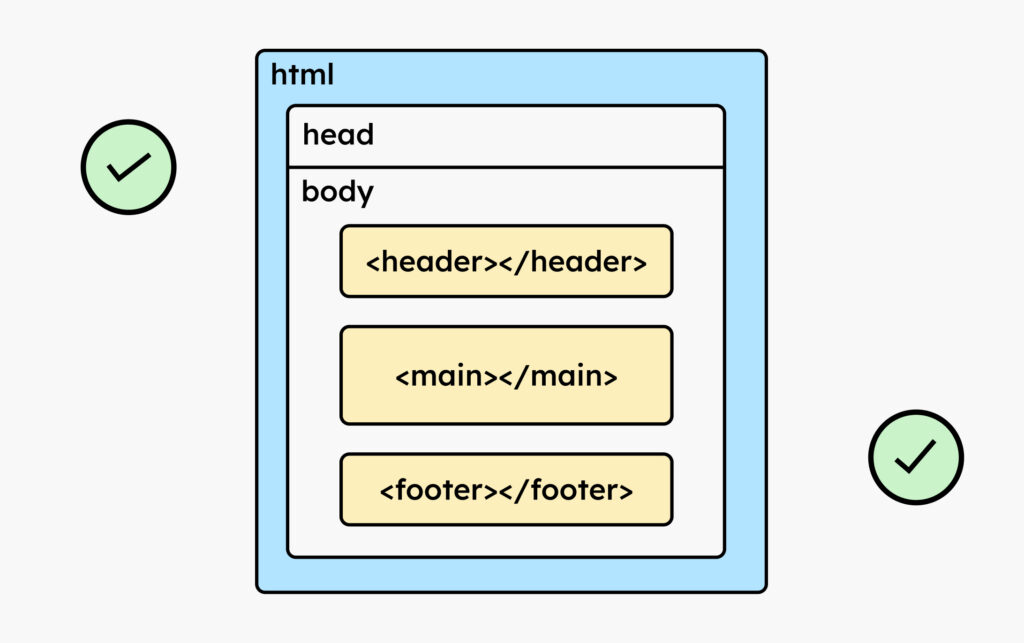
Schritt 1: Validiere dein HTML
Um so effizient wie möglich zu sein, solltest du die vier Schritte in der angegebenen Reihenfolge durchführen. Wieso? Weil Fehler im HTML die häufigsten Bugs in Bezug auf digitale Barrierefreiheit verursachen. Mit dem HTML-Check anzufangen bedeutet, dass du die meisten Probleme zu Beginn findest und dir so viel Arbeit, Kosten und Nerven sparst.

HTML-Checks während der Entwicklung
Während du deine Features baust, hast du die Möglichkeit, HTML Checks entweder lokal laufen zu lassen oder direkt in dein Test-Set-up zu integrieren. Dazu empfehlen wir das NPM-Paket HTML-Validator. Zum HTML-Validator für Node
HTML-Checks von Live-Webseiten
Wenn deine Webseite schon online ist, kannst du sie direkt mit dem W3C Markup Validation Service testen. Zum W3C Markup Validation Service
Falls du deine Webseite mit einem CMS wie WordPress samt Pager-Builder erstellt hast, kann es sein, dass einige HTML-Parsing-Fehler auftauchen, gegen die du leider nichts unternehmen kannst. Zum Beispiel kann ein Fehler von doppelten IDs auftauchen. Das ist zum Glück nicht so schlimm, weil Parsing-Fehler als Kriterium beim Update auf die WCAG 2.2. herausgeflogen sind. Trotz dessen ist es wichtig, für ein sauberes HTML zu sorgen, besonders, wenn du selbst entwickelst.
Schritt 2: Automatisierte Tests laufen lassen
Nachdem dein HTML sauber ist, solltest du im nächsten Schritt deine automatisierten Tests laufen lassen.
Automatisierte Tests sind in Bezug auf digitale Barrierefreiheit keine Lösung für alle Probleme, aber gute Tools finden ca. 40 % der bekannten Fehler. Sie sind ein schneller Weg, um offensichtliche Probleme zu finden, bevor du dich an die zeitintensive manuelle Testung machen musst.
Die gute Nachricht: Auf Barrierefreiheit zu testen, führt keine neuen Prinzipien ein. Wenn dir Softwarequalität am Herzen liegt, hast du ohnehin bereits eine Pipeline. Dort kannst du die folgenden Tools einfach einbinden.
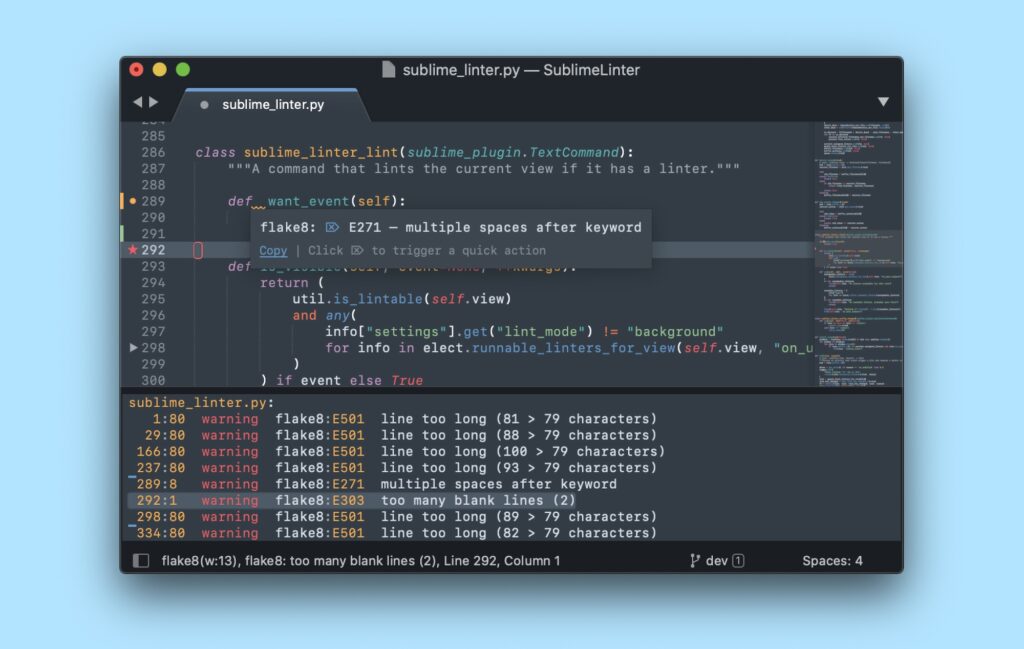
Statische Codeanalyse
Linter für digitale Barrierefreiheit helfen dir schon beim Committen des Codes Probleme zu finden, die im Alltag der Entwicklung schnell untergehen. Du kannst die Linter direkt in die Git-Hooks deiner Codebase oder deiner Continuos Integration Solution integrieren und sie vor jedem Commit oder Push laufen lassen.
Hier findest du gängige Linter für unterschiedliche Frameworks:
Wenn der Linter ohne Probleme durchgelaufen ist, sollten als Nächstes deine Unittests oder E2E-Tests feuern.

Integration- und E2E-Tests
Mithilfe von Axe-core und Selenium oder mit PA11Y, kannst du eigene Tests schreiben und in deine Codebase integrieren. Diese Tests sollten Teil deiner CI-Pipeline sein und automatisch laufen, wenn du deinen Code pusht.
Eine Anleitung dafür, wie du die Tests am besten aufsetzt, findest du hier: Zum automatisierten Test-Set-up mit Axe-Core und PA11Y (englisch)
Semiautomatisiert mit Browser-Plug-Ins testen
Es gibt verschiedene Browser-Plug-ins, um die Barrierefreiheit deiner Live-Webseite zu prüfen. Jedes Plug-In findet etwas andere Fehler, deshalb verwenden wir gleich drei unterschiedliche! Aber, mach dir keinen Kopf, das klingt anstrengender, alles es ist. Die Tools sind ziemlich schnell und die Checks dauern nur ein paar Sekunden.
Wir empfehlen die folgenden Browser-Plug-ins, um deine Webseite zu testen:
- Zur Chrome-Extension von Arc-Toolkit
- Zur Chrome-Extension der Axe-DevTools
- Zu den Browser-Extensions von Wave
Mithilfe dieser drei Tools findest du in etwa 40 % der üblichen Fehler in Bezug auf digitale Barrierefreiheit.

Noch ein kleiner Warnhinweis: Nicht alle automatisierten Testing-Tools unterstützen Checks im Shadow DOM. Mehr dazu findest du in diesem Blogeintrag von Manuel Matuzović: Zum Artikel über automatisiertes Testen und Shadow DOMs.
Lerne alles über das Testen auf Barrierefreiheit!
Zusammen mit dem erfahrenen Prüfer Marc Haunschild lernst du in unserem Intensiv-Kurs in 2 Tagen, wie du deine Webseite nach den Standards der EN 301 549 selbst testest.
Schritt 3: Manuelle Tests durchführen
Nachdem du dir sicher bist, dass dein HTML sauber ist und auch deine automatisierten Tests sowie deine Browsertests fehlerfrei waren, kommt jetzt der etwas anstrengendere Teil: das manuelle Testen.
Ein kostenloses Tool, um deine Webseite manuell und direkt im Browser zu testen, ist das Accessibility Insights Assessment Tool. Mit dieser Chrome-Extension kannst du jede Seite Schritt für Schritt testen und deine Ergebnisse dokumentieren. Der Nachteil dabei ist, dass du deine Ergebnisse dann exportieren und an einem Ort sammeln musst, auf den alle im Team Zugriff haben. Außerdem können nicht mehrere Leute zusammen testen, da die Zwischenergebnisse nur lokal (in deinem Browser) gespeichert werden.
Wenn du etwas mehr Struktur, Hilfestellungen und ein Team-freundlicheres Set-up suchst, können wir das Tool CAAT oder die Seite der BITV empfehlen:
Das Tool der BITV ist für Selbstzwecke kostenfrei. Um CAAT zu nutzen, muss man sich zuerst an das Team von Mindscreen wenden.
Welches Tool für euch, euren Prozess und eure Dokumentation am sinnvollsten ist, müsst ihr selbst entscheiden.
Schritt 4: Mit assistiven Technologien testen
Viele Menschen mit Behinderung verwenden assistive Technologien, um Webseiten zu benutzen. Laut der WCAG ist deine Webseite erst dann konform, wenn sie mit assistiven Technologien bedienbar ist. Darum ist es wichtig, dass ihr eure Webseite schlussendlich auch mit assistiven Technologien testet. (Am besten wäre es natürlich, wenn sie direkt von Personen getestet werden könnte, die assistive Technologien täglich nutzen.)
3 gängige Arten assistiver Technologie sind:
- Der Screenreader
- Die Sprachsteuerungen
- Die Bildschirmlupe

Es gibt unterschiedliche Screenreader-, Spracherkennungs- und Vergrößerungs-Software. Auch wenn es gut wäre, musst du deine Webseite nicht mit jedem Screenreader testen. Du solltest deine Webseite mindestens mit einer Software aus jeder der drei Hauptgruppen testen.
Der Screenreader
Es gibt unterschiedliche Screenreader. VoiceOver ist von Apple und automatisch auf deinem Mac vorinstalliert. Um ihn zu starten (und zu stoppen) musst du nur Command (CMD) + F5 drücken. Die Screenreader NVDA sowie JAWS sind nur für Windows erhältlich.
Mit dem Screenreader solltest du testen, ob:
- jedes Element und jede Überschrift lesbar ist.
- du jeden Link ansteuern kannst.
- jede Landmark angesteuert werden kann (z. B. Navigation und Footer).
- (WAI)-ARIA richtig eingesetzt wurde.
- du Input-Felder ausfüllen kannst (z. B. Kontaktformular).
Die Sprachsteuerungen
„Voice Control“ ist die Sprachsteuerung von macOS. Sprachsteuerung funktioniert, in dem du Befehle aussprichst, die dann vom System ausgeführt werden. Bei Windows heißt das Ding „Voice Access“
Mit Sprachsteuerung solltest du testen, ob du:
- jede Funktion ansteuern kannst.
- jeden Link, jede Schaltfläche oder jedes interaktive Element aktivieren kannst (z. B. Formularsteuerungen oder einen Medienplayer).
- alle Texte in Formulare eingeben kannst.
Es gibt ein vorgefertigtes Test-Template, dass du nutzen kannst, um deine Tests mit Sprachsteuerung zu systematisierten: Zum Test-Template für Sprachsteuerung (englisch)
Bildschirmlupen
Schlussendlich gibt es Bildschirmlumpen, die insbesondere Menschen mit Sehbeeinträchtigung dabei helfen, deine Webseite zu bedienen. Auf deinem Mac findest du macOS Zoom in deinen Systemeinstellungen unter „Bedienungshilfen“.
Stelle zum Test die Bildschirmlupen auf mindestens vierfache Vergrößerung.
Dann solltest du prüfen, ob:
- Texte und Bilder immer noch lesbar und nicht zu stark verpixelt sind.
- die Elemente auf der Seite und verschiedenen Seitenlayouts einheitlich angezeigt werden. (Das Suchfeld sollte beim Layout-Umbruch immer noch an ähnlicher oder gleicher Stelle sein).
- Elemente andere Elemente überlagern (zum Beispiel: Sticky Navigation überlagert Text).
Es gibt ein vorgefertigtes Test-Template, dass du nutzen kannst, um deine Tests mit Bildschirmlupe zu systematisierten: Zum Test-Template für Bildschirmlupen (englisch)
War das wirklich schon alles?
Am Ende musst du natürlich die jeweils erforderlichen Kriterien erfüllen. Für einen Einstieg in die WCAG empfehlen wir dir unsere Übersicht der WCAG 2.2 Kriterien. Diese solltest du dir im Detail anschauen und lernen, um dann die erforderlichen Testfälle definieren und schreiben zu können. Am besten packst du diese Anforderungen in deine Definition of Done.
Vielleicht auch interessant: Barrierefreie Website – alles, was du darüber wissen musst!