Wir starten mit einer guten Nachricht: Grundsätzlich sind alle Farben erst mal „neutral“, wenn es um die digitale Barrierefreiheit geht. Keine Farbe ist von sich aus „barrierefrei“ oder „nicht-barrierefrei“. Das Entscheidende ist meistens das Kontrastverhältnis. Eine Farbe zeigt ihre Barrierefreiheit erst im Kontrast zu einer anderen Farbe.
Nehmen wir dazu die Farbe Gelb als Beispiel. Setzt man die Farbe Gelb auf die Farbe Weiß, tut das fast weh im Auge. Der Kontrast ist viel zu gering und das Gelb ist somit schlecht zu erkennen. Setzt man die Farbe Gelb hingegen auf die Farbe Schwarz, ist das Kontrastverhältnis nahezu perfekt.
Eine Farbe ist also erst „im Kontrast zu etwas“ barrierefrei oder nicht. Du musst Farben zumindest im Paar betrachten, um bestimmen zu können, ob sie zusammen barrierefrei sind. Mehr zu Kontrasten von Farben erfährst du übrigens hier.
Die Auswahl von barrierefreien Farbkombinationen
Bevor du dir also die Hauptfarbe deiner Marke oder deiner Webseite bestimmst, solltest du dir über die gesamte Anmutung deines Auftritts Gedanken machen.
Grundlagen der Farbwahl: Die 60,30,10 Regel
Um Menschen den Einsatz von Farben zu erleichtern, hat sich eine Faustregel etabliert: die 60, 30, 10 Regel. Diese Regel besagt, dass harmonische Farbschemen aus drei Farben bestehen, die in folgenden Proportionen eingesetzt werden sollten: 60 % einer neutralen oder Basis-Farbe. 30 % der Sekundärfarbe. 10 % der Akzentfarbe.
Deine Basisfarbe ist in der Regel Weiß/Grau oder Schwarz. Die Auswahl deiner Base-Farbe hat ein ziemliches Gewicht, wenn es schlussendlich darum geht, eine „barrierefreie“ Sekundär- und Akzentfarbe zu wählen.
Besonders Nicht-Designer*innen rate ich: Wähle als Sekundärfarbe einfach deine Textfarbe.
Beispiel: Wenn dein Hintergrund weiß ist und du schwarzen / dunkelgrauen / dunkelblauen Text darauf schreibst, deckt dieser Text (in guten Designs) ca. 20–30 % des Bildschirms ab und fügt damit eine weitere Farbe hinzu (Beispiel im Bild unten).
Deine letzte Farbe, die Akzentfarbe, ist deine Call-to-Action beziehungsweise Brandfarbe. Diese Farbe ist dazu gedacht, Aufmerksamkeit zu erregen und die Augen der User auf die wichtigen Stellen zu lenken. Darum solltest du diese Farbe auch sparsam und sinngebend einsetzen.
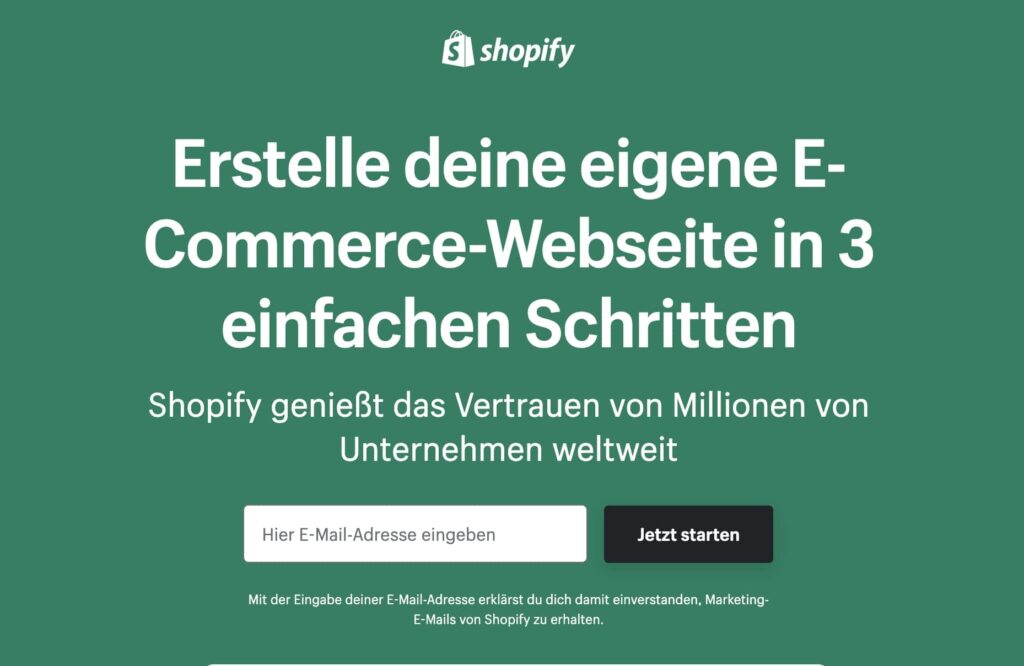
Hier ein Beispiel von der Landingpage von Shopify. 60 % ist der Hintergrund (dunkelgrün), ca. 30 % ist der Text (weiß) und dann ein Klecks CTA-Farbe (schwarz).

Wie du siehst, halten sich sogar sehr große Firmen an dieses simple Designprinzip.
Workshop für Designer*innen
Du willst wissen, wie du als (UI / UX) Designer*in Webseiten und Apps barrierefrei gestaltest? In unserem Workshop zeigen wir dir alles, was du als Designer*in benötigst, um digitale Barrierefreiheit umzusetzen!
Hier geht es zum Workshop für Digitale Barrierefreiheit
Die Auswahl deiner Basisfarbe
Als Erstes solltest du dich also für eine Basisfarbe entscheiden. Wie zuvor erwähnt, wird diese Farbe meistens entweder Weiß, Grau oder Schwarz sein. Wenn du Weiß oder Grau als Hintergrundfarbe wählst, gibt es natürlich gewisse Farben, die von vornherein vom Kontrast her problematisch sind.
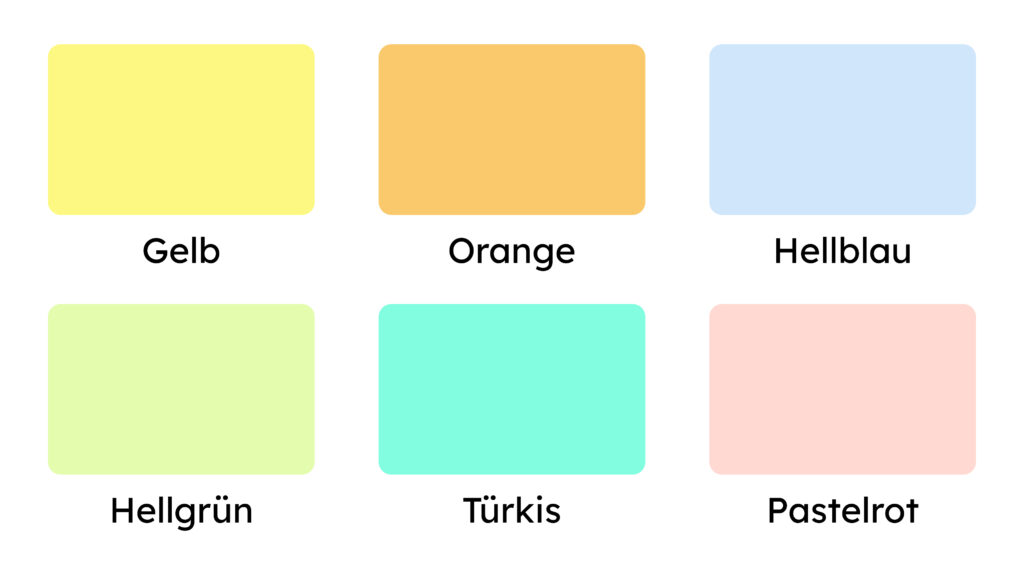
Beispiel von Farben, die auf Weiß mit der Barrierefreiheit oft Probleme verursachen:
- Gelb und Orange
- Hellblau
- Hellgrün
- Türkis
- Pastelltöne

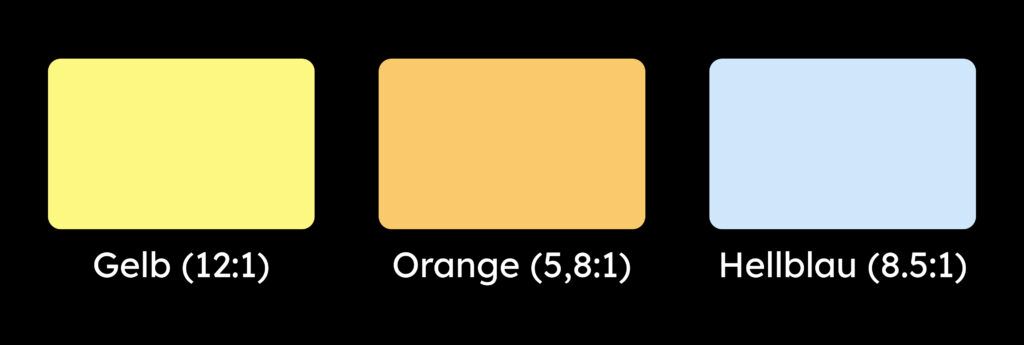
Falls du dich dafür entscheidest, ein dunkles Grau oder ein Schwarz als Hintergrundfarbe zu nehmen, ändert sich das natürlich. Jetzt sind einige von den gerade genannten Farben vom Kontrast her fast optimal. Gelb auf Schwarz hat einen enormen Kontrast.

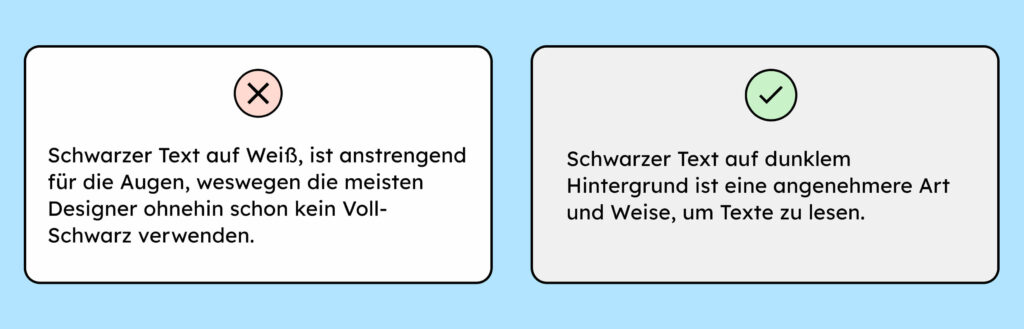
Noch ein kleiner Hinweis zum Umgang mit der Farbe Weiß: Weiß hat eine enorme Strahlkraft und ist auf die Dauer sehr anstrengend für die Augen. Wenn du Seiten gestaltest, auf denen viel Text zu lesen ist, solltest du dir überlegen, dem Hintergrund einen gräulicheren Ton zu geben, etwa die Farbe #E9E9E9 oder noch dunkler, um die Augen zu schonen.

Die Auswahl einer barrierefreien Sekundärfarbe:
Nachdem du deine Basisfarbe gewählt hast, musst du dir ab jetzt die Frage stellen: Welche Farbe hat ausreichend Kontrast auf meiner Basisfarbe?
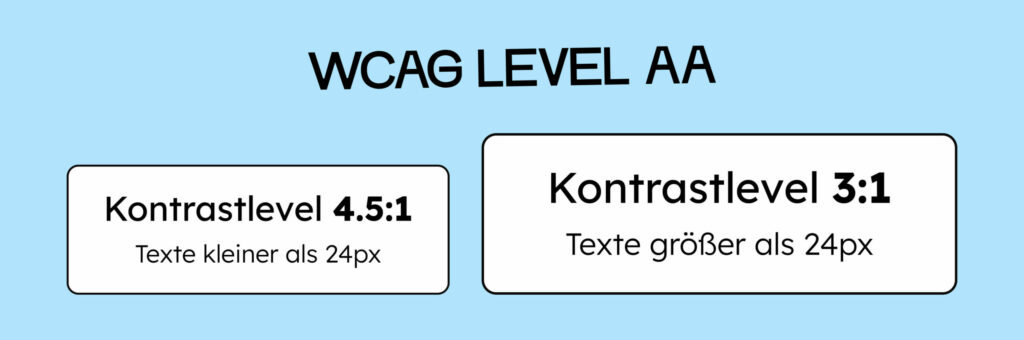
Um diese Frage auch richtig zu beantworten, musst du Folgendes wissen: Die WCAG AA verlangt, dass deine Texte, bei einer Schrift kleiner als 24px, einen Kontrast von mindestens 4.5 zu 1 haben müssen. Texte, die größer sind, müssen nur einen Mindestkontrast von 3 zu 1 haben.

Wir würden dir empfehlen, nicht so viel Wert auf diesen Unterschied zwischen großer und kleiner Schrift zu legen, weil das dein Designsystem in Nachhinein nur unnötig kompliziert macht. Stell am besten immer sicher, dass deine Schrift einen Kontrast von mindestens 4,5:1 hat. So bist du immer auf der sicheren Seite.
Was bedeutet dieses 3 zu 1?
Eine berechtigte Frage. Das Kontrastverhältnis ist einfach nur eine Aussage über den Kontrastlevel. Die genaue Bedeutung ist Mathe-Zeug, um das sich Designer ungern kümmern! Darum nutze einfach Tools, wie den Colour Contrast Analyzer, um herauszufinden, ob du 3:1, 4.5:1 etc. erreichst. Wenn du mehr darüber erfahren willst, empfehle ich folgenden Artikel: Kontrast-Algorithmus der WCAG 2.2.
Die Auswahl einer barrierefreien Akzentfarbe:
Schlussendlich wollen wir eine gute Akzentfarbe finden. Wie weiter oben beschrieben, gibt es ein paar Farben, die hier grundsätzlich Probleme verursachen. Das heißt allerdings nicht, dass du diese Farbe nicht nehmen darfst, du musst nur vorsichtig damit sein.
Falls du dir ein einfaches Leben machen willst: verzichte auf helle Töne, wie Gelb und Orange. Wähle stattdessen ein sattes Blau, Lila, Pink, Rot etc. zu wählen, um jegliche Probleme von Anfang an aus dem Weg zu räumen.

Falls es sich allerdings nicht vermeiden lässt und du eine helle Farbe wählst, dann:
- Wähle eine Farbe, die zumindest einen Kontrast von 3:1 zum Hintergrund hat.
- Du willst aber dein Sonnengelb behalten? Dann machen zumindest die Farbe deiner Bedienelemente (Buttons, Links) dunkler, um einen Kontrast von 3:1 zu erreichen. Dass dein Button selbst einen Kontrast von 3:1 zum Hintergrund hat, wenn der Text es schon hat, ist nicht unbedingt Pflicht nach der WCAG, aber wäre optimal. Mehr dazu in dem WCAG-Kriterium 1.4.11: Nicht-Text-Kontrast.
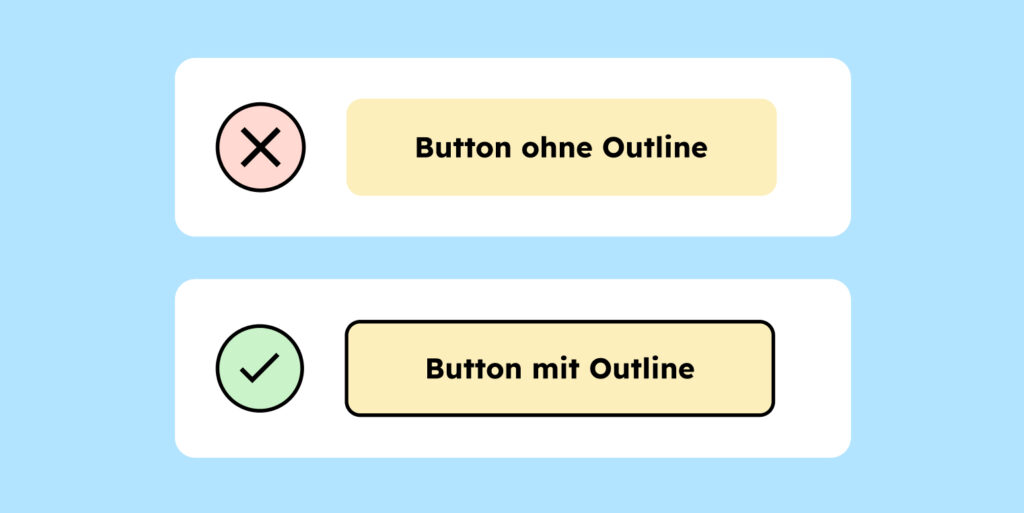
- Tipp: Wenn deine Farbe zu hell ist, kann ein schwarzer Rahmen helfen. Unser Gelbton wäre zum Beispiel auf weißem Hintergrund nicht barrierefrei. Deswegen haben unsere Buttons eine schwarze Outline. Die schwarze Outline ist immer gut erkennbar. Dadurch hebt sich der Button immer deutlich genug vom Hintergrund ab.

Teste und dokumentiere dein barrierefreies Farbsystem
Ein letzter tricky Punkt bei der Auswahl der richtigen Farbkombinationen, ohne den wir dich nicht gehen lassen können: Kontraste haben mehrere Ebenen.
- Der Kontrast von Text auf Hintergrund muss immer stimmen
- Und wenn dein Hintergrund ein Bedienelement ist (etwa ein Button oder Icon), muss der Kontrast von dem Bedienelement zum Hintergrund stimmen.
Beispiel:
- Der Text auf einem Button muss sich stark genug vom Hintergrund des Buttons abheben (min. 4,5:1)
- Der Button sollte sich stark genug vom Hintergrund abheben (3:1)
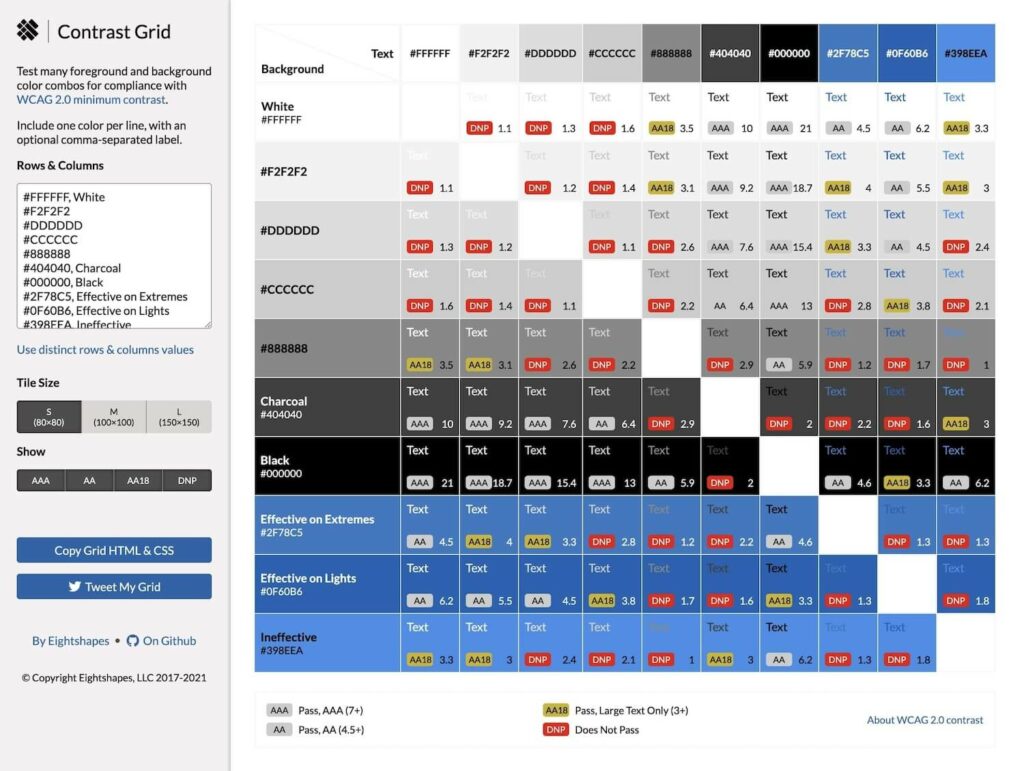
Je mehr Farben dein Designsystem hat, desto schneller kann es bei unterschiedlichen Farbkombinationen zu Verwirrungen kommen. Darum ist es hilfreich, passende Farbkombinationen zu dokumentieren.
Das folgende Tool ist sehr hilfreich dabei, einen schnellen Überblick über die WCAG-Konformität deiner Farbkombinationen zu bekommen und sie gut zu dokumentieren: zum Kontrast-Grid-Tool

Vergiss nicht, die Fehlermeldungen!
Dein Designsystem hat (oder sollte) neben den grundlegenden Farben auch Farben haben, die Warnungen, Erfolge und Fehlerzustände zeigen. Oft sind die Farben dafür: Orange, Grün und Rot. Auch bei diesen Farben musst du dir von vornherein Gedanken machen, wie du sie barrierefrei einsetzt.
Besonders oft passiert es, dass positive und negative Veränderungen nur in Rot oder Grün angezeigt werden. Zum Beispiel werden falsche Eingaben in einem Formular oft nur rot markiert und positive Eingaben in Grün.
Das ist aus zwei Gründen problematisch:
- Die WCAG schreibt ausdrücklich vor, dass Fehler nicht nur durch Farbe kommuniziert werden sollen, sondern mindestens durch zusätzlichen Text.
- Menschen mit Rot-Grün-Schwächen (10 % aller Männer) können diese Informationen nicht verstehen oder auseinanderhalten
Vergiss also nicht, dir bei deinem Farbsystem Gedanken darüber zu machen, wie du mit den Farben umgehst, die das System benötigt, um wichtige Zustände zu beschreiben. Falls du dich für Rot und Grün entscheidest, sorge dafür, dass sie den richtigen Kontrast haben (zum Hintergrund und zum Bedienelement). Außerdem solltest du dir bewusst sein, dass du dann wahrscheinlich mit zusätzlichem Text und/oder Icons arbeiten musst, damit den Zustand auch wirklich alle verstehen.
Mehr dazu in dem WCAG-Kriterium 1.4.1: Einsatz von Farbe
Die „beste“ Farbpalette für Farbblindheit
Wer immer noch auf der Suche nach „den ultimativen Farben“ für Barrierefreiheit ist, für den habe ich hier noch etwas! Besonders bei der Visualisierung von Daten ist der Einsatz von Farben oft ein Problem – insbesondere für Menschen mit Farbsehschwächen.
In der WCAG gibt es sogar ein eigenes Kriterium, das sagt, dass wesentliche Inhalte nicht ausschließlich durch den Einsatz von Farben kommuniziert werden dürfen.
Aber auch abseits der WCAG und Webseiten müssen Daten oft visuell dargestellt werden. Dabei kann es schon aufgrund von technischen Einschränkungen manchmal nicht möglich sein, Graphen anders als nur farblich zu unterscheiden.
Besonders in der Wissenschaft ist es häufig der Fall, dass das Wahrnehmen von komplexen Datensätzen ein Hindernis für Wissenschaftler mit Farbsehschwächen ist.
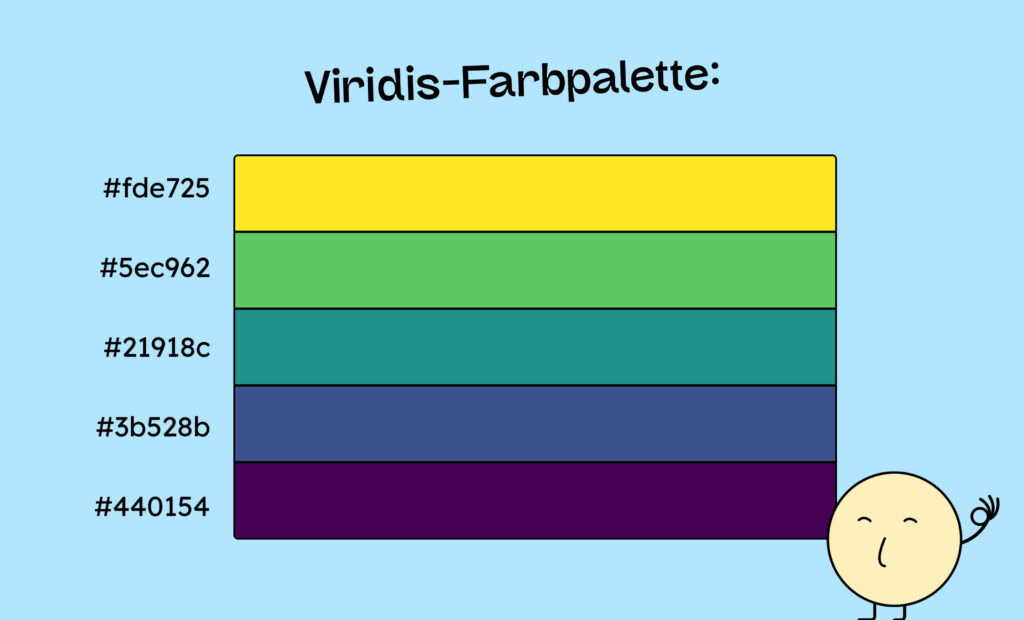
Mit der Farbpalette Viridis kann das Problem zwar nicht ganz gelöst, aber zumindest stark gemindert werden. Die Farben dieser Farbpalette können fast alle Menschen sehr gut voneinander unterscheiden – unabhängig von der Art der Farbsehschwäche.

Hier ist ein Beispiel einer solchen Palette mit den 5 Farben Gelb (#fde725), Grün (#5ec962), Petrol (#21918c), Blau (#3b528b) und Violett (#440154)
Mehr dazu in diesem ausführlichen Artikel des Nature-Magazins. Und hier gibt es einen Generator für die Viridis-Farbpalette.
Fazit zu barrierefreien Farben
Wenn es darum geht, barrierefreie Farben zu wählen, ist das Wichtigste zu verstehen, dass Farben eben nicht von sich aus barrierefrei sind oder nicht. Es kommt immer auf das Zusammenspiel mehrerer Farben an.
Zudem solltest du immer im Hinterkopf behalten, dass besonders bei Bedienelementen die Kontraste zwei Ebenen haben: Text auf Bedienelement (Button) und Bedienelement auf Hintergrund. Beide Kontraste müssen stimmen, damit du wirklich barrierefrei bist.
Wenn du mehr über das Thema barrierefreies Design lernen willst, schau dir mal unseren Workshop dafür an: zum Workshop für Designer*innen