Bei barrierefreien Websites denken wir in erster Linie an die Bedürfnisse von Menschen mit Sinneseinschränkungen. An Screenreader, hohe Kontraste oder Untertitel. Was speziell Nutzer*innen mit Leichte-Sprache-Bedarf brauchen, hat bisher kaum jemand auf dem Schirm.
Zu Webseiten in Leichter Sprache gehören aber weit mehr als einfache Worte. Aspekte wie Auffindbarkeit, Navigation und Struktur der Website sorgen ebenso für Verständlichkeit.
Oft ist es bisher leider so: Alle Informationen in Leichter Sprache werden als einfache Unterseite in die bestehende Website eingefügt. Menschen mit Leseschwierigkeiten sollen sich also durch eine Art Papyrus ohne jede Struktur durcharbeiten. Statt einer Optimierung der Standardsprache geschieht also das Gegenteil. Faustregel sollte sein: Was Websites generell nutzungsfreundlicher macht, gilt für die Zielgruppe der Leichten Sprache erst recht.
Ängste und wie du sie durch Leichte Sprache abbaust
Viele Menschen mit Lernschwierigkeiten haben im Internet Sorge, durch falsches Klicken Einstellungen zu verstellen oder, schlimmer noch, ohne Absicht etwas zu kaufen. Viele surfen deshalb nicht selbstständig im Internet.
Das kannst du tun
- Plane ein eigenes, optimiertes Template für die Leichte Sprache ein. Innerhalb dieses Templates sind wirklich alle Informationen in Leichter Sprache. Auch der Header!
- Ermögliche Nutzer*innen, bei Fragen mit dir in Kontakt zu treten. Zum Beispiel über einen eigenen Menüpunkt im Header.
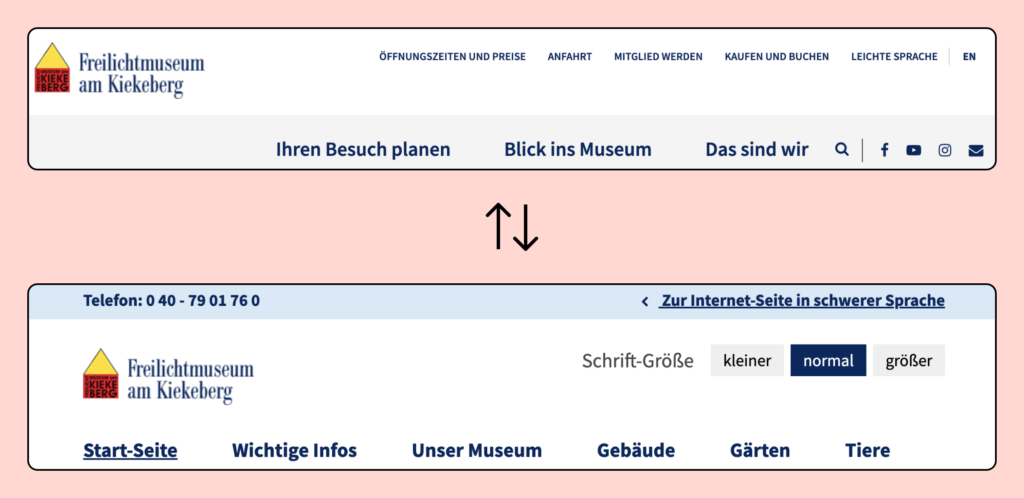
Auf der Webseite des Freilichtmuseums am Kiekeberg siehst du ein Beispiel für einen deutlichen Wechsel zwischen Standard- und Leichter Sprache. Nicht nur das Navigationsmenü wird durch leicht verständliche Linktexte ersetzt: Die gesamte Seitennavigation wird auf wesentliche Inhalte heruntergebrochen und durch Menüpunkte ergänzt, welche die Bedingung der Webseite erleichtern, wie eine Kontaktmöglichkeit per Telefon.

Umsetzung in deiner Webseite
Leichte Sprache ist weit mehr als Text. Du benötigst andere Zeilenabstände, Schriftgrößen und Komponenten wie ein Menü in Leichter Sprache. Wenn du es richtig machen willst, kommst du an einem separaten Template für deine Seiten in Leichter Sprache nicht vorbei. Neben der Barrierefreiheit willst du aber auch, dass deine Website erweiterbar und pflegeleicht bleibt. Darum solltest du einen Mechanismus wählen, der diese Eigenschaften sicherstellt.
In WordPress eignet sich dazu zum Beispiel WPML. Dort kannst du eigene Sprachen definieren, etwa Leichte Sprache für eine deutsche Übersetzung. Es ist wichtig, dass du einen ISO-Sprachcode verwendest. Für die deutsche Leichte Sprache ist der Code „de-simple“. Andere Hilfsmittel wie Screenreader benötigen das, um die Sprache korrekt wiederzugeben.
Lese- und Schreibhürden und wie du sie durch Leichte Sprache senkst
Information im Web ist in erster Linie schriftbasiert. Für viele Menschen mit Lernschwierigkeiten aber ist das Lesen die größte Hürde. Schon ein verwirrendes Cookie-Fenster kann da zum Rausschmeißer werden. Aber auch das Schreiben ist ein Problem, zum Beispiel, wenn Suchfelder keine Ergebnisse liefern, weil Wörter nicht korrekt geschrieben werden.
Das kannst du tun
- Verzichte auf ein Cookie-Fenster. Ist das nicht möglich? Dann nutze eine Software, die dir erlaubt, das Fenster zu verändern. Halte die Auswahlmöglichkeiten so einfach wie möglich und lass auch diesen Text in Leichte Sprache übertragen. Positioniere das Fenster am besten so am Bildrand, dass es möglichst wenig verdeckt.
- Achte auf die größtmögliche Leserlichkeit. Nutze dafür serifenlose Schrift, eine große Schriftgröße und hohe Kontraste.
- Befähige Nutzer*innen, die Schrift zusätzlich zu vergrößern. Setze dafür nicht auf ein Overlay, sondern auf eine Erklärung der Tastenkombination, zum Beispiel als Dropdown-Menü im Header.
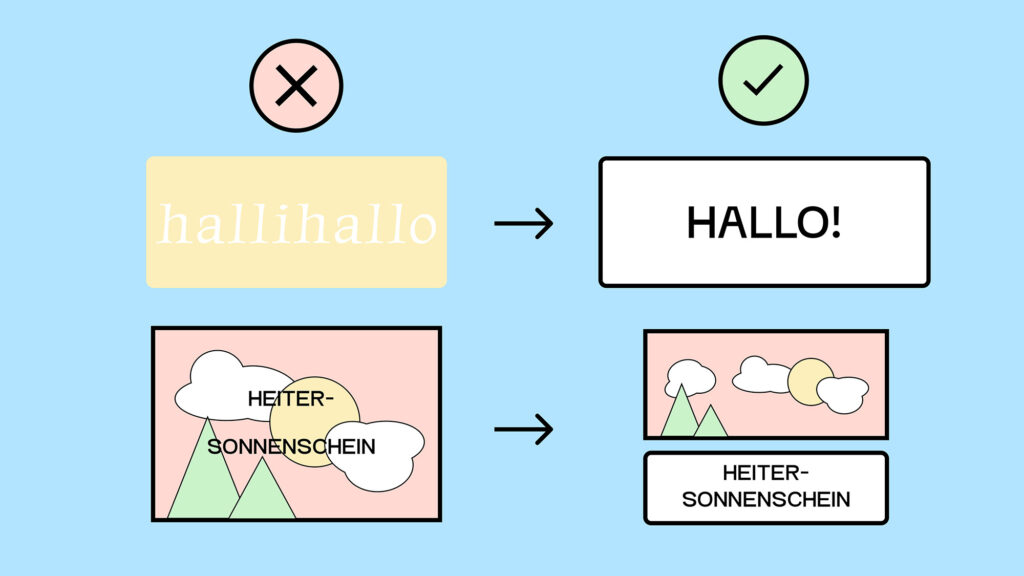
- Nutze keinen Text auf Bildern.
- Gegen gängige Leichte-Sprache-Konventionen füge Umbrüche nur nach Satzenden oder sogar nur nach jedem Absatz ein, damit die Texte auch in der mobilen Ansicht gut lesbar sind – denn viele Nutzer*innen verfügen nur über ein Handy.
- Reduziere die Informationen im Footer auf ein Minimum (zum Beispiel Impressum, Hinweise zum Datenschutz, Erklärung zur Barrierefreiheit und Kontakt).
- Sorge dafür, dass Suchfunktionen und Kontaktformulare fehlertolerant und kontextsensibel sind.

Umsetzung in deiner Webseite
Viele Besucher*innen vergrößern sich die Schrift auf deiner Website, damit sie die Inhalte gut lesen können. Für die Umsetzung solltest du kein Overlay verwenden. Diese verursachen oft zusätzliche Barrieren und funktionieren auf jeder Webseite anders. Zum Glück bieten Browser von Haus aus einen Zoom an. Befähige deine Besucher*innen diese Funktion zu nutzen.
Du kannst Hilfestellung geben, indem du beschreibst, wie die Shortcuts für den Browserzoom lauten. Ein Beispiel findest du auf der Website von Grenzenlos Kultur. Damit der Zoom ordentlich funktioniert, musst du nur deine Schrifteinheiten richtig wählen.

Tastaturkombinationen sind nicht wichtig, wenn Besucher*innen deine Webseite auf dem Handy betrachten. Blende die Informationen dort aus.
Cookies sind ein kompliziertes Thema, aber leider eine große Verstehenshürde. Einstellbare Cookie-Banner für WordPress findest du bei Cookiebanner von Borlabs.
Fehlende Orientierung und wie du sie durch Leichte Sprache geben kannst
Die meisten Websites überfordern Menschen mit Lernschwierigkeiten durch zu viele Informationen und ablenkende Elemente. Besonders bei Slidern und Pop-Up-Fenstern wird es vielen schwindelig.
Das kannst du tun
- Erste Grundlage: Sorge dafür, dass die Leichte Sprache auch gefunden wird. Platziere den Zugang dafür so deutlich wie möglich im Header.
- Stelle sicher, dass auch der Ausgang aus der Leichten Sprache intuitiv erkennbar ist. Alle weiteren klickbaren Elemente innerhalb der Leichten Sprache sollten zu weiteren Inhalten in Leichter Sprache führen!
- Weniger ist mehr: Achte auf ein ruhiges Design mit klaren Kontrasten und viel Weißraum. Verzichte auf dekorative Elemente ohne Zweck.
- Mobil First: Optimiere die Seite für die Nutzung mit dem Handy!
- Von Nutzer*innen ausgewählte Elemente sollten klar hervorgehoben werden. Ebenso sollte das Mouseover deutlich wahrnehmbar sein.
- Halte die Navigation simpel. Beschränke dich auf 5 Menüpunkte. Platziere die Hauptnavigation aus Platzgründen nicht vertikal, sondern im Header.
- Reduziere dich auch im zweiten Navigationsmenü über dem Hauptmenü auf ein Minimum (zum Beispiel Zu- und Ausgang sowie Kontakt).
- Trenne Header und Body klar voneinander. Zum Beispiel durch unterschiedliche Farben.
- Stelle sicher, dass der Header durch „sticky navigation“ auch beim Scrollen sichtbar bleibt.
- Achte darauf, dass die Startseite in Leichter Sprache von jeder Unterseite einfach zu erreichen ist. Verlinke nicht nur das Logo, da die Funktion vielen nicht bekannt ist. Verwende stattdessen einen eigenen Button oder Menüpunkt. Das Haussymbol wird zum Beispiel gut verstanden.
- Ermögliche verschiedene Wege zum Ziel. Füge zum Beispiel auf der Startseite Kacheln mit den Menüpunkten aus dem Header ein.
- Erleichtere auf den Unterseiten die Orientierung über eine verlinkte Übersicht am Anfang der Seite.
- Füge an jedem Seitenende Navigationsbuttons ein („nach oben“, „Seite zurück“, „Seite weiter“). So ermöglichst du Nutzer*innen, die Website wie ein Buch zu lesen.
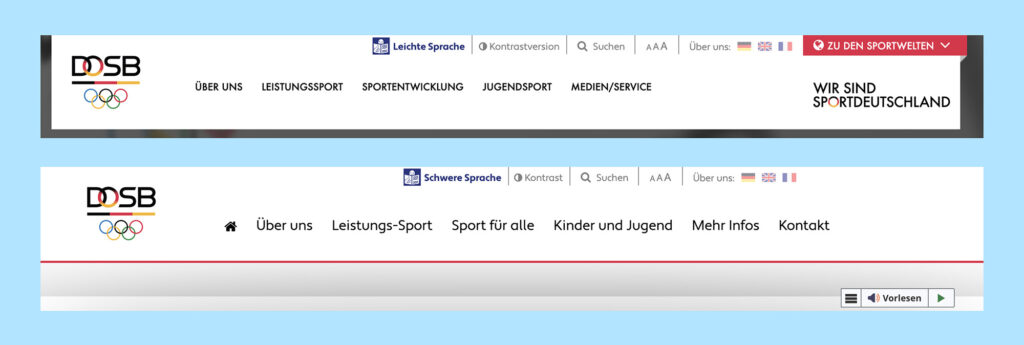
Leichte Sprache muss auch leicht zu finden sein. Darum sollte der Zugang so offensichtlich wie möglich sein. Auf der Website des Deutschen olympischen Sportbundes findest du den Link direkt in der Kopfzeile. Dort gehört er auch hin, denn wenn du den Zugang woanders platzierst, wird niemand die Seiten finden. Das wollen wir natürlich nicht.

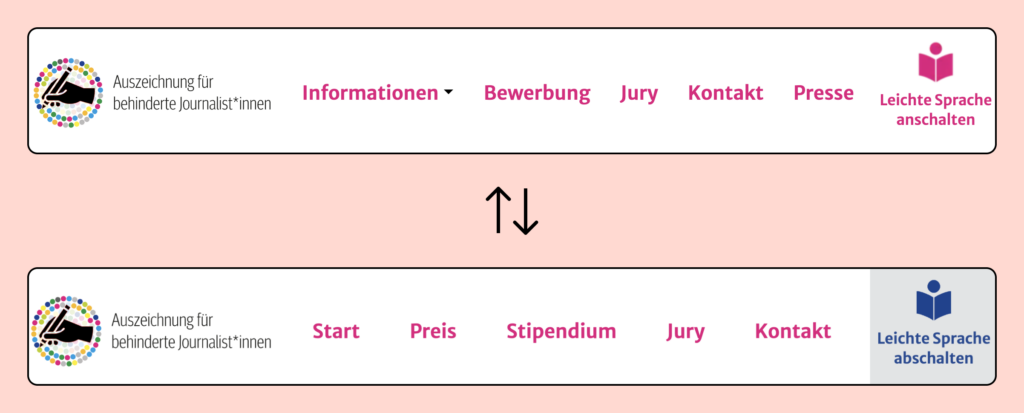
Ein guter Anfang, aber es geht noch besser. Durch eine Art Schalterlösung umgehst du das Dilemma, die Standardsprache zu benennen. Denn alle Alternativen sind entweder tendenziell herablassend („schwere Sprache“), sprachlich komplex oder linguistisch gesehen falsch („Alltagssprache“, „Standardsprache“). Auf der Website „Auszeichnung für behinderte Journalist*innen“ findest du ein noch besseres Beispiel für einen deutlichen Zugang und Ausgang von Leichter Sprache.

Umsetzung in deiner Webseite
Die große Kunst ist, Leichte Sprache mit den Anforderungen der EN 301 549 in Einklang zu bringen. Sticky Header sind gut für die Orientierung, dürfen aber fokussierte Elemente nicht ganz überdecken. In Dreifach-A darf das sogar gar nicht passieren.
Fazit
Leichte Sprache gut in bestehende Websites zu integrieren, ist keine leichte Aufgabe. Du musst das Beste aus beiden Welten vereinen. Wenn deine Seite gut in Leichter Sprache funktionieren soll, reicht eine Seite mit Zusammenfassung nicht aus. Stell dir vor, jemand würde deine Website nehmen und alle Seiten in komprimierter Form auf eine Seite klatschen. Das ist gar nicht sinnvoll. Warum sollte es dann in einem Bereich funktionieren, wo alles ganz besonders verständlich sein sollte?
Darum sollten wir uns mehr Gedanken darüber machen, wie wir Leichte Sprache zielführend in Websites integrieren können. Am Ende soll Barrierefreiheit dazu beitragen, das Internet leicht bedienbar zu machen, das geht aber nur, wenn wir die Anforderungen gut umsetzen und nicht nur Anforderungen abhaken.