Ein gutes Kontrastverhältnis ist besonders für Menschen mit Sehschwäche wichtig. Die richtigen Kontraste helfen, wenn jemand entweder Farben nicht gut oder vielleicht sogar Farben gar nicht sehen kann.
So kann zum Beispiel jemand mit einer Rot-Grün-Schwäche die Farben Rot und Grün kaum bis eventuell gar nicht voneinander unterscheiden. Das kann extrem problematisch sein, wenn du die Farben Rot und Grün dafür nutzt, um wichtige Informationen zu vermitteln. (Fehlermeldungen sind hier das bekannteste Beispiel).
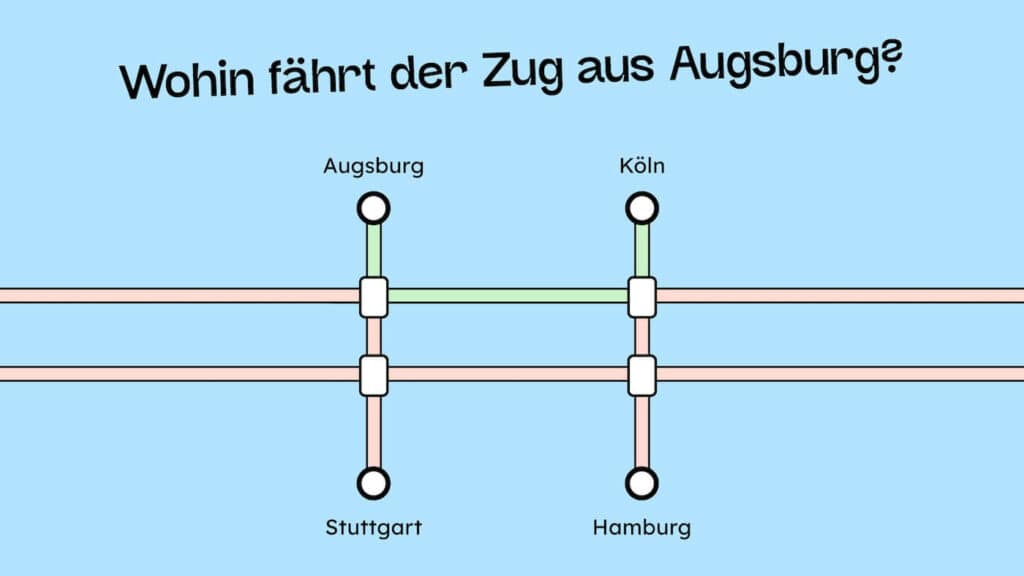
Aber auch in anderen Bereichen kann das Wählen von Rot oder Grün problematisch sein. Hier ist ein Beispiel, das wir aus dem Austausch mit dem ÖPVN real mitbekommen haben. Diese folgende Frage können 10 % der Männer nicht beantworten!

Falls du doch rot auf grün setzt oder allgemein Farbe auf Farbe setzt, solltest du dir erstens bewusst darüber sein, ob die Farbe nur einen dekorativen Effekt hat oder wichtige Informationen vermittelt. Und zweitens solltest du dir überlegen, ob du nicht eine schwarze Umrandung einsetzen willst, um den Kontrast zu erhöhen. Auf unserer Seite siehst du das recht häufig. Wir benutzen oft schwarze Umrandungen, um das Kontrastverhältnis zu erhöhen und Dinge klar voneinander abzutrennen.
Ohne die Umrandung wäre die Figur unten zum Beispiel für Rot-Grün-blinde Menschen kaum mehr zu erkennen, weil das Kontrastverhältnis zwischen dem Rot und Grün sehr gering ausfällt.

An diese Kontrastverhältnisse solltest du dich halten
Du kannst ganz einfach selbst prüfen, wie hoch das Kontrastverhältnis deiner Farben ist. Je nachdem, ob es um Text oder Grafiken geht, gelten andere Mindestanforderungen.
Kontrastverhältnis für Texte
Die WCAG 2.2 AA legt fest, dass normaler Text einen Kontrast von mindestens 4.5:1 haben muss. Normaler Text sind Texte, die kleiner als 18pt (etwa 24px) sind. Große Texte, wie Überschriften über 24px, sind so groß, dass ein kleineres Kontrastverhältnis von 3:1 in Ordnung ist.
Wenn du kannst, orientiere dich an dem Erfolgskriterium 1.4.6 für erhöhte Farbkontraste. Dein normaler Text sollte einen Kontrast von 7:1 haben und großer Text mindestens 4.5:1.
Große Überschriften dürfen Farbkombinationen verwenden, die für normale Texte nicht ausreichend sind.
Kontrastverhältnis bei Text auf Bildern
Texte auf Bildern müssen die regulären Kontrastanforderungen erfüllen. Das kann zum Problem werden, wenn Texte dynamisch auf Bildern platziert werden, wie bei Blogartikeln oder Produktkarten.
Um den Kontrast hochzuhalten, dunkeln viele ihre Bilder mit einer zusätzlichen Farbschicht ab, aber auch das sichert nicht automatisch deinen Kontrast ab. Deshalb sollten Content Creator ihre Arbeit immer im Browser prüfen, um sicherzustellen, dass die Inhalte lesbar sind. Was Content Creator berücksichtigen sollten, wenn sie Inhalte einpflegen, findest du hier.
Kontrastverhältnis für wichtige visuelle Inhalte
Oft sind auch nicht textuelle Inhalte, etwa Diagramme, für das Verständnis wichtig. Die sollten ein Kontrastverhältnis von mindestens 3:1 haben.
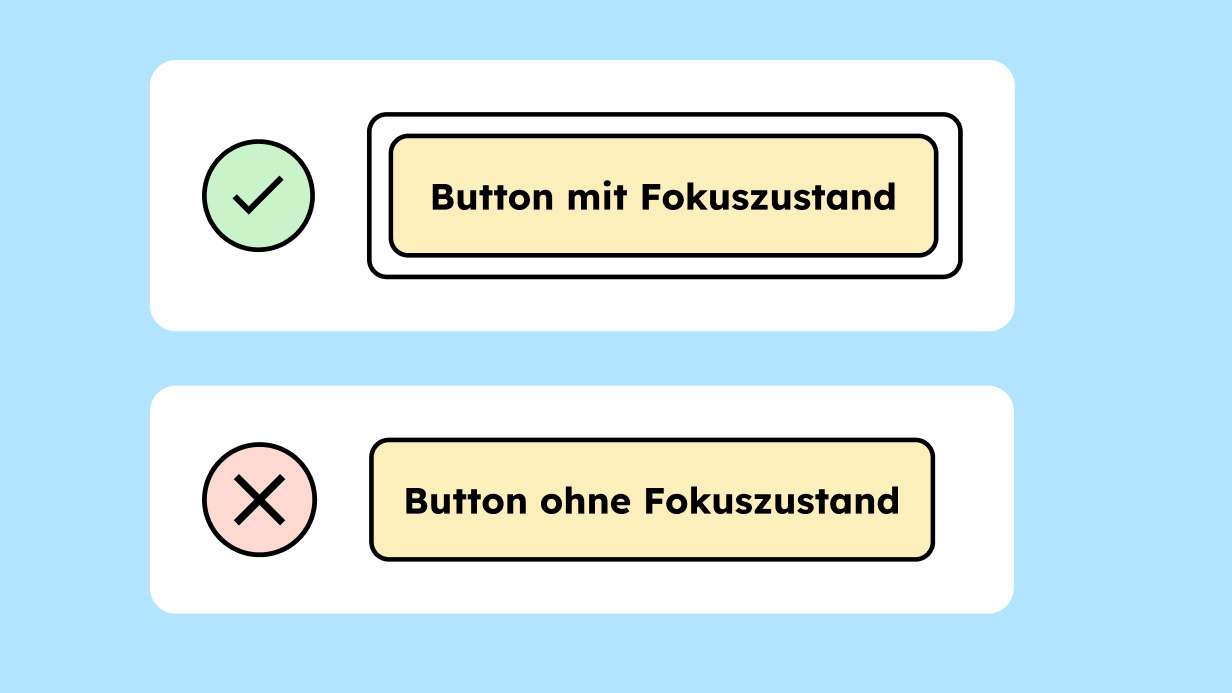
Das gilt übrigens auch für den Fokusrahmen. Fokusrahmen zeigen an, welche Schaltfläche aktuell ausgewählt ist. Diese Funktionalität ist besonders wichtig, wenn Webseiten nicht mit der Maus, sondern mit der Tastatur bedient werden. Hebt sich die Farbe des Fokusrahmens nicht deutlich genug von der Schaltfläche ab, verliert man schnell die Orientierung und weiß nicht mehr, wo man sich auf deiner Seite befindet.

Kontrastverhältnis für Logos
Text, der Teil eines Logos ist, muss theoretisch keine Anforderungen an Farbkontraste erfüllen. Logos, die nicht barrierefrei gestaltet sind, sind ein Zeichen dafür, dass die Brand nicht von vornherein barrierefrei entwickelt wurde. Das erschwert die Gestaltung eines digital barrierefreien Auftritts. Daher sollte Barrierefreiheit auch Teil des Brandingprozesses sein.
Workshop für Designer*innen
Du willst wissen, wie du als (UI / UX) Designer*in Webseiten und Apps barrierefrei gestaltest? In unserem Workshop zeigen wir dir alles, was du als Designer*in benötigst, um digitale Barrierefreiheit umzusetzen!
Hier geht es zum Workshop für Digitale Barrierefreiheit
Tools für das Messen von Kontrastverhältnis
Es gibt viele Tools, die du zum Messen von Kontrasten verwenden kannst. Hier eine kleine Auswahl an Tools, die wir gerne benutzen.
Browsertools
- APAC: Gibt dir den Helligkeitskontrast als Lc-Wert aus: Lc 90 entspricht 7:1, Lc 75 4.5:1 und Lc 60 3:1 des WCAG-Standards. Zusätzlich gibt dir das Tool eine Übersicht, welche Schriftgrößen und -gewichte in Kombination ausreichend sind. Das Tool ist Englisch.
- WCAG Color contrast checker: Ein Plug-in für Chrome, das dir eine Übersicht der verwendeten Farben und des Kontrastverhältnisses ausgibt. Das Tool ist Englisch, manchmal sind die Angaben nicht 100 % korrekt, aber es gibt dir einen guten Überblick.
- Accessible Palette: Unterstützt dich dabei, ein barrierefreies Farbsystem zu erstellen. Das Tool ist in Englisch.
Anwendungen
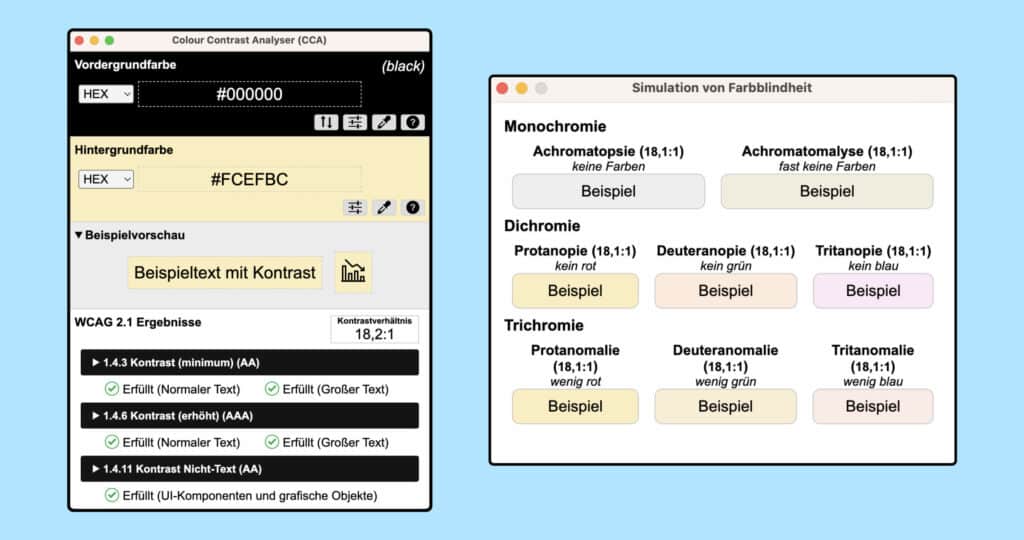
- Colour Contrast Analyzer: Eine Anwendung, die dir per Pipette ermöglicht, überall Farbwerte zu vergleichen. Vorteil: es wird direkt angezeigt, ob die Farbkombination für Schriften WCAG 2.1 AA und AAA konform ist.
- Sim Daltonism: Ein Simulator für Sehschwächen für iOS und Mac in englischer Sprache.
Fazit
Mein persönliches Lieblingstool ist der Colour Contrast Analyzer: Er ist selbsterklärend, nicht auf Browser limitiert und kann zusätzlich Sehschwächen simulieren. Damit kannst du einfach und unkompliziert testen, ob deine Inhalte über ausreichend Kontrast verfügen.

Im Übrigen wird der aktuelle Algorithmus, der bestimmt, ob Farbkombinationen ausreichend sind, mit der WCAG 3 ausgetauscht. APAC liefert andere Ergebnisse, und es kann passieren, dass Farbkombinationen, die du aktuell verwendest, in Zukunft nicht mehr gehen. Bis die WCAG 3.0 live geht, ist die Kontrolle mit APAC eine wertvolle Ergänzung, erfüllen musst du weiterhin die Anforderungen der WCAG.
Vielleicht auch interessant: Barrierefreie Farben