Dieser Artikel ist mehr eine Sammlung kurzer Beschreibungen, um dir einen generellen Überblick zu geben, bevor wir dich auf tiefergehende Artikel verweisen.
Die inklusiven Designprinzipien verstehen
Die grundlegenden sieben Prinzipien des inklusiven Designs dienen Designer*innen, Programmierer*innen und Produktentwickler*innen als Leitlinien, um bei der ganzen (digitalen) Produktentwicklung Inklusion und Barrierefreiheit im Blick zu behalten: Zu den inklusiven Designprinzipien
Nachdem du die inklusiven Designprinzipien kennst, gilt es in nächsten Step die expliziten Design-Konzepte hinter barrierefreiem Design zu verstehen: Die Designprinzipien hinter Barrierefreiheit
Barrierefreies Design: Die Grundlagen
Wähle deine Farben weise!
Eine der ersten Fragen, die sich viele Designer*innen in Bezug auf digitale Barrierefreiheit stellen: Wie wähle ich die richtige Farbe?
Grundsätzlich sind alle Farben erst mal „neutral“, wenn es um digitale Barrierefreiheit geht. Keine Farbe ist von sich aus „barrierefrei“ oder „nicht-barrierefrei“. Das Entscheidende ist das Kontrastverhältnis. Eine Farbe zeigt ihre Barrierefreiheit erst im Kontrast zu einer anderen Farbe. Mehr zu der Auswahl der richtigen Farben erfährst du hier: Zum Artikel über barrierefreie Farben.
Und wenn du noch mehr über die WCAG und die Bestimmungen zu Kontrastverhältnissen wissen willst, dann ist folgender Artikel richtig für dich: Zum Artikel über Kontrastverhältnisse von Farben
Kurz zusammengefasst, solltest du über Farben wissen:
- Die Barrierefreiheit einer Farbe, kann man nur im Kontrast mit einer anderen Farbe bestimmen (Gelb auf Weiß ist nicht barrierefrei, Gelb auf Schwarz aber schon.)
- Texte sollten mindestens einen Kontrast von 4,5:1 haben
- Bedienelemente (Buttons) sollten mindestens einen Kontrast von 3:1 haben
- Kontraste haben oft zwei Ebenen, die stimmen müssen: Text auf Bedienelement und Bedienelement auf Hintergrund.

Barrierefreie Typografie ist kein Muss, aber hilfreich!
Die Auswahl einer barrierefreien Schriftart ist zwar nicht von der WCAG vorgeschrieben, aber dennoch ziemlich wichtig, zum Beispiel für Menschen mit Dyslexie. Davon gibt es nicht wenig in Deutschland – etwa 7,5 Millionen!
Hier erfährst du, wie du die richtige Schriftart für dein inklusives Design findest: Zum Artikel über barrierefreie Typografie.
Kleine Zusammenfassung zu barrierefreier Typografie:
- In den WCAG-Standards steht nichts über den Einsatz von barrierefreien Schriften, es ist also kein Muss.
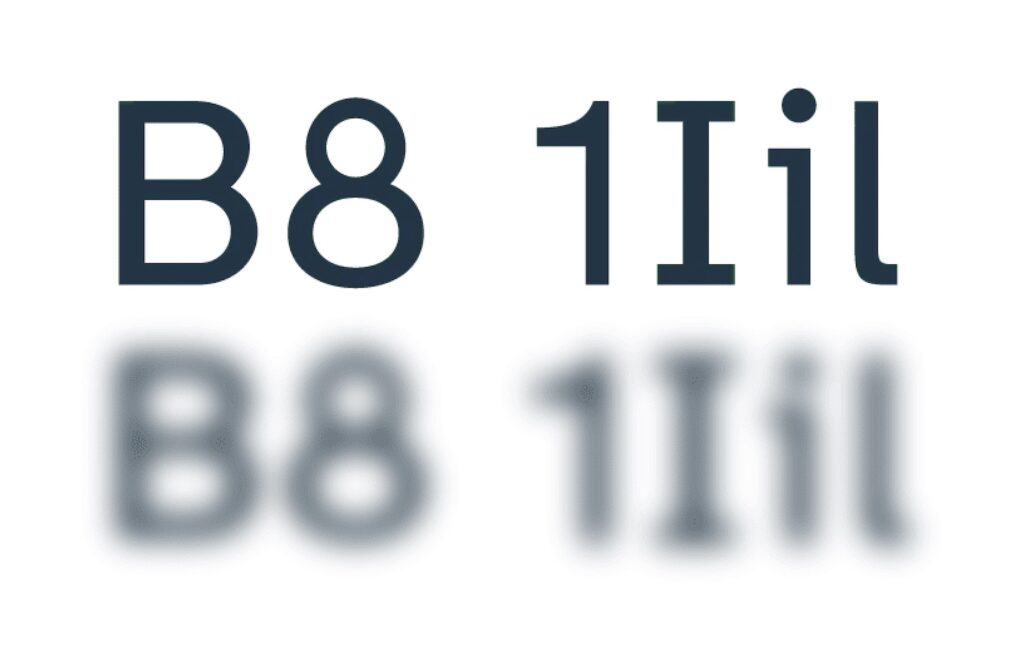
- Einzelne Buchstaben sollten gut erkennbar sein.
- Wähle eine Typografie, bei der sich die Buchstaben deutlich voneinander unterscheiden. (zum Beispiel großes I und kleines i)
- Vermeide es, Texte zentriert zu setzen.
- Serifenlose Schriften, Monospaced und romanische Schriftarten erhöhen die Leseleistung signifikant
- Setze lange Sätze nicht in Versalien. (Außer du möchtest Menschen anschreien)

Deine Icons barrierefrei machen
Du musst dir auch über die kleinsten Elemente auf deiner Webseite oder in deiner App von Anfang an Gedanken machen – besonders, wenn Nutzer*innen mit ihnen interagieren können sollen.
Um Icons barrierefrei zu nutzen, solltest du:
- … deine Icons beschriften.
- … sie mindestens 24 mal 24 Pixel groß machen – Noch besser sind 44 mal 44 Pixel.
- … ihnen einen Mindestkontrastwert von 3:1 geben.
Alles im Detail dazu erfährst du in diesem Blogartikel: Zum Artikel über barrierefreie Icons.

Barrierefreier Umgang mit Bildern
So etwas wie Barrierefreiheit bei Bildern gibt es eigentlich nicht. Das Wichtigste bei Bildern ist eigentlich, dass sie einen Alt-Text haben oder irgendwo im Text beschrieben werden. Für dich als Designer ist das nicht so relevant.
Welche Punkte du dir allerdings zu Herzen nehmen könntest:
- Wähle eine inklusive Bildsprache (mehr Diversität)
- Vermeide es, Texte auf Bilder zu setzen
- Setze Bilder nicht als Hintergrundbild (diesen kann man keinen Alttext geben)
Der richtige Einsatz von Animationen
Ein hitziges Thema unter den Designer*innen: Wie viel Animation ist genug, zu viel oder zu wenig? Besonders Mikro-Animationen in Apps werden immer beliebter. Für die digitale Barrierefreiheit können Animationen allerdings sehr schwierig sein. Sie verursachen manchmal Probleme mit assistiven Technologien, überdecken Inhalte und lösen sogar Migräne oder im schlimmsten Fall epileptische Anfälle aus!
Wie du Animationen richtig einsetzt und was die WCAG dazu sagt, erfährst du hier: Zum Artikel über Animationen
Zu Animationen solltest du dir merken:
- Deine Animation darf nicht länger als 5 Sekunden sein
- Kein Element darf öfter als dreimal in der Sekunde aufblitzen

Fazit zu den Grundlagen von barrierefreiem Design
Das war ein Überblick darüber, worauf du achten musst, wenn du digitale Barrierefreiheit von Anfang an in deinem Design-System mitdenken willst.
Nachdem die Grundlagen klar sind, gibt es aber natürlich noch einige komplexere Fragen:
- Worauf muss ich achten, wenn ich Barrierefreiheit mit optimaler Nutzerführung verbinden will?
- Wer sind eigentlich die Personas, die ich im Hinterkopf haben muss?
- Wie dokumentiere ich meine Entscheidungen bezüglich digitaler Barrierefreiheit?
- Wie kommuniziere ich meine Entscheidungen an Entwickler?
- usw.
Falls du Antworten auf diese Fragen suchst, diese und noch viel mehr erhältst du in unserem Onlinekurs: Zum Onlinekurs für Designer*innen
Vielleicht auch interessant: Barrierefreie Website – alles, was du darüber wissen musst!