Mit der Gesetzeslage vertraut machen
Der erste Schritt für dich ist: Das kommende Barrierefreiheitsstärkungsgesetz (BFGS) verstehen. Welche Firmen sind betroffen? Was muss alles barrierefrei gemacht werden? Und an welche Standards muss man sich halten?
Wir haben schon sehr ausführlich über das Barrierefreiheitsstärkungsgesetz und die Standards der EN301549 geschrieben. Darum ist hier nur eine kurze Zusammenfassung:
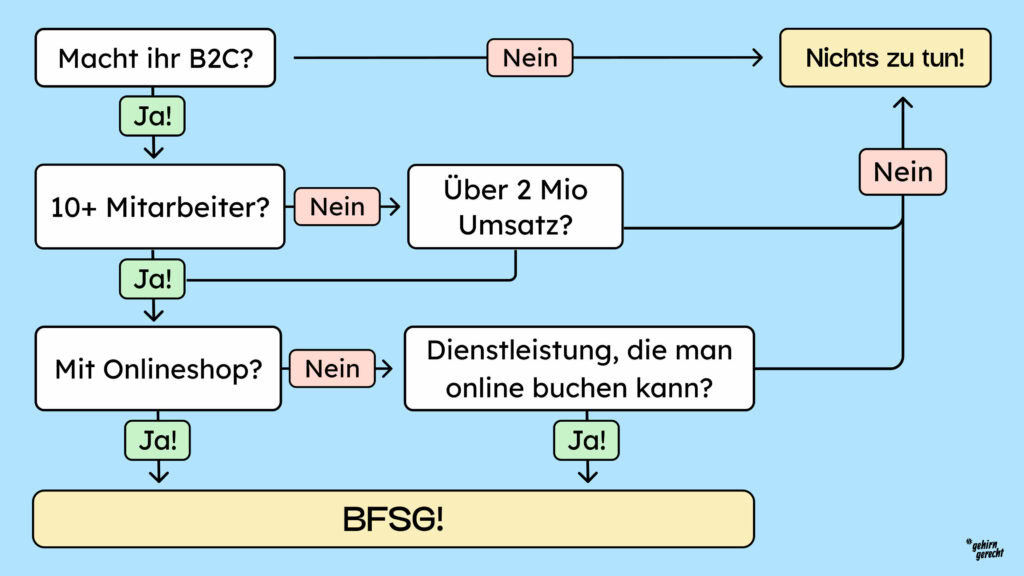
- Nur B2C: Das Gesetz betrifft nur Verbraucherverträge (B2C). B2B ist nicht betroffen.
- Ausnahme für Kleinstunternehmen: Kleinstunternehmen sind vom Gesetz ausgenommen. Ein Unternehmen gilt als Kleinstunternehmen, wenn es weniger als 10 Mitarbeiter hat und weniger als 2 Millionen Euro Umsatz macht. Wird eine dieser Grenzen überschritten, ist man kein Kleinstunternehmen mehr und somit vom Gesetz betroffen.
- Nur Webseiten mit Kaufmöglichkeiten: Das BFSG kümmert sich um den Abschluss von Verbraucherverträgen durch »elektronischen Geschäftsverkehr«. Webseiten, auf denen man nichts kaufen kann, sind vom Gesetz nicht betroffen. Als »Vertragsabschluss« gilt allerdings schon, wenn man Daten gegen Informationen tauscht (Beispiel: Newsletter-Anmeldungen). Außerdem sind auch »Vertragsanbahnungen« davon betroffen, wie z. B. wenn man online einen Tisch in einem Restaurant buchen kann. Reine Präsentationswebseiten sind nicht betroffen.
- Vertriebswege müssen barrierefrei sein: Muss alles auf der Webseite barrierefrei gemacht werden? Wie gerade erwähnt, betrifft das Gesetz eigentlich nur den Vertragsabschluss. Daher müssen rein informative Unterseiten der Webseite (wie ein Blog) eigentlich nicht barrierefrei gestaltet werden. Allerdings sagt das Bundesministerium für Arbeit und Soziales und mancher Anwalt etwas anderes dazu. Anscheinend kann laut einem Paragraf im Gesetz schlussendlich alles getestet werden. Wer auch Nummer sicher gehen will, sollte alles barrierefrei machen – auch wenn das große Unternehmen oft anders sehen.
- Haftung für den Einsatz von Drittanbieter-Tools: Die Meinungen gehen auseinander. Einige sagen, man sei nicht haftbar, andere behaupten das Gegenteil, da man selbst die Kontrolle hat, welche Tools eingesetzt werden. Wir würden auf jeden Fall empfehlen, sich bei jedem Tool zu informieren (über deren Webseite oder den Support), ob sie von sich aus behaupten, barrierefrei zu sein. Wenn das der Fall ist, kann man sich im Zweifelsfall auf ihr Wort verlassen und die Verantwortung auf sie übertragen, falls Probleme auftauchen sollten.

Checkliste zur rechtlichen Lage:
- Zielgruppe:
- B2C? Muss barrierefrei sein.
- B2B? Vom Gesetz ausgenommen.
- Unternehmensgröße:
- Hat das Unternehmen weniger als 10 Mitarbeiter und weniger als 2 Millionen Euro Umsatz? Das Unternehmen ist vom Gesetz ausgenommen.
- Eine der beiden Grenzen überschritten? Das Unternehmen ist zur Barrierefreiheit verpflichtet.
- Webseitenfunktionen:
- Kann man auf der Webseite etwas kaufen oder einen Vertrag (z. B. Tischreservierungen) anbahnen? Die Seite muss barrierefrei sein.
- Nur Präsentation der Inhalte? Keine Barrierefreiheitspflicht.
- Betroffene Inhalte, die barrierfrei sein müssen:
- Ist die Unterseite Teil des Vertriebsprozesses (Beispiel: Produktseite, Check-out etc.)?
- Ist die Information für den Kaufprozess wichtig (Beispiel: AGBs) ?
- Kann man einen Vertrag anbahnen (Buchungstools für Restaurants und Friseure)?
- Kann man Daten gegen Informationen tauschen (Zählt auch als Verbrauchervertrag)?
- Drittanbieter-Tools:
- Verwendet die Webseite Tools von Drittanbietern? Prüfen ob die Tools Barrierfreiheit versprechen.
- Sagen diese Tools, dass sie barrierefrei sind? Man sollte siech auf die Aussagen verlassen können.
Woran muss ich mich laut Gesetz halten, wenn ich Webseiten barrierefrei machen will?
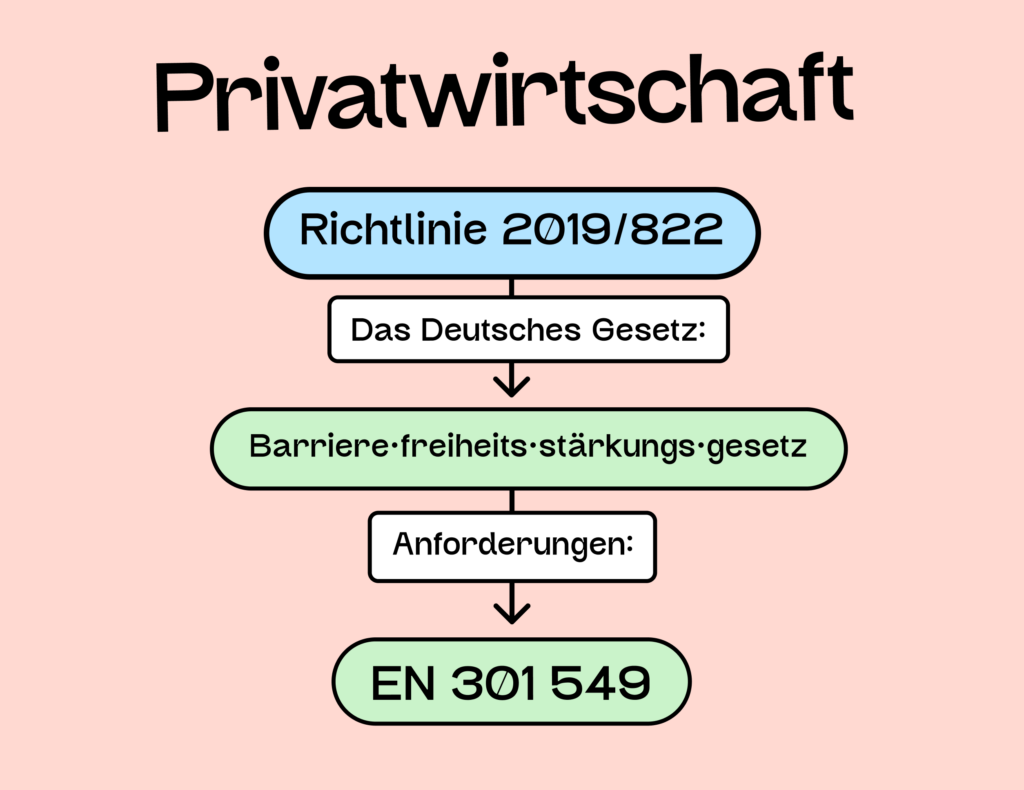
Das Barrierfreiheitsstärkungsgesetz ist dabei etwas kryptisch und verweist nur auf »europäische Normen«. Die einzige bestehende Norm, die hier momentan infrage kommt, ist die EN 301549. Das ist die europäische Norm für die Barrierefreiheit von Informations- und Kommunikationstechnologie.
In dieser Norm stehen Anforderungen, die Produkte und Dienstleistungen einhalten müssen, um als barrierefrei zu gelten. Diese Norm betrifft nicht nur Webseiten und Software, sondern auch Hardware. Darum hat diese Norm auch 13 Kapitel.
Für das Web ist in den meisten Fälle nur Kapitel 9 dieser Norm relevant (und ein einziges Kriterium aus Kapitel 11). Das Kapitel 9 verweist dabei komplett auf die Web Content Accessibility Guidelines (WCAG). Darum sagt man oft, dass man WCAG-konform sein muss, um barrierefrei zu sein.
Momentan referenziert die europäische Norm nur die WCAG in der Version 2.1. Seit 2024 gibt es allerdings schon die Version 2.2. Diese Version wird auch Ende 2025 in einer Neuauflage der europäischen Norm referenziert werden. Darum empfehlen wir, direkt die WCAG 2.2 zu berücksichtigen. Sonst muss man sich eventuell Ende des Jahres noch einmal um die digitale Barrierefreiheit kümmern.
Eine übersichtliche Auflistung aller Kriterien der WCAG 2.2., die jetzt zu beachten sind, findest du auf unserer Seite der WCAG-Kriterien.

Und was ist mit den anderen Teilen der europäischen Norm?
Wie oben schon gesagt, hat die Norm noch ein paar weitere Kapitel und noch ein paar andere Kriterien, die mehr oder weniger relevant für Webseiten sein können. Genauer gesagt sind das die Kapitel 5, 6, 7, 11 und 12. Die Kriterien dieses Kapitels sind allerdings in 98,7 % der Fälle für eure Webseiten und Onlineshops nicht anwendbar.
Das Kapitel 6 der Norm dreht sich zum Beispiel um »Anforderungen für Zwei-Wege-Sprachkommunikation« (Beispiel: Zoom-Meetings oder Microsoft-Teams). Wenn du Zwei-Wege-Sprachkommunikation auf deiner Webseite anbietest, dann muss das Angebot auf der Webseite diese Kriterien erfüllen. Oft ist das dann allerdings ein Dritt-Anbieter-Tool, das du eingebunden hast. Da müsste sich dann der Tool-Anbieter darum kümmern, dass es barrierefrei wird. Wenn du Zwei-Wege-Sprachkommunikation allerdings doch selbst in die Webseite programmierst, dann musst du natürlich diese Kriterien einhalten und auch testen. Wir haben bisher noch keine Webseite gehabt, bei der wir die Kriterien von Kapitel 6 hätten testen müssen.
Ein spezielles EN-Kriterium, das allerdings öfter relevant ist, ist »11.7 Benutzerdefinierte Einstellungen«. Dieses Kriterium sagt, dass eine Webseiten sich nach den Voreinstellungen des Benutzers richten muss. Wenn eine Nutzerin in ihrem Browser einstellt, dass sie den Text größer sehen will, dann muss die Webseite auch darauf reagieren und den Text vergrößert darstellen. (Das ist normalerweise kein Problem, wenn Textgrößen auf Webseiten in »em« oder »rem« und nicht in »px« angegeben sind.)
Die weiteren Kriterien der EN 301549 sind wirklich selten zu berücksichtigen. Trotzdem sollte man sie sich einmal anschauen. Man findet sie auf der Seite des BIK-BITV-Tests. Der BIK-BITV-Test ist ein Prüfkatalog. Was das ist, darauf werden wir noch im Detail im letzten Schritt zum Testen noch genauer eingehen.
Wissen aneignen

Es glaubt mir jetzt wahrscheinlich keiner, aber dieser Teil soll keine Eigenwerbung sein. Man kommt einfach nicht drumherum, sein Team auf digitale Barrierefreiheit zu schulen.
Digitale Barrierefreiheit ist wie Responsive Design: Es ist kein Projekt, das man abschließen kann. Ab jetzt muss man sich darum kümmern, dass jedes Projekt, das man anfasst, barrierefrei ist und es auch für immer bleibt. Also muss man Barrierefreiheit in die eigenen Prozesse integrieren. Wie man das angeht, darüber habe ich schon einen ziemlich ausführlichen Blog-Eintrag geschrien: Mit digitaler Barrierefreiheit anfangen? Die Schritt-für-Schritt-Anleitung!
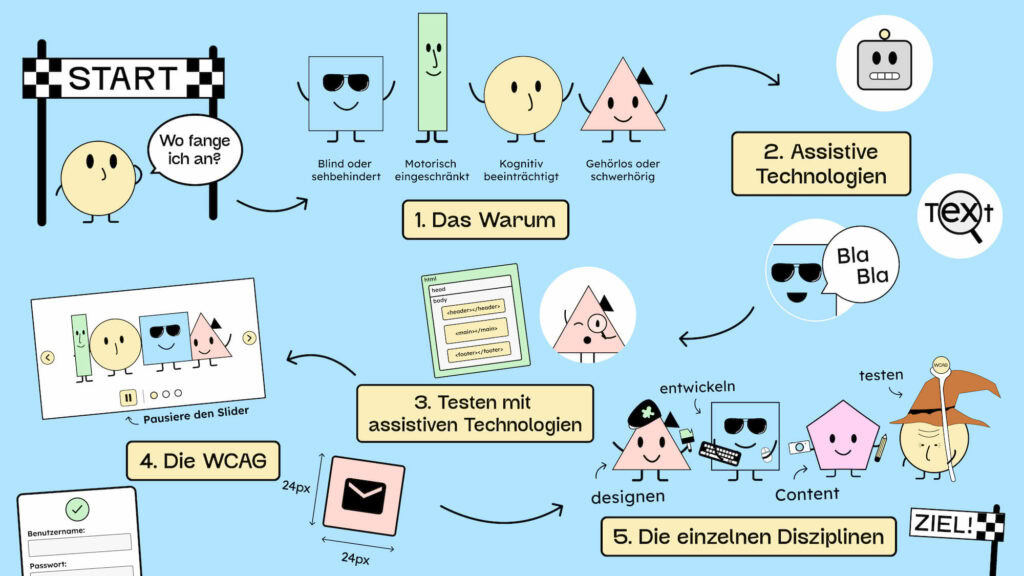
Kurz zusammengefasst geht es darum:
- Das Warum hinter der Barrierefreiheit verstehen und die Personas kennenlernen
- Verstehen, was assistive Technologien tun
- Mit assistiven Technologien testen lernen
- Die EN 301549 und die WCAG verstehen
- Die einzelnen Disziplinen (Design, Entwicklung, Content und Testen) lernen

Mit dem Wissen auf unserem Blog und unserer Webseite im Allgemeinen kommt ihr schon recht weit! Wer allerdings gut findet, was wir so tun und uns dabei unterstützen will, weiter Content rund um die Digitale Barrierefreiheit zu erstellen, der kann sich mal auf unsere Workshop-Seite umschauen.
Bestehende Webseiten und Shops analysieren
Wahrscheinlich habt ihr bereits Kundenanfragen zum Thema digitale Barrierefreiheit erhalten. Diese Anfragen sind vielleicht entstanden, weil ihr proaktiv Bestandskunden angesprochen habt, oder weil Kunden von sich aus auf euch zugekommen sind. So oder so, werden ihr in vielen Fällen wahrscheinlich keine neuen Projekte starten, sondern es geht mehr darum, bestehende Webseiten und Shops barrierefrei zu machen.
Wie schätzt man die Kosten und den Aufwand bei bestehenden Projekten ein?
Der erste Gedanke von Kunden und Product-Ownern ist jetzt oft: „Lasst uns die Website erst einmal testen, um zu sehen, was genau barrierefrei gemacht werden muss.“
Deshalb erhalten wir oft Anfragen, ob wir Webseiten erst mal komplett auf digitale Barrierefreiheit prüfen. Diese vollständigen Tests sind allerdings ziemlich teuer und fast nie notwendig.
Mit sehr hoher Wahrscheinlichkeit ist eine Webseite oder ein Onlineshop momentan nicht barrierefrei und man muss ziemlich viel daran machen. Ein kompletter Test liefert hier nur eine Liste mit unnötigen Details, von denen man einen Großteil ohnehin löst, wenn man die groben Probleme angeht.
Ein umfassender Test ist erst sinnvoll, nachdem die Seite schon auf Barrierefreiheit umgebaut wurde. Zu Beginn empfehlen wir eher, mit einem Quick-Check auf Barrierefreiheit zu machen. Bei einem Quick-Check werden etwa 10–15 Kriterien getestet, um die groben Schwachstellen zu finden. Das hilft den Produktmanagern und dem Team dabei, eine sinnvolle Aufwandseinschätzung zu machen.

Mit etwas Erfahrung könnt ihr diesen Quick-Check selbst durchführen. Am Anfang kann es jedoch hilfreich sein, sich einige Tipps von jemandem zu holen, der darin bereits Erfahrung hat *hust* besucht unsere Seite zum Quick-Check auf Barrierefreiheit für weitere Informationen. *hust*
In einem Quick-Check testet man unter anderem folgende Punkte:
- Kontraste der Farben: Sind die Farben der Marke kontrastreich genug? Wenn nicht, muss man überlegen, die Farben abzuändern. Das zieht allerdings oft Diskussionen nach sich. Es ist auch nicht zwingend notwendig, die Farben zu ändern. Man kann theoretisch auch eine konforme Alternativ-Version anbieten, allerdings kann das Problem in anderen Kommunikationsmitteln mit sich bringen, zum Beispiel, wenn auch barrierefreie PDFs erstellt werden müssen. Wir würden also stark empfehlen, die Farben anzupassen.
- Tastaturbedienbarkeit: Ist alles auf der Webseite per Tastatur bedienbar? Wenn Teile der Webseite, wie Links, Buttons, Formulare etc. nicht mit der Tastatur bedienbar sind, zeigt das oft größere Probleme der Webseite an. Einer der größten Aufwände ist es, diese Elemente (wieder) tastaturbedienbar zu machen, indem man HTML richtig verwendet. Das kostet oft Zeit und Planung.
- Spezielle Funktionen: Gibt es Log-Ins mit CAPTCHAs, Funktionen, die nur auf Hover, Drag-and-drop oder komplexen Gesten beruhen? Wenn ja, müssen dafür Alternativen geschaffen werden. Das kann bei manchen Webseiten zu größeren Problemen führen.
- Alt-Texte, Video-Untertitel etc.: Seid ihr für den Content der Webseite verantwortlich? Wenn nicht, dann ist das für euch nicht relevant. Wenn doch, dann kommt es darauf an, wie viele Bilder und Videos es auf der Seite gibt.
- Animationen: Gibt es auf der Webseite Animationen? Wenn ja, muss es eine Möglichkeit geben, sie anzuhalten. Das kann eventuell ein wenig Aufwand bedeuten.

In einem Quick-Check werden hauptsächlich Kriterien getestet, die etwas mehr Aufwand bedeuten können. Es gibt noch viele andere »kleine« WCAG-Kriterien, wie das Kriterium: »Ton abschaltbar«. Dieses Kriterium ist recht einfach zu lösen. Viele dieser »kleinen« Kriterien machen meist wenig Aufwand und werden gleichzeitig mit den großen Verbesserungen abgearbeitet. Ein Überblick der Kriterien inklusive Aufwandseinschätzung nach Dauer und Komplexität findest du übrigens auch bei unseren WCAG-Kriterien.
Und wie viel Aufwand ist es so im Schnitt, eine Seite barrierefrei zu machen?
Ich würde dir gerne genauere Zahlen geben, das ist aber leider schwierig, wenn ich das Set-up der Webseite und eure Prozess nicht kenne. Ich kann zumindest sagen, dass es nur am Anfang etwas erschlagen wirkt, aber mit der Zeit viel schneller geht! Wir bauen unsere Webseiten mit WordPress und dem Bricks Builder. Mittlerweile haben wir eine Sammlung an barrierefreien Komponenten. Etwas barrierefrei zu machen ist deshalb vielleicht ein Mehraufwand von 2 bis 4 Stunden.
Plan aufstellen
Nachdem ihr einen Quick-Check gemacht habt und die Schwachstellen der Seite kennt, geht es jetzt darum, einen Plan aufzustellen, wie man die Probleme nach und nach abarbeitet.
Dieser Plan ist wiederum davon abhängig, wie groß eure Projekte sind, beziehungsweise wie die Webseiten und Onlineshops gebaut worden sind.
Barrierefreiheit bei kleinen Projekten
Bei kleineren Projekten werden Websites oft nicht Custom-entwickelt. Hier kommen meistens CMS-Systeme zum Einsatz. Und je nachdem, welches System ihr verwendet, müsst ihr erst einmal sicherstellen, ob das System auch wirklich barrierefreie Ergebnisse erzeugen kann.
Frage 1: Muss man die Seite neu bauen?
Nicht mit allen CMS-Systemen kann man momentan barrierefreie Webseiten bauen.
Mit Systemen wie WordPress und dem Divi-Builder können barrierefreie Ergebnisse zum Beispiel schwierig werden. Hier muss man zum jetzigen Zeitpunkt oft tatsächlich das ganze System ändern und die Seite neu bauen.
CMS-Systeme, mit denen man auf jeden Fall Barrierefreiheit sicherstellen kann, sind WordPress mit Bricks Builder und Webflow. Wichtig und notwendig ist, dass euer Page Builder oder euer CMS es euch erlaubt, eigene Attribute im HTML zu setzen und generell auf die HTML-Struktur einzugreifen. Webflow und der Bricks Builder erlauben es, Custom-HTML-Tags zu setzen. Somit könnt ihr selbst dafür sorgen, dass das HTML so aufgebaut wird, dass es auch barrierefrei ist.
Ein Neubau klingt erst mal blöd, kann euch als Agentur allerdings auch helfen, Rebranding-Projekte zu verkaufen, die schon länger mal anfallen oder Altlasten loszuwerden! (Eine weitere Chance der digitalen Barrierefreiheit!)

Frage 2: Welche Teile der Seite müssen neu gebaut werden?
Wenn kein Neubau der Seite notwendig ist, dann geht es erst mal darum, zu definieren, welche Seiten oder Komponenten überarbeitet werden müssen. Oft ist es bei kleinen Projekten nur eine Mischung aus kleinen Umbauten und der Suche nach barrierefreien Plug-ins (wie Kontaktformulare).
Wenn man mit WordPress und dem Bricks Builder arbeitet, kann ich dir sehr empfehlen, dir Bricks-Extras und Frames zu holen. Bricks-Extras liefert viele Funktionalitäten, bei denen Barrierefreiheit schon mitgedacht wurde (wie barrierefreie Akkordeons), und Frames ist eine Library mit Vorlagen von barrierefreien Layouts.
Nach 2–3 Projekten solltet ihr eine Liste von selbst gebauten oder zusammengesammelten Komponenten haben, mit denen die Zusatzarbeit, etwas barrierefrei zu machen, gar nicht mehr so viel wird!
Bevor man damit anfängt, die Webseite technisch zu überarbeiten, sollte man sich allerdings das Design anschauen. Sich hier schon zu fragen, ob gewisse Entscheidungen, wie einen Slider einzusetzen, überhaupt notwendig sind. Wer unnötige Komponenten im Design schon streicht, kann sich viel Zeit und Kosten bei der Umsetzung davon sparen.
Barrierefreiheit bei größeren Projekten
Bei größeren Projekten, bei denen vieles von Beginn an selbst programmiert wird, hoffen wir, dass ihr mit einer Design-Library arbeitet und euer Design sowie eure Entwicklung komponentenbasiert angeht!
Wenn das der Fall ist, empfehlen wir zunächst einen Check der Design-Library durchzuführen. Dort solltet ihr erst einmal feststellen, welche Probleme es mit der Barrierefreiheit gibt oder geben könnte. Dabei kann euch vielleicht der Artikel über die 5 Tools zum Testen von Designs weiterhelfen.
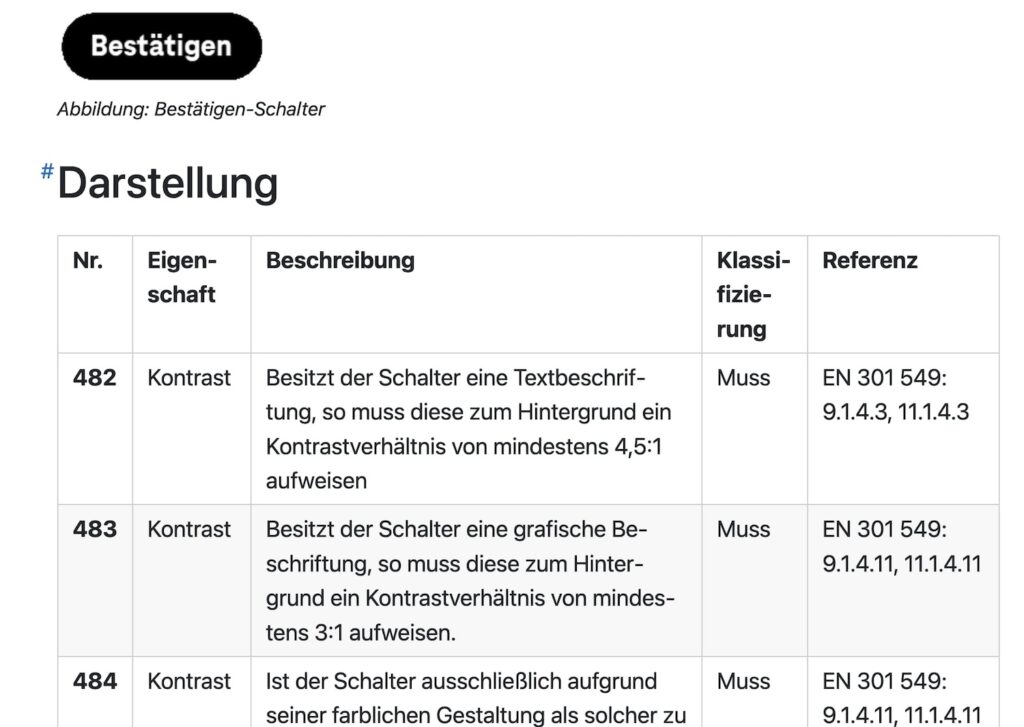
Ansonsten findet man eine sehr hilfreiche „Checkliste“ für diesen Prozess in der Handreichung des Bundes. Diese Handreichung zur Gestaltung barrierefreier User-Interface-Elemente listet die gängigsten Elemente von Webseiten und was man bei ihnen beachten muss, um sie barrierefrei zu gestalten. Wenn ihr also einen Button (auf Deutsch „Schalter“) designt, könnt ihr dort nachschauen, worauf ihr achten müsst, damit dieser auch barrierefrei ist. Diese Checks kann man z. B. dann in die Definition of Done seiner Aufgaben aufnehmen. Das Gleiche gilt dann natürlich auch für die Entwicklung.

Der Vorteil des komponentenbasierten Arbeitens? Wenn euer Button einmal barrierefrei designt und implementiert ist, ist es sehr wahrscheinlich, dass er auch immer barrierefrei bleibt.
Übrigens kann ich dir auch sehr das Buch von Manuel Matuzović ans Herz legen, um Code-Beispiele von barrierefreien Komponenten zu finden. Link zum Accessibiltiy Cookbook (englisch)
Checkliste für Barrierefreiheit in großen Projekten
- Aus der Handreichung des Bundes Checklisten erstellen (wir arbeiten daran!)
- Check der Design-Library
- Check der Entwicklungs-Library
- Planen, welche Komponenten man zuerst angeht:
- Prio: nach Komplexität und Zeit?
- Oder Prio nach: Das ist Teil des Verkaufsprozesses und „muss“ barrierefrei sein.
- Check der Inhalte (Bild, Videos etc.)
Angebot schreiben
Natürlich muss man jetzt auch seine Angebote ein wenig umschreiben, wenn man digitale Barrierefreiheit anbieten will.
Der erste Tipp: Schreibe in deine Angebote, was du genau mit digitaler Barrierefreiheit gemeint ist. Barrierefreiheit an sich ist nämlich ein sehr schwammiger Begriff. Etwas wirklich barrierefrei zu machen bedeutet, dass wir jede erdenkliche Barriere vorhersehen vermeiden können. Das ist unmöglich, weil wir nicht jeden unsere User kennen können.
Darum müssen wir uns auf Standards beziehen. Wir würden auch stark empfehlen, direkt die europäische Norm zu referenzieren.
Somit, Satz 1: „Wir erstellen eine barrierefreie Webseite nach dem Standard der EN 301549“.
Die nächste Frage ist: Kann der Kunde an der Webseite am Ende etwas selbst verändern?
Wenn der Kunde eine Webseite hat, auf der er selbst Anpassungen vornehmen kann, sollte man sicherstellen, dass man klar abgrenzt, ab wann die eigene Verantwortung endet. Darf dein Kunde die Farben im Design ändern, Plug-ins installieren oder Inhalte selbst einpflegen? Dann würde ich klarstellen, dass ab da, deine Firma keine Barrierefreiheit mehr garantieren kann.
Und schließlich die Frage: Muss ich einen Test auf Barrierefreiheit machen?
Ein Test auf digitale Barrierefreiheit zu machen, ist gesetzlich nicht verpflichtend. Es ist genauso wie bei der DSGVO: Entweder man ist datenschutzkonform oder nicht. Dafür braucht man keinen Test. Wenn jemand die Seite prüft und herausfindet, dass sie nicht datenschutzkonform ist, kann man abgemahnt werden. Genau das Gleiche gilt auch für die digitale Barrierefreiheit. Man muss sich nicht testen lassen. Solange niemand testet und Fehler findet, passiert auch nichts.
Somit „müsst“ ihr es nicht testen und schon gar nicht offiziell, aber ihr solltet es natürlich tun, um sicherzustellen, dass ihr gute Arbeit geleistet habt und euer Kunde nicht irgendwann sauer wird.
Textbausteine für eine Angebotsvorlage (rechtlich nicht geprüft und nur eine Empfehlung):
Barrierefreiheit gemäß EN 301549
Definition und Verpflichtung: In unserem Angebot ist die Erstellung einer barrierefreien Webseite nach dem Standard der EN 301549 enthalten. Wir verstehen unter Barrierefreiheit die umfassende Zugänglichkeit unserer digitalen Produkte, insbesondere für Personen mit Behinderungen. Dies umfasst technische und gestalterische Maßnahmen, um allen Nutzern eine gleichberechtigte Nutzung zu ermöglichen.
Grenzen der Verantwortlichkeit: Bitte beachten Sie, dass unsere Garantie für Barrierefreiheit nur so lange gilt, wie keine nachträglichen Änderungen durch den Kunden vorgenommen werden. Dies betrifft insbesondere Anpassungen der Farbgestaltung, Installation neuer Plug-ins oder Änderungen der Inhalte durch den Kunden selbst. Sollten Sie Änderungen vornehmen, die die Barrierefreiheit beeinträchtigen könnten, können wir für diese keine Gewährleistung übernehmen.
Überprüfung und Compliance: Obwohl ein Test auf Barrierefreiheit gesetzlich nicht vorgeschrieben ist, empfehlen wir regelmäßige Überprüfungen, um die Einhaltung der Barrierefreiheitsstandards sicherzustellen.
Ergebnisse testen
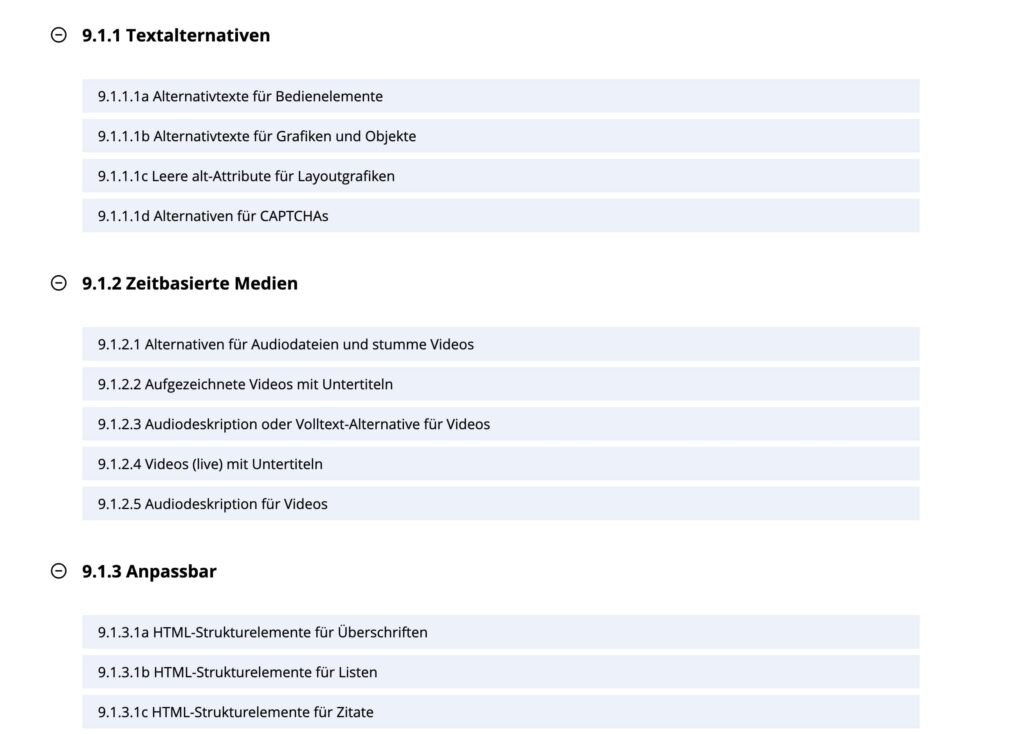
Wie testet man seine Arbeit jetzt selbst auf digitale Barrierefreiheit? Schlaue Menschen haben sich das natürlich schon öfter gefragt und sogenannte Prüfkataloge entwickelt. Da gibt es etwa den BIK-BITV-Prüfkatalog. Dieser wird schon seit Jahren dafür genutzt, öffentliche Stellen auf Barrierefreiheit zu testen. Der Test listet alle Kriterien der EN-Norm auf, die relevant sein könnten. Für Webseiten sind allerdings oft nur die Punkte wichtig, die mit »9.« beginnen. Alle anderen sind, wie oben genannt, selten anwendbar. Ich würde dir auch empfehlen, gleich den BIK BITV-Test + WCAG 2.2 (Web) zu machen, da hier die WCAG 2.2 Kriterien mit abgedeckt werden.

Die Aufgabe ist es jetzt, sich 5 – 6 Unterseiten der Webseite herauszusuchen, die die meisten Features haben, und diese Seiten nach allen dort gelisteten Prüfschritten zu testen. In den Prüfschritten selbst findet man eine Anleitung, was und wie geprüft wird. Die Prüfschritte sind zwar ziemlich gut beschrieben, aber manchmal trotzdem etwas kompliziert, wenn man ganz am Anfang steht. Darum empfehlen wir unseren Test-Workshop und das bald daraus entstehende Test-E-Learning.
Was ihr noch machen könnt, ist, wie in Teil 4 beschrieben, nach der Handreichung des Bundes zu testen. Die Handreichung ist manchmal praktischer, da sie nach Komponenten gegliedert ist. Das ist alleinig etwas, was man während des Prozesses besser machen kann; am Ende des Prozesses kommt man um einen BIK-BITV-Test nicht herum, weil es Dinge gibt, die man auf der ganzen Seite testen muss (Beispiel: sinnvolle Seitentitel).
Fazit: Digitale Barrierefreiheit als Agentur anbieten – so geht’s!
Du solltest damit hoffentlich alles Wissen haben, was du benötigst, um dich und deine Agentur für digitale Barrierefreiheit richtig aufzustellen. Wenn es dennoch offen Fragen gibt, schreibe uns bitte jederzeit eine E-Mail. Wir werden sie so gut es geht beantworten und die Fragen dann hier vielleicht auch aufnehmen!