Jedes HTML-Element hat seinen Zweck
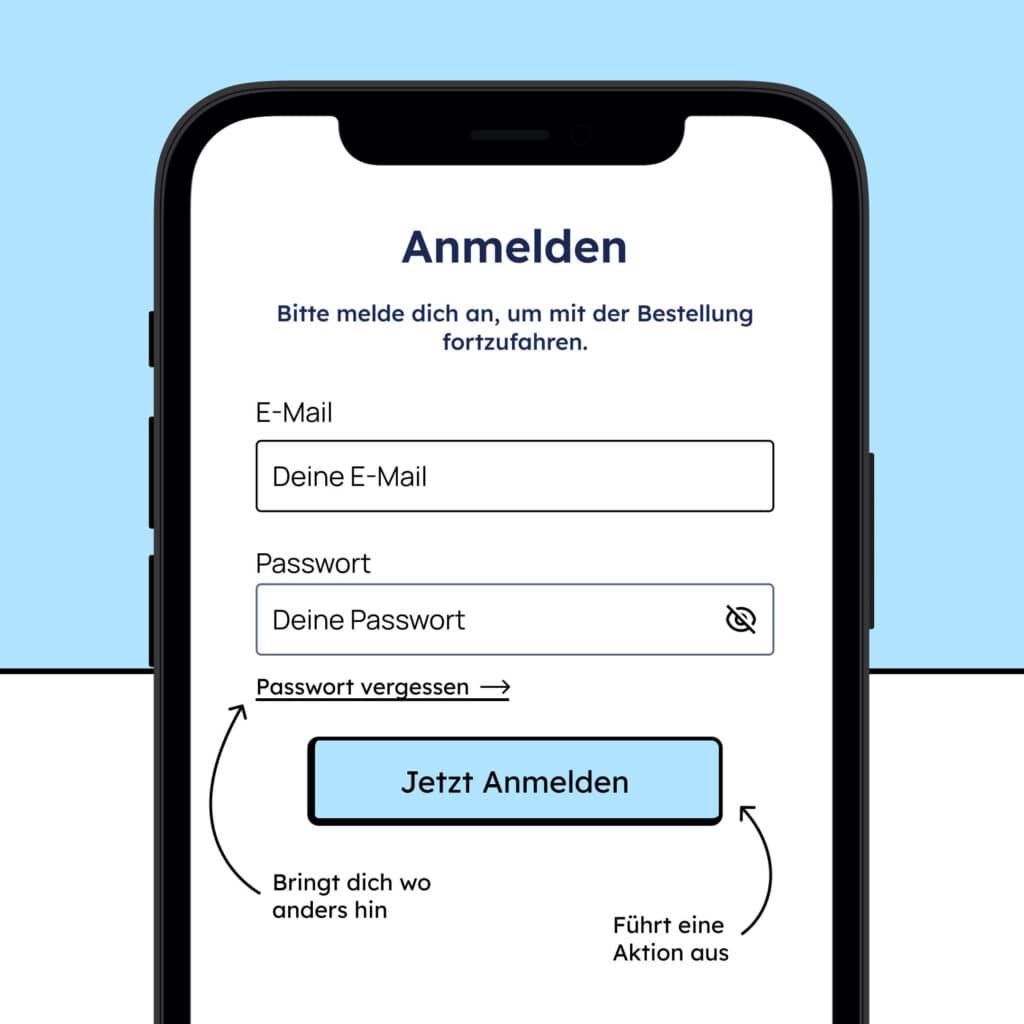
Ein Button tut etwas, während ein Link dich woanders hinführt. Ein Link verweist auf eine andere Stelle, die durch das href-Attribut definiert ist. Ein Button hingegen löst eine spezifische Aktion aus, etwa das Absenden eines Formulars oder das Öffnen eines Menüs oder Modal-Fensters.
Sowohl Buttons als auch Links können mit der Tastatur angewählt und über die Tastatur mit der Eingabetaste aktiviert werden. Der Button kann zusätzlich mit der Leertaste ausgelöst werden.
Wenn du deine Elemente selbst mit einem Div-Tag erstellst, funktioniert weder der Fokus noch die Tastaturbelegung automatisch. Das korrekte, barrierefreie Verhalten muss manuell programmiert werden. Es gibt viele mögliche Fehlerquellen, daher ist es ratsamer, die vorgegebenen Elemente zu verwenden, anstatt sie selbst zu erstellen.

Screenreader behandeln Buttons und Links unterschiedlich
Screenreader erstellen im Hintergrund separate Listen für Buttons und Links, um eine verbesserte Navigation zu ermöglichen. Dadurch können Nutzer, die einen Screenreader verwenden, schnell und gezielt zwischen verschiedenen Elementen wie Buttons und Links navigieren. Die separate Liste für Buttons erlaubt es ihnen, interaktive Elemente wie Schaltflächen auszuwählen und aktiv zu nutzen. Die Liste für Links hingegen bietet eine geordnete Übersicht über die verfügbaren Navigationsverknüpfungen. Dieses strukturierte Vorgehen erleichtert den Nutzern, sich auf der Webseite zurechtzufinden und effizient zu interagieren.
Workshop für Designer*innen
Du willst wissen, wie du als (UI / UX) Designer*in Webseiten und Apps barrierefrei gestaltest? In unserem Workshop zeigen wir dir alles, was du als Designer*in benötigst, um digitale Barrierefreiheit umzusetzen!
Hier geht es zum Workshop für Digitale Barrierefreiheit
Probleme, die entstehen, wenn du Links und Buttons verwechselst
Wenn du Buttons und Links verwechselst, wirkt sich das negativ auf die Barrierefreiheit deiner Webseite aus. Buttons und Links haben nicht nur subtile Unterschiede, sondern sind auch für unterschiedliche Zwecke gedacht. Wenn du sie falsch einsetzt, kann dies die Benutzerfreundlichkeit für bestimmte Nutzergruppen beeinträchtigen.
Link statt Button
Es können verschiedene Probleme auftreten, wenn anstelle eines Buttons ein Link verwendet wird. Diese unbeabsichtigten Konsequenzen sind vielfältig:
- Das Element funktioniert nicht, wie erwartet: Anstatt eine Aktion auszulösen, führt der „Link“ den Benutzer zu einer neuen Seite. Das kann zu Verwirrung und Frustration führen, da die Benutzer eine bestimmte Funktion erwartet haben, die nicht erfüllt wird.
- Der „Link“ wird in der falschen Liste angezeigt: Screenreader erkennen das Element als Link, da es mit einem <a>-Tag markiert ist. Dadurch wird der Link in der Liste der Links aufgeführt, anstatt in der Liste der verfügbaren Aktionen. Das kann die Navigation für Benutzer mit Sehbehinderungen erschweren.
- Leerer Wert für das href-Attribut: Wenn das href-Attribut des <a>-Elements leer ist, verliert das Element den Fokus, sobald es einmal ausgelöst wurde. Dadurch können Tastaturnutzer den Link nicht erneut verwenden, ohne zuvor zu einem anderen Element navigieren zu müssen.
Button statt Link
Ähnliche Probleme können auftreten, wenn anstelle eines Links ein Button verwendet wird:
- Das Element verhält sich nicht, wie erwartet: Anstatt den Benutzer zu einer anderen Seite zu führen, löst der „Button“ eine Aktion aus. Dies kann zur Verwirrung führen, da Benutzer möglicherweise erwartet haben, dass sie zu einer anderen Seite gelangen.
- Der „Button“ wird in der falschen Liste angezeigt: Da das <button>-Element nicht als Link markiert ist, wird es von Screenreadern in der Liste der verfügbaren Aktionen angezeigt.
- Schwierigkeiten bei der Nutzung von Screenreadern: Menschen, die auf Screenreader angewiesen sind, können Schwierigkeiten haben, den Button zu finden und zu aktivieren, wenn er nicht als Link markiert ist.
Fazit
Insgesamt ist es wichtig, zwischen Buttons und Links die richtige Wahl zu treffen, um eine barrierefreie und benutzerfreundliche Webseite zu gewährleisten. Buttons und Links haben unterschiedliche Funktionen und Verwendungszwecke. Wenn sie durcheinander gebracht werden, können Probleme bei der Bedienung und Navigation entstehen.