Barrierefreiheit und Branding: beides Dinge, die im Bestfall auf Werten basieren sollten. Der Grundwert der Barrierefreiheit ist Inklusion. Glücklicherweise ist das auch ein ziemlich feiner Wert für deine Brand. Implementierst du Barrierefreiheit in deine Brand, hast du also auch schon eine wichtige Grundlage für deine Markensprache geschaffen!
Aber jetzt mal langsam. Ich weiß, ich weiß. Barrierefreies Design hat nicht den besten Ruf. „Macht das meine Marke nicht langweilig oder unästhetisch?“, fragst du dich vielleicht. Good News: Das ist ganz und gar nicht der Fall.
Schenk mir ein paar Minuten deiner Zeit und du wirst sehen: Barrierefreiheit ist ein echter Gewinn für dein Branding und die beiden Themen gehen bestens Hand in Hand.
1. Definiere deine Werte (neu)

Ein weiser Mann (er ist heute mein Chef, darum muss ich das sagen) hat mir mal gesagt: „Wenn du weißt, was deine Werte sind, dann weißt du, was du willst.“
Werte fungieren als Basis und Wegweiser. Hast du sie einmal definiert, kannst du dich immer wieder daran orientieren. Und das ist für eine Marke Gold wert. Definierst du etwa Nächstenliebe als Grundwert, musst du dich nicht mehr fragen, ob du deinem Nachbarn die Geranien klauen solltest. Deine Werte sind dein Regelwerk und geben dir eine Richtung für Entscheidungen und Verhaltensweisen vor. Das macht das Leben sehr logisch und Entscheidungen greifbarer. Im besten Fall hast du deine Markenwerte schon definiert. Wenn nicht, ist jetzt ein guter Zeitpunkt! Um dir dabei unter die Arme zu greifen, wollen wir uns allerdings noch etwas genauer ansehen, welche Werte denn zu einem barrierefreien Branding passen. Let’s go!
Werte für inklusive Brands
Werte sind etwas sehr Individuelles. Inspiration, wie man sie festlegt, findest du hier (englisch). Es gibt nicht DIE einen Werte für eine barrierefreie Marke. Sie müssen passend zu deinem Wunschimage und deinen Markenzielen von dir festgelegt werden.
Hier in der Liste kannst du dich inspirieren lassen:
- Authentizität
- Soziale Teilhabe
- Inklusion
- Nachhaltigkeit
- Gleichberechtigung
- Empathie
- Verantwortung
- Transparenz
- Innovation
- Flexibilität
- Wachstum
- Diversität
- Gerechtigkeit
- Toleranz
- Fairness
- Akzeptanz
- Offenheit
- etc.
2. Setze auf Inklusion bei Sprache und Kommunikation
Deine Werte sollten auch in deiner Sprache deutlich werden. Eine inklusive Brand muss inklusiv kommunizieren. Was wir nach außen tragen, soll für jeden verständlich und zugänglich sein und im besten Fall sehr viele Menschen ansprechen.
Sag’s einfach!
Um alle abzuholen, drück dich einfach aus! Gute Neuigkeiten: Die Zeiten, in denen man mit Fachjargon und langen Sätzen etwas hermachen wollte, sind vorbei. Je kürzer und prägnanter du dich hältst, desto mehr Aufmerksamkeit generierst du. Egal, welche Zielgruppe du ansprechen möchtest: Jeder wird dir danken, wenn deine Inhalte einfach aufbereitet sind. Tipps, wie du dich möglichst kurz und verständlich fasst, findest du in unserem Blogartikel über einfache Sprache.
Wenn du so inklusiv wie nur möglich sein willst, biete Leichte Sprache an. Leichte Sprache ist eine eigene Sprache für sich. Was genau Leichte Sprache ausmacht, findest du in diesem Artikel der Bundesregierung.
Es gibt ausgebildete Expert*innen, um dir bei der Übersetzung deiner Inhalte in Leichte Sprache zu helfen. Öffentliche Einrichtungen müssen laut dem Behindertengleichstellungsgesetz für ihre Website schon seit 2021 eine Alternative in Leichter Sprache anbieten.
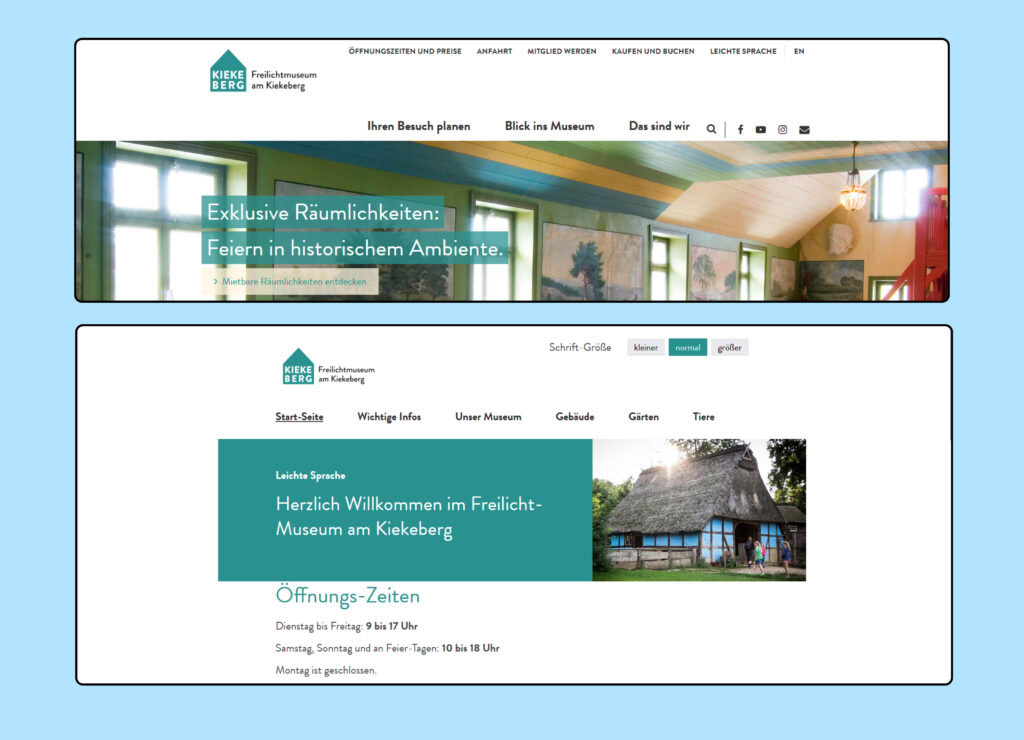
Hier siehst du am Beispiel der Website des Museums Kiekeberg, wie die Auswahl von Leichter Sprache die Seite verändert:

Sprich alle an!
Das Gendern wirft in der Barrierefreiheits-Community genau wie überall Kontroversen auf. Die einen halten es für extrem störend, die anderen für unabdingbar. Eine Regel, die es allen recht macht, werden wir dir an dieser Stelle also leider nicht geben können. Dafür gibt es einen kleinen Überblick, der dir hoffentlich hilft, selbst zu entscheiden, wie oder ob du gendern möchtest.
Gendermöglichkeiten – Ein Einblick:
- Gendern mithilfe des Partizips (Nutzer wird zu Nutzende)
- Vorteile: Der Begriff ist kurz und prägnant und umfasst alle Menschen, egal welches Geschlecht.
- Nachteile: Die Methode wird kritisiert, weil Nutzer nicht gegenwärtig Nutzende sein müssen, es also grammatikalisch nicht korrekt ist.
- Einen ausführlichen Artikel zur Kritik am Gendern mit dem Partizip findest du hier.
- Gendern mit Doppelpunkt (Nutzer wird zu Nutzer:innen)
- Vorteile: Doppelpunkt wird von assistiver Technologie als Pause wiedergegeben. Der Begriff bleibt kompakt und bezieht alle Geschlechter ein.
- Nachteile: Manche Menschen assoziieren den Doppelpunkt mit dem binären System, queere Menschen fühlen sich nicht repräsentiert. Manche Menschen finden mit Doppelpunkt gegenderte Texte außerdem schlecht lesbar oder die Pause, die assistive Technologien macht zu lang und daher störend.
- Einen Artikel zum Gendern mit Doppelpunkt findest du hier.
- Gendern durch Beidnennung (Nutzer wird zu Nutzer und Nutzerinnen)
- Vorteile: Die Methode ist barrierefrei und ohne besondere Typografie möglich.
- Nachteile: Beidnennung verlängert Texte und repräsentiert wieder nur zwei Geschlechter.
- Hier geht es zu einem Artikel über Gendern durch Beidnennung.
- Gendern mit Stern (Nutzer wird zu Nutzer*innen)
- Vorteile: Der Genderstern wird als politisch am korrektesten wahrgenommen, da er stellvertretend für alle Geschlechter steht.
- Nachteile: Der Stern wird von assistiver Technologie mit vorgelesen und eventuell als störend empfunden.
Lieber unperfekt als gar nicht!
Du siehst, jede Methode hat ihre Vor- und Nachteile. Am Ende musst du dich für deine Marke entscheiden. Mit deinem Versuch zu gendern, zeigst du in jedem Fall Offenheit. Du wirst nicht alle abholen können, setzt aber ein politisches Statement. Hast du Angst, durch Sterne oder Ähnliches Barrieren zu schaffen und möchtest trotzdem alle ansprechen? Dann kannst du eventuell einen Satz vor deinen Artikel stellen, der erklärt, dass du alle ansprichst, aber zur Vereinfachung auf eine der binären Methoden zurückgreifst. Oder du erklärst deine Gender-Methode vorweg. Damit holst du Menschen mit kognitiver Einschränkung ab.
Ich bin sicher, die Gender-Verwirrung wird sich im Laufe der Zeit zu einer übersichtlichen Regel etablieren. Solange ist es sinnvoll, immer wieder Feedback einzuholen und nach bestem Wissen und Gewissen so viele Menschen wie möglich einzubeziehen.
3. Mach deine Gestaltung barrierefrei!

Eine inklusive Brand benötigt ein inklusives Design – eh klar. Was du dabei besonders beachten musst, kommt jetzt!
1. Farbwahl
Wenn wir von Farben und Barrierefreiheit sprechen, dann sprechen wir in erster Linie von Kontrasten. Eine Farbe steht im Normalfall nicht alleine. Alleine für sich würde sie keine Barriere darstellen. Kombiniert man sie aber mit einer anderen Farbe, ergeben sich schnell einige Dinge, die man beachten muss. Einen ausführlichen Artikel über die Wahl barrierefreier Farben für deine Brand findest du hier auf unserem Blog.
Drei wichtige Tipps vorweg:
- Weniger ist mehr! Definiere eine Primärfarbe, eine Sekundärfarbe und eine Farbe für Calls to Action. Meistens kommt man mit wenig Farben sehr weit.
- Contrast is key! Achte auf starke Kontraste. Je besser sich deine Inhalte voneinander abheben, desto besser sind sie lesbar. Dafür dankt dir nicht nur ein Mensch mit Sehbehinderung, sondern jede*r mit müden Augen, Sonne auf dem Handydisplay oder verlegter Brille. Unser Blogartikel speziell zu Kontrastverhältnissen.
- Mache Inhalte über zwei Kanäle wahrnehmbar! Farbe ist nicht für jeden wahrnehmbar. Der grüne Button ist nicht für alle grün. Wenn du also einen Inhalt verdeutlichen willst, verlasse dich nicht alleine auf Farbe.
Ein super Tool, um zu prüfen, ob deine Kontraste ausreichen, ist der Color Contrast Analyzer, den du hier downloaden kannst.
Alles, was du als Designer*in über digitale Barrierefreiheit wissen musst!
- Wie ist die Rechtslage und welche Websites sind betroffen?
- Welche Anforderungen gelten für deine Designs und wie setzt du sie um – ohne etwas zu vergessen?
- Muss man das komplette CI verändern und jetzt alles groß machen?
In Theorie und Praxis zeigen wir dir, was wir in den letzten 3 Jahren knapp 1000 Personen beigebracht haben!
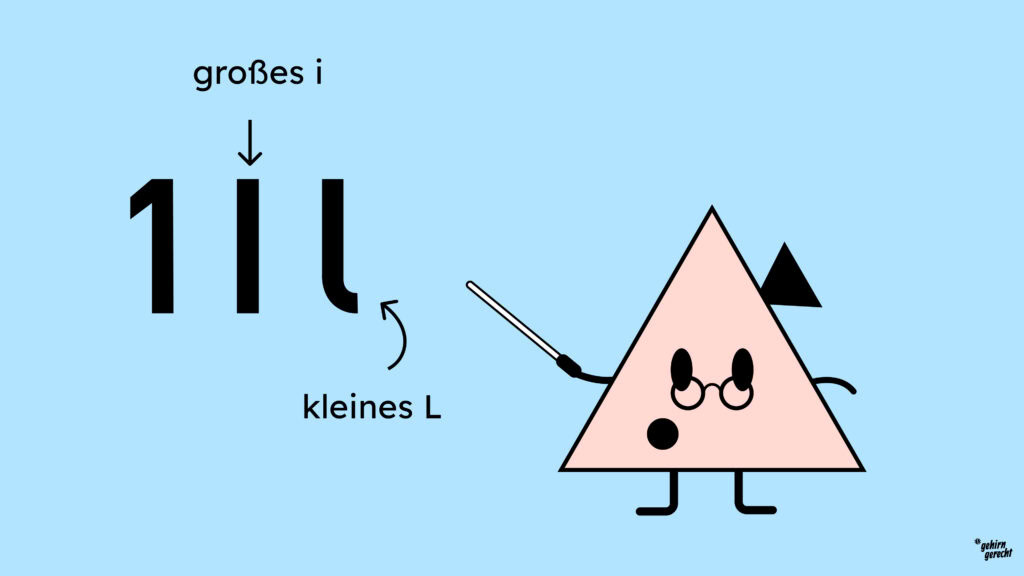
2. Typografie
Auch bei der Wahl der Schriftarten und deren Layouts gibt es ein paar Dinge zu beachten. Mittlerweile gibt es unendlich viele Fonts und wir haben die freie Wahl, wie wir sie einsetzen, yay! Es gibt allerdings einige sehr unleserliche Deko-Schriften oder einfach wenig durchdachte Free-Fonts. Na toll, dann lieber nicht so viel Auswahl? Im Artikel über barrierefreie Schriftarten erfährst du mehr dazu!

Aber auch hier drei kurze Regeln zum sofort Merken:
- Keep it simple! Verzichte auf unnötig verschnörkelte Schriften oder Fonts, die Lesbarkeit gegen Einzigartigkeit austauschen. Es gibt Schriften, die sowohl markant als auch gut lesbar sind. Greife darauf zurück und hebe dich lieber inhaltlich ab.
- Vermeide zentrierte Texte. Unser Auge liebt gerade Linien, um sich zu orientieren. Setze deswegen deine Texte linksbündig, um die Lesbarkeit möglichst hochzuhalten.
- Bleib konsequent. Definiere Font-Größen, Überschriften-Styles, Fließtext-Styles und so weiter. Innerhalb deiner Marke sollte deine Typografie konsequent sein. So steigerst du deinen Wiedererkennungswert und bietest die beste Struktur für User.
3. Inklusive Bilder
Bilder sind im Web nicht wegzudenken. Für sehende Menschen sind sie eine wertvolle Ergänzung zu den textuellen Informationen. Für Menschen, die Bilder nicht als solche wahrnehmen können, stellen sie eine große Hürde dar. Aber nur, sofern sie nicht richtig ausgezeichnet sind! Keine Sorge, deine sorgfältig ausgewählten Veranschaulichungen müssen nicht abdanken. Du musst sie lediglich auf einem zweiten Kanal wahrnehmbar machen (du erinnerst dich richtig, das hatten wir schon bei der Farbwahl!).
Dafür musst du die Bilder mit einem Alternativ-Text versehen. Das funktioniert je nach Software, Plattform oder Kontext etwas anders, meist aber recht ähnlich, mit einem Rechtsklick oder einem spezifischen Fenster, das beim Upload erscheint.
Was du im Alttext schreibst, ist abhängig vom Bildinhalt. Dieser Entscheidungs-Baum von der Web Accessibility Initiative hilft dir zu entscheiden, welcher Alt-Text sinnvoll ist.

Hinterfrage immer, ob rein dekorative Elemente notwendig sind. Wenn sie deiner Website Mehrwert geben, aber für Nichtsehende nicht relevant sind, kannst du den Alt-Text leer lassen. So weiß assistive Technologie, dass das Element zu vernachlässigen ist (wie Trennlinien, die visuell Struktur geben, aber semantisch keine Aufgabe haben). Bilder, die einen Mood transportieren, solltest du mit Alt-Text versehen, denn diese Stimmung ist Teil deines Brandings. Hier empfiehlt es sich, darauf zu achten, dass die Bildinhalte an sich auch inklusiv sind. Ist doch schön, wenn man sich repräsentiert fühlt, oder? Nutze also Fotos und Illustrationen von diversen Menschen, um jede*n einzubeziehen.
Vorsicht gilt auch bei Icons, denn die sind technisch gesehen auch Bilder. Ergänze deine Icons mit Text oder versehe sie mit einem Alt-Text, damit sie barrierefrei wahrnehmbar sind. Hier auf unserem Blog findest du noch ausführlichere Punkte zum Thema barrierefreie Icons.
Beispiel inklusiver und barrierefreier Brands und Webseiten
Um ganz ehrlich zu sein: es ist wahnsinnig schwer Best Practices für barrierefreie Brands zu finden. Viele Marken schmücken sich damit, barrierefreie Produkte zu entwickeln, haben aber keine barrierefreie Website und andersherum.
Hier dennoch ein paar Beispiele, bei denen, soweit wir wissen, weitestgehend barrierefrei gearbeitet wird:
Apple
Auch wenn Apple nicht gerade ein Paradebeispiel für Fair Trade (durchaus ein wichtiger Wert für inklusive Brands) ist, sind sie in Hinblick auf Branding einfach ganz oben mit dabei. In Sachen Konsequenz und Durchdachtheit fast ungeschlagen, haben sie zusätzlich auch sehr viele Accessibility-Features in ihren Produkten, einen barrierefreien Onlineshop und ein hervorragendes Manual für Developer über Barrierefreiheit. Die Richtlinien für Entwickler von Apple findest du hier. Übrigens, ein ziemlich guter Spickzettel für die eigene Umsetzung des Brandings.
Wise
Das Unternehmen Wise macht es möglich, international Überweisungen zu tätigen, egal welche Währung. 2022 – elf Jahre nach ihrer Gründung – hat Wise seine Marke ge-rebranded und den Prozess dokumentiert. Hier geht es zu einem kleinen Auszug des neuen Looks von Wise (englisch öffnet in neuem Tab). Den kompletten Rebranding-Process vonWise (englisch, öffnet in neuem Tab) kannst du auf Medium nach einer kostenlosen Registrierung lesen. Ein sehr gut aufbereitetes „Making-of“, wie wir finden!
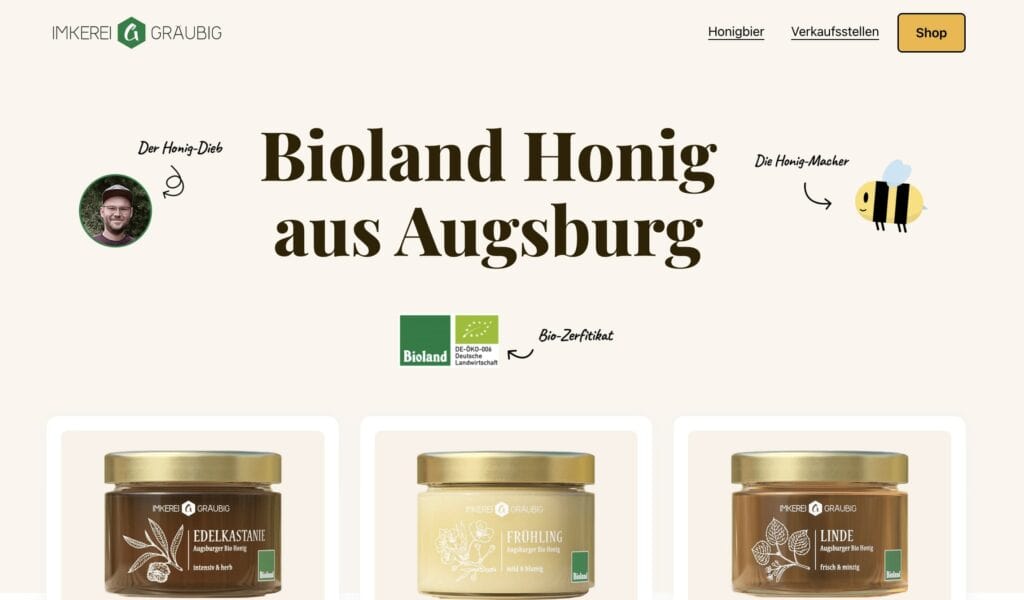
Imkerei Gräubig
Wir möchten ja nicht angeben, aber: Hier hatten wir unsere Finger im Spiel! Hier geht es zum Shop der Imkerei Gräubig, wo selbst die Bienchen einen Alt-Text haben dürfen. (Denn wie uns eine blinde Person rückgemeldet hat, sind sie ganz und gar nicht nur dekorativ, sondern Teil der verspielten Marke!)

Deine Marke für alle!
Wenn wir uns diese Markenauftritte ansehen, bemerken wir hoffentlich alle: Inklusives Branding macht Freude. Es ist innovativ und ständig auf der Suche nach dem besten Weg für alle. Das heißt nicht, dass man sich dauernd neu erfinden muss. Vielmehr bedeutet es eine stabile Basis, die man stetig erweitern kann, um neue Türen zu öffnen.
Wenn du nun Lust hast, deine Marke für alle zugänglich zu machen, behalte folgende Dinge im Hinterkopf:
- „Sei bescheiden: Erkenne, was du nicht weißt, und hinterfrage deine Annahmen.“
- In diesem guten Google Artikel über barrierefreies Design wird dir genau erklärt, was das heißt. Du wirst niemals auch nur zwei gleiche Nutzer*innen finden. Jeder wird deine Marke individuell wahrnehmen. Eingeschränkt, behindert oder nicht. Inklusiv holst du alle ab, wo sie sind!
- Vermeide Diversity Washing!
- Bei inklusivem Design geht es nicht darum, sich zu profilieren. Wir wollen nicht erreichen, dass uns jemand auf die Schulter klopft (okay, ein bisschen wollen wir das immer, aber dafür haben wir Mama). Wir möchten Hürden abbauen und Gleichberechtigung erreichen.
- Du bist kein Märtyrer und behinderte Menschen benötigen kein Mitleid!
- Digitale Barrierefreiheit ist kein Mitleidsgroschen. Behinderte oder beeinträchtigte Menschen wollen auf Augenhöhe an unserem digitalen Alltag teilnehmen. Deine Brand soll sie dazu empowern!
Und dann leg los! Komplette digitale Barrierefreiheit ist ein Ziel, das vermutlich noch lange utopisch bleibt. Das sollte uns nicht davon abhalten, den Weg dahin anzutreten. Uns beständig weiterzuentwickeln, hält uns agil und unsere Marke erfolgreich.
Inklusion ist für alle bereichernd und eröffnet immer neue Möglichkeiten. Also versuch dich an den Tipps oben und solltest du mehr Input oder jemanden zum Händchenhalten brauchen – melde dich gern bei uns, gemeinsam finden wir einen guten Weg!