Die hier gesammelten Insights sollen deine Perspektive auf das Thema Assistive Technologien erweitern, um bessere Entscheidungen in Bezug auf die Barrierefreiheit deiner digitalen Produkte zu treffen.
Vorurteil 1: Assistive Technologien sind nur für blinde Menschen
Blindheit ist das digitale Äquivalent zum Rollstuhl. Wer über digitale Barrierefreiheit nachdenkt, denkt in 90 % der Fälle an eine blinde Person. Es gibt allerdings eine Vielzahl unterschiedlicher Behinderungen und Beeinträchtigungen, die das digitale Leben erschweren können.
So gibt es zum Beispiel hörbehinderte Menschen, die auf Untertitel, Videos in Gebärdensprache und leichte oder einfache Sprache angewiesen sind.
Es gibt Menschen mit körperlichen Einschränkungen, die assistive Technologien wie die Sprachsteuerung nutzen. Oder auch einen Sip-and-Puff-Schalter benutzen, mit dem sie nur eine einfache Tätigkeit wie einen Klick ausführen können. Deswegen sollten unter anderem alle Funktionen deiner Website per Klick bedienbar sein. Mit der Maus über etwas zu hovern ist also nicht für jeden möglich.
Und es gibt Menschen mit kognitiven Einschränkungen. Zu diesen zählen zum Beispiel Autisten, die unter anderem eine eigene Piktogramm-Sprache haben, um Sachverhalte besser zu verstehen und zu kommunizieren. Aber auch Dinge, wie einfache Sprache und Leichte Sprache, kurze Formulare für weniger kognitiven Load und das Weglassen von Animationen sind für Menschen mit kognitiven Einschränkungen hilfreich (hierzu erfahrt ihr noch unten beim Thema unsichtbare Behinderungen mehr). Hier ist übrigens ein nettes Projekt von Studierenden aus Österreich für eine Kalender-App für Autist*innen: Zur Webseite von Independo.
Das war jetzt alles ziemlich trocken. Um assistive Technologien mal in Aktion zu erleben, empfehle ich diese YouTube-Playlist: Zur YouTube-Playlist über assistive Technologien.
Gelernt: Es gibt eine Vielzahl unterschiedlicher Behinderungen und assistiver Technologien, die berücksichtigt werden müssen.

Vorurteil 2: Ein Screenreader liest eine Webseite vor
Diese Aussage ist nicht falsch, aber auch nicht ganz richtig. Ein Screenreader kann dir eine Webseite laut vorlesen. Die Sprachausgabe ist aber nur ein Teil vom Screenreader.
Der Screenreader an sich ist die Software, die die Information aus Browser/Software zusammensammelt. Die Sprachausgabe – also das Vorlesen ist nur ein Feature. Das Lesen geht auch mit Ausgabe über die Braillezeile. Blinde Menschen nutzen Sprachausgabe und Braillezeile oft in Kombination.
Gelernt: Die Hauptaufgabe eines Screenreaders ist das Verstehen deiner Inhalte. Er kann die Inhalte vorlesen oder auch an Hardware wie die Braillezeile weitergeben.
Vorurteil 3: Sehbehindert heißt blind
Ein Mensch ist sehbehindert, wenn er mit Hilfsmitteln, wie Brille oder Kontaktlinsen, nicht mehr als 30 % von dem sieht, was ein Mensch mit normalem Sehvermögen erkennt. Viele Menschen mit Sehbehinderung können noch etwas sehen, aber eben teilweise sehr schwierig. Menschen mit Sehbehinderung sind also die weitaus größere Gruppe, auf die du mit deiner Webseite gezielt Rücksicht nehmen solltest.
Darum solltest du dich auch darum kümmern, eine barrierefreie Typografie zu wählen, auf Farbkontraste zu achten und es möglich machen, dass man in die Webseite reinzoomt, ohne dass Texte überdeckt werden.
Hier unsere zwei Artikel zur Vertiefung über das richtige Gestalten barrierefreier Inhalte:
Gelernt: Sehbehinderung ist ein Spektrum mit vielen Abstufungen. Es gibt weit mehr sehbehinderte als blinde Menschen.
Vorurteil 4: Blinde Menschen waren schon immer blind
Daran kann ich mich noch gut erinnern! Irgendwie war mein Kopf der Überzeugung, dass alle blinde Menschen einfach schon immer blind sind. Aber für einen Großteil stimmt das nicht. Die meisten Menschen erblinden im Laufe ihres Lebens und wissen deswegen ziemlich gut, was es beutetet, sehen zu können. Sie können sich Dinge, die sie gesehen haben, immer noch gut vorstellen.
Deswegen ist es wichtig, für deine Bilder einen Alt-Text zu schreiben, auch wenn die Bilder nur die Stimmung deiner Marke widerspiegeln. Du kannst blinden Menschen durch Beschreibungen sehr gut helfen, sich Bilder vorzustellen und sich hineinzufühlen.
Gelernt: Viele blinde Menschen werden erst im Laufe ihres Lebens blind.
Vorurteil 5: Menschen haben nur eine Behinderung
Auch das hat gedauert, bis ich es verstanden habe. Es kommt gar nicht so selten vor, dass Menschen nicht nur eine Behinderung haben. Eine Person kann gleichzeitig blind und schwerhörig sein oder schwerhörig und kognitiv beeinträchtigt oder …
Es kann also der Fall sein, dass eine Person mehrere assistive Technologien benutzt, um deine Webseite zu bedienen. Was für dich bedeutet, dass du mehrere assistive Technologien testen und unterstützen solltest (zum Beispiel Sprachsteuerung und Screenreader).
Leider gibt es aber auch oft auf Hardware-Ebenen noch Probleme, weil einige assistive Technologien, sich nicht gleichzeitig einschalten oder bedienen lassen. Das ist zwar nicht dein Problem, aber gut es im Hinterkopf zu behalten. Und vielleicht bist du ja Hardware-naher-Entwickler und motiviert, an der Sache etwas zu verändern!
Gelernt: Menschen können mehrere Behinderungen haben.

Vorurteil 6: Auch gehörlose Menschen haben Deutsch als Muttersprache
Gebärdensprache hat ihre eigene Grammatik und ist die eigentliche Muttersprache von Menschen, die schon ihr Leben lang gehörlos sind. Darum ist es auch für diese Personengruppe hilfreich, wenn deine Website einfache oder leichte Sprache verwendet, um deine Inhalte besser zu verstehen.
Mehr zu einfacher und leichter Sprache kannst du auch hier lesen: Zum Artikel über leichte und einfache Sprache
Gelernt: Die Gebärdensprache ist eine eigene Sprache.
Vorurteil 7: Man sieht jemandem seine Behinderung an
Wir glauben häufig nur das, was wir auch sehen. Das ist besonders bei der Einschätzung von Beeinträchtigungen und Behinderungen ein Problem. Wir können nicht jede Form von Beeinträchtigung sehen. Wir sehen es jemandem zum Beispiel nicht an, wenn er oder sie Rot-Grün-Blind ist oder unter epileptischen Anfällen oder Migräne-Attacken leidet.
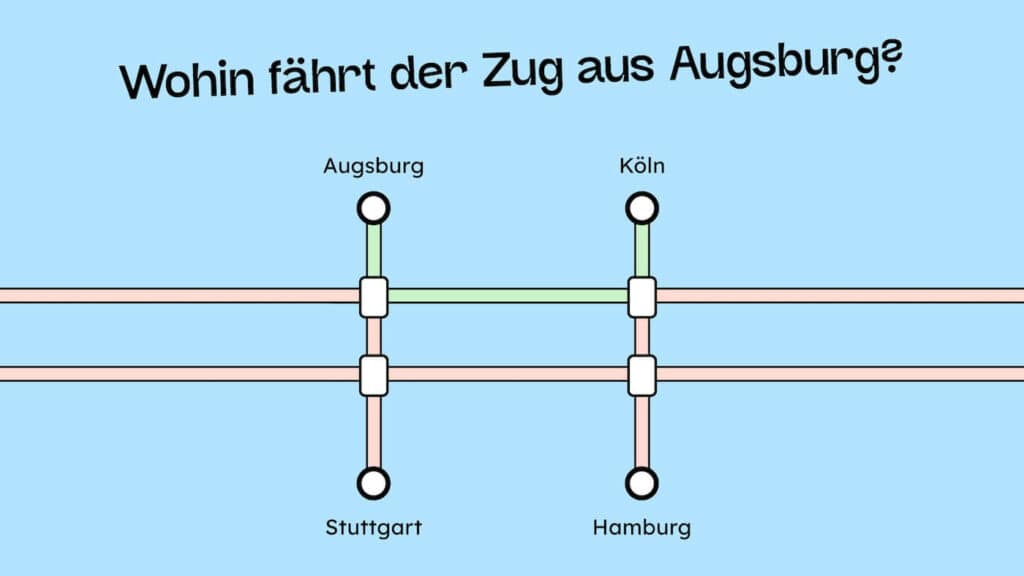
Beim folgenden Beispiel können ca. 10 % der Männer die Frage nicht beantworten, wohin der Zug aus Augsburg fährt, weil die Farben Rot und Grün für das Liniennetz gewählt wurden. Fährt er nach Köln, Stuttgart oder Hamburg? (PS: Die richtige Antwort ist Köln)

Auch das Problem, dass starke Animationen auf einer Webseite wirklich Migräne auslösen können, wird oft unterschätzt.
Es gibt also Beeinträchtigungen, die wir zwar nicht sehen, aber die wir trotzdem immer im Hinterkopf haben sollten, wenn wir ein gutes Nutzererlebnis für alle schaffen wollen.
Gelernt: Es gibt nicht sichtbare Behinderung.
Vorurteil 8: Menschen nutzen immer die gleiche assistive Technologie
Nur weil eine blinde Person Voiceover nutzt, um sich eine Webseite vorlesen zu lassen, heißt das nicht, dass sie immer oder zu jeder Zeit Voiceover nutzt, um ihre Aufgaben zu erledigen. Vielleicht steuert sie eine Webseite mit Sprachsteuerung, während sie über ihre Tastatur Notizen macht. Vielleicht nutzt die Person gerade nur dir Braillezeile, um deine Webseite zu lesen, weil sie nebenbei einen Podcast oder Webinar hört.
Gelernt: Der Einsatz von assistiven Technologien ist kontextabhängig.
Vorurteil 9: Overlay-Tools sind eine Lösung für ein ungelöstes Problem
Ich will gar nicht auf das Problem eingehen, dass Overlay-Tools eine Webseite nicht barrierefrei machen. Das Problem wird schon an anderen Stellen, ziemlich häufig thematisiert. Hier möchte ich auf eine Sache hinweisen, die kaum jemand weiß: Dein Betriebssystem kann schon fast alles, was ein Overlay-Tool kann und teilweise sogar noch besser.
In den Betriebseinstellungen deines Rechners kannst du schon ziemlich viele Dinge konfigurieren. Du kannst Farbkontraste, Schriftgröße, Darkmode und so weiter selbst einstellen! Mehr darüber, wie das funktioniert, haben wir dir in folgendem Beitrag zusammengestellt: Zum Beitrag über Betriebssystemeinstellungen für die Barrierefreiheit.
Gelernt: Dein Rechner selbst kann für viel Barrierefreiheit sorgen.
Fazit
Ich hoffe, die kleinen Insights können dir – so wie mir – in ein paar Bereichen die Augen öffnen und dir ein tieferes Verständnis darüber geben, wie Menschen assistive Technologien nutzen.
Erst, wenn wir unsere Nutzer*innen wirklich verstehen, können wir digitale Erfahrungen schaffen, die für jeden angenehm zu bedienen sind und somit mit unseren digitalen Produkten dem Ziel näher kommen: No Excluses!