Was ist ein Alt-Text?
Ein Alt-Text ist eine Textalternative für ein Bild. Durch den Alt-Text können Menschen, die Bilder nicht sehen, diese wahrnehmen. Denn im Gegensatz zu Bildern kann Text von jeder Software zuverlässig ausgelesen werden. Ein Screenreader kann den Alt-Text zum Beispiel vorlesen oder an eine Braillezeile weitergeben, sodass der Text ertastet werden kann. Gleichzeitig tragen Alt-Texte auch zur digitalen Barrierefreiheit bei und verbessern die Suchmaschinenoptimierung (SEO), indem sie Bilder für Suchmaschinen indexierbar machen.

Best Practices für deine Alt-Texte – Was man darf und, was man besser bleiben lässt.
Das gehört in einen Alt-Text: die Kernaussage deines Bildes
Die Kernaussage deines Bildes ist die Antwort auf die Frage: „Was willst du mit dem Bild sagen?“. Diese Antwort haben vor allem die Leute parat, die die Bilder für den individuellen Anwendungsfall heraussuchen.
Der Aufbau eines Alt-Textes
Ein Alt-Text sollte nicht länger als 1 bis 2 Sätze sein. Das bietet nicht viel Platz, ist aber auch Absicht, denn so konzentriert sich der Alt-Text auf das Wesentliche. Zusammengefasst:
- Länge: 1 bis 2 Sätze
- Inhalt: Kernaussage des Bildes
- Tabus: Emojis, Links und Anführungszeichen.
Warum muss mein Alt-Text so kurz sein?
Neben dem Konzentrieren aufs Wesentliche gibt es noch einen sehr guten Grund, warum Alt-Texte knackig gehalten werden sollten:
Alt-Texte sind formatlos. Deshalb kann innerhalb von Alt-Texten nicht navigiert, gesprungen oder gesucht werden. Je länger deine Alt-Texte sind, desto anstrengender wird es, sie anzuhören.
Stell dir vor, du schreibst 20 Sätze, es gibt aber eigentlich nur eine wichtige Information ganz am Ende des Alt-Textes. Ich müsste mir jedes Mal die 20 Sätze anhören, weil ich nicht ans Ende springen kann. Das ist nervig, deshalb halten wir uns kurz. Wenn du so viel zu dem Bild zu sagen hast, gehört es in den Text anbei.
Warum keine Emojis, Links oder Anführungszeichen?
Weil Alt-Texte formatlos sind, können sie keinen „rich content“ enthalten. Das ist Entwickler*innen-Slang für alles, was kein Text ist. Emojis und Links sind kein reiner Text und darum würden die Inhalte nicht wie geplant ankommen.
Auch mit Anführungszeichen solltest du vorsichtig sein, denn der Alt-Text wird im Code mit Anführungszeichen umgeben, um den Anfang und das Ende des Textes zu markieren. Wenn du also im Text selbst Anführungszeichen nutzt, kann es sein, dass du den Alt-Text schließt. Dadurch geht ein Teil deines Alt-Textes verloren und im schlimmsten Fall können deine Informationen dann nicht mehr ausgegeben werden.
Der Unterschied zwischen Alt-Text und Bildbeschreibung
Eine Bildbeschreibung ergänzt das Bild um Information, die nicht unbedingt aus dem Bild hervorgehen. Zum Beispiel, wo ein Foto aufgenommen wurde. Ein Alt-Text ist die Alternative zum Bild. Die Bildbeschreibung liefert ergänzende Informationen, der Alt-Text ist der Ersatz.
In unserem Beispiel sehen wir ein Foto vom Brandenburger Tor. Darunter die Bildbeschreibung: „Das Brandenburger Tor mit dem Pariser Platz in westlicher Blickrichtung zur Straße des 17. Juni 2007.“ Während die Bildbeschreibung Details verrät, die man dem Bild nicht ohne Weiteres ansieht, würde ein Alt-Text nur das Foto beschreiben.

Alt-Text
„Das Brandenburger Tor ist ein großes Monument aus sechs massiven Säulen mit einer Bronze-Statue auf dem Dach, zwei Anschlussbauten links und rechts im gleichen Stil und einem großen Platz davor. Dort stehen einige Menschen, dahinter Bäume und leicht bewölkter Himmel.“
Keyword-Stuffing
Keyword-Stuffing bedeutet, den Alt-Text mit SEO-relevanten Inhalten voll zustopfen. Ein Alt-Text ist allerdings für Menschen gedacht, nicht für Suchmaschinen. Wenn du den Alt-Text, hart gesagt voll „müllst“, mit unzusammenhängenden Schlagwörtern, ist das nicht barrierefrei, geschweige denn Nutzer*innen-freundlich. Wenn du mich fragst, ist ein guter Alt-Text auch ohne Stuffing relevant genug für Suchmaschinen.
Ein Beispiel:

Schlechter Alt-Text (weil Keyword Stuffing): Hunde, Welpen, Ausstralian Shepherd, kuschlig
Akzeptabler Alt-Text: Sieben Welpen
Besserer Alt-Text: Sieben schläfrige, flauschige Hunde-Welpen
Guter Alt-Text: Sieben flauschige Australian Shepherd-Welpen liegen und sitzen auf zwei Stufen vor einer offenen Tür. Sie sehen kuschelig und verschlafen aus.
Alle texten Alt-Texte!
Barrierefreiheit ist Teamarbeit, auch an Alt-Texte zu denken ist keine Aufgabe, die nur an einer Person hängen sollten. Es fällt jedoch wesentlich leichter Alt-Texte zu formulieren, wenn Du die Intention des Bildes kennst, also im besten Fall das Bild selbst gewählt hast. Wenn du also ein Bild heraussuchst, liefere den Alt-Text mit. Wenn du Bilder von anderen bekommst, sag ihnen, dass du einen Alt-Text dazu benötigst.
Vergiss das nicht, denn ich kann dir aus Erfahrung sagen, dass das Schreiben von Alt-Texten viel Zeit in Anspruch nimmt. Wenn du findest, dass der Alt-Text nicht passend ist, gib das gerne an die Person zurück. Wir alle müssen das Schreiben von Alt-Texten erst lernen.
Der Alt-Text verrät nichts, was nicht ohnehin klar ist
Der Alt-Text darf nur enthalten, was aus dem Bild hervorgeht oder was von den Leser*innen des Artikels aus dem Text entnommen werden kann.
Stell dir vor, du schreibst einen Artikel über erfolgreiche Frauen und zeigst ein Bild von Angela Merkel. Dann darfst du im Alt-Text nur schreiben, dass es sich um Angela Merkel handelt, wenn diese Information aus deinem Text hervorgeht. Andernfalls steckst du einem Teil deiner Besucher*innen mehr Informationen zu, die andere nicht haben.
Schreibe im Alt-Text also nur, was ohnehin jeder weiß, der deine Inhalte liest. Wenn du Menschen namentlich im Alt-Text nennen willst, gib diese Information einfach im Text mit. Du und ich haben schon in der Schule gelernt, dass man sich auf die Bilder beziehen soll, die man verwendet. Unsere Lehrer*innen hatten wie immer recht: Wenn du dich an ihre Best Practices hältst, machst du dir das Leben sehr viel einfacher.
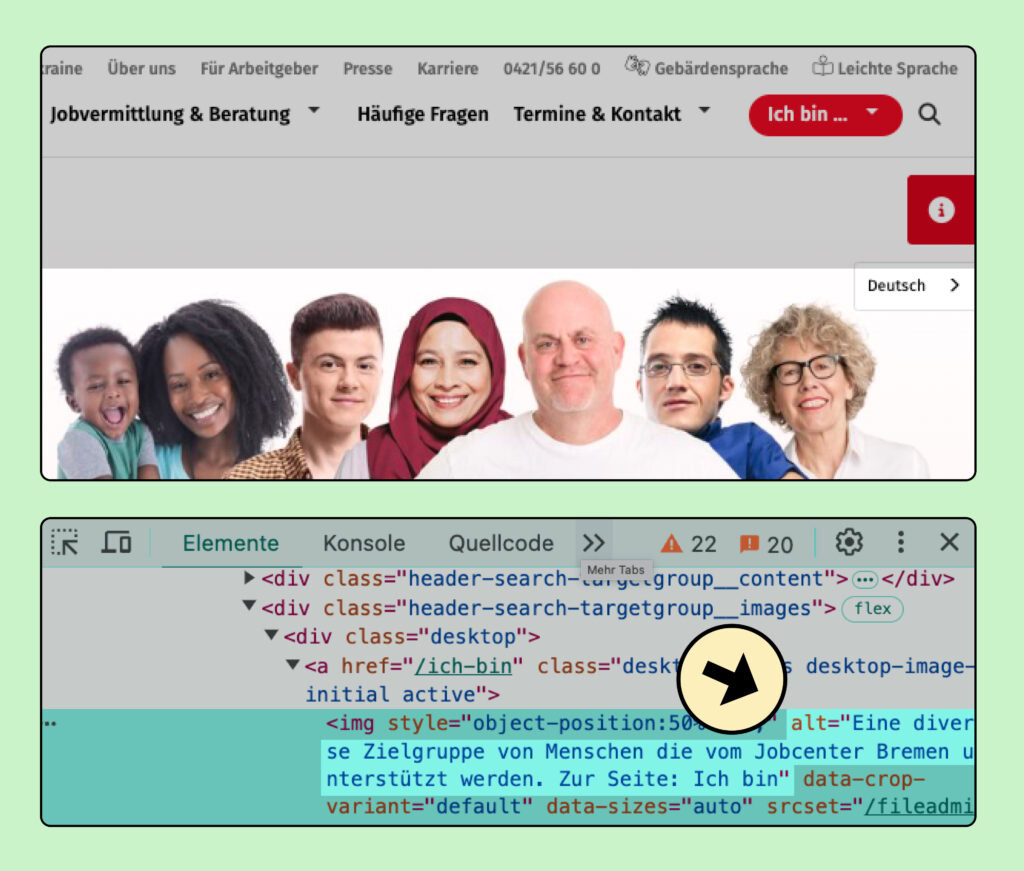
Wie gebe ich einen Alt-Text an?
Ihr könnt Alt-Texte hinzufügen, indem ihr das Alt-Attribut direkt im HTML-Code eines Bildes ergänzt. Arbeitet ihr mit einem CMS (Content-Management-System) wie WordPress, ist es etwas einfacher. Hier müsst ihr nicht direkt im HTML-Code arbeiten. Stattdessen gibt es ein spezielles Feld, das oft als „Alt-Text“ bezeichnet wird, in das ihr einfach die Bildbeschreibung eintragen könnt.

Unterschiedliche Arten von Bildern
Es gibt im Großen und Ganzen vier unterschiedliche Arten von Bildern:
- Informatives Bild: Ich weiß mehr, nachdem ich das Bild gesehen habe.
- Funktionales Bild: Ich soll etwas tun.
- Komplexes Bild: Ich weiß sehr viel mehr, nachdem ich das Bild gesehen habe und das ist nicht in 1 bis 2 Sätzen beschreibbar.
- Dekoratives Bild: Ich verliere nichts, wenn ich das Bild nicht sehe.
Alt-Text für informative Bilder
Die meisten Bilder sind informative Bilder. Informative Bilder liefern Wissen, dass ich ohne das Bild nicht hätte. Das kann ein Fakt sein, aber auch Emotionen fallen darunter. Bilder, die das Branding unterstützen, sind informativ und nicht dekorativ.
Beispiel informatives Bild
Folgendes Bild zeigt ein junges Mädchen mit blonden Haaren, das konzentriert mit bunten Bauklötzen spielt. Sie trägt ein pinkfarbenes Oberteil und eine blaue Latzhose. Das Mädchen sitzt an einem Tisch, auf dem verschiedene farbige Bausteine verteilt sind. Sie baut einen Zug aus Bausteinen zusammen. Ihre Mimik ist ernst und fokussiert, während sie einen roten Baustein auf den hintersten Wagen des Zuges setzt. Im Hintergrund sind weitere Spielzeuge und Teile der Umgebung sichtbar. Die Szene wirkt hell und farbenfroh.

Eine sehr ausführliche Bildbeschreibung und daher ungeeignet für einen Alt-Text. Wir wollten uns ja kurz halten. Was genau an dem Bild wichtig ist, können wir erst entscheiden, wenn wir den Kontext kennen, indem das Bild eingebettet wird.
Szenario 1: Online-Shop für Tobilino-Bausteine
Wir befinden uns in einem Online-Shop und wollen unsere Tobilino-Bausteine verkaufen. Unsere Kernaussage ist: „Du sollst meine Steine kaufen, Kinder lieben sie, sie sind bunt und außerdem ist das Spielen äußerst fesselnd.“ Der Hintergrund, was das Mädchen trägt und andere Details sind unwichtig. Darum erwähnen wir sie auch nicht.
Möglicher Alt-Text: „Ein Mädchen errichtet konzentriert aus bunten Tobilino-Bausteinen einen Zug mit zwei Wägen und einer Lok an der Spitze. Die Tobilino-Bausteine können nach Belieben miteinander kombiniert werden.“
Der Name Tobilino ist an der Stelle in Ordnung, denn der Name des Produktes geht aus der Produktseite selbst hervor.
Szenario 2: Digitales Fotoalbum einer Kita
Wir erstellen ein digitales Fotoalbum für unsere Kita, um mehr Eltern für uns zu begeistern. Die Kinder werden auf derselben Seite nicht vorgestellt, man kennt das Mädchen auf dem Bild also nicht. Was wir in diesem Fall mit dem Bild sagen wollen, ist, dass die Kita die Kinder gezielt fördert.
Möglicher Alt-Text: „Ein Kind spielt konzentriert mit den Bausteinen der Kita. Durch altersgerechte Förderung bringen wir Kindern die motorischen Grundlagen pädagogisch bei.“
Alt-Text für funktionale Bilder
Funktionale Bilder sollen mich animieren, eine Aktion durchzuführen. Dazu zählen zum Beispiel Social Media Icons auf einer Website. Die Icons sollten nicht beschrieben werden, sag mir stattdessen, was ich tun soll. Falsch wäre also „das Logo von LinkedIn“. Besser wäre: „Folge Nina auf LinkedIn“.

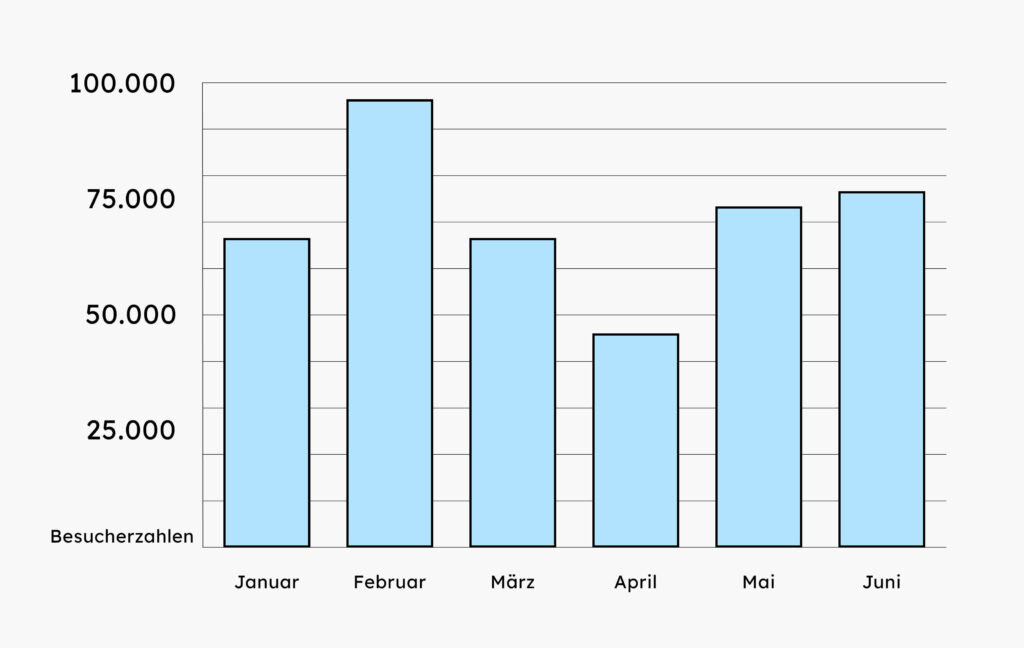
Alt-Text Komplexe Bilder
Komplexe Bilder sind besonders informative Bilder und können nicht in 1 bis 2 Sätzen beschrieben werden. Dazu gehören Diagramme.

Der Alt-Text beschreibt in diesem Fall, was die Grafik zeigt. Zum Beispiel: „Balkendiagramm; Besucher*innen-Zahlen von Januar bis Juni“. Was die Grafik im Detail verrät, musst du an anderer Stelle genauer erklären. Das kann in auf der Seite sein, auf der du das Diagramm einfügst. Du kannst die Erläuterung aber auch an einer anderen Stelle liefern, verlinke dann in unmittelbarer Nähe auf die detaillierte Beschreibung der Grafik.
Dekorative Bilder brauchen keinen Alt-Text
Dekorative Bilder sind keine Informationsträger. Ich verliere nichts, wenn ich das Bild nicht habe. Ich kann dir sagen: Die wenigsten Bilder sind dekorativ, meistens sind sie informativ. Ein Beispiel für ein dekoratives Bild wäre ein Trennstrich im Bildformat.

Es ist wie beim Dating: Wenn du darüber nachdenken musst, ob es dekorativ ist oder nicht, ist es wahrscheinlich nicht der Fall. Geh auf Nummer sicher und schreibe einen Alt-Text.
Ist es nicht nervig, viele informative Bilder mit wenig Inhalt zu bekommen?
Die Frage stellen sich viele, hauptsächlich in Bezug auf Websites und Hintergrundbilder, die das Layout anreichern. Benötigst du eine Alternative, für ein Bild Alt-Text, dass eine Person zeigt, die vor einem Laptop sitzt und Spaß bei der Arbeit hat? Stört das nicht eher?
Berechtigte Frage, es kann sein, dass manche Nutzer*innen an deinen Bildern kein Interesse haben. Du solltest ihnen aber ermöglichen, selbst zu entscheiden, ob sie sich den Alt-Text anhören wollen oder nicht. Sehbehinderte Menschen können die Bilder überspringen, wie alle anderen auch. Du musst dir also keine Sorgen machen, dass du sie voll spammst. Genauso wie du visuell über Bilder springst, die dich nicht interessieren, kann das auch eine blinde Person.
Text im Bild
Text in Bildern, der gelesen werden soll, ist prinzipiell nicht in Ordnung – außer es gibt eine gleichwertige Alternative in Textform. Die Web Content Accessibility Guidelines (WCAG) enthalten dazu noch ein paar wenige Ausnahmen (Hier geht es zu einem Überblick über die relevanten Kriterien der WCAG.). Das ist zum Beispiel für Dokumentationszwecke in Ordnung, bei Redundanz oder wenn das Objekt nun mal Text hat, wie das Foto eines Buchcovers. Mehr zu dem Kriterium 1.4.5 der WCAG (englisch).
Onlinekurs für die Redaktion
Lerne alles, was du als Redakteur*in wissen musst, um dafür zu sorgen, dass deine Texte, Blogartikel, Newsletter, Social Media Posts und so weiter für alle zugänglich sind!
Alt-Texte für LinkedIn, Facebook, Instagram und Co.
Hier gelten dieselben Anforderungen, wie bei anderen Bildern auch. Mit einer Ausnahme: Dekorative Bilder auf Social Media gibt es nicht, denn dafür müsste dir die Plattform erlauben, Bilder als dekorativ zu markieren. Darum solltest du immer einen Alt-Text schreiben.
Die automatisch generierten Alt-Texte aller Plattformen müssen immer kontrolliert werden. Stand heute bin ich mir sicher, dass du in den meisten Fällen auf ein besseres Ergebnis kommst. Man kann den Vorschlag natürlich aus Ausgangsbasis benutzen.
In diesem Beitrag lernst du, wie du barrierefreie Alt-Texte in Facebook und Instagram einstellst!
Puh, ich weiß nicht, wie ich dieses Bild sinnvoll beschreiben soll
Der Alt-Text ist eine sehr gute Möglichkeit, dein Bild zu hinterfragen. Vielleicht macht das Bild an dieser Stelle einfach keinen Sinn? Dann kannst du die Herausforderung annehmen und entweder ein besseres Bild suchen oder deine Grafik überarbeiten, um die Aussage zu konkretisieren.
Unser Erklärvideo über Alt-Texte
Zu guter Letzt noch ein Goodie: Hier ist unser neues (Stand Mai 2025) Erklärvideo über Alt-Texte. Darin ist alles noch mal süß und schnuckelig zusammengefasst! Hier gibt es auch noch eine Version des Videos mit Audiodeskription davon.