Update vom Juli 2024: Es war nicht so klug von mir, diesen Beitrag so zu nennen! Es sind mittlerweile nämlich 6 Tools (und ein Bonus-Tool!)
Der richtige Kontrast-Checker
Wer hätte es anders erwartet, wir starten damit, Kontraste zu prüfen!
Es gibt mittlerweile ziemlich viele Tools da draußen, um das zu tun. Ich werde euch hier nicht alle vorstellen, sondern nur die nennen, die wir auch wirklich nutzen.
Ich persönlich teste meine Farben selten in Figma, sondern hauptsächlich auf der Seite des APCA-Kontrast-Checkers. Zum APCA-Kontrast-Checker.
Warum? APCA steht für Advanced Perceptual Contrast Algorithm und dieser APCA-Kontrast-Checker simuliert die Sehgewohnheiten von Menschen besser als die Methode, die in den jetzigen WCAG-Standards verwendet wird.
Farbkontraste APCA-Konform zu machen ist momentan nicht gesetzlich vorgeschrieben, wird aber als neuer Standard für die WCAG 3 gelten (dauert allerdings wahrscheinlich noch 2–3 Jahre, bis die WCAG 3 kommt.)
Mehr Details darüber, warum ich die APCA-Methode viel lieber habe, findet ihr in dem Beitrag von Wise über ihr barrierefreies Designsystem. Den kompletten Rebranding-Process von Wise (englisch, öffnet in neuem Tab) kannst du in auf Medium nach einer kostenlosen Registrierung lesen.
Lass mich raten. Du hast gerade die Seite des APCA Kontrast-Checkers besuchst? Und jetzt denkst du dir kopfschüttelnd: „Warum muss einfach alles, was mit digitaler Barrierefreiheit zu tun hat, so kompliziert aussehen?“ – I feel you! Was die Benutzerfreundlichkeit angeht, ist auf der Seite noch Luft nach oben.
Für Anfänger, die das APCA-Tool überfordert und die lieber die WCAG-Kompatibilität sehen wollen, gibt es auch eine BPCA-Version. Die Seite ist nicht unbedingt schöner, aber ein wenig übersichtlicher und zeigt dir eben auch das WCAG-relevante Kontrastlevel an (Beispiel 4,5:1). Zum BPCA-Kontrast-Checker.
Wenn du zu den Designer*innen gehörst, die auch in Figma essen und schlafen: Es gibt natürlich auch Plug-Ins für Figma, um deine Kontraste direkt in deiner Arbeitsdatei zu checken, ohne Figma dafür verlassen zu müssen. Da kann ich dir dieses Plug-In empfehlen: Zum Contrast Kontrast-Checker für Figma.
Simulatoren von Farbblindheit
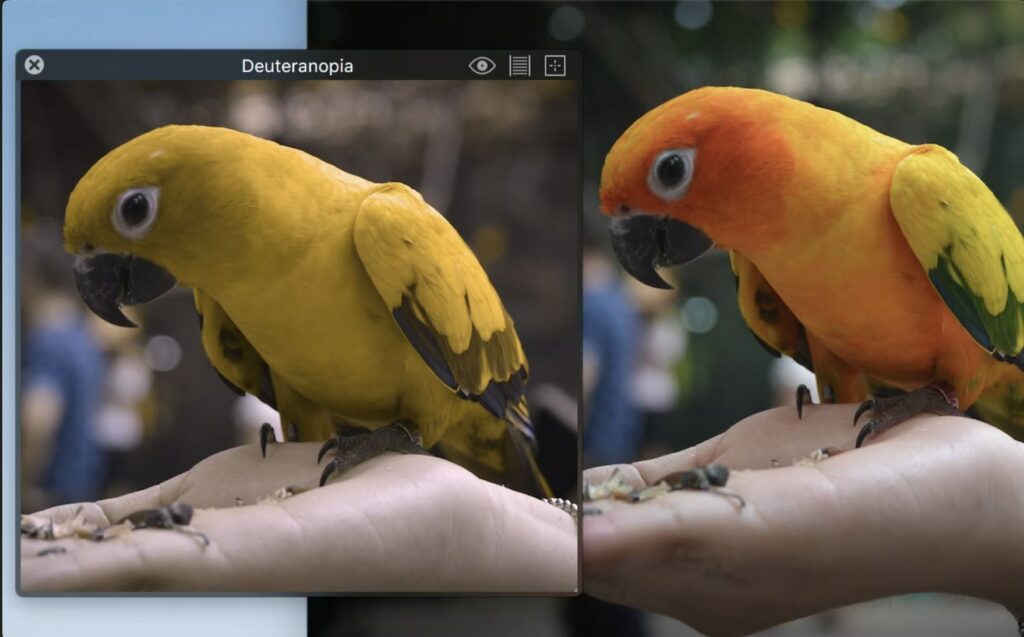
Ein Problem, das vielfach übersehen wird: Farbenblindheit. Es gibt eine Reihe unterschiedlicher Farbsehschwächen und auch das Spektrum davon, wie „farbenblind“ man jetzt eigentlich ist, ist groß. Eine Farbsehschwäche zu haben bedeutet also nicht direkt farbenblind zu sein und farbenblind zu sein, bedeutet nicht direkt, nur grau sehen zu können.
Wenn du zu den Glücklichen gehörst, die von keiner Farbsehschwächen betroffen sind, kannst du mithilfe von Tools unterschiedliche Sehschwächen simulieren. Als Mac-Nutzer*in kannst du dir dafür zum Beispiel folgende App laden: Zur App von Sim Daltionism für Mac.

Und wenn du wieder lieber ein Plug-In für Figma haben willst, können wir dir dieses empfehlen: Figma Plug-in zum Testen von Farbenblindheit
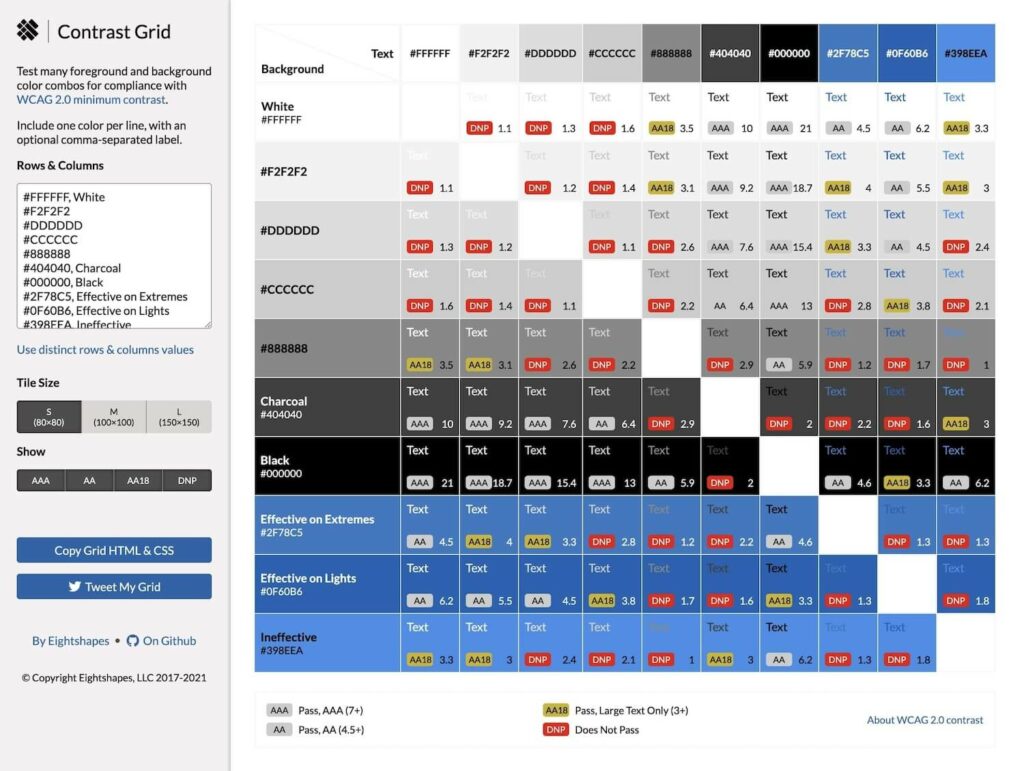
ContrastGrid für die Doku von Farbkombinationen
Sobald du anfängst, mit mehreren Farben gleichzeitig zu hantieren, kann die Sache mit den Kontrasten manchmal komplex und unübersichtlich werden.
Wie du vielleicht weißt, können Kontraste zwei Ebenen haben – besonders, wenn es sich um Schaltflächen handelt. Auf der ersten Ebene muss der Kontrast von Text zu Element stimmen (Text auf dem Button) und auf der zweiten Ebene der Kontrast von Element zum Hintergrund (Button auf Hintergrund).
Um schnell herauszufinden, ob verschiedene Farbkombinationen vom Kontrast her zusammenpassen, gibt es das Tool von ContrastGrid: Zur Webseite von ContrastGrid (englisch)

Der NoExcluses-Onlinekurs für Designer*innen
In unserem Intensiv-Onlinekurs lernst du alles, was du als (UI / UX) Designer*in benötigst, um Webseiten und Apps barrierefrei zu gestalten und dein Design für alle Menschen zugänglich zu machen.
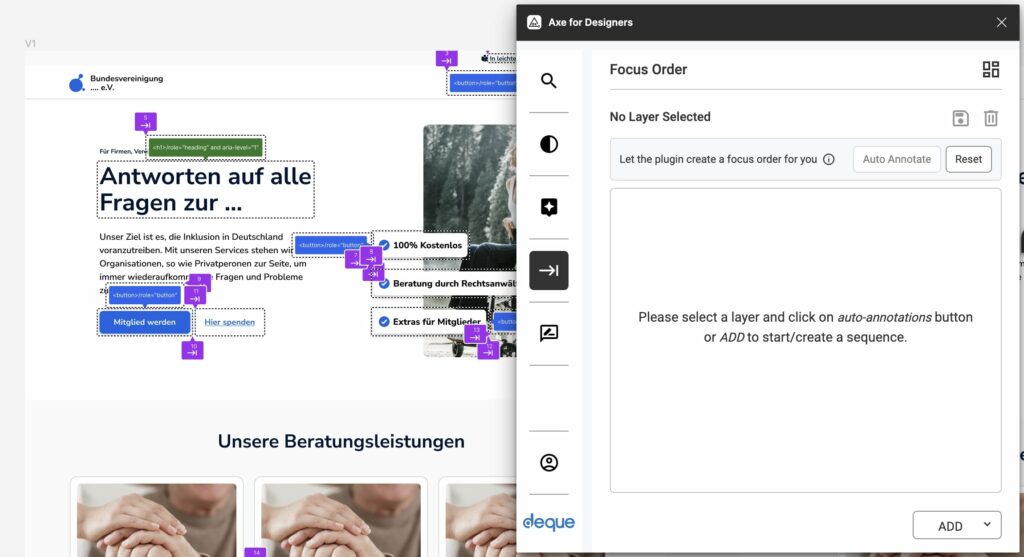
Das ultimative Figma-Plug-In: Axe für Designer*innen
Axe für Designer*innen ist das Alleskönner-Plug-in von Deque-Systems. Deque sind die Vorreiter, wenn es darum geht, digitale Barrierefreiheit in der Entwicklung zu testen. Jetzt haben sie endlich auch ein Tool für Designer*innen. Das Plug-In lässt sich nahtlos in Figma integrieren, um die Barrierefreiheit deines Designs in Echtzeit zu prüfen.
Mit dem Plug-In kannst du checken, ob:
- deine Farbkontraste passen
- die Größe deiner Bedienelemente stimmen
- die Tabreihenfolge passt
- deine HTML-Annotationen stimmen
- … und einiges mehr
Außerdem kannst du mit dem Tool deine Designs automatisch annotieren – das klappt manchmal so semi-gut, aber ist eine gute Starthilfe.

Das Annotation-Kit für bessere Kommunikation
Axe kann mit seinen Annotierungen zwar schon vieles, aber auch nicht alles. Darum gibt es Annotation-Kits, um dein Design per Hand zu beschriften. Mithilfe von Annotierungen kannst du deine Entscheidungen bezüglich digitaler Barrierefreiheit noch besser und übersichtlicher an Entwickler kommunizieren.
Wir haben dazu auch unser eigenes Figma-Annotation-Kit erstellt: Zum Figma-Annotation-Kit von Gehirngerecht.
Eine Anleitung dazu, wie du die Bibliothek nutzt, findest du direkt im Figma-File. Das Kit ist in der Version 1 und wir freuen uns immer über Feedback, um es weiter auszubauen.

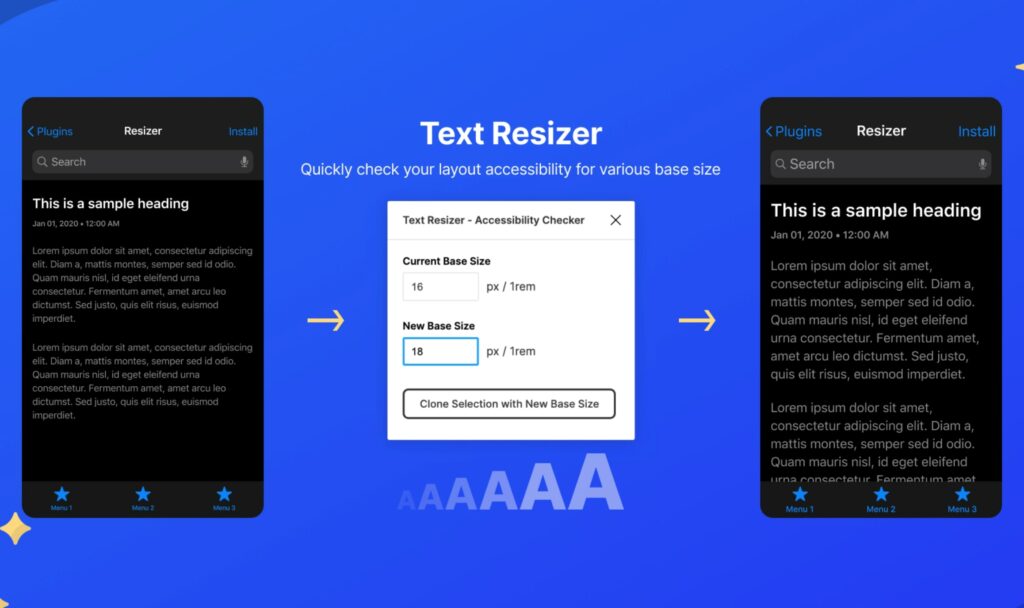
Simuliere Schriftgröße von 200 %
Das WCAG-Kriterium „Resize Text“ zu testen, kann im Design schwierig sein. Wie vergrößerst du alle deine Texte in deinen Designs, um zu schauen, wie sie wirken?
Dafür gibt es zum Glück auch ein hilfreiches Figma-Plug-in! Mit dem „Text Resizer“, kannst du Texte mit einem ein paar Klicks einfach vergrößern. Zum Text Resizer – Accessibility Checker Plug-In.
Warum das sehr hilfreich sein kann und was das für Implikationen in der realen Welt hat, das erfährst du in diesem ausführlichen Post des Airbnb-Teams darüber: Zum Post über Textvergrößerung von Airbnb (englisch)

Bonus: Der eigene PC als Testing-Tool
Dein Betriebssystem allein ist schon ein ziemlich gutes Tool, um digitale Barrierefreiheit zu testen. Eigentlich kann das schon ziemlich viel, besonders was das Thema Farbsehschwäche und Kontraste angeht! Wie genau du deine Systemeinstellungen anpassen kannst, dazu haben wir dir hier eine Anleitung geschrieben: Zur Anleitung der Barrierefreiheitseinstellungen im Betriebssystem.

Fazit zu Tools für barrierefreies Design
Mit den genannten Tools solltest du in der Lage sein, dein Design schon während des Entstehens auf digitale Barrierefreiheit zu testen. Außerdem helfen sie dir dabei, deine Entscheidungen an Entwickler*innen und eventuell auch Content-Ersteller*innen zu kommunizieren.
Zur Erinnerung: Laut einer Fallstudie von Deque, kann man 67 % der Fehler in Bezug auf Barrierefreiheit vermeiden, wenn man im Designprozess damit anfängt, auf Barrierefreiheit zu achten. Mehr dazu findest du in unserem Artikel über die Definition of Done: Barrierefreiheit in deine Definition of Done einbeziehen.