ÜBERBLICK
Umsetzbarkeit:
- Komplexität:Einfach
- Dauer:Kann dauern
Wichtig für Rolle:
Entwicklung
Zum WCAG-Kriterium:
Orientierung (englisch)Worum geht's?
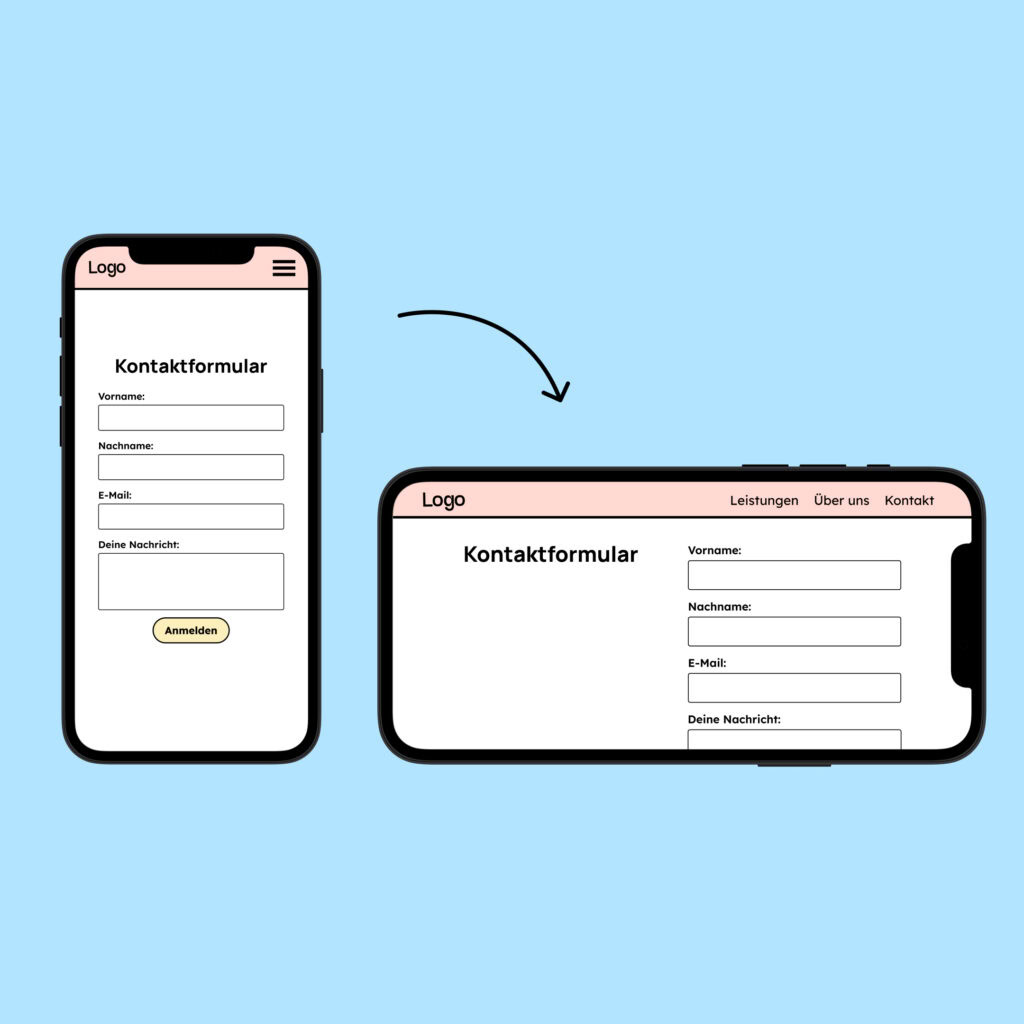
Eine Website sollte sowohl im Hoch- als auch im Querformat funktionieren.
Umsetzung
Nutze die für deine Situation passende Technik, um das Erfolgskriterium zu erfüllen.

Die Ansicht responsive gestalten
Eine Webseite muss sowohl im Hoch- als auch im Querformat nutzbar sein. Man sollte das Gerät drehen können, ohne dass Inhalte abgeschnitten werden oder Teile der Seite nicht mehr bedienbar werden.
Ist die Ausrichtung fixiert, muss es eine zugängliche Möglichkeit geben, sie zu entsperren – etwa über einen Button.
WCAG-Technik(en) in Englisch:
Anmerkungen

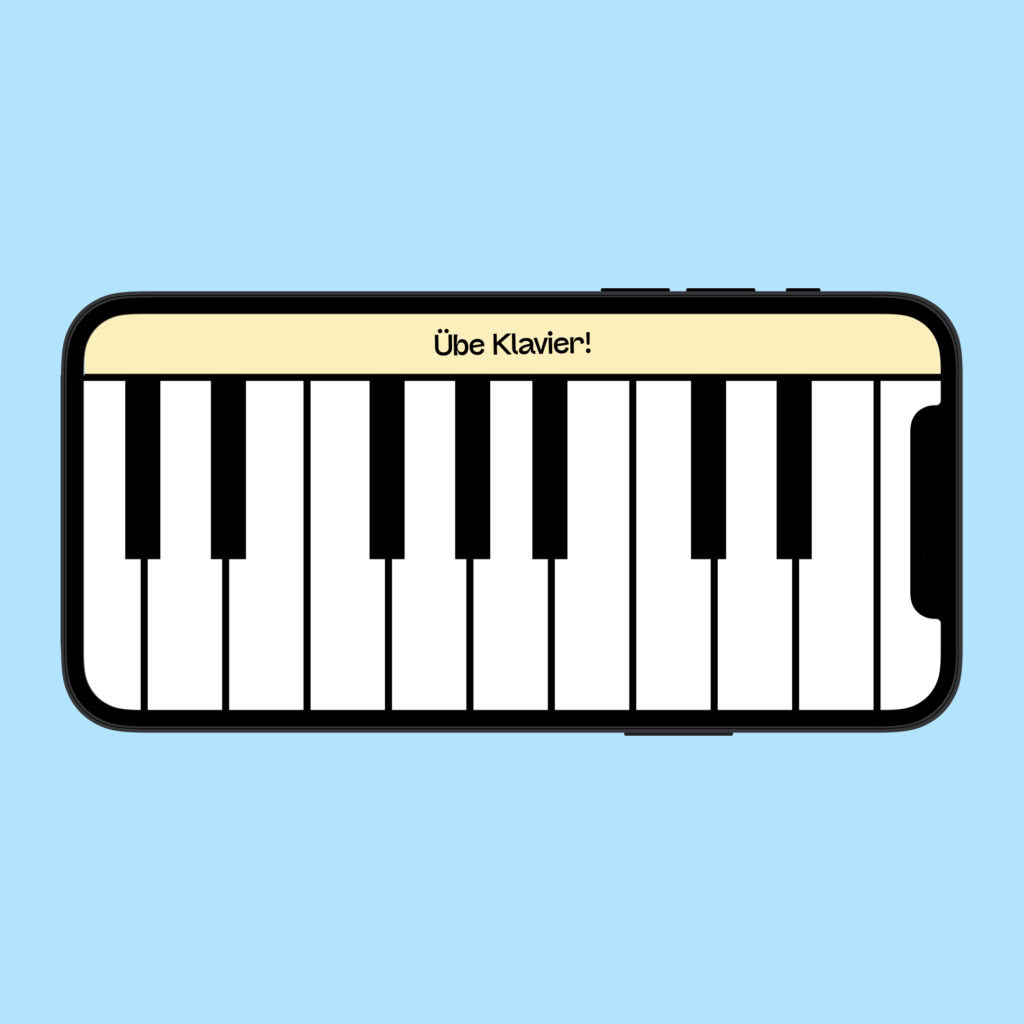
Ausnahme: Ausrichtung ist für die Funktion wesentlich
Eine Ausnahme sind Anwendungen, bei denen die Ausrichtung essenziell für die Funktion ist. Das ist dann der Fall, wenn Inhalte nur in einer bestimmten Ausrichtung sinnvoll zu bedienen sind.
Beispiele:
- Eine Klavier-App, bei der das Gerät im Querformat sein muss, damit genug Platz für die Klaviertasten da ist, um sie zu bedienen.
- Eine Banking-App, bei der man eine Überweisung abscannen muss, was nur im Querformat funktioniert.
So testest dU:
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenDAs Accessbility-Center
Teste selbstständig auf digitale Barrierefreiheit!
Mit unserem manuellen Test-Tool prüfst du deine Website selbstständig, schnell und effizient auf digitale Barrierefreiheit!
- Alle Prüfschritte leicht erklärt
- Teile und exportiere Prüfberichte
- Teste direkt auf der Live-Webseite!