Ein Screenreader ist eine Software, die im Grunde nichts anderes macht, als die Daten einer Webseite auszulesen und diese in einer für Nutzende verständlichen Form wiederzugeben.
Das kann entweder über eine auditive Wiedergabe geschehen – der Screenreader liest also den Inhalt vor – oder durch eine haptische Ausgabe an eine Braille-Zeile. Diese Braille-Zeile ist eine Hardware-Technologie, die es blinden Menschen ermöglicht, Texte in Blindenschrift zu ertasten.
Wer braucht einen Screenreader?
Diese Frage ist gar nicht so leicht zu beantworten. Die Grundidee eines Screenreaders ist es, Menschen zu ermöglichen, visuell vermittelte Inhalte auch auf nicht-visuelle Weise wahrnehmen zu können.
Ein klassisches Beispiel aus den WCAG: Bilder benötigen eine Textalternative. Wenn Bilder (visuelle Elemente) auf einer Webseite einen Alt-Text haben, kann diese vom Screenreader vorgelesen werden. So haben Menschen die Möglichkeit, das Bild wahrzunehmen, auch wenn sie es nicht sehen können.

Ein Screenreader ist also in erster Linie für blinde Menschen oder Menschen mit einer starken Sehbehinderung gedacht. Dabei ist wichtig zu betonen: Man muss nicht blind sein, um einen Screenreader zu nutzen. Wir haben beispielsweise bereits Webseiten für Menschen entwickelt, die nicht blind waren, aber aufgrund einer anderen Sehbehinderung häufig auf einen Screenreader zurückgegriffen haben. Eine Kundin von uns konnte beispielsweise große, kurze Texte ohne Probleme lesen, aber lange Texte waren für ihre Augen oft zu anstrengend. In solchen Fällen hat sie den Screenreader zur Unterstützung genutzt.
Außerdem gibt es Vermutungen, dass Screenreader auch von Menschen mit Leseschwäche genutzt werden, um das Lesen von Texten zu erleichtern.
Es gibt keine klaren Zahlen darüber, welche Menschen und wie viele tatsächlich einen Screenreader verwenden. Die tatsächliche Anzahl ist jedoch vermutlich wesentlich höher, als man allgemein annimmt.
Wie wird ein Screenreader genutzt?
Ein Screenreader wird in der Regel mit der Tastatur oder, auf mobilen Geräten, mit Gesten gesteuert. Nutzer*innen bewegen sich damit nicht nur mit der Tab-Taste, sondern auch mit vielen weiteren Befehlen durch eine Webseite, zum Beispiel von einer Überschrift zur nächsten oder von einem Link zu einem Button. Der Screenreader liest die jeweils angesteuerten Inhalte vor.
Die Ausgabe erfolgt meist per Sprachausgabe. Alternativ kann der Screenreader die Informationen auch an eine Braillezeile weitergeben. Auf diese Weise können Menschen, die Blindenschrift lesen können, die Inhalte haptisch ertasten.
Navigation per Tastatur
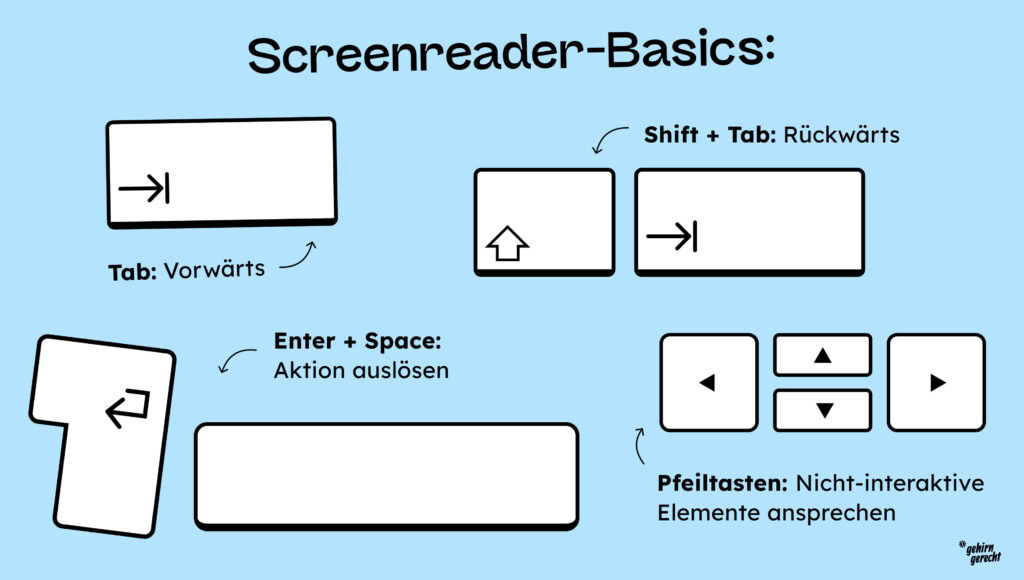
Die Tastatur ist das wichtigste Werkzeug, um mit einem Screenreader durch eine Webseite zu navigieren. In der sogenannten Schnellnavigation verhält sich der Screenreader ähnlich wie eine normale Tastatursteuerung, mit einigen wichtigen Unterschieden. Die wichtigsten Tasten sind dabei:
- Tab-Taste: Steuert alle klickbaren oder bedienbaren Elemente auf der Webseite an.
- Shift + Tab-Taste: Macht das Gleiche wie die Tab-Taste, nur rückwärts.
- Enter-Taste: Löst Elemente wie Links oder Buttons aus.
- Leertaste: Löst ebenfalls Links oder Buttons aus, aber auch andere Elemente, wie Toggles.
- Pfeiltasten: Mit den Pfeiltasten kannst du Elemente ansteuern, die nicht direkt navigierbar sind (Überschriften, Texte etc.).

In der Schritt-für-Schritt-Einleitung zeigen wir dir, wie du die Schnellnavigation nutzen kannst. Für erste Erfahrungen mit einem Screenreader reichen diese Grundfunktionen völlig aus.
Für Menschen, die täglich mit Screenreadern arbeiten, wäre es allerdings zu aufwendig, Webseiten ausschließlich sequenziell zu durchlaufen. Deshalb bietet ein Screenreader viele weitere Möglichkeiten: etwa spezielle Tastenkürzel oder die Sortierung von Elementen nach Inhaltstyp, um die Navigation deutlich effizienter zu machen.
Mit dem Rotor (beim Screenreader VoiceOver auf Apple-Geräten) können Nutzer*innen Listen mit Links, Überschriften und weiteren Elementen gezielt aufrufen, was die Navigation auf einer Webseite erheblich erleichtert. Voraussetzung dafür ist, dass die Struktur der Webseite semantisch korrekt aufgebaut ist.

Semantisches HTML: ein Segen für den Screenreader
Das größte Problem eines Screenreaders ist, dass er eine Webseite nur sequenziell wahrnehmen kann. Man kann also nur von einem Element zum nächsten springen. Das wird schnell anstrengend, wenn man eine Webseite scannen möchte, um die groben Inhalte zu erfassen und zu prüfen, ob sie relevant sind.
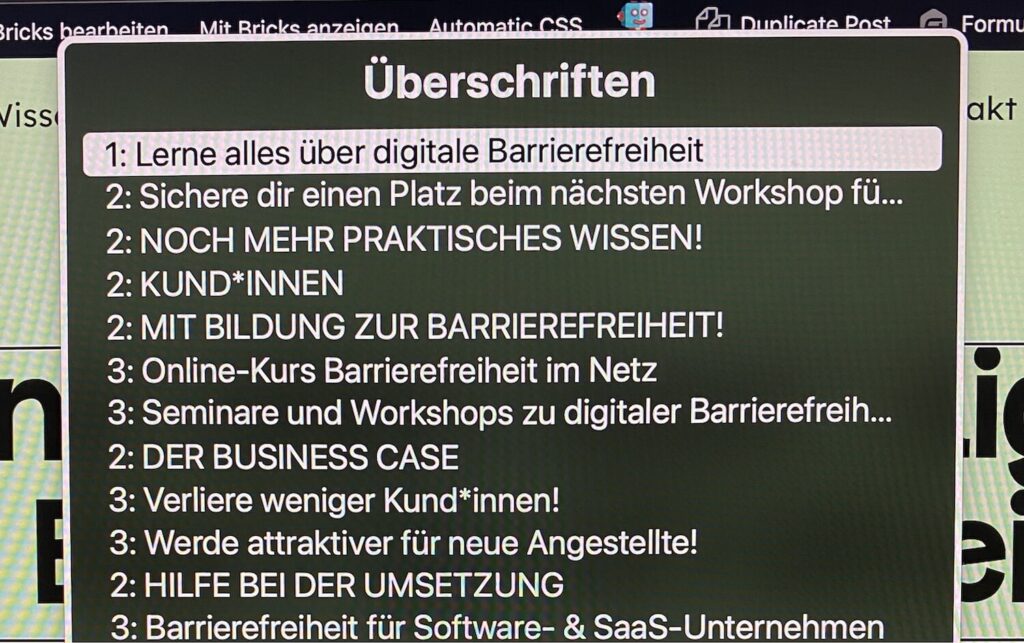
Daher ermöglicht ein Screenreader unter anderem, mithilfe von Shortcuts von einer Überschrift zur nächsten zu springen oder sich eine Liste der Überschriften anzeigen zu lassen, um einen Überblick zu gewinnen. Diese Funktionen funktionieren jedoch nur dann, wenn die Überschriften korrekt ausgezeichnet sind.
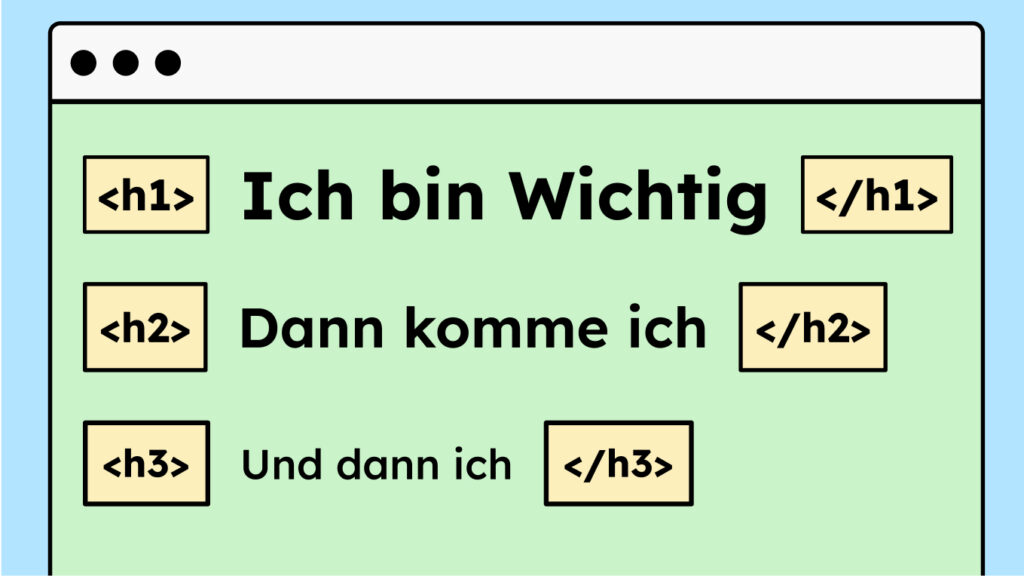
Das bedeutet beispielsweise, dass Überschriften mit einem h-Tag versehen sein müssen, also mit: <h1>, <h2>, <h3> und so weiter. Nur wenn diese semantischen Tags verwendet werden, können Überschriften per Tastaturkürzel angesteuert oder in einer Liste ausgegeben werden. Deswegen ist eine saubere Semantik für Screenreader essenziell.

(Wobei dies nicht ganz die volle Wahrheit ist: Mit Attributen wie role="heading" und anderen Auszeichnungen kann man grundsätzlich jedes HTML-Tag zu einer Überschrift machen. Dies sollte jedoch vermieden werden – darauf gehen wir hier nicht näher ein.)
Die WCAG-Kriterien zur digitalen Barrierefreiheit stellen einige Anforderungen an eine saubere HTML-Struktur, um das Leben von Screenreader-Nutzern zu erleichtern. Mehr dazu findest du unter folgendem Link: Kriterium 1.3.1 Info and Realtionships (englisch)
Und mehr über semantisches HTML findest du auch in unserem Gastbeitrag von Markus über richtiges HTML.
Welche Screenreader gibt es?
Wie von so gut wie jeder Software gibt es auch vom Screenreader mehrere Anbieter. Die bekanntesten und beliebtesten Screenreader für Desktop sind:
| Name | Betriebssystem | Kosten | Verfügbarkeit |
|---|---|---|---|
| NVDA | Windows | Kostenlos | NVDA-Download |
| JAWS | Windows | Kostenpflichtig | Zur Seite von JAWS |
| VoiceOver | MacOS | Kostenlos | Schon vorinstalliert auf Mac. Mit CMD+F5 starten und anhalten |

Das Problem bei Software von unterschiedlichen Herstellern ist, dass sie unterschiedliche Ergebnisse erzeugen. Wer den Screenreader NVDA auf Windows nutzt, muss sich auf dem Handy umgewöhnen und »Talkback« benutzen. Und NVDA und »Talkback« benennen einen Button z. B. unterschiedlich. Darum muss man sich praktisch an zwei verschiedene Screenreader gewöhnen.
| Name | Betriebssystem | Kosten | Verfügbarkeit |
|---|---|---|---|
| Talkback | Android | Kostenlos | Vorinstalliert |
| VoiceOver | iOS | Kostenlos | Vorinstalliert |
Apple-User haben hier einen Vorteil: Der Screenreader VoiceOver ist auf allen Apple-Geräten vorinstalliert. Das bedeutet, dass man auf dem iPhone, iPad oder iMac dieselbe Bedienung und das gleiche Nutzererlebnis hat. Viele Screenreader-Nutzer schätzen diese Konsistenz, weshalb Apple-Geräte in dieser Nutzergruppe besonders beliebt sind.
Allerdings kann sich nicht jeder ein Apple-Gerät leisten. Daher ist die größte Nutzergruppe von Screenreader-Software weiterhin auf Windows-Systemen zu finden – auch wenn sich dies Stück für Stück ändern könnte
Welcher Screenreader funktioniert mit welchem Browser am besten?
Unterschiedliche Screenreader funktionieren besser und schlechter, mit unterschiedlichen Browsern. Hier ist eine Übersicht, welche am besten miteinander kombinierbar sind (Stand März 2025).
| Screenreader | Browser |
|---|---|
| VoiceOver | Safari |
| JAWS | Chrome |
| NVDA | Firefox |
| VoiceOver (Mobile) | Safari |
| Google Talkback | Chrome |
Wie teste ich mit einem Screenreader eine Webseite auf digitale Barrierefreiheit?
Zuallererst solltest du dich mit dem Screenreader deiner Wahl vertraut machen.
Die Anbieter selbst stellen oft sehr gute Anleitungen zur Verfügung. In diesem Text gehe ich nur auf VoiceOver von Apple ein, verlinke dir aber unten weitere Ressourcen zu anderen Screenreadern.
Schritt-für-Schritt-Anleitung für VoiceOver:
- Schnelle Navigation einschalten (einmalig)
- Öffne deine Systemeinstellungen
- Wähle Bedienungshilfen aus
- Wähle unter Sehen VoiceOver aus
- Klicke den Button “VoiceOver-Dienstprogramm öffnen…”
- Im Dienstprogramm wählest du den Eintrag Befehle
- Dort setzt du einen Haken bei “Schnelle Navigation per Pfeiltasten” und “Schnelle Navigation per Einzeltasten”
- VoiceOver aktivieren (CMD + F5)
Wenn du VoiceOver zum ersten Mal startest, erscheint ein kleines Fenster, in dem du bestätigen musst, dass der Screenreader aktiviert wird. - Fokus setzen (Browserfenster auswählen)
Klicke mit der Maus in das Browserfenster, um den „Fokus“ in den Browser zu setzen. (Normalerweise würdest du keine Maus nutzen, wenn du mit einem Screenreader arbeitest. Dies ist jedoch ein leichter Einstieg ins Thema.) - Mit der Tab-Taste navigieren
- Drücke die Tab-Taste, um durch bedienbare Elemente wie Links, Buttons oder Formulare zu navigieren.
- Prüfe, ob alle Elemente erreichbar sind. Oft gibt es Probleme: Zum Beispiel sind Untermenüs nicht zugänglich oder manche Links und Buttons lassen sich nicht per Tastatur ansteuern.
- Wenn du ein Element erreichst, liest der Screenreader dir wichtige Informationen vor, darunter:
- Name: Was das Element ist (z. B. „Home“, „Senden“).
- Rolle: Die Funktion des Elements (z. B. „Button“, „Link“).
- Zustand: Ob das Element aktiv, ausgewählt oder inaktiv ist.
- Mit den Pfeiltasten navigieren
- Während die Tab-Taste nur bedienbare Elemente anspricht, kannst du mit den Pfeiltasten Texte und Überschriften ansteuern.
- Der Screenreader liest dir Fließtexte und Überschriften vor, sodass du die Inhalte der Webseite wahrnehmen kannst.
- Dabei gibt der Screenreader auch viele zusätzliche Informationen, sogenannte Metadaten, wieder. Auf diese gehe ich später genauer ein.
- Enter- und Leertaste nutzen
- Mit der Enter-Taste aktivierst du Elemente wie Links oder Buttons.
- Die Leertaste funktioniert ähnlich, ist jedoch zusätzlich für Elemente wie Toggles oder Checkboxen relevant.
- Bonus: Den Rotor verwenden
- Drücke Option + Control + U, um den Rotor zu öffnen.
- Der Rotor zeigt dir verschiedene Listen von Inhalten, wie Überschriften, Formularelemente oder Links.
- Die Nutzung des Rotors ist etwas fortgeschrittener. Falls du mehr darüber lernen möchtest, empfehle ich dir dieses Video.
Mit diesen Schritten kannst du beginnen, eine Webseite mit VoiceOver zu testen. Denk daran, dass es Zeit und Übung braucht, um sich mit einem Screenreader wirklich vertraut zu machen.
Profi-Tipp: Es kann sein, dass es bei dir nicht möglich ist, dass du mit angeschaltetem Screenreader und den Pfeiltasten durch die Webseite navigieren kannst. Das liegt daran, dass „Schnelle Navigation per Pfeiltasten“ nicht eingestellt ist. Du findest die Einstellung in deinem Mac unter:
Systemeinstellungen → Bedienungshilfen → VoiceOver → VoiceOver-Dienstprogramm öffnen → Steuerung (oder bei neuen Macs: Befehle) → „Schnelle Navigation“ → „Schnelle Navigation per Pfeiltasten“ aktivieren
Weitere Anleitungen zum Einsatz von Screenreadern:
Warum gibt der Screenreader mir so viele Informationen?
Wenn du gerade zum ersten Mal einen Screenreader genutzt hast, warst du vielleicht ein wenig verwirrt. Der Screenreader liest ziemlich viele Informationen vor, die am Anfang überwältigend wirken können. Diese Informationen sind jedoch extrem wichtig und hilfreich, wenn man eine Webseite nicht visuell wahrnehmen kann. Damit ein Nutzer versteht, was er mit einem Element machen kann, benötigt er die folgenden Informationen:
- Name
- Rolle
- Zustand/Wert
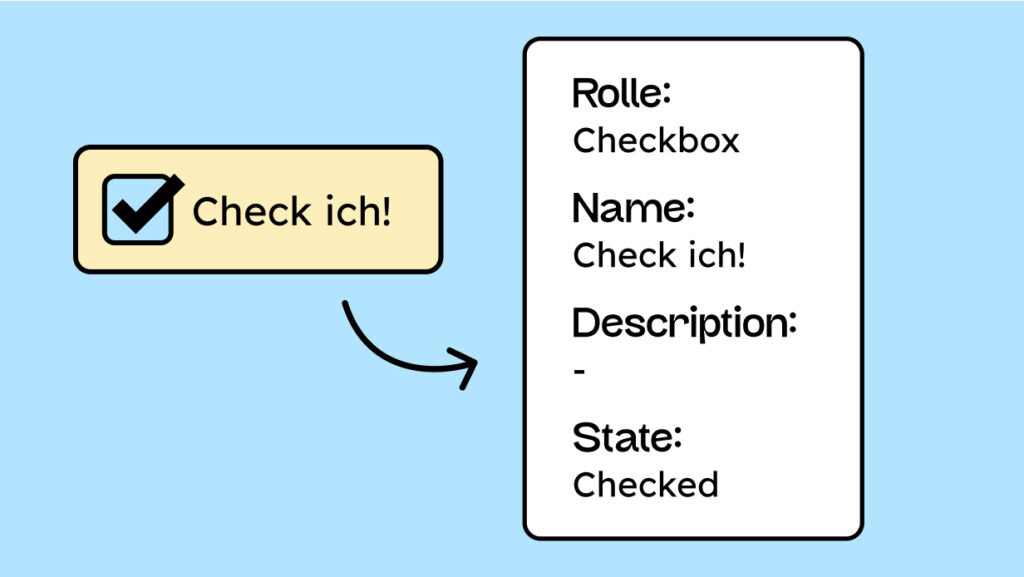
Beispiel Checkbox:
- Name: Check ich
- Rolle: Checkbox
- Status: checked (angewählt)

1. Der Name
Zunächst brauchen alle ansteuerbaren Elemente einen zugänglichen Namen.
Stell dir vor, du hast ein Burger-Menü-Icon auf einer Webseite. Dieses Icon ist meistens ein eingebundenes Bild, das als Button funktioniert. Damit ein Screenreader-Nutzer versteht, wofür dieser Button da ist, benötigt er einen Namen. Der Name könnte zum Beispiel „Menü“ sein. Wenn der Nutzer das Icon ansteuert, liest der Screenreader dann „Menü“ vor, und die Funktion wird klar.
2. Die Rolle
Die Rolle beschreibt die Funktion eines Elements. Sie gibt an, ob es sich beispielsweise um einen Button, Link, Überschrift, Checkbox oder ein anderes Element handelt.
Blinde Menschen können nicht sehen, auf welchem Element sie sich befinden, daher muss der Screenreader diese Information vermitteln.
3. Der Zustand/Wert
Interaktive Elemente auf einer Webseite haben oft einen Zustand oder Wert.
- Eine Checkbox kann beispielsweise ausgewählt oder nicht ausgewählt sein.
- Ein Button, der ein Dropdown öffnet, kann den Zustand erweitert oder reduziert haben.
Diese Zustände sind essenziell, um Screenreader-Nutzern mitzuteilen, dass etwas passiert ist. Wenn beispielsweise ein Button gedrückt wird, der einen Dropdown öffnet, muss der Screenreader klarmachen, dass sich der Dropdown geöffnet hat.
Warum ist das wichtig?
Diese drei Informationen – Name, Rolle und Zustand/Wert – sind entscheidend, damit Screenreader-Nutzer eine Webseite verstehen und bedienen können. Deswegen gibt es auch ein Kriterium in den WCAG, das vorschreibt, dass alle interaktiven Elemente diese Werte korrekt bereitstellen müssen. Wenn du tiefer in das Thema einsteigen willst, empfehle ich dir unseren Artikel über den Accessibility-Tree.
Fazit zum Screenreader
Der Screenreader ist eines der essenziellsten Tools, mit dem du deine Webseite regelmäßig testen solltest, um ihre Barrierefreiheit zu überprüfen. Es ist zwar nicht zwingend notwendig, immer mit einem Screenreader zu testen, aber es erleichtert dir den Testprozess enorm und spart dir Zeit und Nerven.
Außerdem können Fehler, die beim manuellen Testen leicht übersehen werden, mit einem Screenreader schnell erkannt werden – beispielsweise, ob der zugängliche Name eines Icons fehlt oder ein Bedienelement sich nicht ansteuern lässt.
Wenn du mehr darüber erfahren möchtest, wie Personen einen Screenreader nutzen, haben wir ein Video mit der blinden Nina Schweppe aufgenommen: Wie erleben blinde Menschen eine Webseite?
Wenn du abschließend noch ein sehr süßes Video darüber sehen willst, was ein Screenreader so tut und warum es wichtig ist, Landmarks, Überschriften und sonstige Dinge einzusetzen, kann ich dir sehr das Video BingO Bakery von Microsoft empfehlen!