Die Prinzipien des barrierefreien Designs sind von den vier Prinzipien der WCAG (Web Content Accessibility Guidelines) abgeleitet. Die WCAG sind der internationale Standard zur barrierefreien Gestaltung von Webangeboten.
Die Prinzipien lauten:
- Wahrnehmbarkeit
- Verständlichkeit
- Bedienbarkeit
- Robustheit

Damit das Ganze nicht zu abstrakt ist, arbeiten wir an einem konkreten Beispiel und designen zusammen eine Toggle-Komponente! Dabei werde ich die Prinzipien genauer erklären und dir die Gedankenprozesse hinter barrierefreiem Design zeigen.
Als Startpunkt nehmen wir folgendes Design eines Toggles. Sieht ganz normal aus, oder? (Okay, ich gebe zu, um den Effekt zu verstärken, habe ich mit dem Farbkontrast absichtlich etwas untertrieben …)

Das Designprinzip der Wahrnehmbarkeit
Wie gerade angedeutet, ist der Kontrast unseres Toggles nicht optimal. Damit verstoßen wir gegen das Prinzip der Wahrnehmbarkeit. Das Prinzip besagt, dass alle Nutzer*innen deine Inhalte (so gut es geht) wahrnehmen können sollten.
Das bedeutet unter anderem, dass:
- Menschen mit Sehbehinderung deine Inhalte wahrnehmen können.
- Menschen mit Epilepsie oder Migräne von deinem Design (starke Animationen) nicht getriggert werden.
- Menschen mit Hörbehinderung deine Inhalte verstehen können. (Untertitel bei Videos)
Wie stellst du also sicher, dass dein Design für so viele Menschen wie möglich wahrnehmbar ist? Dabei solltest du auf ein paar Dinge achten:
- Farbwahl
- Kontrastverhältnisse
- Größe & Abstände
- Form
- Hierarchie
- Platzierung
Ich werde auf jeden dieser Punkte jetzt ganz kurz eingehen.
Die Farbwahl
Die gute Nachricht ist: Eigentlich darfst du jede Farbe wählen! Die weniger gute: Du musst aufpassen, wie du die Farben (besonders im Zusammenspiel) einsetzt.
So kann die Wahl der Farbe Rot für Fehlermeldungen und Grün für Erfolgsnachrichten für dich zwar sehr natürlich erscheinen, ist aber für Menschen mit Rot-Grün-Schwäche ein Problem (10 % aller Männer). Besonders dann, wenn du wichtige Informationen nur über Farbe vermittelst. Nach den WCAG-Kriterien darfst du eine tragende Information nicht nur über Farbe kommunizieren. Du musst zum Beispiel bei Fehlermeldungen einen Text dazu schreiben.
Mehr zu dem Thema Farbwahl für Barrierefreiheit erfährst du hier: Zum Artikel über die richtige Farbwahl
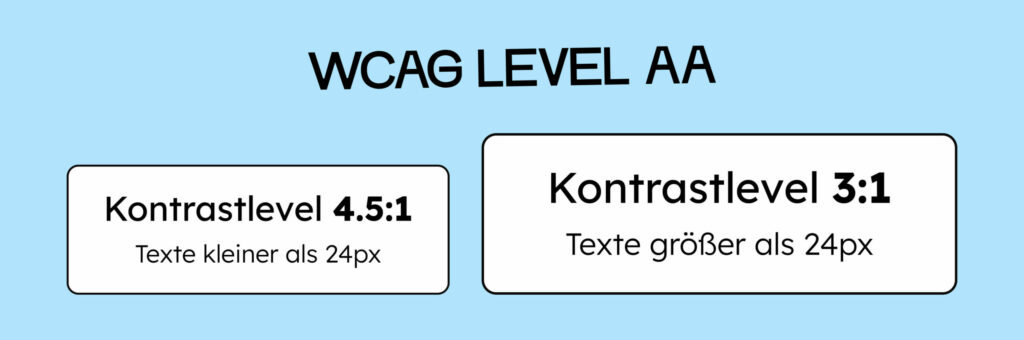
Kontrastverhältnisse
Genauso wichtig wie die Wahl der Farben ist der Kontrast, den deine Farben zueinander haben. Text auf Hintergrund muss mindestens einen Kontrast von 4,5:1 haben und Bedienelemente wie Buttons auf dem Hintergrund mindestens 3:1. Alle Details zu Farbkontrasten haben wir hier zusammengestellt: Zum Artikel über Kontrastverhältnisse.

Größe und Abstände
Es ist nicht zu leugnen: Bei digitaler Barrierefreiheit kommt es eben doch auf die Größe an! Große Elemente sind besser wahrzunehmen und leichter zu treffen (besonders für Leute mit Tremor). Genug Abstand zwischen den Elementen stellt sicher, dass man nicht doch aus Versehen auf den falschen Button klickt. (Wer schon mal auf einer mobilen Webseite war, weiß, wie sauer das einen machen kann!)
Die Seite zum WCAG-Kriterium über Mindestgrößen von klickbaren Elementen ist hierfür eine hilfreiche Ressource: Zum WCAG-Kriterium über Minimalgröße (englisch)
Form
Ich will dich ja nicht in deiner Kreativität einschränken, aber es ist besser, wenn deine Elemente eine schon bekannte Form haben. Wir sind es leider nun mal gewohnt, Buttons in Pillenform zu sehen und nicht in Sternform. Den Nutzer*innen Elemente zu zeigen, die sie schon kennen, reduziert die kognitive Last.
Und um die kognitive Last weiter gering zu halten: Wenn du dich für eine Form entschieden hast, solltest du dann auch konsequent mit deiner Entscheidung sein. Heißt: Wenn deine Buttons abgerundete Ecken haben, sollten sie in deinem ganzen Design abgerundete Ecken haben.
Hierarchie
Abstufungen in der Größe deiner Elemente schaffen eine visuelle Hierarchie. Was größer ist, wird zuerst gelesen. Deswegen sollte die Größe deiner Überschriften die hierarchische Wahrnehmung widerspiegeln: Die wichtigste Überschrift ist hierbei die größte und so weiter.
Platzierung
Schlussendlich werden Elemente eher als zusammengehörig wahrgenommen, wenn sie nah beieinander platziert sind.
Wenn etwa die Beschreibung von dem, was unser Toggle tut, ganz links auf der Webseite und der Toggle selbst ganz rechts platziert ist, ist es schwieriger, den Zusammenhang herzustellen.
Obige Liste fasst meiner Meinung nach die wichtigsten Punkte für barrierefreie Gestaltung zusammen, ist aber nicht komplett. Wenn du dich noch intensiver mit dem ganzen Thema Wahrnehmung in der Gestaltung auseinandersetzen willst, findest du hier sehr gutes Wissen dazu: zur Seite von Laws of UX.
Die Wahrnehmbarkeit unseres Toggles verbessern
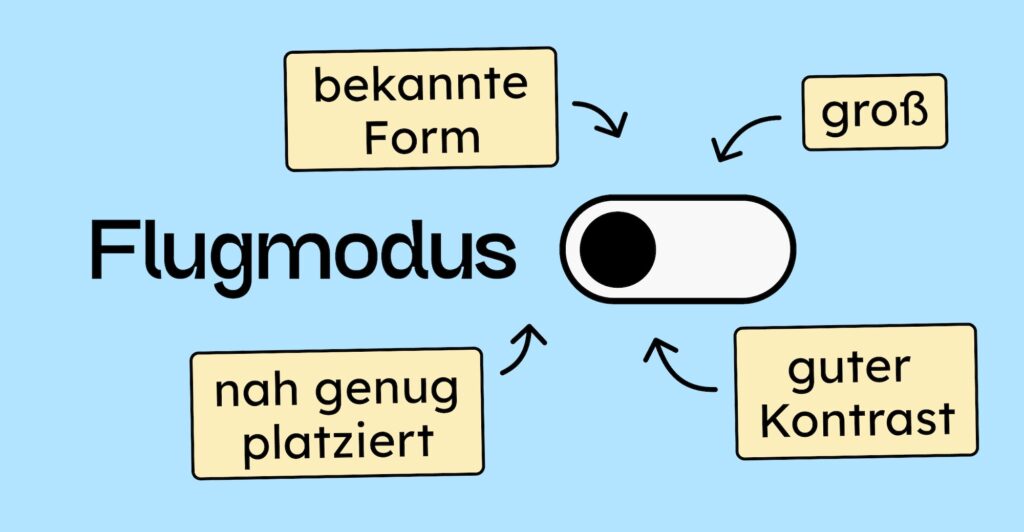
Wir nehmen jetzt all die gelernten Prinzipien der Wahrnehmbarkeit und wenden sie (wo möglich) auf unseren Toggle an!
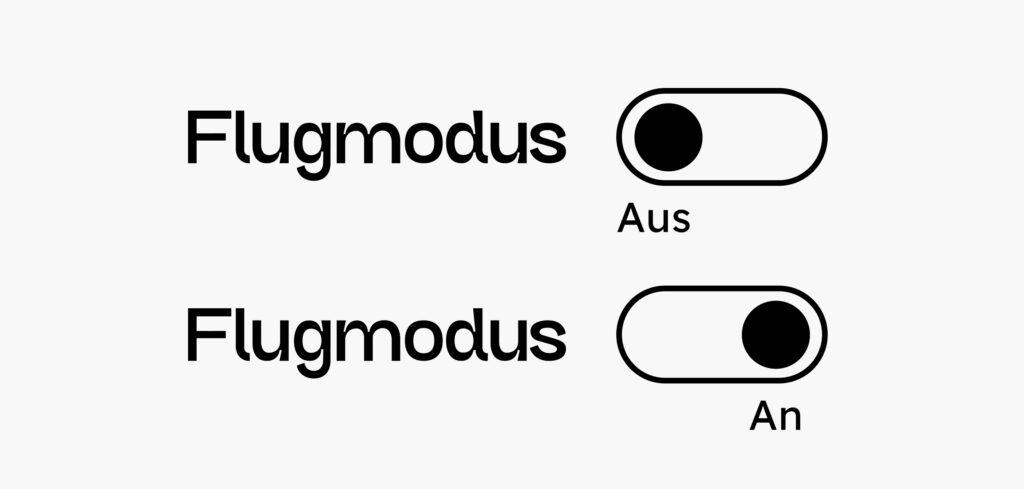
Wir können den Toggle also erst mal größer machen. Dann können wir die Kontraste verbessern, indem wir ihm eine schwarze Outline und einen weißen Hintergrund geben. Außerdem können wir ein Label daneben (nah genug) platzieren und die bekannte Form eines Toggles nutzen.
Auf die Punkte Hierarchie und Abstände können wir nicht so gut eingehen, da wir keine anderen Elemente in unserem Beispiel haben, außer dem Toggle.

Alles, was du als Designer*in über digitale Barrierefreiheit wissen musst!
- Wie ist die Rechtslage und welche Websites sind betroffen?
- Welche Anforderungen gelten für deine Designs und wie setzt du sie um – ohne etwas zu vergessen?
- Muss man das komplette CI verändern und jetzt alles groß machen?
In Theorie und Praxis zeigen wir dir, was wir in den letzten 3 Jahren knapp 1000 Personen beigebracht haben!
Das Designprinzip der Verständlichkeit
Unser Toggle ist jetzt zwar wahrnehmbar, aber ist er auch verständlich? Ich würde sagen: nicht ganz!
Können wir etwas hinzufügen oder daran verändern, um einem Nutzer verständlicher zu machen, was der Toggle ist und was er tut?
Es treffen viele der Prinzipien der Wahrnehmbarkeit auch auf die Verständlichkeit zu, aber besonders hervorheben will ich noch die Punkte:
- Beschriftungen und helfende Texte
- Unterstützende Elemente
- Visuelle Veränderung des Zustandes
Beschriftungen und helfende Texte
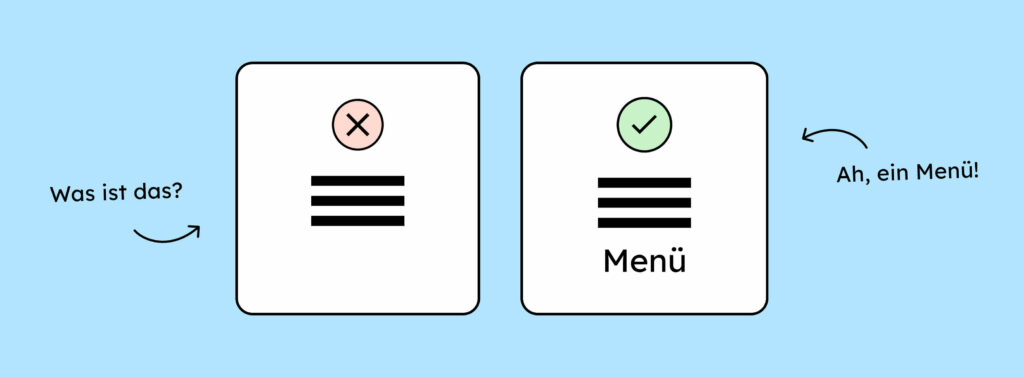
Als UI/UX-Designer versuchen wir eigentlich immer zu reduzieren. Wir wollen alles clean, sauber und aufgeräumt! Das führt leider manchmal dazu, dass wir Dinge wegrationalisieren, die eigentlich ganz hilfreich sind.
Ich verstehe zum Beispiel nicht, warum man auf Desktopgeräten angefangen hat, Burger-Menüs zu nutzen? Nutzer*innen müssen jetzt einmal mehr klicken, um weitere Inhalte der Webseite zu sehen – was die Sache wesentlich unverständlicher macht.
Unabhängig davon, ist es besonders für ältere Personen oft schwieriger, sich im Internet zurechtzufinden. Sie sind eben nicht mit dem Internet aufgewachsen und können nicht immer so leicht entziffern, was ein Icon bedeuten soll. Im Gegensatz zu jüngeren Generationen haben sie auch noch öfter Angst, etwas kaputtzumachen. Das heißt, sie trauen sich oft auch nicht, einfach mal zu klicken, um zu schauen, was passiert. Darum ist das Beschriften von Icons super hilfreich.

Mehr zum Thema Icons: Zum Artikel über barrierefreie Icons
Neben der Beschriftung von Icons sind unterstützende Texte generell sehr hilfreich, besonders an den Stellen, an denen Nutzer*innen Daten eingeben müssen.
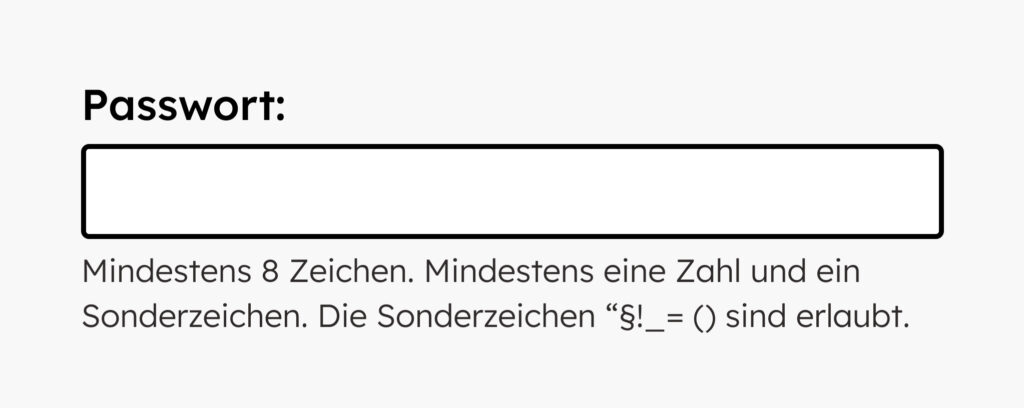
Wenn ich zum Beispiel ein Passwort festlegen muss, ist es nett von dir, wenn du mir im Vorhinein sagst, wie viele Zeichen ich mindestens nutzen sollte. Es macht mich eher wütend, wenn ich schwer nachdenke, um mir das Passwort 123567 einfallen zu lassen und du mir erst danach sagst, dass ich mindestens 8 Zeichen benötige.

Unterstützende Elemente
Was sind unterstützende Elemente? Gute Frage! Ehrlich gesagt ist mir keine bessere Bezeichnung eingefallen.
Zu unterstützenden Elementen zähle ich Icons, die mir helfen, etwas besser zu verstehen. Aber auch ein Fokusrahmen, ein Rahmen, eine Unterstreichung bei Links und so weiter, können unterstützende Elemente sein, die Nutzer*innen helfen, dein Design besser zu verstehen.
Wie das genau aussehen kann, zeige ich dir weiter unten anhand des Toggles.
Visuelle Veränderung des Zustandes
Zu guter Letzt ist es für das Verständnis hilfreich, dass du es visualisierst, wenn sich auf der Seite etwas verändert oder in welchem Zustand sich eine Komponente oder ein Element gerade befindet.
Ein Link sollte anders aussehen, wenn er inaktiv ist, als im Hover-, Fokus- oder aktivem Zustand. Ein Eingabefeld sollte im Error-State anders aussehen, als im normalen Zustand und ein Toggle sollte im aktiven Zustand anders aussehen, als im inaktiven.
Die Verständlichkeit unseres Toggles verbessern
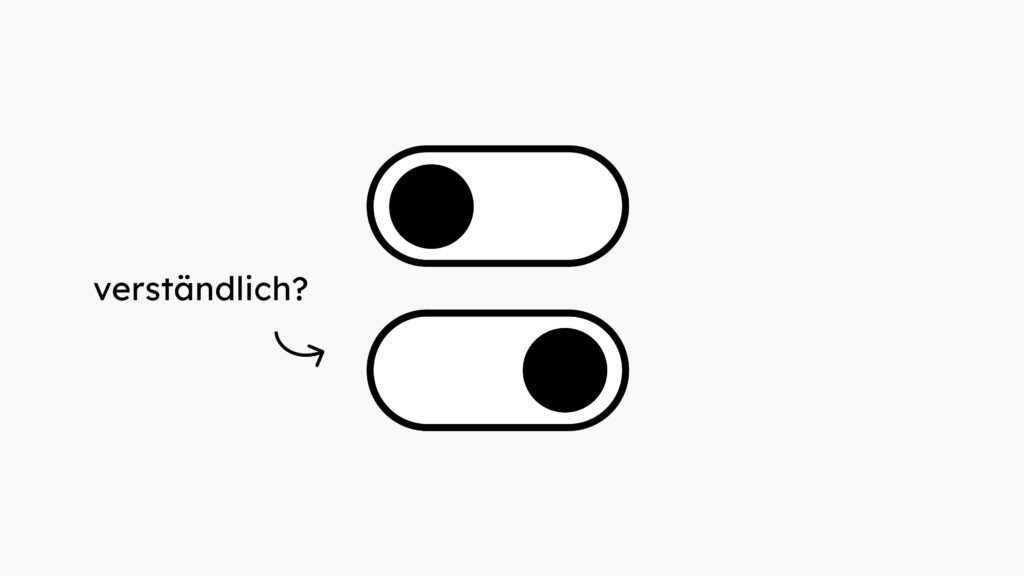
Auf dem folgenden Bild seht ihr den Toggle zweimal abgebildet. Einmal inaktiv und einmal aktiv. Der einzige Unterschied ist, dass der Toggle-Knopf einmal links und einmal rechts ist. Ist das verständlich genug?

Ich würde behaupten, man kann an der Verständlichkeit noch ziemlich fleißig arbeiten.
Gehen wir unsere Vorgaben durch, ist die erste Frage:
Braucht unser Toggle hilfreiche Texte?
Nun ja gute Frage, man kann es auf jeden Fall ausprobieren.

In einem User-Test von Google hat sich herausgestellt, dass es für die Verständlichkeit eines Toggles nicht nötig ist, diese Beschriftungen zu haben. Ob du es für deinen Zweck und deine Komponenten schlussendlich sinnvoll findest, bleibt dir überlassen. Wenn du die Möglichkeit hast, solltest du es für deine Webseite / App auf jeden Fall mit echten Nutzer*innen testen.
Als Nächstes sollten wir uns überlegen, ob und inwiefern unterstützende Elemente gut sind.
Braucht unser Toggle unterstützende Elemente?
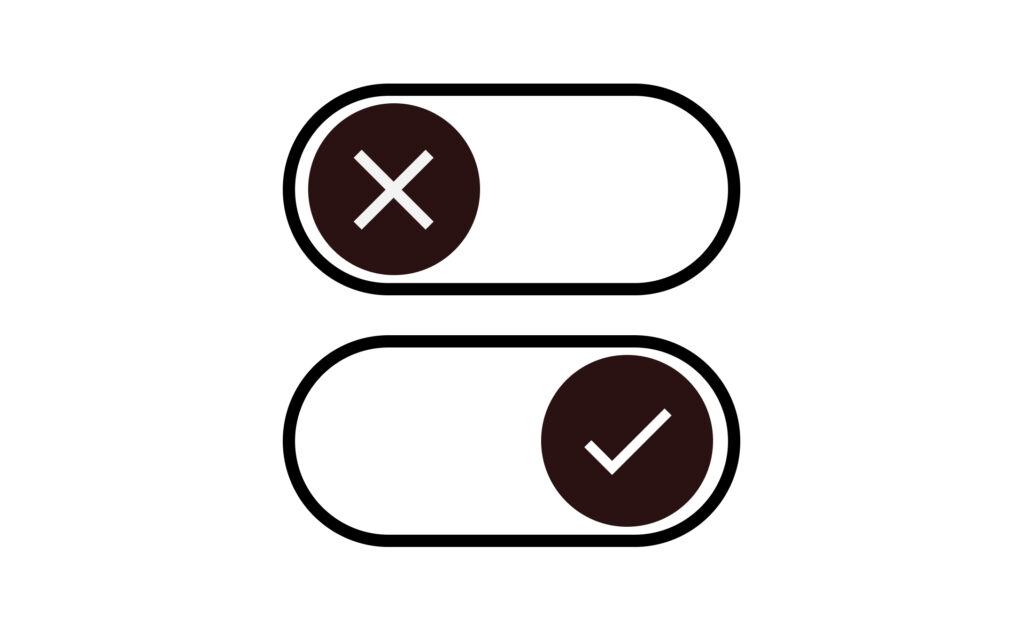
Was auf jeden Fall helfen könnte, wären Icons! Wir machen mal ein X für den Aus-Zustand und einen Haken für den An-Zustand.

Das hat der Verständlichkeit auf jeden Fall etwas gebracht, im Gegensatz zu davor, aber irgendwie fehlt noch etwas …
Brauchen wir eine visuelle Veränderung des Zustandes?
Unser Icon ist schon ein guter Start, um die Zustände zu unterscheiden. Im nächsten Schritt wenden wir noch ein paar Konzepte der Wahrnehmbarkeit an, um den Unterschied zwischen den Zuständen deutlicher zu machen.
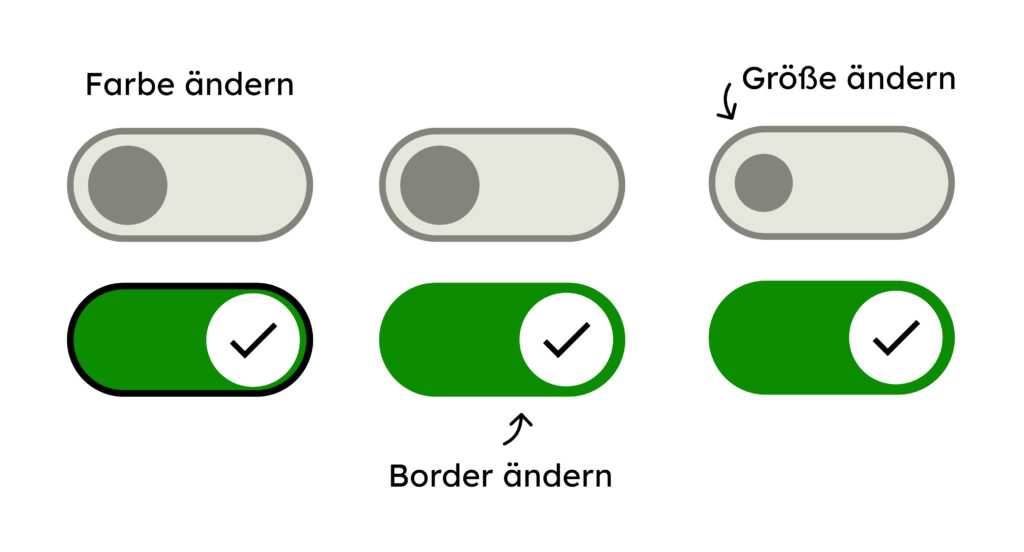
Dazu können wir die Farbe im aktiven und passiven Zustand verändern. Wir können mit der Größe der Elemente spielen und vielleicht den Rahmen unseres Toggles abändern?

Im Bild haben wir die Farbe des aktiven Zustandes auf Grün und die des inaktiven Zustandes auf einen gräulichen Ton verändert. Wir haben den Rahmen im aktiven Zustand entfernt und wir haben die Größe des Bedienknopfs im aktiven Zustand größer gemacht als im inaktiven Zustand.
Das sollte reichen, um den Unterschied zwischen den beiden Zuständen so verständlich wie möglich zu machen.
Noch mehr harte Fakten, warum ein Toggle so aussehen sollte, erfahrt ihr in dieser Studie von Google dazu: Zum YouTube Video der Studie über Toggle-Switches (englisch)
Das Designprinzip der Bedienbarkeit
Das Prinzip der Bedienbarkeit ist für unseren Toggle eher geht-so-relevant – um mal mit Fachwörtern um mich zu werfen!
Für das Designen von Komponenten, Interaktionen und Bildschirme kann das Konzept ziemlich wichtig sein. Beim Designen von Interaktionen solltest du beachten, dass nicht alle deine Nutzer*innen hovern können. Wenn du eine Funktion planst, die nur durch Hover ausgelöst werden kann, ist diese Funktion nur für Menschen zugänglich, die eine Maus nutzen. Das Gleiche gilt für Interaktionen, die durch Swipe-Gesten ausgeführt werden.
Zudem solltest du immer mitbedenken, dass es viele Menschen gibt, die eine Lupe oder den Zoom nutzen, um sich deine Webseite oder App anzuschauen. Hier musst du sicherstellen, dass gewisse Elemente andere Elemente nicht überlappen und sie somit nicht mehr bedienbar machen. Sticky-Elemente im Design, wie Header, können hier ein Problem werden.
Deine Komponenten bedienbar zu machen, bedeutet also, dich auch zu fragen: Was kann Menschen daran hindern, mit dieser Komponente zu interagieren?
Kann jeder die Komponenten erreichen, auslösen, finden, wahrnehmen und verstehen?
Hier findet ihr einen Blogeintrag über ein paar gängige UI-Komponenten, die mit der Bedienbarkeit so ihre Probleme verursachen: Zum Artikel über problematische UI-Komponenten (englisch)
Das Designprinzip Robustheit
Schlussendlich kommen wir zum Prinzip der Robustheit. Das Prinzip ist generell für Entwickler wesentlich relevanter, aber auch im Design kann es für deine Überlegungen eine wichtige Rolle spielen.
Eine robuste Webseite oder App ist eine, die auf vielen unterschiedlichen Geräten, Browsern, Bildschirmgrößen und so weiter funktioniert. Um das zu gewährleisten, kann man sich als Designer auf jeden Fall schon viele Gedanken im Vorhinein machen. Du quälst arme Entwickler*innen weniger, wenn sie deine (nicht ganz so barrierefreien) Ideen umsetzen müssen.
Als Designer*in kannst du lernen, welche nativen HTML-Komponenten es schon gibt und was du an ihnen stylen kannst und darfst und was nicht. Zum Beispiel gibt es ein natives Dropdown-Element im HTML. Bei dem nativen Dropdown kann man allerdings nur ein paar Dinge stylen. Man kann zum Beispiel kein Icon in die einzelnen Dropdown-Punkte einfügen. Wenn man das tun will, muss der Entwickler ein eigenes Dropdown-Element von Hand programmieren. Und wenn Entwickler*innen das tun, bringt das Probleme mit sich.

Eigene Komponenten müssen mit sogenanntem WAI-ARIA ausgezeichnet werden, damit sie von assistiven Technologien bedienbar sind. Der Einsatz von WAI-ARIA bereitet vielen Entwickler*innen Kopfschmerzen. Das alles kannst du vermeiden, indem du auf native Elemente zurückgreifst und das Design reduzierst.
Einen Überblick der nativen HTML-Komponenten findest du hier: Aufzählung der nativen HTML-Komponenten auf der Mozilla-Seite (englisch)
Die Robustheit unseres Toggles verbessern
Naja… am besten solltest du hier nicht weiterlesen, damit ich meine Integrität behalten kann.
Am Ende dieses Artikels – also genau jetzt eigentlich – habe ich eine Sache herausgefunden: Es gibt gar kein natives Toggle-Element in HTML! Einmal mit Profis arbeiten, sage ich euch.
Stellt sich heraus: ein Toggle ist auch nur eine kompliziert-gestylte Checkbox (ein binäres Input-Element, das nur 0 und 1 erlaubt). Was lernen wir daraus? Nutze eine Checkbox!
Na gut, die UX-Welt macht zumindest einen Unterschied zwischen einer Checkbox und einem Toggle. Mehr dazu: NN-Group über Toggles (englisch)
Wenn ihr also einen Toggle nutzen möchtet, dann leitet den Entwickler*innen eures Vertrauens gleich diesen Beitrag mit weiter: Implementieren von barrierefreien Toggle
Fazit zu den Designprinzipien der Barrierefreiheit
Die vier grundlegenden Designprinzipien hinter digitaler Barrierefreiheit zu kennen, sollte folgende Frage für dich beantworten: Wo fange ich damit an, wenn ich etwas barrierefrei designen will?
Egal, ob du einfach Text auf weißen Hintergrund setzt, einen Button designst oder ein komplettes Seitenlayout erstellst, solltest du mental immer folgende Fragen durchgehen:
- Ist das, was ich gerade mache, für alle wahrnehmbar?
- Ist es verständlich?
- Ist es intuitiv und einfach zu bedienen und kann es jeder bedienen?
- Und: Ist es robust, funktioniert es auf vielen Geräten und ist es für Entwickler leicht umzusetzen?
Wenn du dir immer wieder diese Fragen stellst, sollte der Barrierefreiheit deines Designs nicht mehr viel im Weg stehen! Wenn du jetzt trotzdem weiter ins Detail gehen willst, empfehle ich dir, folgenden Beitrag: Die Grundlagen von barrierefreiem Design.