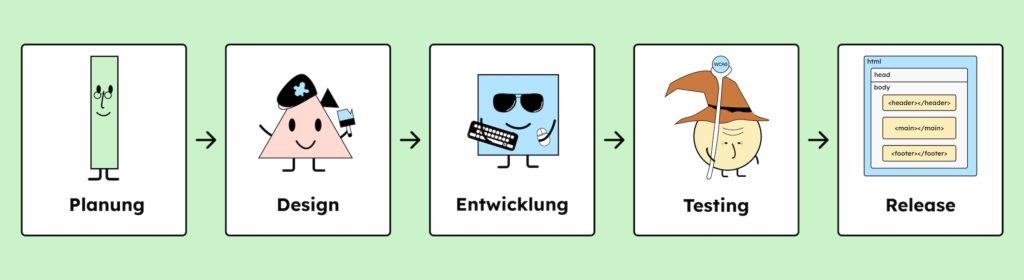
Sobald du anfängst, dich um digitale Barrierefreiheit zu kümmern, wirst du nach kurzer Zeit auf folgende Aussage treffen: „Shift Left“. Zu dem Satz sieht man oft eine Variation der folgenden Grafik:

Die Grafik zeigt, wie ein Entwicklungsprozess abläuft:
- Planung
- Design
- Entwicklung
- Testen
- Release
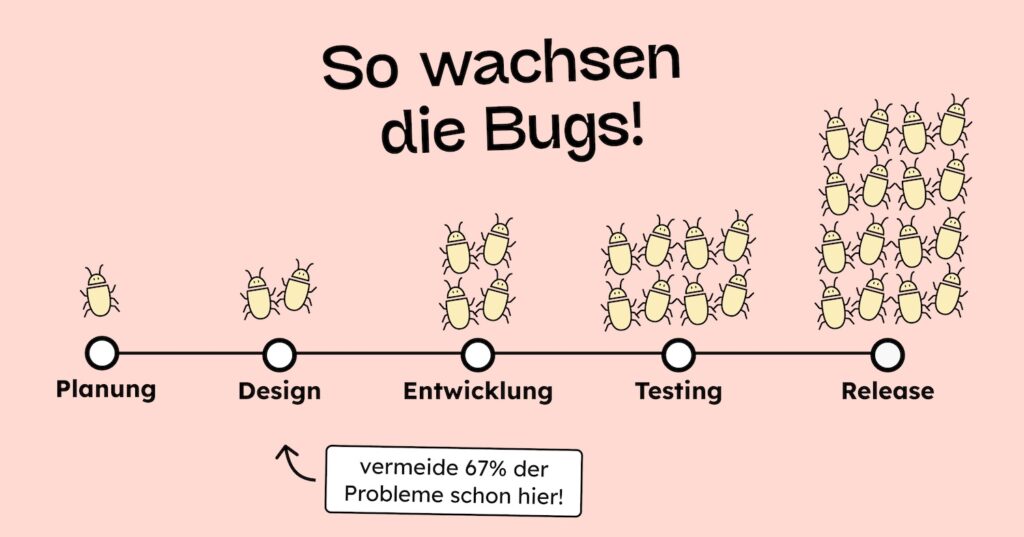
„Shift Left“ drückt die Idee aus, digitale Barrierefreiheit möglichst weit links, genauer gesagt, möglichst früh in die Prozesse zu integrieren. Die langjährigen Experten in digitaler Barrierefreiheit Deque zeigen in einer Fallstudie, dass 67 % der Probleme in Bezug auf digitale Barrierefreiheit schon in der Designphase vermieden werden können. (Link zur Präsentation der Ergebnisse der Deque-Studie (englisch))

In den meisten agilen Software-Unternehmen findet die Planung in Form von Storys und Tasks statt, die von Product Ownern erstellt werden. Die Storys und Tasks haben eine Definition of Done (DoD). Das ist eine Liste von Kriterien, die klarstellt, was alles erledigt sein muss, damit der Task als abgeschlossen zählt. In diese Liste digitale Barrierefreiheitsanforderungen aufzunehmen, ist natürlich ziemlich smarty. So kann man sicherstellen, dass das Thema auch auf keinen Fall vergessen wird.
Wie integriert man digitale Barrierefreiheit in seine Definition of Done?
Es ist dir wahrscheinlich schon klar, aber ich will es trotzdem noch mal betonen: Genauigkeit in der Definition of Done führt zu besseren Ergebnissen.
Es ist unwahrscheinlich, gute Ergebnisse zu bekommen, wenn du nur schreibst:
„Das Design der Startseite muss Kontrastanforderungen erfüllen.“
Besser ist, du formulierst es in etwa so:
„Alle Farben müssen die Mindestkontrastanforderung nach der WCAG 2.2 Level AA erfüllen. Texte, die kleiner als 24 Pixel sind, benötigen einen Mindestkontrast von 4,5:1 zum Hintergrund. Texte über 24 Pixel einen Kontrast von 3:1. Bedienelemente müssen einen Mindestkontrast von 3:1 zum Hintergrund aufweisen.“
Die letzte Aussage zu formulieren, verlangt etwas mehr Wissen über die WCAG-Standards, spart euch aber ziemlich viel Diskussionen und Redesign im Nachhinein.
Da drängt sich die Frage auf: Wie zur Hölle, finde ich heraus, was wichtig ist und wie ich das in meine Definition of Done mit aufnehme?
Gute Frage! Keine Sorge, dafür kannst du uns bezahlen. <3
Wenn du uns allerdings unsympathisch findest und nicht mit uns reden willst, verstehen wir das. Ich werde zwar meinem Therapeuten davon erzählen, aber weil ich ein netter Mensch bin, gebe ich dir trotzdem ein paar Tipps, was du auch ohne uns tun kannst.
1. Die Mindestanforderungen an deine DoD
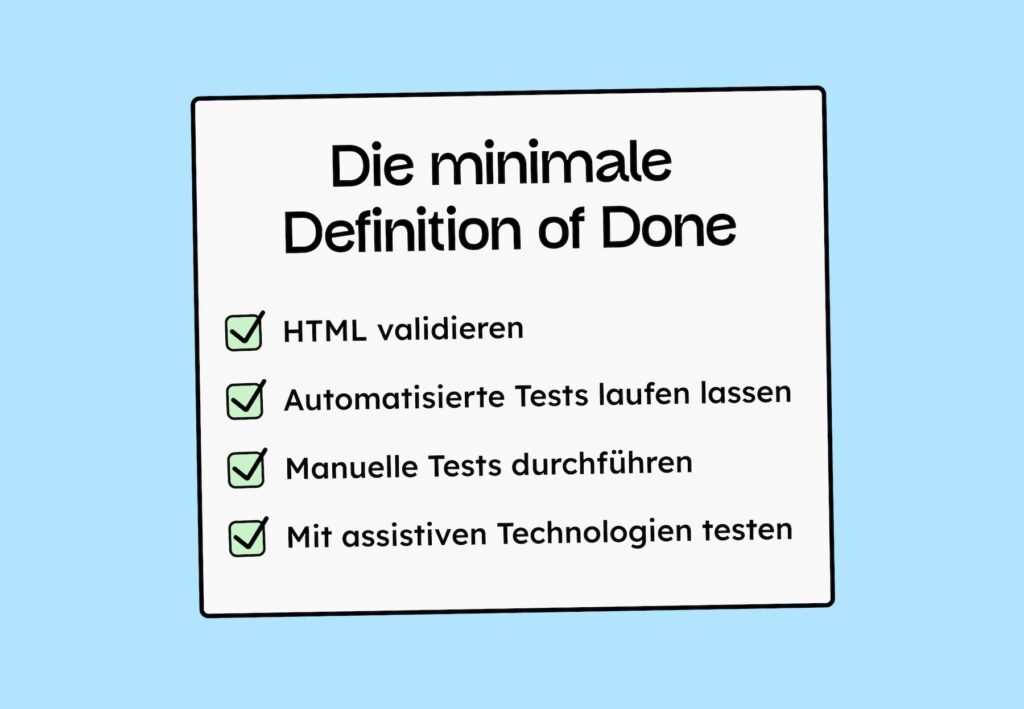
Gehen wir davon aus, du startest gerade erst mit digitaler Barrierefreiheit. Du hast bisher nicht viel Ahnung von der WCAG, willst aber trotzdem schon mal Fehler finden. Dann sollte deine DoD als Minimum folgende Kriterien enthalten, um eure Tasks oder Storys zu testen:
- HTML validieren
- Automatisierte Tests laufen lassen
- Manuelle Tests durchführen
- Mit assistiven Technologien testen
Das gilt natürlich nur für Tasks, die die Entwicklung betreffen, aber es ist zumindest ein sicherer Weg, spätestens da die Probleme zu finden.

Ich erkläre das in folgendem Artikel noch genauer. Zum Artikel “Wie du digitale Barrierefreiheit testest”
2. Kenne deine Standards
Nachdem du den Grundstein gelegt hast, kannst du dir zur Belohnung erst mal ein Eis holen!
Dann machen wir uns jetzt an die Arbeit, deine DoD etwas zu verfeinern.
Es macht einen riesigen Unterschied, welche Standards für dich gelten. Musst du dich an die BITV oder das BFSG halten? Je nachdem, was davon für dich relevant ist, gelten natürlich andere Kriterien, was wiederum zu anderen Anforderungen an deine Definition of Done führt.
Ich rate dir, dir ein DoD-Set für die WCAG 2.2 AA Kriterien zurechtzulegen, dass du dann an die Anforderungen der BITV oder des BFSG adaptieren kannst. Wie du dieses Set anlegst, erkläre ich dir weiter unten.
3. Erweitere deine Standards
Die gesetzlichen Richtlinien sind zwar wichtig, aber müssen nicht das Ende deiner Anforderungen sein. Neben dem einfachen Befolgen der WCAG können auch User-Tests eine wichtige Rolle für die digitale Barrierefreiheit spielen.
Vielleicht hast du es besonders häufig mit älteren Personengruppen zu tun und findest heraus, dass hier Anforderungen an die Barrierefreiheit auftauchen, die nicht durch die WCAG abgedeckt sind. Oder aber du hast in deiner Firma eine erweiterte Vorstellung, was Inklusion angeht und willst deswegen gewisse Kriterien noch mit aufnehmen. So kann es sein, dass deine DoD für Designer die Anforderung enthält, dass auf jeder Seite eine diverse Mischung an Personengruppen in den Bildern gezeigt wird.
Falls du gerade erst anfängst, würde ich das Erweitern der Standards aber auf jeden Fall nach hinten verschieben und mich erst mal darum kümmern, die rechtliche Konformität sicherzustellen.
Deine Definition of Done basierend auf den WCAG-Kriterien
Endlich der praktische Teil! Öffne folgende Seite, um dir einen Überblick aller WCAG-Kriterien zu verschaffen: Die WCAG-Kriterien im Überblick.

Dann solltest du dir eine Story suchen, an der du das Ganze testen willst. Als Beispiel nehmen wir ein mal die folgende:
„Als Nutzer*in möchte ich auf der Webseite Informationen finden, um bei Fragen schnell Hilfe zu erhalten.“
Story, check! Jetzt überlegen wir uns, welche WCAG-Kriterien auf diese Story zutreffen:
Für Entwickler:
- 2.1.1 Tastaturbedienbarkeit
- 1.4.10 Beim Zoomen erscheint kein horizontaler Scrollbalken bei Texten
- 1.4.4 Ich kann Text bis zu 200 % vergrößern
- 3.2.6 Die Hilfe ist immer am gleichen Ort zu finden
Für Designer:
- 1.4.11 Ausreichender Kontrast von Bedienelementen
- 14.3 Ausreichender Kontrast von Texten
- 2.4.7 Bedienelemente haben einen Fokusrahmen
- 3.2.6 Die Hilfe ist immer am gleichen Ort zu finden
Du siehst, es können ein paar werden. Viele davon, wie „ausreichende Kontraste“, werden so gut wie in jedem Task für Designer*innen vorkommen. Hier ist es hilfreich, wenn du später ein Set von Standard-Checks anlegst, die immer gemacht werden müssen. Dann kannst du in eure DoD so etwas schreiben wie: „Die Standard-Barrierefreiheit-Checks für das Design wurden durchgeführt.“
Am Anfang würde ich dir raten, durch die WCAG durchzugehen und die Anforderungen genau so zusammenzuschreiben. So erhalten du und dein Team tiefe Einblicke.
Was mich zum nächsten Punkt führt: Die WCAG selbst hat Techniken definiert, die man nutzen kann, um ein Kriterium zu erfüllen.
Wir nehmen als Beispiel das Kriterium 2.4.1 Bypass Blocks. Hier findest du den Link zu dem Kriterium: Zum 2.4.1 Kriterium (englisch)
Das Kriterium besagt: „Es gibt einen Mechanismus zur Umgehung von Inhaltsblöcken, die auf mehreren Webseiten wiederholt werden.“
Im folgenden Screenshot siehst du, dass das Aufklappen des Kriteriums Techniken offenbart, die du und dein Team nutzen können, um dieses Kriterium zu erfüllen.

Für deine Definition of Done kannst du eine der Techniken heraussuchen und sie mit angeben. Zum Beispiel so: „Das Kriterium 2.4.1 ist erfüllt und somit done, wenn es einen Skip-To-Content-Link auf jeder Seite gibt (Siehe Technik G1, hier der Link)“
Wichtig zu verstehen: Es gibt einen Unterschied zwischen dem Erfüllen der WCAG und guter Benutzerfreundlichkeit. Ein Skip-To-Content-Link allein reicht zwar, um die WCAG zu erfüllen, aber nicht unbedingt, um eure Standards der Benutzerfreundlichkeit abzudecken. Darum ist es wichtig, dass ihr die WCAG über die Dauer der Zeit wirklich versteht und sie mit den anderen Anforderungen eurer DoD kombinieren könnt.
Fazit
Um eine gute Definition of Done für digitale Barrierefreiheit zu schreiben, solltet ihr zuerst die Standards kennt, die ihr einhalten müsst oder wollt.
Im nächsten Schritt solltet ihr ein Minimum an Testing implementieren, um zumindest Fehler zu finden.
Schlussendlich ist es wichtig, sich intensiver mit der WCAG auseinandersetzen. So könnt ihr eure Definiton of Done verfeinern, und mit dem Shift-Left-Ansatz Fehler finden, bevor sie entstehen!