Wir starten bei Null und zeigen, wie ein Formular strukturiert und gestaltet werden sollte, um möglichst barrierearm zu sein. Dabei orientieren wir uns an den WCAG 2.1 AA-Richtlinien und zeigen praxisnahe Tipps, die sowohl rechtliche Vorgaben als auch Nutzerfreundlichkeit berücksichtigen.
Wir nehmen dieses nicht-barrierefreie-Kontaktformular als Ausgangspunkt und arbeiten uns Schritt für Schritt nach vorne.

Schritt 1: Eingabefelder sichtbar beschreiben
Das WCAG-Kriterium 3.3.2: Label oder Anweisungen verlangt, dass Eingabefelder eine sichtbare Beschriftung haben müssen. Durch sichtbare Beschriftungen können User besser verstehen, welche Eingabe von ihnen erwartet wird. Das hilft ihnen dabei, Fehler zu vermeiden.
Jedes Formularfeld braucht also eine sichtbare Beschriftung, am besten durch ein <label>. Das gilt auch für Checkboxen, Radio-Groups oder selbst gebaute Komponenten wie Range-Slider.
Reicht dafür auch ein Placeholder aus?
In unserem Ausgangsbeispiel sind nur Placeholder in dem Input verwendet. Aber reicht das? Kurz und knapp: Nein. Placeholder allein reichen nicht als Beschriftung aus.
Was ist das problematische an Placeholdern?
- Zu wenig Kontrast: Placeholder sind oft zu blass und erfüllen die Mindest-Kontrastanforderungen für Text nicht.
- Verschwinden beim Tippen: Sobald man etwas eintippt, ist der Placeholder weg und die Beschriftung fehlt. Auch Screenreader wie VoiceOver lesen dann nicht mehr deinen Placeholder vor, sondern nur die Eingabe.
- Sorgen für Verwirrung: Manche User denken, der Placeholder sei schon ein vorausgefüllter Wert und ändern ihn nicht.
Dieses Thema wirst du so direkt in dem WCAG Kriterium 3.3.2 labels or Instructions (englisch) nicht finden, auf dem GitHub der WCAG gibt es aber mittlerweile dazu ein eigenes “Failure”, das bald offiziell ergänzt wird. Zur Git-Diskussion.
Die Beschriftung muss sinnvoll sein
Nachdem wir eine sichtbare Beschriftung haben, müssen wir nun noch dafür sorgen, dass diese auch sinnvoll ist, das verlangt das WCAG-Kriterium 2.4.6: Überschriften und Labels.
Ein Formularfeld für den Vornamen sollte also auch die Beschriftung »Vornamen« haben. Bei Gruppen (wie Checkboxen oder Radiobuttons) können zusätzlich übergeordnete Beschriftungen hilfreich sein.
Dann sollte im HTML das fieldset mit einer legend versehen werden, die den Sinn der Inputgruppe ausreichend beschreibt.
Beispiel: Zwei Checkboxen für »E-Mail« und »SMS«. Die übergeordnete Beschriftung in der <legend>Wie möchtest du benachrichtigt werden?</legend> macht den Kontext klar.
So sieht unser Formular aus, nachdem wir sinnvolle Labels zu den Eingabefeldern hinzugefügt haben:

Schritt 2: Pflichtfelder deutlich hervorheben
Nachdem wir unsere Eingabefelder beschriftet haben, wollen wir den Nutzenden auch zeigen, welche Eingabefelder verpflichtend sind.
Gute UX versucht darauf zu verzichten, Nutzende erst einen Fehler machen zu lassen, um ihnen dann zu sagen, dass sie einen Fehler gemacht haben. Wir wollen von vornherein mögliche Fehlerquellen vermeiden. Dafür müssen wir klare Hinweise geben, welche Felder Pflichtfelder sind.
Oft reicht da der beliebte Stern (*) nicht aus. Er wird tatsächlich von vielen Nutzenden übersehen und von Screenreadern oft nur als »Asterisk« vorgelesen. Mal ehrlich: Hast du gewusst, was ein Asterisk ist? Es ist also besser, direkt in den Beschriftungen des Eingabefeldes darauf hinzuweisen, was ein Pflichtfeld ist und was nicht.
Das heißt, dass wir als Beschriftung zum Beispiel angeben: Vorname (Pflichtfeld).
Das sieht in unserem Beispiel dann wie folgt aus:

Diese Herangehensweise ist allerdings ein wenig kontraproduktiv. Wie es der UX-ler Adam Silver in seinem Blog-Eintrag hervorragend formuliert:
„Gut gestaltete Formulare vermeiden in der Regel optionale Felder. Das bedeutet, dass optionale Felder selten sein sollten. Und da der Sinn einer Hervorhebung wie ‘Pflichtfeld’ darin besteht, die Aufmerksamkeit auf das zu lenken, was anders ist, ist es besser, optionale Felder zu markieren.
Es ist also besser, ‘optional’ als Beschriftung für ein Input-Feld hinzuzufügen. So können wir minimale Ablenkung und maximale Klarheit schaffen.“
Darum werden auch wir die ganze Sache umdrehen und nur die optionalen Felder beschriften. Möchtest du noch einen Schritt weitergehen, kannst du den Hinweis: »Felder für freiwillige Angaben sind mit ‘optional’ markiert. Alle anderen Felder sind Pflichtfelder und müssen ausgefüllt werden«, über dein Formular setzen.

Wenn du die Pflichtfelder doch nur durch Sternchen (*) kennzeichnen willst, ist das an sich auch nicht verboten. Die Bedeutung muss dann allerdings erklärt werden (am besten gleich am Beginn des Formulars).
Schritt 3: Hinweise geben, wie die Eingabefelder auszufüllen sind
Es ist extrem nervig, wenn man ein Formular ausfüllt und erst im Nachhinein erfährt, worauf man hätte achten sollen. Wir kennen das alle von Passwort-Feldern, die uns erst im Nachhinein sagen, dass das Passwort mindestens 8 Zeichen lang sein soll oder ein Sonderzeichen enthalten muss.
Wie oben schon erwähnt, wollen wir solche Fehler schon im Voraus vermeiden. Deswegen sollten wir den Nutzenden schon vor dem Ausfüllen mitteilen, welche Eingabe wir erwarten. Nach dem WCAG-Kriterium 3.3.2: Label oder Anweisungen ist es auch verpflichtend, Hinweise zu geben, wenn ein Input ein spezielles Eingabeformat verlangt.
In unserem Kontaktformular macht ein Hinweistext an keiner Stelle wirklich Sinn. Wir haben uns trotzdem etwas einfallen lassen, um das Beispiel zu verdeutlichen:

Ein kleiner Tipp für die Entwickler*innen unter euch:
Zusätzliche Hinweise sollten direkt am und über dem Eingabefeld stehen. Wenn sie visuell und programmatisch unter dem Feld stehen, müssen sie über aria-describedby mit dem entsprechenden Feld verknüpft sein. So stellt man sicher, dass Screenreader die Hinweise vor der Eingabe vorlesen.
Schritt 4: Eingaben gruppieren, die logisch zusammengehören
Oft ist es sinnvoll, Eingabefelder, die zusammengehören, zu gruppieren. Dadurch wird das Formular so wahrgenommen, als wären es einfach mehre kleine Abschnitte. Das macht es leichter, die Inhalte schnell zu erfassen.
In unserem Fall ist das Formular sehr überschaubar und deswegen ist dieser Schritt nicht nötig. Wir haben dennoch zur Veranschaulichung Vor- und Nachname gruppiert.

Wieder ein Tipp für die Entwickler*innen:
Wenn Eingabefelder visuell gruppiert sind, sollte diese Gruppierung auch im Code erkennbar sein. So wird sichergestellt, dass der visuelle Zusammenhang mit der semantischen Struktur übereinstimmt. Fehlt die entsprechende Kennzeichnung, ist das ein Fehler nach dem WCAG-Kriterium 1.3.1: Info und Beziehungen.
Schritt 5: Anzeigen, wo man sich gerade befindet
Jetzt wollen wir den Nutzenden noch klar anzeigen, wo sie sich gerade im Formular befinden. Ein offensichtlicher Fokuszustand macht erkennbar, welches Formularfeld man gerade ausfüllt.
Wer schon mal ein Formular ohne Fokuszustand per Tastatur ausgefüllt hat, weiß, wie verloren man sich vorkommen kann. (Wenn du die Erfahrung noch nie gemacht hast, solltest du ein paar Kontaktformulare auf Webseiten mal mit der Tab-Taste durchgehen.)
Auch hierfür gibt es ein WCAG-Kriterium 2.4.7: Fokus sichtbar. Das Kriterium sagt, dass alle Bedienelemente einen sichtbaren Fokuszustand haben müssen.
Ein solcher Fokuszustand kann ganz unterschiedlich aussehen. Fokuszustände können sein:
- Unterstreichung
- Fettung
- Farbwechsel des Elements (solange der Kontrast der Farbe vom fokussierten zum nicht-fokussierten Zustand größer als 3:1 ist)
- Die blinkende Linie, nach dem Klick in ein Inputfeld
- Fokusrahmen
Wir empfehlen, einen Fokusrahmen zu nutzen. Dieser ist auf allen Elementen einheitlich und gut zu erkennen. Mehr dazu in dem Blogeintrag von Sara Soueidan über Fokusindikatoren (englisch).
Hier in unserem Beispiel haben wir einen Fokusrahmen genutzt:

Schritt 6: Aufklären, was mit den Daten passiert
Ein Punkt, der in den vergangenen Jahren immer wichtiger geworden ist: der Aufbau von Vertrauen. Im Internet wollen alle etwas verkaufen. Und unter diesen Verkäufer*innen gibt es leider manchmal auch welche mit bösen Intentionen!
Deswegen wird es mehr und mehr zur Praxis, dass man den Nutzenden sagt, was mit ihren Daten passiert: Wofür werden die Daten verwendet? Warum muss ich meine Telefonnummer angeben? Unabhängig von den eh meist verpflichtenden Datenschutzhinweisen.
Eine kleine Beschreibung dazu, was mit den Daten passiert, beziehungsweise was generell passiert, nachdem man das Formular abschickt, kann Wunder bewirken. Neben besserer Verständlichkeit führt es unter anderem auch dazu, dass die Anzahl an Formularabsendungen steigt. Achte auch hier unbedingt darauf, dass diese Informationen auch für assistive Technologien zugänglich sind.
Schritt 7: Multistep-Formulare designen
Lange Formulare lassen sich besser handhaben, wenn man sie in mehrere kleinere Abschnitte unterteilt. Das macht sie übersichtlicher, weniger abschreckend und erleichtert es den Nutzer*innen, die Inhalte Schritt für Schritt zu bearbeiten.
Das Aufteilen von Formularen in kleinere Abschnitte hilft besonders Nutzer*innen, die kognitiv stärker gefordert sind oder weniger Erfahrung mit Computern haben. Auch Menschen mit ADHS profitieren davon, weil große Aufgaben schnell überwältigend wirken können.
Generell gilt für Multi-Step-Formulare: Wenn möglich, sollte der erste Schritt eines Formulars erklären, wie viele Schritte folgen. Jeder weitere Schritt sollte über den Fortschritt informieren.
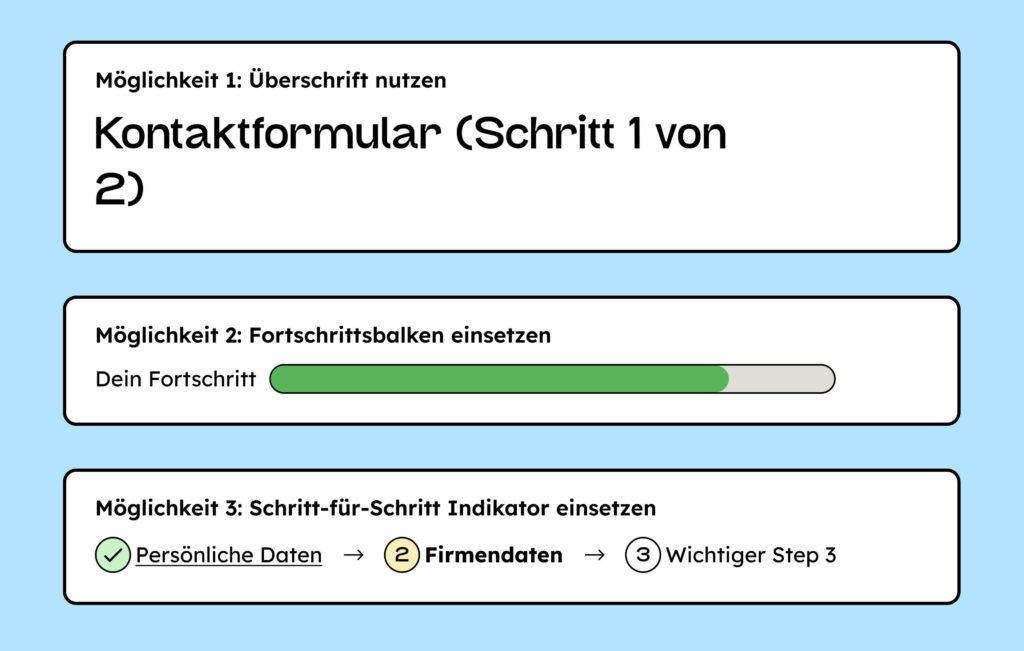
Es gibt drei gängige Wege, wie man den Fortschritt in einem Formular anzeigen kann:
- Überschrift: Die einfachste Möglichkeit ist es, den Fortschritt in die Überschrift mit aufzunehmen. Das kann man zum Beispiel ganz simpel hinter einer Überschrift in Klammern ergänzen: Kontaktformular (Schritt 1 von 2).
- Fortschrittsbalken: Eine etwas ausgetüfteltere Möglichkeit ist der Einsatz eines Fortschrittsbalkens. Der kann sehr nützlich sein, wenn es keine eindeutige Anzahl von Schritten gibt. Zum Beispiel, wenn Nutzende bei der Eingabe auch Schritte überspringen können.
- Schritt-für-Schritt-Indikator: Wenn ein Formular eine bekannte Anzahl von auszufüllenden Schritten hat, kann ein Schritt-für-Schritt-Indikator helfen. Dabei ist es nützlich, wenn der aktuelle und der abgeschlossene Schritt durch Formatierung von Text und eventuell durch ein zusätzliches Icon verdeutlicht werden. Außerdem ist es gut, wenn man per Link auf die bereits abgeschlossenen Schritte zurückkehren kann, um sie eventuell noch mal zu prüfen.

Egal, welche Variante du wählst: Wichtig ist, dass der Fortschritt für alle Nutzer*innen klar erkennbar ist. Nutze dazu nicht nur Farben, sondern auch textuelle Hinweise wie „Schritt 2 von 5“ oder visuelle Markierungen, die den aktuellen Schritt eindeutig zeigen. So können auch Menschen mit eingeschränktem Farbsehen oder kognitiven Einschränkungen den Fortschritt gut nachvollziehen.
Schritt 8: Gib dem User Feedback
Auch wenn wir unser Bestes getan haben, unser barrierefreies Kontaktformular so verständlich wie möglich zu machen, wird es trotzdem oft passieren, dass Nutzende eine falsche Eingabe machen.
Deswegen ist es unsere nächste Aufgabe, dafür zu sorgen, dass wir auftretende Fehler so genau wie möglich zeigen und beschreiben. Wir wollen die Nutzenden dazu befähigen, die Probleme selbst beheben zu können, damit sie das Formular doch noch abschicken können!
Negatives Feedback:
Was passiert, wenn Nutzende einen Fehler machen? Wir müssen es ihnen auf jeden Fall mitteilen! Wie teilen wir ihnen das mit? Durch Fehlermeldungen!
Deine Fehlermeldung sollte klar, verständlich und gut sichtbar direkt am jeweiligen Feld angezeigt werden. Sie kann Teil des Labels werden oder auch unter dem Formularfeld stehen. Du solltes sie nicht nur durch Farbe kennzeichnen und verständlich erklären, was korrigiert werden muss (WCAG-Kriterium 3.3.1: Fehlererkennung).

Positives Feedback:
Positives Feedback ist ebenso wichtig! Wir sollten Nutzende auch mitteilen, wenn sie ein Formular richtig ausgefüllt und erfolgreich abgeschickt haben. Dann können sie beruhigt sein, weil sie wissen wissen, dass alles geklappt hat.
In unserem Fall lassen wir das Formular verschwinden und zeigen eine Erfolgsmeldung an.

Dein barrierefreies Formular
Mit diesen 8 Schritten hast du das Handwerkszeug, um ein Kontaktformular barrierefrei zu gestalten. Du weißt jetzt, wie man Eingabefelder klar beschriftet, Pflichtfelder und Hinweise kennzeichnet, Gruppen logisch strukturiert und Nutzer*innen sicher durch Multi-Step-Formulare führt.