Hinweis 1: Auf die Größe kommt es an!
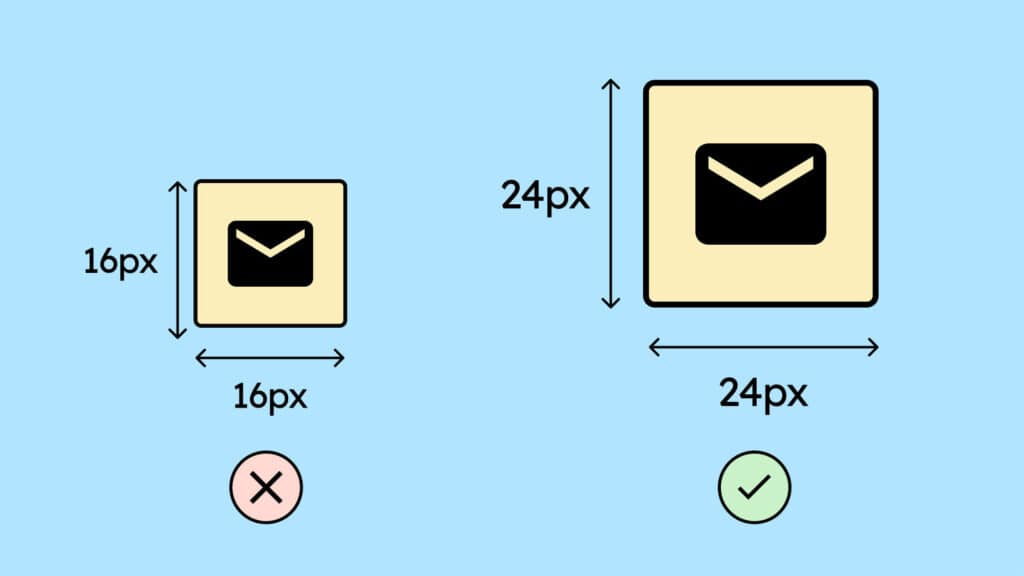
Wir starten einfach: Deine Bedienelemente (Buttons, Icons, Inputs) brauchen die richtige Größe. Auf Touchscreen-Geräten wie Tablets und Handy sollten deine Bedienelemente mindestens 24×24 Pixel groß sein (WCAG Level AA) – noch besser 44×44 Pixel (Level AAA). Zum WCAG Kriterium über Mindestgrößen (englisch)

Menschen mit zum Beispiel Tremor benötigen größere Elemente, damit sie die Dinge in deiner App auch mit ihrem Finger treffen! Wenn du schon mal versucht hast, zu kleine Icon-Buttons in einer App zu betätigen, weißt du, wie frustrierend das sein kann – besonders, wenn sie auch noch zu nah beieinander liegen. Falls du nicht weißt, wovon ich spreche, empfehle ich dir mal die Seite von Lichess.org (Schach spielen) auf dem Handy auszuprobieren. (Sorry, Lichess!)
Warum ich diesen Hinweis als besonders wichtig empfinde: Als Designer weiß ich, dass Designer*innen gerne Platz sparen. Vermutlich haben dir deine Professoren das Konzept von “Weißraum” auch tief in dein Unterbewusstsein eingepflanzt. Design braucht viel Platz zum Atmen! Und da sich meistens die Content-Ersteller*innen mit ihren Texten nicht daran halten (ja, ihr seid die Bösen!) müssen wir das ausbaden und verkleinern unsere Elemente.
Ich hoffe, mit der Barrierefreiheit habt ihr jetzt ein weiteres Argument, um Texter*innen zu sagen, dass ihre Texte weniger werden müssen, weil eure Bedienelemente Platz brauchen!
Hinweis 2: Bleibe bei nativen Elementen
Als Designer*in in Bezug auf digitale Barrierefreiheit hast du viel Macht! Und mit großer Macht kommt große Verantwortung, Peter.
Als Designer*in entscheidest du, welche UI-Komponenten du wählen willst. Und je nachdem, welche du wählst, kannst du Entwickler*innen damit ziemlich viel Freude oder ziemlich viel Ärger bereiten.
Wenn du eine Komponente wie ein Dropdown wählst und diese auf fancy Art und Weise stylen willst, kann dein Entwickler unter Umständen kein natives HTML mehr dafür verwenden. Das führt dazu, dass er die Komponenten selbst “bauen” muss. Das kostet ziemlich viel Zeit und Geld – besonders, weil so etwas extrem anfällig für Bugs bezüglich der Barrierefreiheit ist.

In dem folgenden Artikel unter dem Thema “Das Designprinzip der Robustheit” findest du detaillierte Informationen dazu, warum sich Designer*innen mit HTML auskennen sollten, wenn sie barrierefrei designen wollen. Zum Artikel über Designprinzipien der Barrierefreiheit
Wenn du eine Übersicht problematischer UI-Komponenten suchst, die du beim Designen vielleicht vermeiden solltest, muss ich hier frech Eigenwerbung für unseren Onlinekurs einstreuen: Kauf dir unseren Onlinekurs für Designer*innen, er ist gut! Zum Onlinekurs für Designer*innen
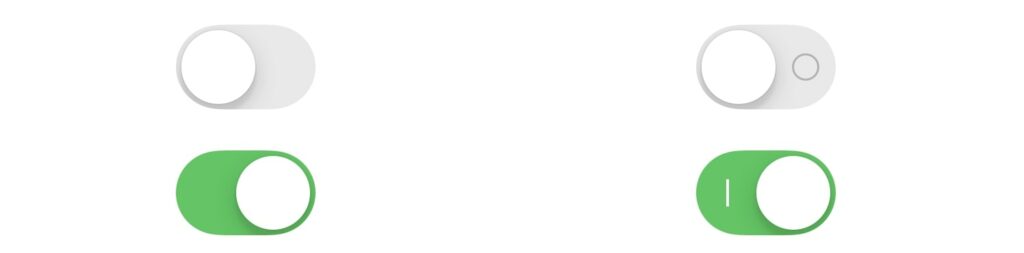
Native HTML-Elemente gibt es in Apps natürlich nicht. Hier gibt es aber native IOS oder Android-Komponenten, die du verwenden kannst oder sollst. Apple weist etwa explizit darauf hin, dass man die native Toggle-Komponente verwenden soll.
Auszug von der Apple-Seite über Barrierefreiheit: Nutze die vom System bereitgestellte Toggle-Switch-Komponenten von SwiftUI. Die Native-Komponente zeigt ihren Zustand durch die Position des Knopfes und durch die Füllfarbe an. Für einige Menschen ist es jedoch zusätzlich hilfreich, wenn eine weitere Beschriftung verdeutlicht, ob ein Schalter ein- oder ausgeschaltet ist. Wenn du den nativen Toggle von IOS verwendest, werden automatisch Ein-/Aus-Symbole angezeigt, wenn die Benutzer die Ein-/Aus-Etiketten in den Barrierefreiheits-Einstellungen angeschaltet haben.

Hinweis 3: Setze Animationen sparsam ein
Manchen Menschen wird von Animationen schwindlig oder übel! Deswegen solltest du Animationen vermeiden, es sei denn, sie sind für die User-Experience wirklich unerlässlich. Und selbst, wenn sie deiner Meinung nach unerlässlich sind, solle deine App auch ohne die Animationen funktionieren.
Apple bietet in den Barrierefreiheits-Einstellungen an, dass man “Animationen reduzieren” kann. Diese Einstellungen sollten bei deiner App dazu führen, dass Animationen abgeschaltet oder eben stark reduziert werden. Darum ist es besonders wichtig, dass es keine Animation gibt, die wichtige Informationen vermitteln. Wenn es sie gibt, sollte es eine nicht-animierte Alternative geben, um die gleichen Informationen zu erhalten.
Außerdem ist es nach der WCAG Pflicht, dass es eine Möglichkeit gibt, Animationen anzuhalten, die länger als 5 Sekunden dauern. Es muss also einen Pause-Knopf dafür geben. (Das gilt auch für Slider, die sich von selbst bewegen)

Zu Animationen ist noch zu sagen, dass du vorsichtig sein musst, wenn du sich bewegende oder blinkende Elemente einsetzt. Ich weiß, blinkende Dinge sind richtig dufte, um Aufmerksamkeit zu erhaschen, aber diese Effekte können im schlimmsten Fall sogar epileptische Anfälle auslösen. Wer das ganze mal in Aktion erleben will, für den ist die folgende Webseite ein Erlebnis: Zur Webseite mit ganz viel blinken (Achtung!)
Hinweis 4: Nicht jeder hat Hände!
Nun, irgendwann musste das auch mal gesagt werden: Es gibt Menschen, die ein Handy bedienen ohne Hände! Na gut, das heißt jetzt nicht zwangsweise, dass sie keine Hände haben. Eventuell gibt es andere Gründe, warum sie ein Handy mit bloßem Zwinkern, Switch-Schaltern oder Sip-And-Puff-Technologie bedienen. Nichtsdestotrotz: letztlich heißt das, dass es Menschen gibt, die nicht mit ihren Fingern an einem Mobilgerät fummeln. Ergo, diese Menschen können keine Gesten ausführen. Sie können nicht pinchen, nicht swipen und ihr Handy nicht schütteln.
Wenn deine App Funktionen hat, die nur dadurch ausgelöst werden können (swipen nach links und rechts bei Dating-Apps zum Beispiel), dann hast du ein Problem mit der Barrierefreiheit. Darum haben Dating-Apps mittlerweile eingeführt, dass man nicht nur swipen, sondern auch einen Button klicken kann.
Jedes Mal, wenn du dir also als (Produkt-) Designer eine coole Art überlegst, wie man etwas mit den Händen in deiner App machen kann, musst du dir gleichzeitig eine klickbare Alternative ausdenken.
Fazit zum barrierefreien Design für Apps
Im Gegensatz zur Entwicklung ist barrierefreies Designen von Mobilen Anwendungen nicht so dramatisch unterschiedlich. Es gibt ein paar Dinge, die ihr berücksichtigen müsst, und die ihr jetzt hoffentlich kennt. Ansonsten solltet ihr die gleichen Standards einhalten, die eben generell für das barrierefreie Webdesign gelten.
Wenn du dich mit dem Thema bisher nicht wirklich auseinandergesetzt hast, empfehle ich dir diese beiden Beiträge: