Aus eigener Erfahrung können wir dir sagen, dass auch wir das alles ziemlich überwältigend fanden! Wir haben uns daher für die Zusammenarbeit mit Anne Bovelett entschieden, nachdem sie uns diskret darauf hingewiesen hat, dass auch wir hier noch einen Weg vor uns haben. Wir haben dabei so viel gelernt, seit wir angefangen haben, und freuen uns, das mit dir zu teilen. Anne hat uns dazu inspiriert, unsere Reise öffentlich zu machen, damit alle davon lernen können und den Mut finden, diese Herausforderung anzunehmen.
Link zur Seite von Anne Bovelett (öffnet in einem neuen Tab)
Die digitale Barrierefreiheit aufschlüsseln
Wenn du das Ganze in seine Kerndisziplinen zerlegst, beginnt sich der Nebel zu lichten und ein klarerer Weg nach vorn wird erkennbar.
Design

Design ist eine grundlegende Disziplin für Barrierefreiheit. Dabei geht es um mehr als nur um ästhetische Entscheidungen. Es geht darum, Benutzeroberflächen zu schaffen, die intuitiv, konsistent und für jeden nutzbar sind. Das bedeutet, dass Dinge wie Farbkontraste, Schriftgrößen und das Gesamtlayout berücksichtigt werden müssen, um sicherzustellen, dass Benutzer – auch solche mit Sehbehinderungen – problemlos auf der Seite navigieren und mit ihr interagieren können.
Es geht auch darum, bei der Gestaltung auf Flexibilität zu achten, damit sich die Benutzeroberfläche an verschiedene Hilfstechnologien wie Bildschirmlesegeräte oder Sprachbefehle anpassen lässt. Wenn Designer diese Überlegungen berücksichtigen, wird barrierefreies Design von einer zusätzlichen Aufgabe zu einem natürlichen Teil des Designprozesses.
Hier ist ein Link zu einem weiterführenden Artikel über die Designprinzipien der Barrierefreiheit: Inklusive Designprinzipien (öffnet in einem neuen Tab)
Code

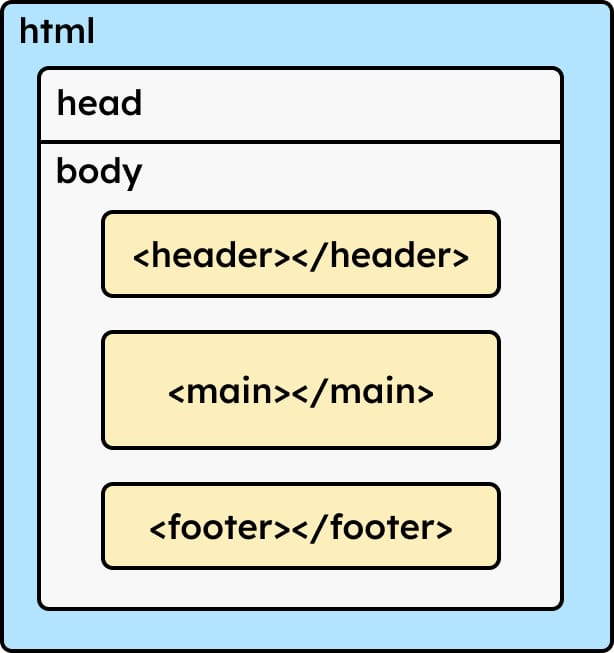
Der Code ist das Gerüst, das das Design unterstützt und zum Leben erweckt. Barrierefrei zu programmieren bedeutet, semantisches HTML zu verwenden, sicherzustellen, dass die Tastaturnavigation intuitiv ist und alle interaktiven Elemente für unterstützende Technologien nutzbar sind. Es geht darum zu verstehen, dass der Code nicht nur das Aussehen beeinflusst, sondern auch die Funktionsweise für unterschiedliche Benutzer.
Indem sie sich an die Best Practices der Programmierung halten, können Entwickler sicherstellen, dass die zugrundeliegende Struktur einer Webseite oder Anwendung robust und für jeden bedienbar ist, unabhängig von dessen Fähigkeiten oder den verwendeten Technologien.
Hier findest du mehr Informationen zur HTML-Struktur: Die korrekte HTML-Struktur (öffnet in einem neuen Tab)
Content

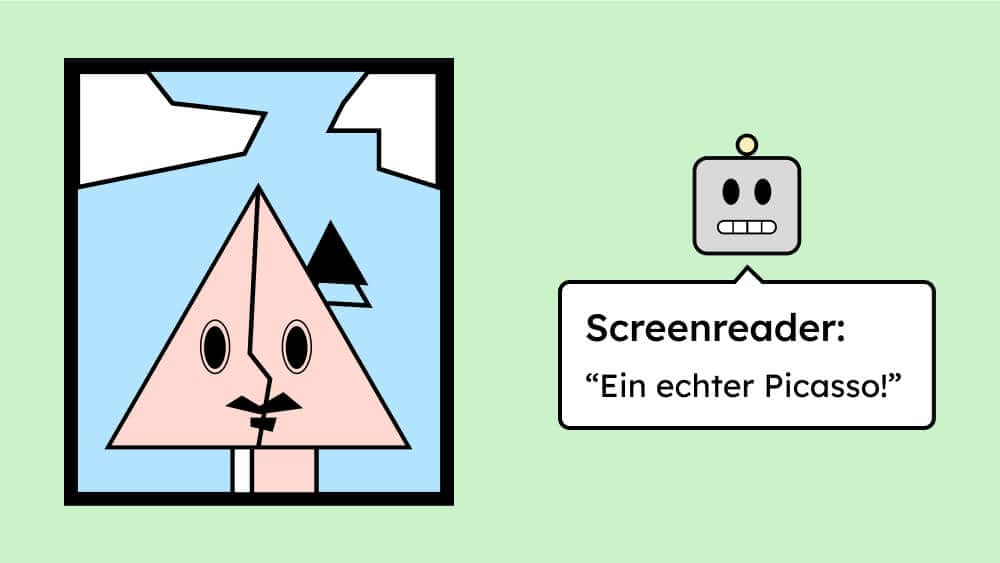
Und schließlich ist der Inhalt das Herz und die Seele eines jeden digitalen Produkts. Wenn wir von barrierefreien Inhalten sprechen, meinen wir damit die Klarheit der Sprache, die Verwendung von alternativem Text für Bilder, Untertitel für Videos und die Sicherstellung, dass alle Multimedia-Inhalte barrierefrei sind.
Bedenke immer, dass selbst die schönste und gut entwickelte Benutzeroberfläche nicht barrierefrei sein kann, wenn der Content nicht barrierefrei ist. Die Ersteller von Inhalten müssen sicherstellen, dass sie effektiv mit allen Nutzern kommunizieren und bei Bedarf den nötigen Kontext liefern.
Zusammenfassend lässt sich sagen, dass das Thema Barrierefreiheit zwar zunächst überwältigend erscheinen kann, aber das Verständnis, dass es sich um eine harmonische Mischung aus Design, Code und Content handelt, hilft, eine klare Perspektive zu gewinnen. Wenn du jede Disziplin mit Achtsamkeit und Hingabe angehst, wird die Schaffung barrierefreier digitaler Erlebnisse nicht nur zu einem Ziel, sondern zu einer bereichernden Reise.
Wie du im Kontext von WordPress barrierefreie Webseiten erstellst
Als eines der beliebtesten Content-Management-Systeme der Welt ist WordPress ein greifbares Beispiel dafür, wie die Prinzipien von Design, Code und Content in einem realen Kontext angewendet werden können. Mit seinem dynamischen Ökosystem aus Themes, Plug-ins und integrierten Tools bietet es eine umfassende Umgebung, in der Überlegungen zur Barrierefreiheit nicht nur relevant sind, sondern im Laufe der Jahre auch immer stärker betont wurden.
WordPress ist eine starke Plattform, die bei der Demokratisierung des Internets eine Vorreiterrolle gespielt hat und es Benutzern mit unterschiedlichen technischen Kenntnissen ermöglicht, Webseiten zu erstellen und zu verwalten. Wenn es um Barrierefreiheit geht, bietet WordPress Tools und Richtlinien, die sich an den Disziplinen Design, Code und Content orientieren.
Barrierefreies Design in WordPress
Beginnen wir mit dem Design im Kontext von WordPress: Themes spielen hier eine zentrale Rolle.
Wenn du ein Theme auswählst oder gestaltest, solltest du unbedingt eines wählen, das auf Barrierefreiheit ausgelegt ist.
Viele Theme-Entwickler räumen der Barrierefreiheit inzwischen Priorität ein und bezeichnen ihre Themes als “barrierefrei”, d.h. sie halten sich an die gängigen Standards für Barrierefreiheit. Solche Themes berücksichtigen Faktoren wie Farbkontraste, Schriftgrößen und responsive Layouts, die mit verschiedenen Geräten und Bildschirmlesern kompatibel sind.
Weiterhin ermöglicht der WordPress Customizer Anpassungen, die sicherstellen, dass die Barrierefreiheit der Webseite durch Designänderungen nicht beeinträchtigt wird. Mit der Einführung von Full Site Editing (FSE) in WordPress haben Benutzer außerdem eine noch größere Kontrolle über das Design und die Struktur ihrer Webseiten.
FSE bietet einen blockbasierten Ansatz für die Gestaltung ganzer Webseiten und ermöglicht granulare Anpassungen. Wenn ein Benutzer beispielsweise ein bestimmtes Farbkontrastverhältnis sicherstellen oder die Typografie für eine bessere Lesbarkeit anpassen möchte, kann er diese Änderungen mit dem Site-Editor problemlos zentral und in Echtzeit vornehmen und gleichzeitig in einer Vorschau sehen, wie sich diese Änderungen auf die allgemeine Barrierefreiheit auswirken.
“Accessibility-ready” ist keine wasserdichte Garantie!
Angesichts der Verschärfung der rechtlichen Rahmenbedingungen nicht nur in Nordamerika, sondern auch in der EU, ist der globale Vorstoß in Richtung digitale Inklusion ausgeprägter denn je. Mit dem europäischen Gesetz zur Barrierefreiheit (European Accessibility Act, EAA), das am 28. Juni 2025 in Kraft treten soll, müssen auch Unternehmen, die außerhalb der EU ansässig sind, aber europäische Kunden bedienen, sicherstellen, dass ihre digitalen Plattformen barrierefrei sind. Angesichts der Tatsache, dass atemberaubende 90 % der Webseiten weltweit bisher nicht voll barrierefrei sind, ist die Eile, diese Lücke zu schließen, spürbar.
Erfahre hier noch mehr zum Gesetz: Digitale Barrierefreiheit: Was du laut Anwalt jetzt wissen musst (öffnet im neuen Tab)
Doch mit der Dringlichkeit kommt auch ein Vorbehalt. Wie in jedem Sektor, in dem es einen plötzlichen Nachfrageschub gibt, kann der Zustrom von Dienstleistern oft die Überprüfungsprozesse übersteigen. Diese Situation unterstreicht, wie wichtig es ist, bei der Auswahl von Partnern und Dienstleistungen sorgfältig vorzugehen. Es ist sehr wichtig, diejenigen Anbieter zu identifizieren, die sich wirklich mit den Standards und Praktiken der Barrierefreiheit auskennen und sich nicht von den Marketingversprechen anderer blenden zu lassen.
Wie das Sprichwort sagt: “Caveat emptor” oder “Der Käufer soll sich hüten”. Es ist wichtig sicherzustellen, dass diejenigen, die Lösungen anbieten, auch über das erforderliche Fachwissen verfügen und wirklich zur digitalen Inklusion beitragen wollen, anstatt nur aus einem aufkeimenden Trend Kapital zu schlagen.
Woher weißt du also, ob du mit dem richtigen Theme und dem/den richtigen Anbieter(n) arbeitest?
Auch wenn du nicht über tiefgreifende technische Kenntnisse verfügst, gibt es Wege, um herauszufinden, ob du mit den richtigen Themes und Anbietern arbeitest.
Es gibt zwei Schnelltests, die du durchführen kannst: Tastaturnavigation und Farbkontrast. Bitte beachte, dass dies nur Anhaltspunkte sind. Zur Barrierefreiheit gehören natürlich noch mehr als diese beiden Faktoren. Aber wenn ein Theme, das speziell als barrierefrei gekennzeichnet wurde, schon bei diesen Tests durchfällt, ist das ein Warnsignal!
Der Test der Tabulatortaste
Eine schnelle Möglichkeit, die Barrierefreiheit eines Themes zu überprüfen, ist der intuitive ‘Tabulator-Tastentest’.
- Schau dir die ‘Live-Vorschau’ oder ‘Demo’ des Themes an.
- Klicke auf die Seite, um sicherzustellen, dass sie im Fokus ist.
- Beginne mit dem Drücken der ‘Tab’-Taste auf deiner Tastatur.
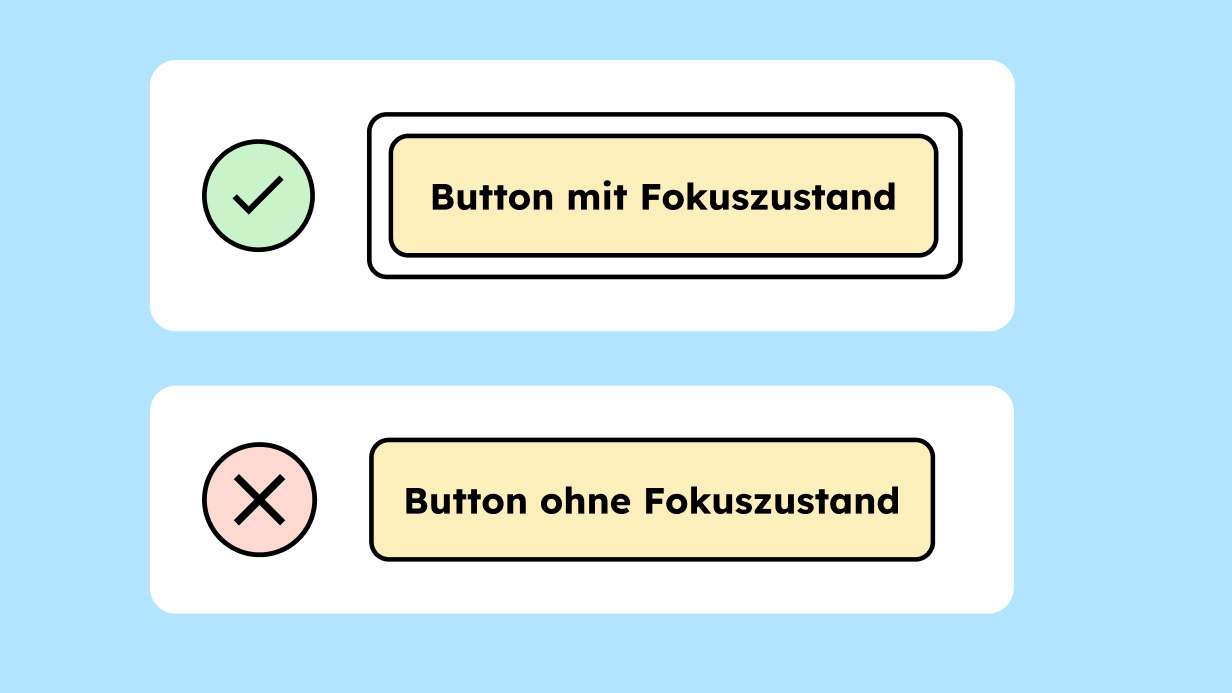
- So kannst du zwischen den Elementen auf der Seite springen. Siehst du, wo du dich befindest? Gibt es einen klaren Indikator? Zum Beispiel eine klare Umrandung oder eine deutliche Farbänderung?
- Ein Theme gilt als tastaturfreundlich, wenn du nur mit der Tabulatortaste und der Umschalttaste durch seine Hauptelemente navigieren kannst. Mit der Tabulatortaste kannst du vorwärts, mit der Umschalttaste + Tabulator rückwärts navigieren.

Farbkontrast Checker
Es gibt eine nette kleine Browser-Erweiterung namens WCAG-Color-Contrast-Check, die du installieren kannst. Die gleiche Erweiterung ist auch für Firefox und Safari verfügbar. Wenn du in den Ergebnissen viele rote Kreuze siehst, bedeutet das, dass einige der verwendeten Farbkombinationen nicht barrierefrei sind.
Link zur Erweiterung hier: WCAG Color Contrast Check
Was, wenn ich mit einem Page-Builder oder einem Theme mit Seitenerstellungsfunktionen arbeiten möchte?
Gute Frage! Denn das bedeutet, dass du nicht wirklich mit einem vorgefertigten Theme arbeiten kannst. Es handelt sich eher um einen Neuanfang. In diesem Fall raten wir dir, den Anbieter gut zu recherchieren.
Du kannst folgende Schritte unternehmen, bevor du kaufst:
- Teste die Webseite des Anbieters selbst auf Tastaturerreichbarkeit und Farbkontrast, wie oben beschrieben.
- Google nach dem Namen des Anbieters mit einer Suchanfrage wie “Barrierefreiheit in [Name des Page-Builders oder Anbieters]”.
Wenn diese Tests fehlschlagen und/oder deine Suche keine soliden Ergebnisse liefert, d.h. keine klaren Aussagen zur Barrierefreiheit des Produkts, keine konkrete Dokumentation zur Barrierefreiheit usw., empfehlen wir dir, dich an den Anbieter zu wenden und ihn direkt zu fragen. Kontaktiere ihn über die von ihm bereitgestellten Kanäle. Denn das bedeutet nicht automatisch, dass du daraus den Schluss ziehen kannst, dass alles schlecht ist.
Warum das nicht gleich ein Showstopper sein muss
Wir sagen nicht automatisch, dass eine nicht barrierefreie Webseiten ein Ausschlusskriterium ist, denn es gibt einen Unterschied zu der Situation, in der ein Anbieter ein Theme verkauft und ausdrücklich behauptet, dass es barrierefrei ist. Wir wissen das aus Erfahrung, denn wir sind einer dieser Anbieter. Natürlich haben wir unter der Haube alle Verbesserungen für Barrierefreiheit implementiert, die unsere Suite derzeit bietet. Aber wir wissen auch, dass unsere Webseite neu gestaltet werden muss, weil bis jetzt nicht alles in unserem Design barrierefrei ist.
Anne, unser Accessibility Coach, sagt uns immer wieder: Fortschritt statt Perfektion. Gehe es Schritt für Schritt an. Sie hat sogar einen Artikel mit dem Titel: “Es ist keine Schande, eine nicht barrierefreie Webseite zu haben” verfasst, in dem sie dies ausführlich darlegt.
Mit der GREYD.SUITE haben wir ein Produkt geschaffen, mit dem du Webseite in WordPress erstellen kannst. Abgesehen von den intuitiven Gestaltungsmöglichkeiten, die wir mit den nativen Blöcken erweitert haben, ist es die Multisite-Verwaltung, die uns wirklich unterscheidet. Stell dir die Möglichkeiten vor, Content und Templates installationsübergreifend über mehrere Webseiten hinweg zu verknüpfen und zu synchronisieren. Eine solche zentralisierte Kontrolle war früher ein Traum, jetzt ist sie Realität.

Auch bei uns steht Barrierefreiheit ganz oben auf der Agenda. Sie ist sogar so wichtig, dass wir mit der Entwicklung einer zusätzlichen Funktion in unserer Suite begonnen haben, die dich bei der Erstellung einer barrierefreien Webseite unterstützen wird!
Fazit: Die Wahl eines barrierefreien Themes ist ein Schritt in Richtung eines integrativen Webs. Etiketten und Tags sind zwar hilfreich, aber proaktive Kontrollen sind notwendig.
Barrierefreier Code in WordPress
Im Bereich des Codes spielen die WordPress-Plug-ins eine wichtige Rolle. Während der WordPress-Kern so barrierefrei wie möglich sein soll, sind es die unzähligen Plug-ins, die Probleme mit der Barrierefreiheit verursachen können. Entwickler und Webseiten-Administratoren sollten bei der Auswahl von Plug-ins sorgfältig vorgehen und sich für solche entscheiden, die unter Berücksichtigung von Barrierefreiheits-Standards entwickelt wurden. Wie die GREYD.SUITE. Außerdem ersetzt unsere Suite eine ganze Reihe von Premium-Plug-ins von Drittanbietern!
Der integrierte Block Editor ist ein Beispiel für das Engagement von WordPress für Barrierefreiheit. Mit semantischen HTML-Blöcken erleichtert er es Content Autoren, eine barrierefreie Struktur zu pflegen, ohne tief in den Code eintauchen zu müssen. In unserer Suite arbeiten wir ständig daran, dass der Teil, den du als Benutzer nicht beeinflussen kannst, nämlich das, was “unter der Haube” passiert, barrierefreien Output erzeugt.
Barrierefreier Content in WordPress
Und schließlich zum Content: Das Wesentliche an WordPress ist die Verwaltung von Inhalten. Die Plattform stellt Content Autoren Tools zur Verfügung, die Barrierefreiheit gewährleisten. Der Block Editor zum Beispiel fordert Benutzer auf, Bilder mit Alt-Text zu versehen, um sicherzustellen, dass visuelle Inhalte für Benutzer von Bildschirmlesegeräten zugänglich sind.
Zudem gibt es Plug-ins, die bei der Erstellung von Untertiteln für Videos oder der Bereitstellung lesbarer Schriftarten helfen. Redakteure sollten auch auf ihren Text achten, eine klare und prägnante Sprache verwenden und Tools wie die integrierte Lesbarkeitsprüfung nutzen, um sicherzustellen, dass die Inhalte für alle zugänglich sind.
Fazit zum Erstellen von barrierefreien Webseiten mit WordPress
Zusammenfassend lässt sich sagen, dass das Thema Barrierefreiheit zwar zunächst entmutigend erscheinen mag, insbesondere bei einer so umfangreichen Plattform wie WordPress. Aber es ist beruhigend zu wissen, dass Tools, Plug-ins und die Unterstützung der Community zur Verfügung stehen, um Benutzer durch den Prozess zu führen.
Wenn du WordPress mit einem Verständnis für die miteinander verflochtenen Rollen von Design, Code und Content bei der Barrierefreiheit angehst, kannst du als Webseiten-Ersteller ein integratives Erlebnis für alle Besucher sicherstellen.