Auch wenn die WCAG keine klaren Vorgaben hat, gibt es viele Erkenntnisse einiger kluger Menschen zur Lesbarkeit und Verständlichkeit von Schriften, die gerade für Menschen mit Sehbehinderung oder Dyslexie wichtig sind – und die allgemein die Lesbarkeit verbessern.
Die zwei Dimensionen der Lesbarkeit:
Es gibt zwei wichtige Faktoren, nach denen wir Schriften bewerten:
- Die Erkennbarkeit einzelner Zeichen (Legibility): Wie klar und unterscheidbar sind einzelne Buchstaben und Zahlen?
- Die generelle Lesbarkeit (Readability): Wie flüssig und einfach ist der gesamte Text zu lesen, vorwiegend in längeren Absätzen?
Die Erkennbarkeit einer Schrift verbessern
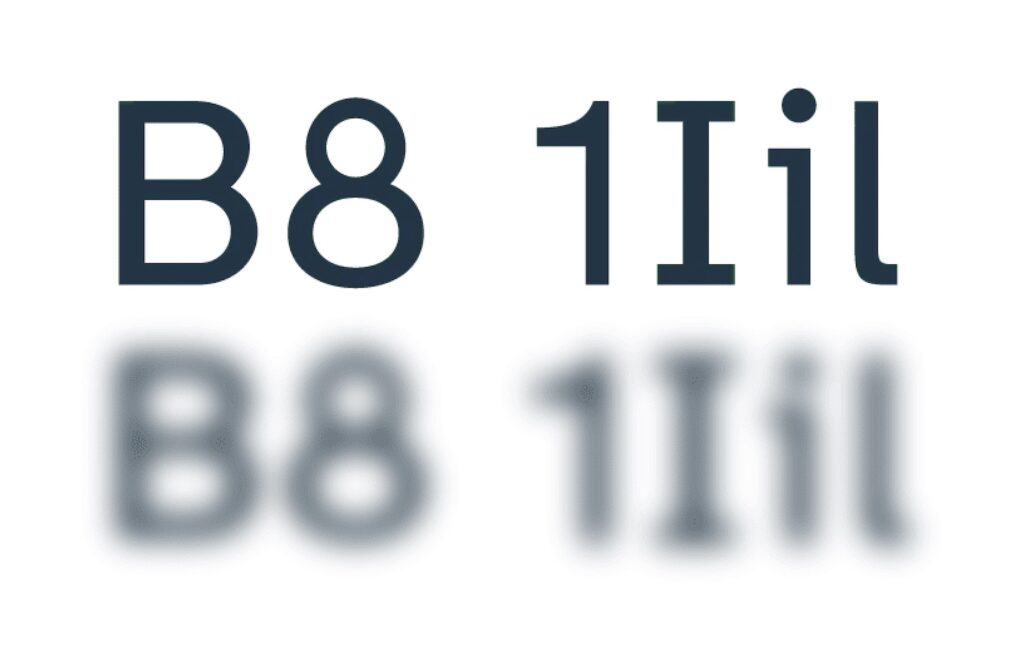
Stell dir vor, du kannst Texte nur so verschwommen wie auf diesem Bild sehen.

Vielleicht merkst du, dass du einige Buchstaben besser erkennen kannst als andere. Das liegt daran, dass diese Schrift ein paar Merkmale aufweist, die einzelne Buchstaben besser erkennbar machen:
- Unterscheidbarkeit: Die Zeichen sind individuell.
- Laufweite: Die Abstände zwischen den Zeichen sind groß genug.
- Offenheit: Die Negativräume der einzelnen Zeichen sind offen genug.
1. Unterscheidbarkeit
Ein klassisches Problem vieler Schriften: Das große »i«, das kleine »L« und die »1« sehen fast identisch aus. Teilweise sind es nur Striche, die sich in der Höhe unterscheiden.
Gut lesbare Schriften lösen das durch kleine Details: Serifen am großen »i« oder die „Kelle“ am kleinen »L« oder ein Haken an der »1«. So werden die Zeichen eindeutig voneinander unterscheidbar.

2. Laufweite (Buchstabenabstand)
Stehen Buchstaben zu eng, können sie ineinanderfließen. Klassisches Beispiel: »r« und »n«, die dann schnell wie ein »m« wirken. Ausreichender Abstand sorgt für Klarheit und bessere Lesbarkeit.

Eine Schriftart sollte den Buchstaben also ein bisschen Luft geben, um die Erkennbarkeit zu erhöhen.
3. Offenheit
Beim großen »O« und der Null sind Unterschiede oft schwer erkennbar. Gut lesbare Schriften geben der Null zum Beispiel eine durchgestrichene Punze, damit sie sich eindeutig vom »O« unterscheidet. Auch beim »C« stoßen wir oft auf ein Problem: Ist die Öffnung zu klein, sieht es mit einer Sehschwäche schnell nach einem »O« oder einer »0« aus. Bei einer guten Schrift ist deshalb die Öffnung ausreichend groß.

Aber auch bei Buchstaben wie »e«, »a« und »s« können zu kleine Punzen zu Problemen führen. Im folgenden Bild siehst du die Schriften Arial und Atkinson Hyperlegible im Vergleich. Die Atkinson hat wesentlich größere Buchstaben-Öffnungen. Damit ist sie auch für Menschen mit Sehschwäche oder Sehbehinderung gut erkennbar.

Noch mehr darüber zu sagen, würde diesen Blogeintrag allerdings sprengen. Wenn du detaillierteres Wissen über das Thema lesbare Schriften suchst, empfehlen wir die Website www.leserlich.info.
Eine barrierefreie Schriftart: die „Atkinson Hyperlegible Next“
Natürlich gibt es schon einige Schriftarten, die die genannten Kriterien umsetzen. Eine, die wir besonders hervorheben wollen, ist die Atkinson Hyperlegible Next. Die Schrift wurde vom Braille Institute of America gezielt für Menschen mit Sehbehinderung entwickelt.

Die Atkinson Hyperlegible Next ist kostenlos nutzbar. Du kannst sie direkt auf der Seite des Braille-Instituts oder einfach auf der Google-Fonts-Seite finden.
Also sollte ich keine Standard-System-Schriftarten mehr nutzen?
So würden wir das nicht sagen! Wie gerade beschrieben, haben Fonts wie die Helvetica oder Arial oft Buchstaben, die sich ähneln. Trotzdem sind viele Standard-Schriftarten im Großen und Ganzen ausreichend erkennbar und lesbar. Fühl dich also grundsätzlich frei, Schriften wie Arial, Helvetica, Tahoma, Calibri, Century Gothic, Times New Roman oder Georgia nutzen.
Diese schneiden sogar erstaunlicherweise teils besser ab als einige Schriften, die explizit für ein barrierefreies Leseerlebnis konzipiert sind. Mehr dazu erfährst du hinter der nächsten Überschrift.
Hinweis zu den Lizenzen: Alle genannten Schriften sind kostenlos auf Google Fonts verfügbar. Du kannst sie bedenkenlos und ohne zusätzliche Lizenzgebühren auf deiner Seite nutzen. (Am besten herunterladen und selbst auf der Webseite installieren, um Abmahnungen wegen der Nutzung von Google Fonts auf Google-Servern zu vermeiden.)
Arial: Die richtige Schriftart für Menschen mit Leseschwierigkeiten?
Sowohl Menschen mit Seh- als auch mit Lernbehinderungen sind also dankbar über barrierefreie Schrift. Es gibt allerdings noch eine weitere Gruppe von Menschen, denen man damit explizit das Lesen (und Leben) erleichtert: Menschen mit Dyslexie.
Fonts, die für diese Zielgruppe entwickelt wurden, sollen die Leseleistung verbessern. Die Association of Computing Machinery hat erforscht, ob solche Schriften das auch wirklich tun.
Die Ergebnisse sind folgende:
- Standardschriften schneiden besser ab. Empfohlen für Menschen mit Legasthenie sind eher Standardschriften wie Helvetica, Courier, Arial oder Verdana. Schriftarten, die speziell für Legasthenie entwickelt wurden, wie OpenDyslexic oder Dyslexia, haben in der Studie eher schlechter abgeschnitten.
- Es gibt Merkmale einer Schrift, die die Lesbarkeit beeinflussen. Serifenlose Schriften (Sans Serif), Monospace-Schriften (bei denen jedes Zeichen viel Platz einnimmt) und romanische Schriftarten (wie Arial oder Helvetica) verbessern die Lesbarkeit und erhöhen die Leseleistung signifikant.
- Kursive Schriften verschlechtern die Lesbarkeit. Kursivschrift verschlechtert die Leseleistung und sollte vermieden werden.
Zur Studie über die Lesbarkeit von Schriften für Menschen mit Legasthenie.
Menschen mit Leseschwäche kann man also auch ein wenig damit helfen, wenn man das bei der Auswahl der Schrift berücksichtigt. Am meisten würde ihnen allerdings die folgende Technologie helfen.
Alles, was du als Designer*in über digitale Barrierefreiheit wissen musst!
- Wie ist die Rechtslage und welche Websites sind betroffen?
- Welche Anforderungen gelten für deine Designs und wie setzt du sie um – ohne etwas zu vergessen?
- Muss man das komplette CI verändern und jetzt alles groß machen?
In Theorie und Praxis zeigen wir dir, was wir in den letzten 3 Jahren knapp 1000 Personen beigebracht haben!
Kurzer Hinweis: Der richtige Schriftschnitt
Ein wichtiger Punkt zur Schriftwahl: Achte darauf, dass dein Font einen eigenständig gestalteten Kursiv-Schriftschnitt bietet, anstatt die Buchstaben einfach nur schräg zu stellen. Solche gestalteten Schnitte sind besser lesbar und wirken professioneller.
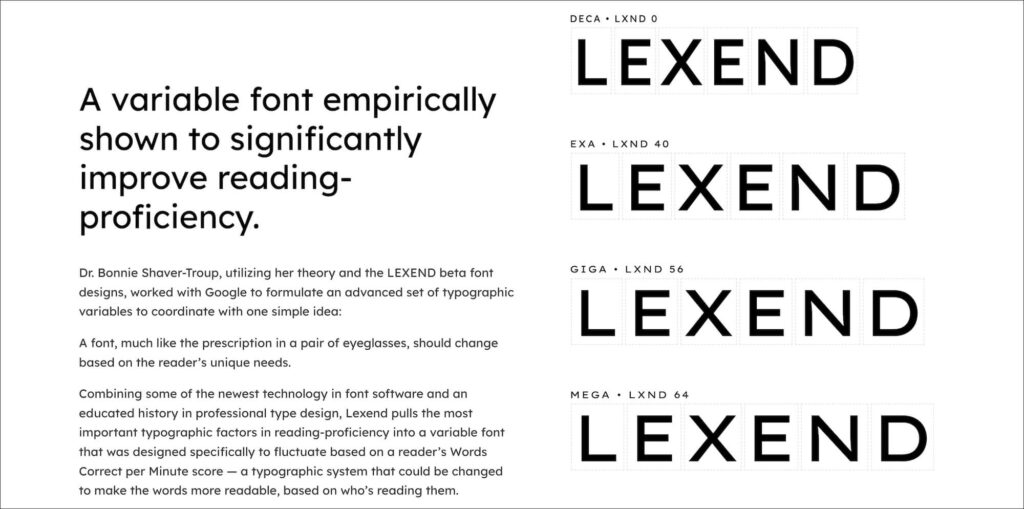
Variable Fonts
Variable Fonts erlauben es Nutzenden, Breite und Abstand von Buchstaben individuell anzupassen, wodurch die Schrift an die eigene Wahrnehmung angepasst werden kann. Das kann die Lesbarkeit deutlich verbessern. Ein Beispiel für eine solche Schrift ist Lexend, die gezielt auf diese Bedürfnisse eingeht.
Die Schriftart „Lexend“
Die Lexend ist eine Schrift, die mit dem Ziel entwickelt wurde, die Leseleistung zu verbessern. Sie setzt zwar auch darauf, dass sich Buchstaben gut voneinander unterscheiden, aber ihre wahre Stärke liegt in der Variabilität.

Auf der Website von Lexend (Lexend.com) kannst du selbst ausprobieren, mit welcher Buchstabenbreite und welchem Abstand du am besten lesen kannst. In der Praxis sind Variable Fonts bisher allerdings kaum im Einsatz, vermutlich weil es aufwendig ist, sicherzustellen, dass eine Seite bei allen möglichen Einstellungen optisch und funktional korrekt bleibt.
Hinweis: Wenn man weiß, welcher Schriftschnitt einer Schrift für einen selbst der beste ist, könnte man seine Browser-Einstellungen anpassen und den Schriftschnitt dort einstellen. Die Einstellung wird dann allerdings für alle Seiten übernommen.
Die Lesbarkeit von Texten verbessern
Von der Schriftart zum Schriftsatz! Wenn du Typografie-Vorlesungen hattest und dort aufgepasst hast, dann sind die folgenden Informationen für dich nicht neu. Falls der Studierenden-Freizeitstress dich allerdings zu sehr von den Vorlesungen abgehalten hat, dann haben wir jetzt ein paar Tipps, wie man Schrift leserlich setzt. (Diese Tipps sind ebenfalls nur Empfehlungen und nicht von der WCAG vorgeschrieben.)
Setze Texte linksbündig.
Für eine optimale Lesbarkeit solltest du Fließtext linksbündig ausrichten. Linksbündiger Text sorgt für einen besseren Lesefluss, weil das Auge sich immer wieder an einer Linie orientieren kann.

Das heißt nicht, dass du komplett auf zentrierten Text verzichten musst. Versuche aber dabei, zwei bis drei Zeilen nicht zu überschreiten.
Vermeide den Einsatz von Versalien.
Verzichte darauf, Fließtext in Großbuchstaben (Versalien) zu setzen. Im Versal-Satz ähneln sich die Buchstaben durch die einheitliche Höhe sehr stark, was die Erkennbarkeit extrem erschwert. Das Lesen wird dadurch anstrengender und dauert länger. Außerdem haben viele beim Lesen von Großbuchstaben das Gefühl, angeschrien zu werden. Um deine User glücklich zu machen, solltest du Großbuchstaben also besser nur sparsam einsetzen – etwa für Akzente oder kurze Überschriften.

Begrenzen die Zeilenlänge
Musstest du schon mal deinen Kopf von links nach rechts drehen, um Texte auf Webseiten zu lesen? Wir schon! Das Begrenzen von Zeilenlängen scheint manchen Webdesignern fremd zu sein. Dabei ist es eine der besten Methoden, um die Lesbarkeit zu verbessern.
Sorge dafür, dass der Text nicht die komplette Bildschirmbreite einnimmt. Begrenzen die Zeilen stattdessen auf ca. 60 Zeichen. So stellst du sicher, dass Nutzende ihren Kopf nicht drehen müssen und so auch wesentlich wahrscheinlicher deine Texte lesen.

Die richtige Schriftgröße und Zeilenhöhe
Die Standardschriftgröße im Web liegt bei 16 Pixel. Bildschirme werden allerdings immer breiter und 16 Pixel sehen auf großen Bildschirmen schon sehr verloren aus. Darum würden wir empfehlen, sie eher auf 18 Pixel zu erhöhen.
Die Zeilenhöhe sollte bei Fließtexten rund 150 % der Schriftgröße betragen. Das sorgt für genügend Abstand zwischen den Zeilen, sodass sie leichter zu lesen sind. Bei größeren Schriftgrößen kann die Zeilenhöhe relativ zur Schrift etwas geringer sein, zum Beispiel 24-Pixel große Überschriften mit 130 % Zeilenhöhe.
Barrierefreie Schriftarten als Nutzer*in selbst einstellen
Auch, wenn der Designer sich zum Beispiel weigert, eine barrierefreie Schriftart zu wählen, hat man als Nutzender heutzutage die Möglichkeit, das Zepter selbst in die Hand zu nehmen!
Gewisse Erweiterungen für deinen Browser, erlauben es dir, die Schrift auf einer Webseite in einer beliebigen Schrift anzeigen zu lassen, die dir gefällt.
Mit dem folgenden Plug-in kannst du dir zum Beispiel alle Schriften auf jeder Webseite in Comic Sans anzeigen lassen. Link zur Comic-Sans-Erweiterung für Google Chrome
Fazit zu barrierefreien Schriftarten
Die »eine« barrierefreie Schrift gibt es nicht. Auch die WCAG gibt nicht viel vor, was den Einsatz von Typografie angeht. Dennoch gibt es eben ein paar Dinge, die sich als hilfreich für die Leserlichkeit von Schriften und das Verständnis von Texten herausgestellt haben.
Beim Wählen einer Schrift kannst du also darauf achten, dass:
- Die Buchstaben unterscheiden sich gut genug voneinander (Beispiel: 1,i,l)
- Es genug Weißraum zwischen den Buchstaben gibt
- und die Öffnungen der Buchstaben groß genug sind (Beispiel: c, s, a)
Und was die Lesbarkeit von Texten angeht, solltest du für bessere Lesbarkeit:
- Deine Texte linksbündig setzen
- Auf Versalien verzichten
- Die Textlänge auf ca. 60 Zeichen begrenzen