SEO und Barrierefreiheit vertragen sich nicht. Das habe ich als SEO-Berater schon oft gehört, dabei stimmt das nicht. Warum, das zeige ich dir jetzt. Wir schauen uns ein paar Grundlagen der internen Verlinkung an, analysieren Ankertexte und lernen zwei Wege, wie wir Verlinkungspotenziale aufdecken.
Grundlagen der (internen) Verlinkung
Verlinkungen im Internet dienen primär einer Funktion: Navigation. Durch Verlinkungen finden wir zu weiteren und neuen Inhalten, kommen also von A nach B. Das trifft aber nicht nur für Nutzer*innen zu, sondern auch auf Suchmaschinen wie Google.
Verlinkungen zeigen Suchmaschinen neue und bestehende Inhalte. Verlinkungen auf der eigenen Seite finden Suchmaschinen im HTML, oder beispielsweise in der Sitemap. Wenn wir uns im HTML befinden, gibt es unterschiedliche Bereiche, in denen Links auftauchen.
Neben der Navigation platzieren wir Verlinkungen im Inhalt (oft Main Content genannt), im Footer oder einer sekundären Navigation wie der Breadcrumb. Vor allem in E-Commerce Shops sind Breadcrumb-Navigationen üblich, um die Orientierung zu vereinfachen.
Vereinbarkeit von SEO und Barrierefreiheit in der internen Verlinkung
Wie eingangs angedeutet wird häufig suggeriert, dass SEO (und Suchmaschinen) und eine gute und barrierefreie Nutzungserfahrung einander ausschließen. Dem stimme ich nicht zu.
Google sagt bereits seit 2002: „Make pages for users, not for search engines.“ (Mehr zu der Aussage von Google über Userfokus erfahren (englisch))
Und auf die Frage „Soll ich das für Googel machen?“ gibt es die Antwort „Nur, wenn du es auch für die Nutzer*innen machst.“
Dazu passt auch das tolle Zitat der Autorin Wendy Piersall:
“Google only loves you when everyone else loves you first.”
Gute interne Verlinkung bedeutet auch eine gute User Experience und barrierefreie Erfahrung. Warum? Das schauen wir uns als Nächstes an.
Worauf kommt es bei der internen Verlinkung an?
Google schaut sich vor allem folgende Aspekte bei der Quellseite (= die Seite, auf der verlinkt wird) an:
- Indexierbarkeit der Quellseite, also darf sie bei einer Suche angezeigt werden
- Umgebungstext, also in welchem Kontext taucht der Link im Content auf
- Linkmenge auf der Seite
- Position, also ist der Link in der Navigation, im Main Content oder dem Footer
- Gestaltung oder wie auffällig ist der Link
- Linkkraft (oft Link Juice, oder PageRank genannt)
- Ankertext (= Linktext)
Aspekte wie der Umgebungstext, die Linkmenge, die Position, die Gestaltung und der Linktext sind Dinge, die für eine barrierefreie Erfahrung zu erwarten sind. Hieraus können wir auch ableiten, wie eine gute interne Verlinkung sowohl für Suchmaschinen, als auch uns Menschen gleichermaßen zu einer positiven Erfahrung beiträgt:
- Ein Link muss sinnig, relevant und logisch platziert sein.
- Zu viele Verlinkungen können Signale verwässern und Nutzer*innen überfordern.
- Kommt ein Link auf jeder Seite vor, ist er grundlegend wichtig, aber wenig selektiv.
- Auffällige Links sind besser wahrnehmbar (Kontrast von 4.5:1 zum Hintergrund)
- Ein relevanter und guter Linktext schürt akkurate Erwartungen.
Barrierefreiheit, SEO und UX gehen, was die interne Verlinkung angeht, also Hand-in-Hand. Ebenso verhält es sich mit den Ankertexten, die den weiteren Fokus dieses Artikels darstellen.
Auch interessant: Es gibt wichtige Unterschiede zwischen Buttons und Links. Wenn du mehr zu diesem Thema erfahren möchtest, dann lies dir auf jeden Fall den Artikel von Nina durch: Barrierefreiheit im Fokus: Button und Link im Vergleich.
Alles, was du über das Erstellen von barrierefreien Inhalten wissen musst!
- Welche Inhalte müssen überhaupt barrierefrei sein: Social Media, Websites, Newsletter?
- Welche Anforderungen gelten für Inhalte und wie setzt du sie um – ohne etwas zu vergessen?
- Wie integrierst du Barrierefreiheit in deinen täglichen Arbeitsablauf, damit es nicht viel Mehraufwand wird?
In Theorie und Praxis zeigen wir dir, was wir in den letzten 3 Jahren Teilnehmenden von Aktion Mensch bis zur Deutschen Bahn beigebracht haben!
Was macht gute Ankertexte aus?
Gute Ankertexte tun vor allem zwei Dinge:
- Sie beschreiben, was sich hinter dem Link verbirgt und
- sind relevant zum Inhalt.
Niemand mag falsche Versprechungen. Und niemand möchte irrelevante Inhalte haben. Wenn wir uns die Brille der Barrierefreiheit und SEO aufsetzen, können wir weitere Ableitungen bilden.
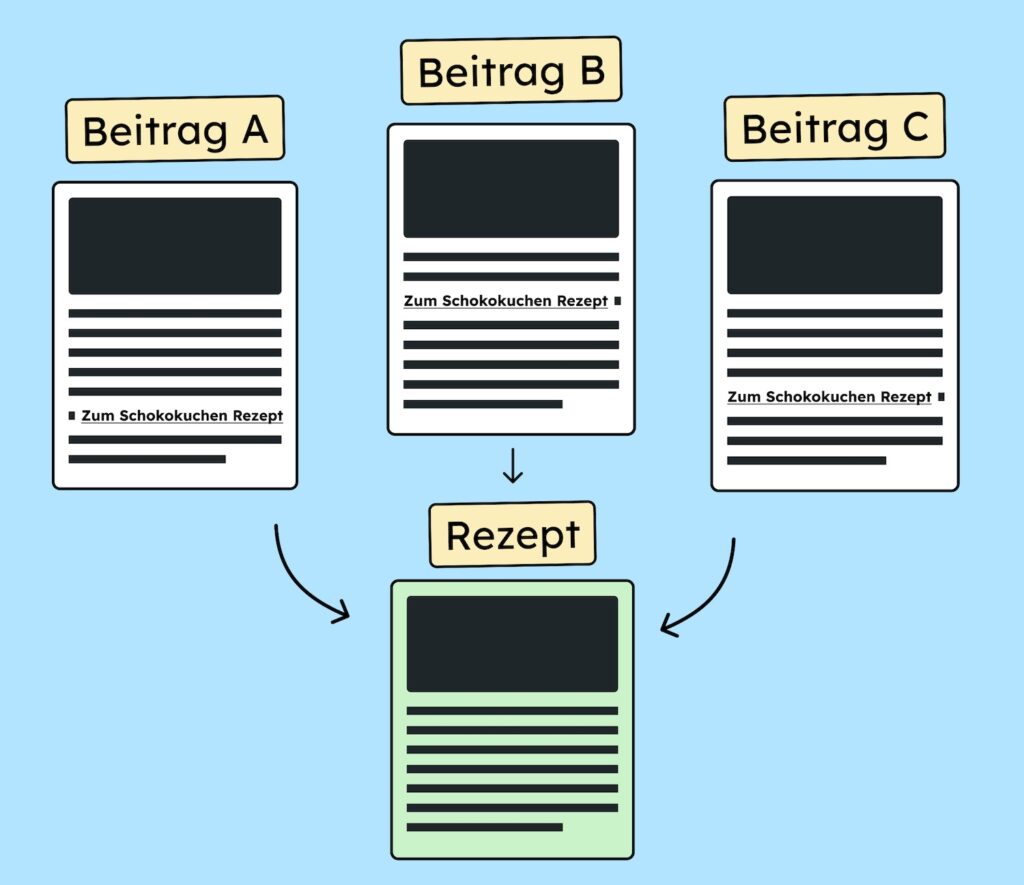
Ein guter Ankertext ist einzigartig. Warum? Weil dadurch die Navigation von Inhalt zu Inhalt klar und eindeutig, anstatt schwammig und ambivalent ist. Wenn ich als Ankertext „Schokokuchen Rezept“ habe, dann darf ich damit nicht zwei unterschiedliche Inhalte verlinken. Das verwirrt nicht nur Nutzer*innen, sondern auch Suchmaschinen.

Anstatt also unterschiedliche Seiten mit dem gleichen Ankertext zu verlinken, empfehle ich spezifische Ankertexte zu wählen, um niemanden zu verwirren.
Beispiele für gute und schlechte Ankertexte als Gedankenübung
Damit diese theoretischen Informationen greifbarer werden, schauen wir uns gemeinsam Beispiele an. Ideal ist, wenn der Ankertext den folgenden Inhalt so gut beschreibt, dass man den Link auch ohne den Umgebungstext versteht.
Bei der Nutzung von Screenreadern kannst du dir eine Liste aller Verlinkungen auf einer Seite ansagen lassen. In diesem Fall sind schlechte Ankertexte kritisch für die Navigation.
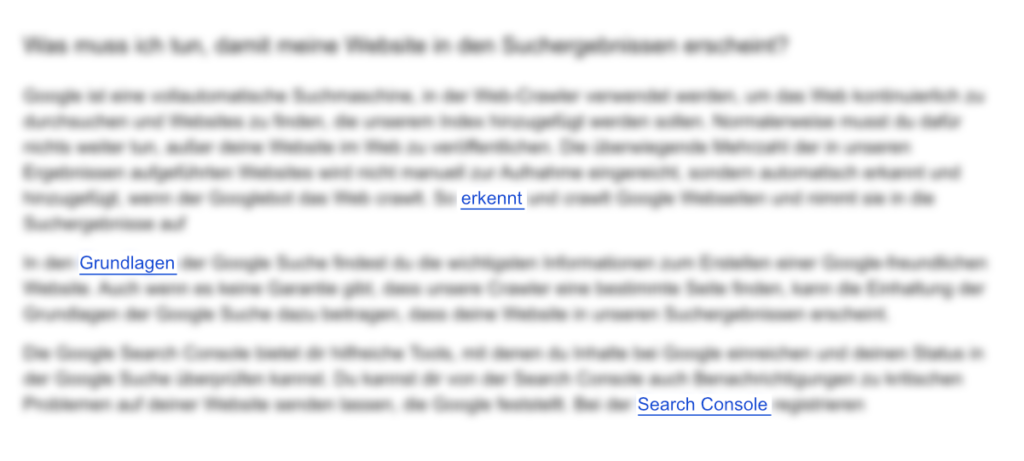
Hier taucht kein Umgebungstext auf, sodass das mit einer der wichtigsten Aspekte ist, um eine barrierefreie interne Verlinkung sicherzustellen. Wir schauen uns daher mal ein reales Beispiel von Googles Dokumentation zu SEO-Grundlagen an:

So würde niemand genau verstehen, worum es geht. Unter „erkennt“ kann man sich nichts vorstellen, „Grundlagen“ und „Search Console“ sind auch noch kryptisch. Bei den „Grundlagen“ frage ich mich, welche Grundlagen? Bei dem Ankertext „Search Console“ habe ich eine Ahnung, die vermutlich richtig ist.
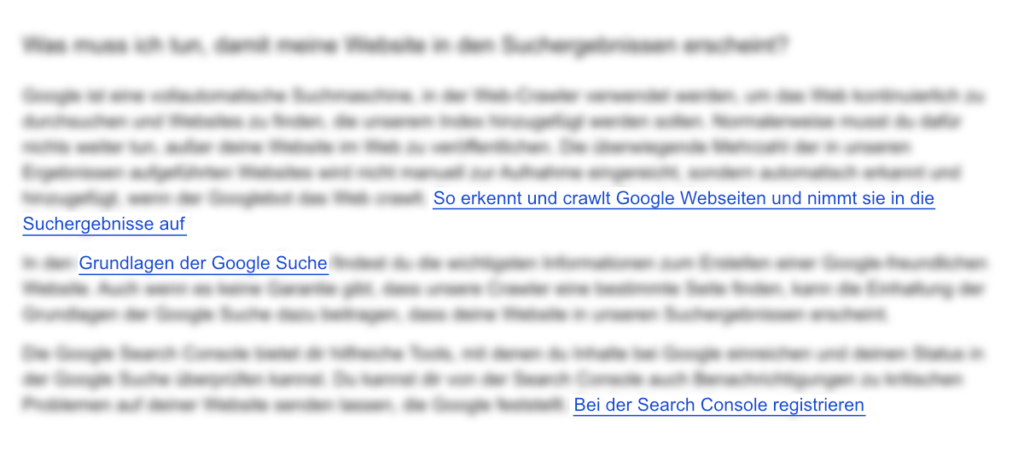
Auflösung: Das waren nicht die realen Ankertexte. Ich habe das reale Beispiel verändert, um aufzuzeigen, wie wenig hilfreiche Ankertexte aussehen würden. Die realen Ankertexte sehen so aus:

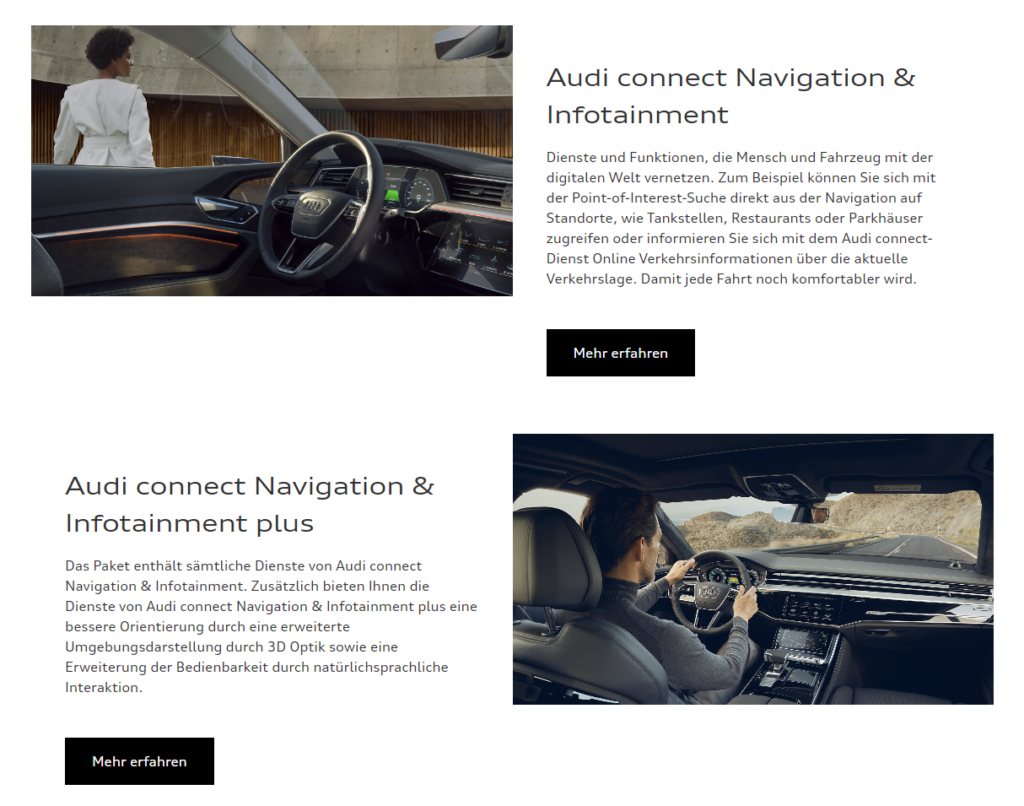
Deutlich besser. Es wird klar, was nach der Interaktion kommt. Ich habe jeweils bewusst den Umgebungstext unkenntlich gemacht, um zu verdeutlichen, wie wichtig gute Ankertexte bei der Nutzung von Screenreadern sind.
Ohne den Umgebungstext hat man bei vielen internen Verlinkungen, die man im Web findet keine Ahnung, was auf der anderen Seite wartet. Und so geht es nicht nur dir oder mir, sondern auch Suchmaschinen, die auf Relevanz von Ankertexten großen Wert legen.
Mehr dazu erfährst du in Googles Dokumentation zu SEO-Grundlagen.
Da es einige Varianten von nicht-beschreibendem Ankertext gibt, habe ich dir eine kleine Tabelle zusammengestellt, die dir dabei hilft, barrierefreie und relevantere Ankertextalternativen zu finden:
| Schlechter Ankertext | Guter Ankertext |
|---|---|
| Hier klicken | Infomaterial zu digitaler Barrierefreiheit herunterladen |
| Mehr Lesen | Mehr zu barrierefreien Ankertexten lesen |
| Zum Artikel | Zum Artikel barrierefreie Ankertexte |
| Mehr Informationen | Mehr Informationen zu digitaler Barrierefreiheit |
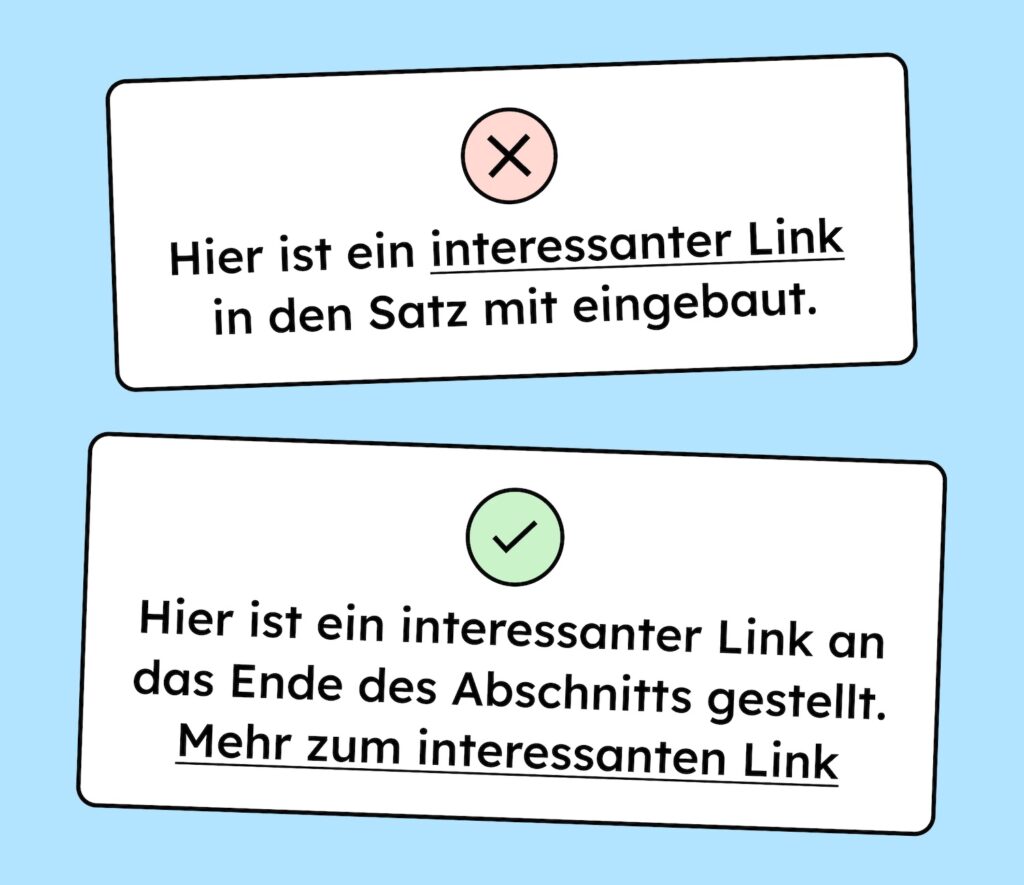
Ein weiterer Tipp: Setze deine Ankertexte, wenn möglich, nicht im, sondern am Ende eines Satzes oder eines Abschnitts. Das ist zwar kein explizites WCAG-Kriterium, jedoch angenehmer für Menschen mit Screenreader. Wenn du einen Link in den Textfluss setzt, stoppt der Screenreader das Vorlesen an dem Link. Der Screenreader-Nutzenden muss jetzt erst mit den Pfeiltasten weiter drücken, bekommt dann den Link vorgelesen und muss dann erneut weiter drücken. Die kognitive Last für die Lesenden ist dadurch höher.

Aus SEO-Sicht hat das keine Nachteile, da man die Platzierung der Ankertext beliebig wählen kann und sich der Ankertext immer noch in der Nähe des relevanten Umgebungstexts befindet.
So findest du nicht-beschreibende Ankertexte und mehr im großen Stil
Mal angenommen, deine Website hat nicht-beschreibende Ankertexte: Wie findet man diese, ohne manuell alles zu durchsuchen? Natürlich ist die manuelle Suche ein Weg, die aber an ihre Grenzen stößt, wenn die Domain groß ist. Daher habe ich zwei Empfehlungen für dich, die du auch verwenden kannst, um Verlinkungspotenziale zu finden. Auch das Aufdecken von Duplikaten bei Ankertexten, bei denen unterschiedliche Seiten mit den gleichen Ankertexten verlinkt werden, gelingt dir damit.
Schnell und einfach: Nicht-beschreibende Ankertexte und sinnvolle Verlinkungsmöglichkeiten finden
Wenn du es schnell und einfach prüfen möchtest, kannst du mit einem Suchoperator arbeiten. Suchoperatoren sind Zusätze zu einer regulären Google-Suche, mit denen du bestimmte Dinge abfragen kannst.
Mit dem Suchoperator „site:“ kannst du etwa Dokumente im Suchindex anzeigen lassen, die Google kennt.
Beispiel: site:domain.com
Angenommen du weißt, dass es auf deiner Seite beispielsweise Ankertexte mit „mehr erfahren“ gibt, dann kannst du den Suchoperator und eine Abfrage in Anführungszeichen verfeinern.
Beispiel: site:domain.com “mehr erfahren”
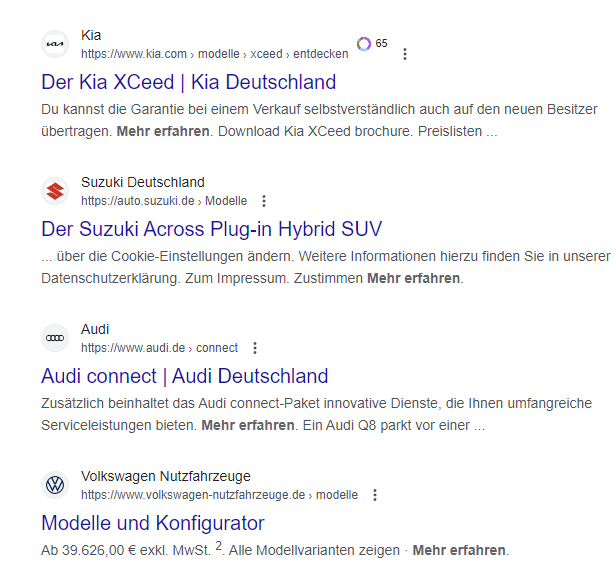
Dadurch wirst du Dokumente finden, in denen dieser Text vorkommt. Je nachdem, um welchen nicht-beschreibenden Ankertext es geht, kann das mehr oder weniger hilfreich sein. Auch ohne die Site-Abfrage, nur mit dem „mehr erfahren“, findest du direkt Treffer in der Google-Suche, in denen große bekannte Marken wie Mercedes-Benz, Kia, Suzuki, Audi und Volkswagen mit nicht-beschreibenden Ankertexten arbeiten.


Das ist auch in der Praxis als SEO etwas, was wir täglich beobachten und wozu wir regelmäßig Aufklärungsarbeit leisten – nicht nur im Sinne der SEO, sondern auch der Barrierefreiheit.
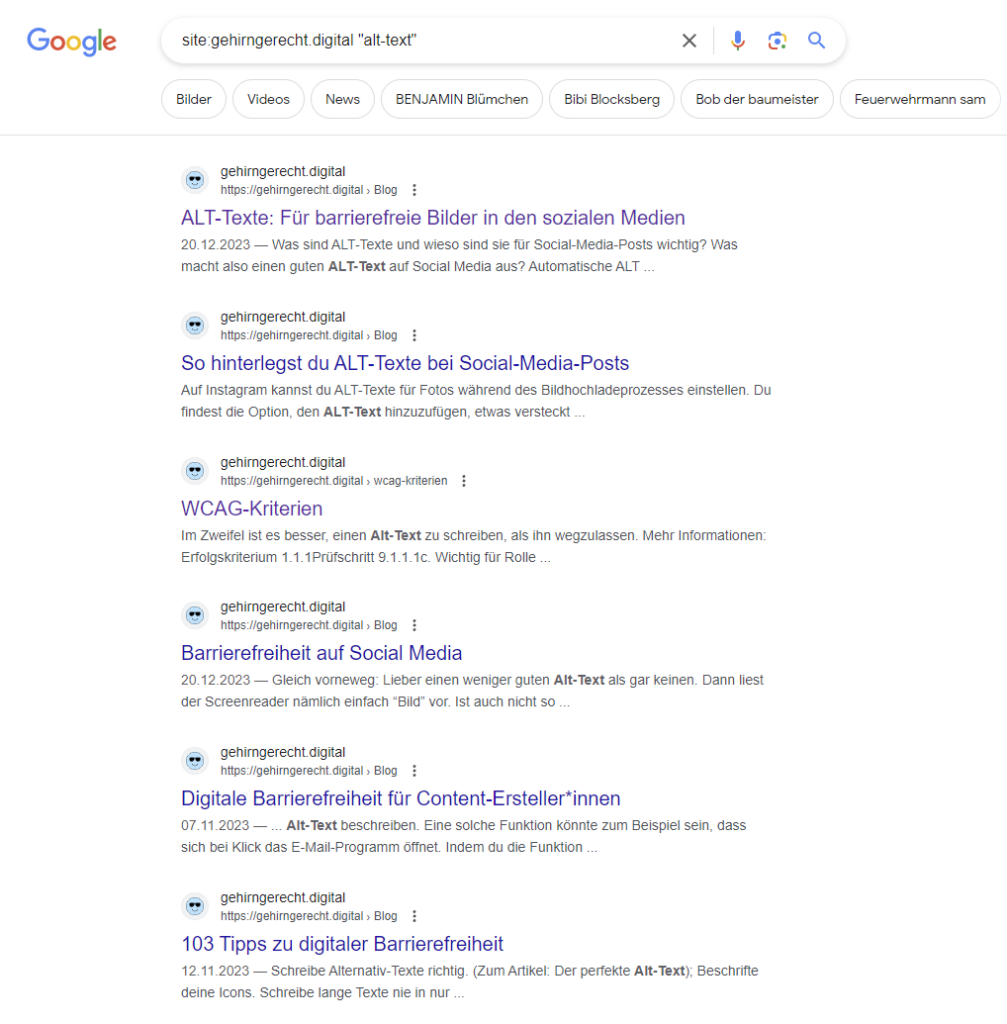
Diesen Ansatz kannst du aber auch für etwas anderes nutzen: unausgeschöpfte interne Verlinkungen. Nehmen wir an, dass du in verschiedenen Artikeln Alt-Texte erwähnst und ein bestimmtes HTML-Dokument als Kernthema gute Alt-Texte beschreibst.

Du kannst dann entsprechend mit dem Suchoperator danach suchen und Google gibt dir Beispiele aus, in denen im Content „Alt-Text“ vorkommt. Dann wäre es sinnvoll, diesen Inhalt zu verlinken.
Das hat mehrere Vorteile:
- Suchmaschinen bekommen durch den Ankertext „Alt-Text“ (oder Alt-Texte, „Zum Artikel: Der perfekte Alt-Text“) Signale, dass diese URL für diesen Begriff relevant ist.
- Nutzer*innen haben allgemein einen relevanten Absprungpunkt zu einem weiterführenden Dokument, das sich auf Alt-Texte fokussiert und
- Screenreader können einen sinnvollen und beschreibenden Ankertext ausgeben.
Diesen Ansatz nutzen wir auch in der SEO. Was ist aber, wenn deine Website deutlich größer ist und du ALLE nicht-beschreibenden Ankertexte finden möchtest? Dafür benötigen wir das richtige Werkzeug.
Schnell und automatisiert zu Chancen für bessere Ankertexte und Verlinkungsmöglichkeiten
Wir verwenden dafür sogenannte Crawler. Im Prinzip handelt es sich dabei um Software, mit der man eine Website „herunterladen“ kann. Auch Google & Co. nutzen Bots, die eine Seite immer wieder crawlen, um die Inhalte zu verstehen, einzustufen und in der Suche ausspielen zu können.
Einer der bekanntesten und beliebtesten Crawler ist folgender: Screaming Frog SEO Spider.
Neben einer frei nutzbaren Version (die auf 500 URLs und Basisfunktionen beschränkt ist), gibt es auch eine Bezahlvariante in einer jährlichen Lizenz (239 €), um weitere Features nutzen zu können. Für den folgenden Ansatz braucht es die Bezahlvariante.
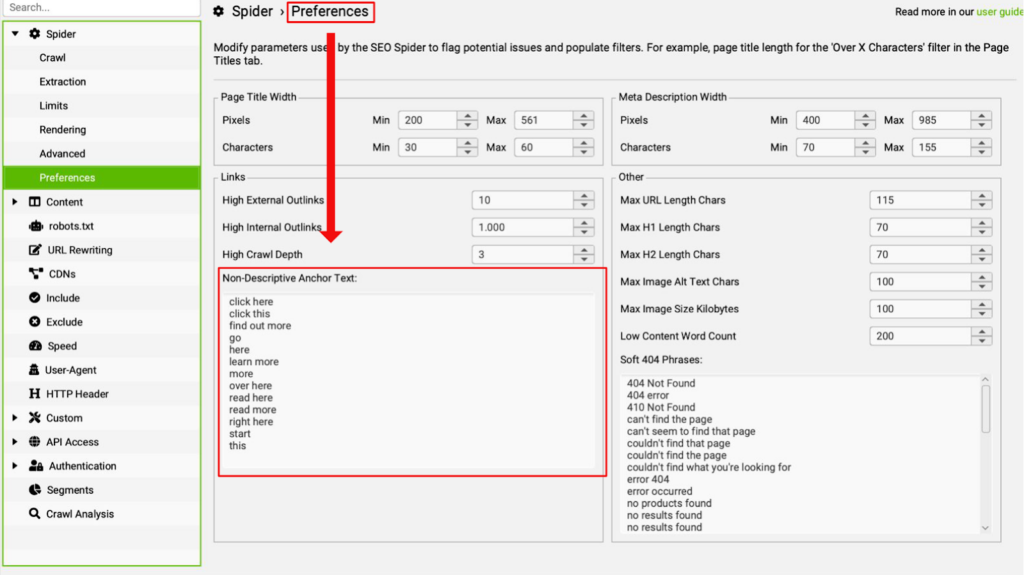
In der Konfiguration für den Crawl kannst du dann Präferenzen einstellen. Darunter auch eine Funktion, die nicht-beschreibende Ankertexte erfasst. Die Liste mit den Begriffen kannst du selbst vorgeben.

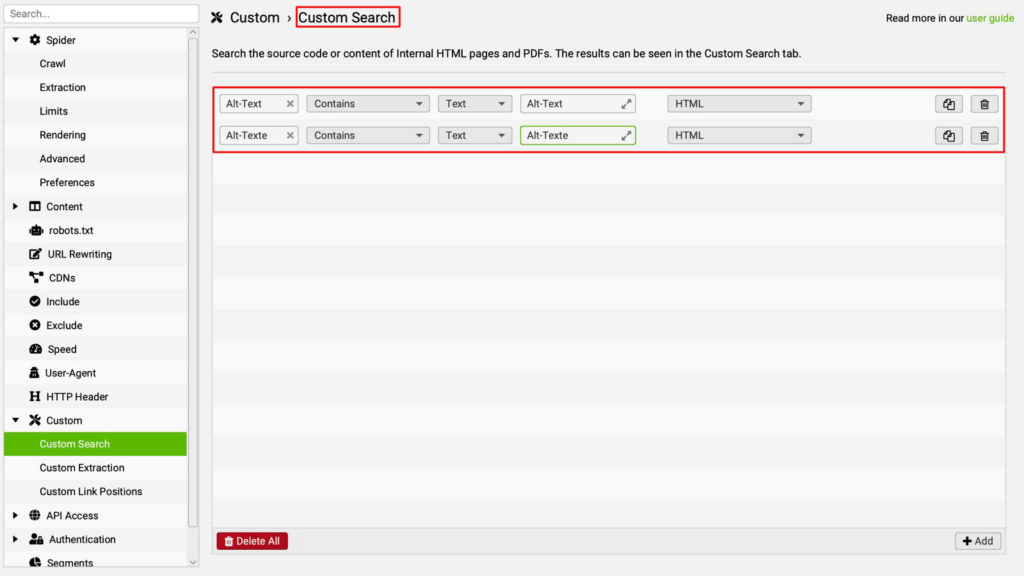
Alternativ kannst du alle Seiten mit einer Custom Search finden, bei denen ein bestimmter Text im Inhalt vorkommt. Das hilft dir, großflächig interne Verlinkungspotenziale aufzudecken.

Das erleichtert die Arbeit und ermöglicht das Finden entsprechender Verbesserungspotenziale auf größeren Domains. Falls du intensiv an deiner Website arbeitest und die organische Suche ein wichtiger Kanal für dich ist, lohnt sich die Lizenz in jedem Fall.
Was noch besser ist, als die Fehler schnell zu finden und auszumerzen: Es gibt keine Fehler. Dafür bieten sich daher Schulungen, Workshops & Co. für Content-Verantwortliche, Redaktionen, Entwickler*innen und alle anderen Projektbeteiligten an. Prävention ist günstiger als Reaktion. Das gilt sowohl für die digitale Barrierefreiheit als auch für die Suchmaschinenoptimierung. Erfahre mehr zu unseren Schulungen & Workshop über digitale Barrierefreiheit.
Zusammenfassung: Der perfekte Ankertext
Es ist eigentlich ganz einfach und doch (scheinbar) so schwierig. Wie immer gilt: Aufklärung und Aufmerksamkeit sind ein wichtiger Schritt für barrierefreie Ankertexte in der digitalen Welt. Bis wir an dem Punkt sind, musst du wohl gelegentlich mit der Lupe suchen, die Feder schwingen und das Sprachohr für die digitale Barrierefreiheit in deinem Unternehmen oder für deine Kunden sein.
Zum Abschluss noch ein paar schnelle Tipps, damit dir der perfekte Ankertext gelingt:
- Er ist klar und deutlich erkennbar
- Er ist im Kontext passend gewählt
- Er ist einzigartig und nicht verwässert
- Er ist auch ohne Umgebungstext nachvollziehbar
- Er beschreibt relevant und eindeutig, den verlinkten Inhalt
- Er macht klar, was jetzt passiert (nicht nur inhaltlich, sondern auch technisch)
Gute Ankertexte sind wie Barrierefreiheit: Sie sind für ALLE hilfreich – egal ob Mensch oder (Such)Maschine.