Zu Beginn, ein bisschen Theorie über die WCAG! Darauf habt ihr doch nur gewartet, gell? Die WCAG haben gleich drei Kriterien, die auf den Einsatz von Animationen zutreffen:
- Kriterium 2.2.2: Pausieren, beenden, ausblenden (englisch) schreibt vor: Wenn sich etwas auf der Seite automatisch bewegt und länger als 5 Sekunden dauert, muss es eine Möglichkeit geben, die Bewegung zu pausieren, zu stoppen oder auszublenden.
- Kriterium 2.3.1: Grenzwert von dreimaligem Blitzen oder weniger (englisch) schreibt vor, dass eine Webseite keine Inhalte enthalten darf, die mehr als dreimal pro Sekunde aufblitzen.
- Kriterium 1.4.2: Audio-Steuerelement (englisch) schreibt vor: Wenn Ton automatisch abgespielt wird und länger als 3 Sekunden dauert, muss es eine Möglichkeit geben, den Ton zu pausieren, zu stoppen oder (unabhängig von der Systemlautstärke) zu regeln.
Wenn du dich für die WCAG interessierst, kannst du entweder direkt auf die Links zu der jeweiligen WCAG klicken oder du siehst dir unsere aufbereitete Zusammenfassung der einzelnen Kriterien an: Überblick zu den WCAG-Kriterien.
Damit du dir ein besseres Bild davon machen kannst, welche gängigen Animationen problematisch sein können, habe ich dir hier ein paar Beispiele zusammengestellt.
Der Einsatz von Videos auf deiner Seite
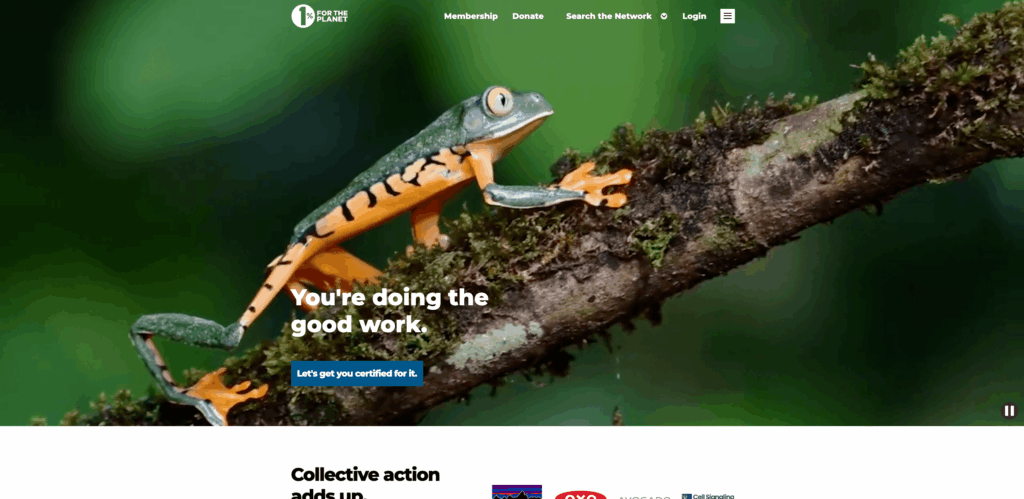
Ja, diese ganzen Hintergrundvideos, die gerne in Heros von Webseiten verwendet werden, können problematisch sein. Wenn diese Videos länger als 5 Sekunden sind, muss es irgendwo ein Knöpfchen geben, um diese Videos anzuhalten.
Wenn das Video zusätzlich noch Ton abspielt, muss dieser bereits ab 3 Sekunden anhaltbar oder regelbar sein.
Die Seite „One percent for the Planet“ verwendet zum Beispiel ein Video im Header (ohne Ton) und hat einen Stopp-Button eingefügt. Zur Webseite von 1% für den Planeten (englisch).

Das Problem der Barrierefreiheit von Slidern
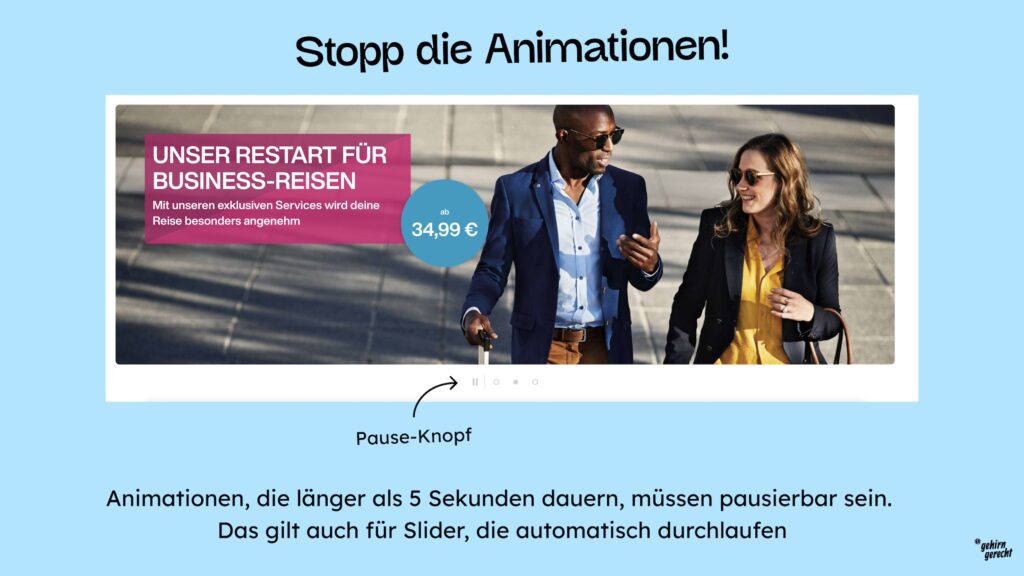
Die 5-Sekunden-Regel gilt auch für automatisch ablaufende Slider. Es muss also einen Weg geben, sie zu stoppen.
Eurowings hat auf ihrer Seite ein schönes Beispiel von einem Slider, den man anhalten kann. Hier der Link zur Seite von Eurowings.

Die schicken, laufenden Schriften
Du kennst bestimmt Schriften, die durchgehend durchs Bild laufen. Diese Animation muss man ebenso anhalten können.
Ein Beispiel dafür haben wir auf der Website von awwwards.com (englisch) gefunden.

Workshop für Designer*innen
Du willst wissen, wie du als (UI / UX) Designer*in Webseiten und Apps barrierefrei gestaltest? In unserem Workshop zeigen wir dir alles, was du als Designer*in benötigst, um digitale Barrierefreiheit umzusetzen!
Überschriften, die Worte schreiben
Auch das kennst du bestimmt: Coole Überschriften, die sich Buchstabe für Buchstabe „selbst schreiben“ oder ganze Worte auswechseln.
Diese Dinger sind der maximale Horror für Screenreader-Nutzende. Das Wort wird manchmal gar nicht gelesen, es wird wiederholt, es wird mittendrin abgebrochen, es wird buchstabiert und so weiter. Die Probleme damit sind vielfältig.

Auf Flackern bitte verzichten!
Flackern entsteht, wenn eine Blinkfrequenz von 3 oder mehr Blitzen pro Sekunde vorliegt. Das gilt nicht nur für blinkende Elemente, sondern auch für GIFs in Präsentationen oder auf Websites.
Ein Beispiel dafür ist eine alte Pokémon Folge, in der als Teil einer Kampfszene sehr schnelles blitzartiges flackern von rot auf blau vorkam. Nach der Ausstrahlung in Japan mussten rund 700 Leute wegen epileptischen Anfällen ins Krankenhaus. Daraufhin wurde die Folge verboten und in der USA und Europa gar nicht erst ausgestrahlt.
Beim Flackern gibt es noch die Sonderregel, dass ein Element dann öfter als dreimal die Sekunde aufblitzen darf, wenn es klein genug und das einzige Element im sichtbaren Bereich ist. Aber auch hier darf es dann nicht länger als 5 Sekunden laufen. Die genaue Berechnung zur Größe findest du in folgender WCAG Technik: Halte den Blinkbereich klein genug (englisch). Bevor du dir da aber lange den Kopf zerbrichst, lass es lieber sein und erleichter dir dein Leben!

Quelle: Schweizer Radio und Fernsehen
Der geliebte Parallax-Effekt
Effekte wie Parallax-Scrolling können cool aussehen, verursachen bei vielen Menschen aber leider Übelkeit. Objekte, die in unterschiedlicher Geschwindigkeit über den Bildschirm wandern, erzeugen ein Gefühl von Tiefe. Das wirkt sich auf die visuelle Wahrnehmung aus und erzeugt bei manchen Betrachtern Übelkeit. Davon betroffen sind vorwiegend Menschen mit Gleichgewichtsstörungen.
Wenn du in deinen Anwendungen nicht auf Parallax-Effekte verzichten kannst, solltest du sicherstellen, dass diese Bewegungen abgestellt werden können. Entwickler*innen deines Vertrauens können eine Media Query nutzen, um Elemente auf Webseiten unterschiedlich stark zu animieren oder die Animationen komplett zu stoppen.

Ein Live-Beispiel für den Parallax-Effekt kannst du auf der Seite von Weglot finden.
Automatische Animationen – erlaubt in Ausnahmefällen
Wie das so ist, mit den WCAG gibt es auch hier natürlich Ausnahmen. Automatische Animationen sind meistens schwierig für die Barrierefreiheit, weil sie ablenken oder stören können. Aber manchmal sind sie eben wichtig.
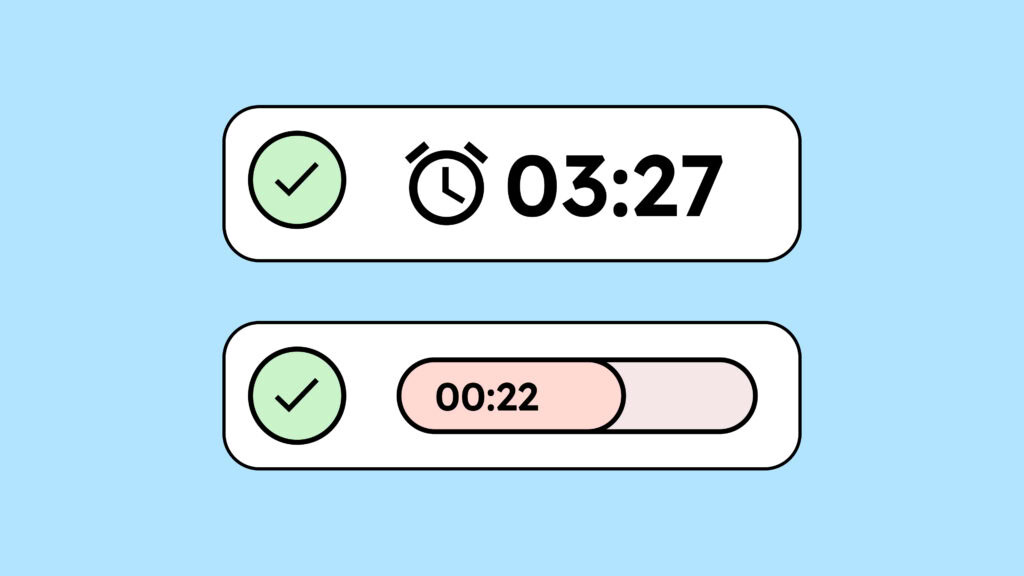
Zum Beispiel, wenn eine Animation bei einer zeitlichen Begrenzung im Online-Banking zeigt, wie viel Zeit noch bleibt. Oder bei Ladeanimationen, die anzeigen, dass gerade etwas geladen wird. In solchen Fällen sind automatische Animationen erlaubt und sogar essenziell, weil sie wichtige Infos liefern und helfen, die Seite besser zu verstehen.

Fazit zum Einsatz von Animationen
Auch wenn es hier erstmal anders klingt, darfst du als Designer*in eigentlich recht viel, was Animationen angeht. Besonders die beliebten Mikro-Animationen für Interaktionen mit Elementen sind gar kein Problem.
Das Einzige, worauf du ein Auge haben musst ist, dass deine Animationen nicht länger als 5 Sekunden (bzw. mit Ton 3 Sekunden) lang sind oder du eben sonst einen schicken kleinen Pause-Button einbauen musst.