ÜBERBLICK
Umsetzbarkeit:
- Komplexität:Einfach
- Dauer:Schnell
Wichtig für Rolle:
Redaktion
Worum geht's?
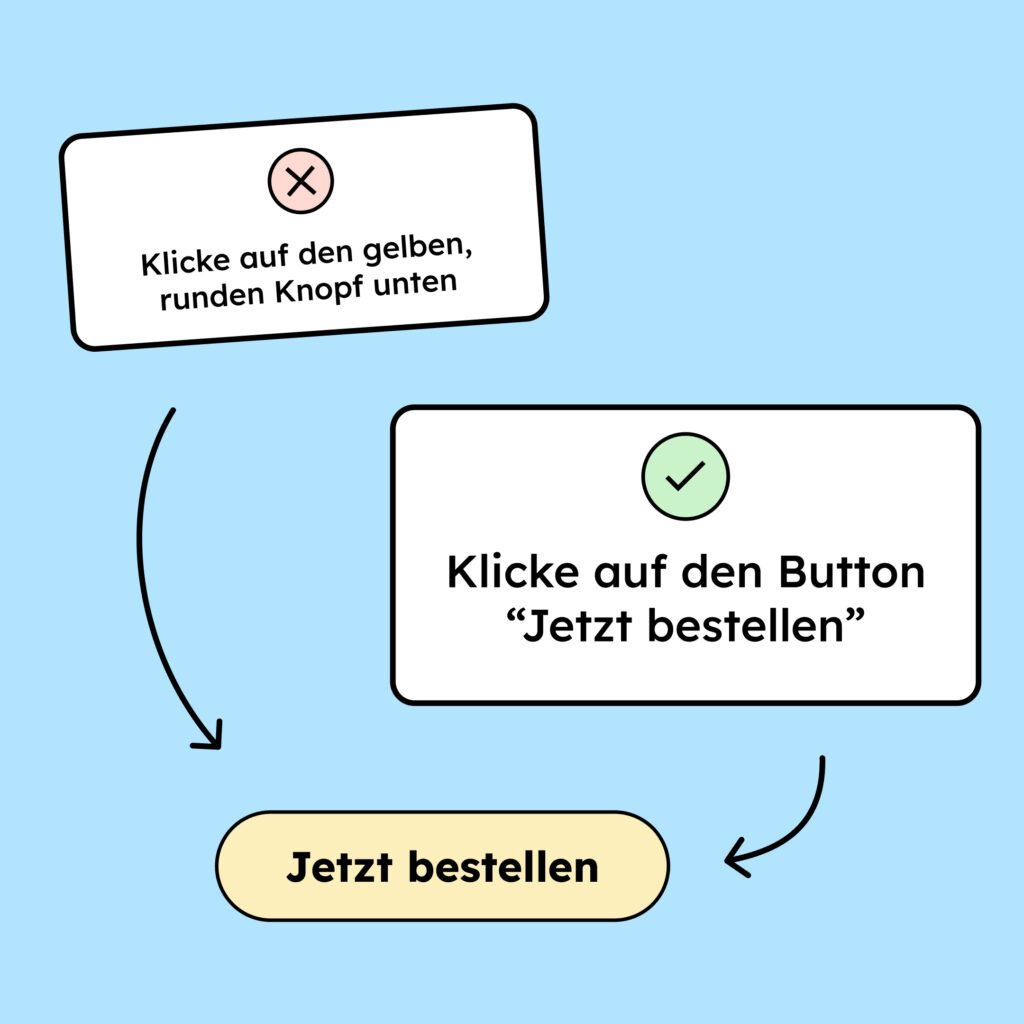
Wenn textlich erklärt wird, wo man auf der Seite ein Element (Beispiel: Button) oder Inhalte findet, darf das nicht nur über sensorische Merkmale wie Farben, Formen oder die Position des Elementes passieren. Nicht alle Menschen können sensorische Hinweise wahrnehmen.
Auch bei Angaben wie „links“ oder „rechts“ muss man aufpassen. Viele Menschen surfen im Web mit dem Smartphone. In der schmalen Ansicht hat man nur eine Spalte.
Umsetzung
Nutze die für deine Situation passende Technik, um das Erfolgskriterium zu erfüllen.

Verweise auf Elemente per Namen oder durch andere textliche Identifizierung
Verweise auf Elemente mit der textlichen Nennung des Namens oder auf andere textliche Weise, die nicht nur auf sensorischen Merkmalen beruht.
Angaben wie Position, Farbe oder Ähnliches dürfen natürlich immer noch zusätzlich genannt werden.
Beispiele:
- Klicke auf den gelben „Jetzt bestellen“-Button unten links.
- In der Liste rechts, mit der Überschrift „Unsere Standorte“, findest du den Weg zu uns.
WCAG-Technik(en) in Englisch:
DAs Accessbility-Center
Teste selbstständig auf digitale Barrierefreiheit!
Mit unserem manuellen Test-Tool prüfst du deine Website selbstständig, schnell und effizient auf digitale Barrierefreiheit!
- Alle Prüfschritte leicht erklärt
- Teile und exportiere Prüfberichte
- Teste direkt auf der Live-Webseite!