Die Bedeutung von gutem UI/UX-Design für ältere Menschen
Wir werden alle älter (hoffentlich!), und dabei nehmen leider unsere körperlichen und geistigen Fähigkeiten etwas ab. Diese potenziellen Einschränkungen müssen in Design-Überlegungen einfließen, wenn man mit seinem Design heutzutage alle Menschen abholen will. Ein gut durchdachtes UI/UX-Design geht auf die Bedürfnisse der älteren Zielgruppe ein, damit auch sie Webseiten und Apps bestmöglich nutzen kann.
Neben der Selbstbestimmtheit, die wir älteren Menschen dadurch (wieder)geben, spielt die soziale Inklusion hier eine große Rolle. Digitale Technologien bieten zahlreiche Möglichkeiten zur Kommunikation, zum Informationszugang und zur Teilhabe am gesellschaftlichen Leben.
Senioren, die möglicherweise in abgelegenen Gebieten leben oder körperlich weniger mobil sind, können durch eine benutzerfreundliche Gestaltung von Apps, Websites und anderen digitalen Plattformen weiterhin am sozialen Austausch teilnehmen und Teil der Gesellschaft sein.
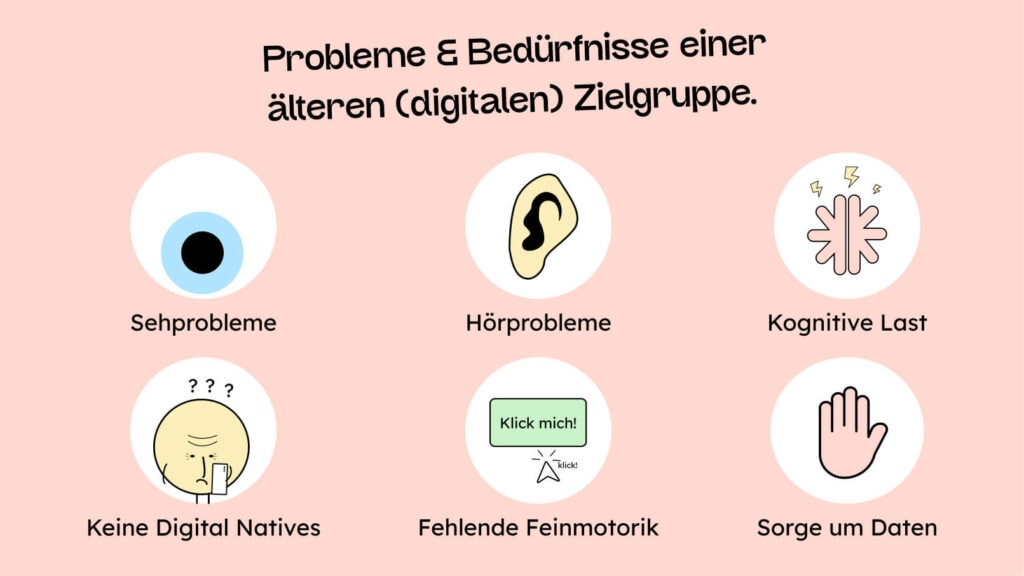
6 Herausforderungen im UI/UX-Design für ältere Menschen

1. Probleme mit dem Sehen:
Mit zunehmendem Alter verschlechtert sich oft die Sehfähigkeit. Kleine Schriftarten und geringe Kontraste zwischen Text und Hintergrund können die Lesbarkeit erheblich beeinträchtigen.
2. Probleme mit dem Hören:
Wie die Sehkraft lässt auch das Gehör bei vielen Menschen im Alter nach. Es sollte immer eine Alternative zu jeglicher Form von Audio auf einer Webseite oder in einer App geben.
3. Umgang mit kognitiver Last:
Ältere Menschen sind oft schneller kognitiv überfordert. Lange Formulare, umständliche Suchprozesse oder unklare Anweisungen führen dazu, dass sie vergessen, was sie unternehmen sollen, oder einfach schneller aufgeben.
4. Keine Digital Natives:
Es mag schwer vorstellbar sein, aber nicht alle von uns sind mit dem Internet aufgewachsen. Ältere Menschen haben oft noch Berührungsängste mit neuen Technologien, und ihnen ist nicht „intuitiv“ bewusst, was bestimmte Dinge bedeuten. Icons ohne Beschriftung, Pop-ups oder Animationen können verwirrend sein. Ein einfaches und klares Design ist daher ratsam, um die Benutzererfahrung verständlich zu halten.
Auch Unsicherheiten spielen hier oft eine Rolle. Der ältere Nutzer muss häufiger darin bestätigt werden, dass das, was er gerade getan hat, richtig war bzw. dass das, was er tun wird, richtig ist!
5. Beeinträchtigte Feinmotorik:
Ältere Menschen können Schwierigkeiten beim präzisen Klicken oder Tippen auf kleine Schaltflächen oder Links haben. Das kann an Krankheitsbildern wie Tremor (starkes Zittern) oder Multipler Sklerose liegen, kann aber auch generell eine Abnahme der motorischen Fähigkeiten im Alter sein.
6. Sorge um persönliche Daten:
Im Gegensatz zur jüngeren Generation machen sich viele Ältere immer noch große Gedanken um die Sicherheit ihrer Daten, aus Angst davor, dass damit etwas „Kriminelles“ angestellt wird.
Es sollte daher immer eine Erklärung dafür geben, warum bestimmte Daten benötigt werden und was mit den Daten passiert, einschließlich Informationen darüber, wie lange sie gespeichert werden.
Die 5 wichtigsten Prinzipien, um ein besseres UI/UX-Design für ältere Menschen zu schaffen
Nachdem wir die Probleme kennen, mit denen die ältere Generation oft bei der Nutzung von Webseiten und Software konfrontiert ist, geht es jetzt darum, wie man diese Probleme so gut wie möglich bewältigen kann.
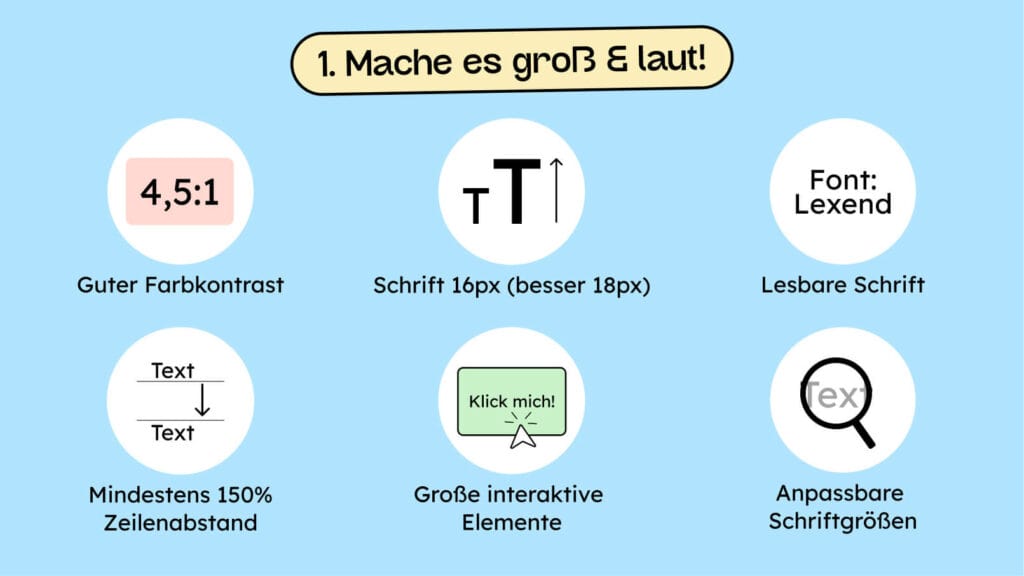
1. Mach es groß und „laut“:
Das erste Prinzip, um insbesondere der nachlassenden Sehfähigkeit und Feinmotorik älterer Personen entgegenzuwirken: Dinge größer zu gestalten.
Dieses Prinzip kann auf verschiedene Weisen praktisch umgesetzt werden:

a) Sorge für ausreichenden Farbkontrast:
Ein angemessener Farbkontrast zwischen Text und Hintergrund ist angenehmer für die Augen, verbessert die Lesbarkeit und erleichtert älteren Menschen das Erkennen von Elementen.
b) Wähle eine gut lesbare Schriftart:
Eine leicht lesbare Schrift unterstützt nicht nur die Augen, sondern auch das Verständnis. Die Schriftart „Lexend“ verbessert laut einer Studie das korrekte Lesen von Wörtern im Vergleich zur Times New Roman signifikant. Weitere Informationen dazu finden Sie auf der Webseite: lexend.com.
c) Mache den Text groß genug:
Der Text sollte mindestens eine Größe von 16 Pixeln haben, um gut erkannt zu werden. Wir empfehlen sogar eher 18 Pixel. Kleinere Texte wie Icon-Beschriftungen sollten nicht kleiner als 12 Pixel (besser 14 Pixel) sein.
d) Vergrößere den Zeilenabstand:
Ein ausreichend großer Zeilenabstand zwischen Texten erleichtert älteren Menschen das Lesen und Verfolgen des Inhalts auf dem Bildschirm. Wir empfehlen einen Zeilenabstand von 150 % für Fließtext. Bei Überschriften kann dies variieren. Die Faustregel lautet: Je größer die Schrift, desto weniger Zeilenabstand ist erforderlich.
e) Verwenden große Bedienelemente:
Größere Bedienelemente sind besonders auf Smartphones einfacher anzutippen und erleichtern Menschen mit eingeschränkter Feinmotorik oder einem Tremor die Interaktion erheblich.
f) Mache die Schriftgrößen anpassbar:
Außerdem ist es interessant zu erwähnen, dass Schriften mittlerweile auch in der Breite angepasst werden können. Sogenannte variable Fonts werden immer beliebter und ihr Einsatz im Web wird zunehmen. Auf der Webseite von Lexend finden Sie eine Übersicht darüber, was variable Fonts können und warum es nicht ausreicht, nur die Schriftbreite anzupassen, um ein optimales Leseerlebnis für alle zu gewährleisten.
Idealerweise können Nutzer selbst einstellen, wie groß die Schrift sein soll. Dies kann unter anderem durch die Zoom-Funktion erreicht werden. Dabei sollte auf einer Webseite sichergestellt werden, dass kein Text verschwindet oder überdeckt wird, wenn Nutzer zoomen.
Alles, was du als Designer*in über digitale Barrierefreiheit wissen musst!
- Wie ist die Rechtslage und welche Websites sind betroffen?
- Welche Anforderungen gelten für deine Designs und wie setzt du sie um – ohne etwas zu vergessen?
- Muss man das komplette CI verändern und jetzt alles groß machen?
In Theorie und Praxis zeigen wir dir, was wir in den letzten 3 Jahren knapp 1000 Personen beigebracht haben!
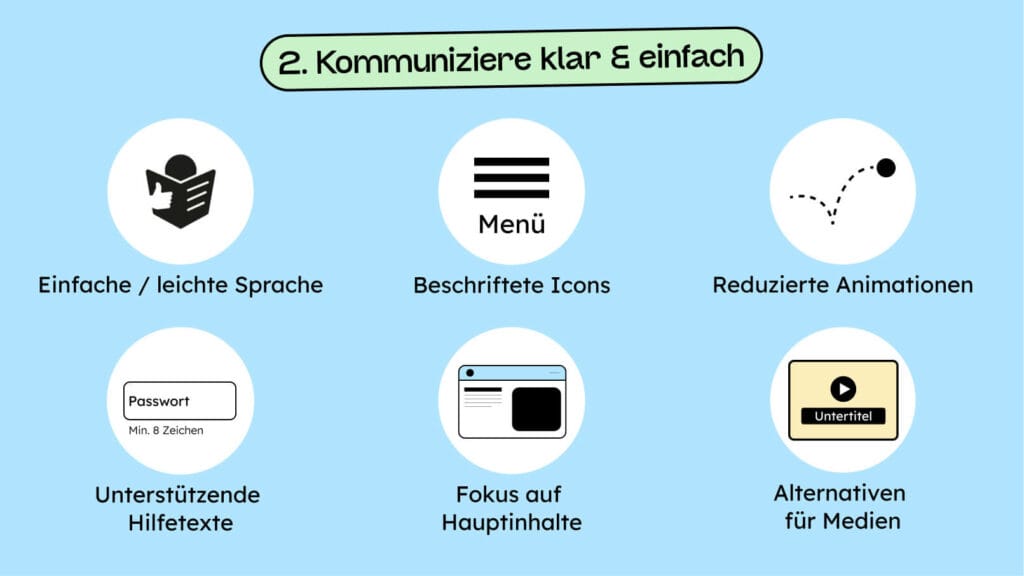
2. Kommuniziere klar und einfach
Nachdem wir gesehen haben, wie wichtig die Größe von Elementen auf deiner Webseite für ältere Menschen ist, geht es heute darum, wie wir unsere (visuelle) Kommunikation so anpassen, dass jeder versteht, was er da sieht.
Insbesondere die Probleme, dass ältere Menschen nicht mit der digitalen Welt aufgewachsen sind und schneller kognitiv überfordert sein können, spielen hier eine bedeutende Rolle.

a) Nutze Einfache bzw. Leichte Sprache:
Verständliche Sprache und einfache Formulierungen verbessern die Nutzerfahrung für jeden. Es besteht ein Unterschied zwischen Leichter und einfacher Sprache. Leichte Sprache zielt stark darauf ab, Menschen mit kognitiven Beeinträchtigungen beim Verständnis von Texten zu unterstützen.
Einfache Sprache bedeutet, dass du einfach versuchst, Dinge klar und einfach auszudrücken. Das beinhaltet das Vermeiden von Fachjargon und technischen Begriffen. Es ist viel besser, alltägliche Ausdrücke, kurze Wörter und bildhafte Sprache zu verwenden, um verstanden zu werden.
b) Beschrifte deine Icons:
Anstatt sich ausschließlich auf Symbole zu verlassen, sollten Icons Beschreibungen haben. Wie bereits erwähnt, sind ältere Nutzer oft nicht so vertraut mit Symbolen, wie jüngere Personen, die in der digitalen Welt aufgewachsen sind und deshalb öfter verwirrt von Icons.
c) Reduziere Animationen:
Animationen sollten sparsam eingesetzt werden. Animationen können eher verwirrend als hilfreich sein und bei einigen Nutzern sogar zu Migräneanfällen führen. Prüfschritt 9.2.2.2 beim BITV-Test besagt ebenfalls, dass ablenkende, blinkende oder bewegende Elemente vermieden werden sollten. Wenn man sie nutzt, dann entweder auf 5 Sekunden begrenzt oder abschaltbar.
d) Biete unterstützende Hilfetexte:
Um ein Formular korrekt auszufüllen oder zum Beispiel zu verstehen, was nach dem Absenden eines Formulars mit den persönlichen Daten geschieht, sind Hilfetexte ziemlich hilfreich.
Es ist zum Beispiel sehr nützlich, bei einem Passwortfeld anzugeben, wie viele Zeichen erlaubt sind. Es ist frustrierend, ein Passwort zu erstellen und dann festzustellen, dass es zu kurz oder ungültig ist.
e) Setze einen klaren Fokus auf Hauptinhalte:
Hier geht es um die klare Führung deiner Webseitenbesucher. Unabhängig vom Alter, sollte jede Person, die auf deine Webseite kommt, sofort verstehen, was wichtig ist und was nicht.
Dabei hilft es, Elemente zu reduzieren und durch den Einsatz von unterschiedlichen Schriftgrößen oder eine ordentliche Platzierung von Elementen, eine visuelle Hierarchie zu schaffen. So wird der Blick praktisch von selbst gelenkt.
f) Stelle Alternativen für Medien bereit:
Bilder benötigen Alternativtexte, Videos benötigen Untertitel und bei Audiodateien sollte das gesprochene Wort als Text zur Verfügung stehen. Es sollte also immer mindestens zwei Wege geben, wie man das Medium konsumieren kann, um sicherzustellen, dass auch Menschen mit Hör- oder Sehproblemen diese Informationen aufnehmen können.
3. Halte Aufgaben einfach und nachvollziehbar
Natürlich müssen Nutzende mit unserer Seite auch interagieren, zum Beispiel, indem sie Formulare ausfüllen oder Prozesse, wie den Check-out, durchlaufen. Bei diesen Tätigkeiten stehen UI /UX-Designer hauptsächlich vor zwei großen Problemen.
Problem 1: Kurze Aufmerksamkeitsspanne
TikTok verringert nicht nur (bewiesenermaßen) den IQ, sondern verkürzt auch unsere Aufmerksamkeitsspanne. Weshalb eine kurze und einfache Bedienung deines digitalen Produkts generell sehr hilfreich ist.
Problem 2: Kleiner „kognitiver Speicher“
Auch jüngere Leute betrifft dieses Problem, aber nicht so stark wie Ältere, sie können mit „kognitivem Load“ immer schlechter umgehen. Das bedeutet, dass sie schnell Dinge vergessen oder schneller überfordert sind von zu vielen Anweisungen/Schritten.
Hier sind 5 Tipps, wie du diese Probleme durch gutes UI/UX löst:

a) Erstelle eine übersichtliche Navigation:
Zur Navigation kann man hunderte Dinge sagen. Wir beschränken uns hier auf ein grundlegendes Prinzip: »Hick’s Law« besagt, dass die Zeit zur Entscheidungsfindung mit der Anzahl der Optionen steigt. Eine klare Navigation reduziert die Entscheidungszeit und erleichtert die Orientierung.
b) Halte die Formulare kurz:
Formulare sollten zuerst mal auf das Wesentliche beschränkt sein: Je mehr Informationen wir wollen, desto unwahrscheinlicher ist es, dass sie jemand ausfüllt.
Wenn man wirklich längere Formulare verwenden muss, sollten diese in Abschnitte oder Einzel-Steps unterteilt werden. Dazu braucht es klare Überschriften und Labels, um die Orientierung zu erleichtern.
c) Nutze kaum bis keine Pop-Ups:
Minimiere die Verwendung von Pop-up-Fenstern. Diese können einen extrem aus dem Kontext reißen. Das kann besonders ältere Nutzer oft irritieren oder verwirren. Besonders auch für Menschen mit einem Screenreader sind Pop-ups ein Grauen. Oft können sie es nicht schließen oder es taucht einfach auf und wird vom Screenreader völlig kontaktlos vorgelesen, was enorm verwirrend ist.
d) Gebe klare Hinweise, was getan werden soll:
Zeige klare und kontextbezogene Hinweise an, wenn Nutzer bestimmte Aktionen ausführen müssen, die vielleicht nicht so eindeutig sind. Beispiel: „Klicken Sie hier, um Ihre Einstellungen zu ändern.“
e) Erlaube Aktionen „rückgängig“ zu machen:
Wer schon mal versucht hat, seiner Mutti zu helfen, ihr Smartphone zu bedienen, wird wahrscheinlich Folgendes gehört haben: „Ich habe Angst, etwas kaputtzumachen.“
Darum: Einfache Möglichkeiten, Aktionen rückgängig zu machen oder zu korrigieren, vermitteln älteren Nutzern ein Gefühl der Kontrolle und reduzieren diese Angst vor Fehlern.
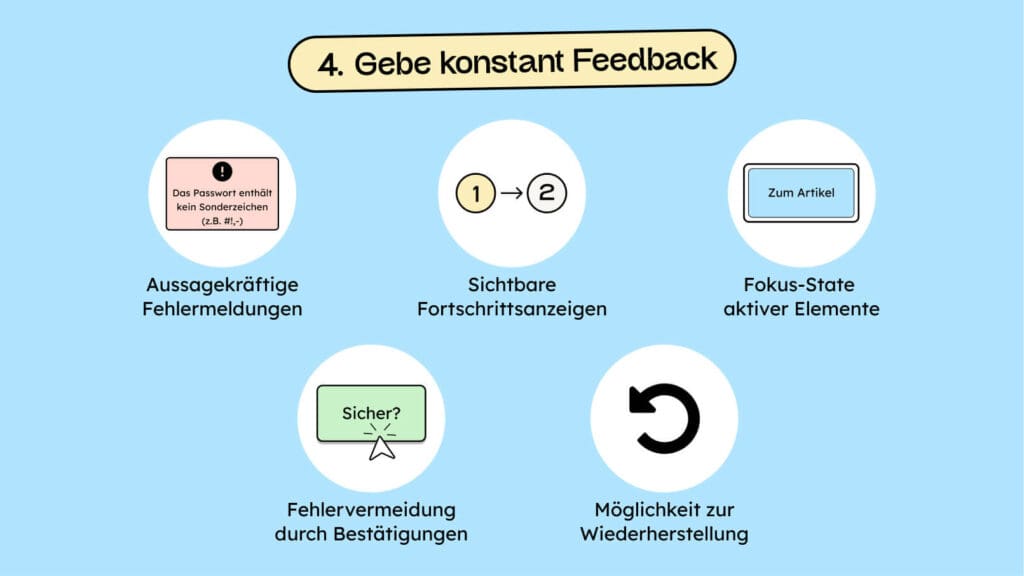
4 – Gebe konstant Feedback
Schon mal einen Button geklickt und es ist nichts passiert?
Zumindest dachtest du, dass nichts passiert. Also hast du noch 27-mal geklickt, bevor du endlich weitergeleitet wurdest oder eine Nachricht kam, dass etwas geklappt hat?
Während du einen neuen Klick-Weltrekord aufgestellt hast, hat die Webseite „gearbeitet“. Das hast du nur nicht bemerkt, weil die Seite dir nicht gesagt hat, was sie tut.
Feedback ist einer der wichtigsten Punkte, bei der Gestaltung guter User-Interaktionen und ist hilfreich für alle Nutzenden. Allerdings hat die ältere Generation besonders Angst davor, „etwas falsch zu machen“. Darum sind klare Anweisungen vor einer Aktion und direktes Feedback nach einer Aktion für sie noch wichtiger.

a) Zeige aussagekräftige Fehlermeldungen:
Fehlermeldungen sollten vor allem eins sein: hilfreich. Statt „Serverfehler 743“ anzuzeigen, sollte es spezifische Hinweise zum Fehler geben und auch, wie das Problem gelöst werden kann.
Beispiele: „Die E-Mail-Adresse hat keine 8 Zeichen. Bitte gib eine gültige E-Mail ein.“ oder: „Das hochgeladene Bild hat die falsche Größe. Bitte lade ein Bild mit mindestens 1080 × 1080 Pixeln hoch.“
b) Zeige sichtbare Fortschrittsanzeigen:
Bei langen Formularen und komplexen (Bestell-)Prozessen sind Fortschrittsanzeigen hilfreich.
Warst du dir in einem Checkout-Prozess schon mal unsicher, wann genau die Zahlung passiert und ob du davor noch mal bestätigen kannst?
Vor ein paar Tagen erst hat ein Kunde von mir, aufgrund dieser Ungewissheit, einen Flug nach Japan für 1200 € gekauft – zur falschen Tageszeit!
c) Gebe aktiven Elementen einen klaren Fokus-State:
Aktive Elemente, wie Links oder Buttons, benötigen einen klaren Fokus- und Active-State. So erkennen Nutzende besser, wo sie sind oder was sie ausgewählt haben.
Der Fokus-State wird erschreckend häufig vernachlässigt. Er ist aber besonders für Menschen wichtig, die deine Webseite mit der Tastatur bedienen. Wenn du mal eine Webseite ohne Fokus-State mit Tab navigiert hast, weißt du, wie verloren man sich im Internet fühlen kann.
d) Lass wichtige Aktionen bestätigen:
Nutze Bestätigungsdialoge, um versehentliche Änderungen oder Löschungen zu verhindern.
Dieser Punkt ist besonders wichtig, um der älteren Generation die Angst zu nehmen, dass sie etwas „löschen“ – zum Beispiel: das Internet.
Jede Aktion, die dramatische Konsequenzen hat, benötigt eine Art der Bestätigung, bevor sie endgültig abgeschlossen wird.
e) Gebe dir Möglichkeit zur Wiederherstellung:
Bei langen und komplexen Interaktionen ist es nützlich, wenn der Fortschritt gespeichert werden kann. So muss man nicht alles neu machen, falls die Seite verlassen bzw. aus Versehen geschlossen wird.
Manchmal ist es auch hilfreich, sich frühere Versionen seiner Eingabe wieder anzuschauen, oder gewisse Teile wiederherstellen zu können. (Mehr für Apps, als für Webseiten)
5 – Stärke das Vertrauen
User geben liebend gerne ihre Daten an dich – wenn du genug Vertrauen aufgebaut hast!
Besonders die ältere Generation ist sehr skeptisch, was ihre Daten angeht. Die Idee, dass jemand ihre Daten nimmt und damit einen Quatsch anstellt, ist tief in ihren Köpfen verankert. Sie sind wesentlich vorsichtiger damit, dir ihre Daten für kostenloses W-LAN oder einen gratis Kaffee hinterherzuwerfen. Sie benötigen etwas mehr Vertrauen in dich oder deine Firma, um ihre E-Mail oder ihre Telefonnummer zu geben.
Wie du dieses Vertrauen aufbaust?

a) Halte die UI einheitlich und konsistent:
Je konsistenter und einheitlicher dein Design ist, desto professioneller wirkt deine Webseite und deine Marke: Qualität schafft Vertrauen.
Außerdem finden sich Nutzende generell wesentlich besser zurecht und haben eine positivere Kundenerfahrung, wenn Dinge wie Buttons, Formulare, die Navigation etc. immer gleich aussehen.
b) Mache Kontaktmöglichkeiten leicht zugänglich:
Verstecke deine Telefonnummer und deine E-Mail nicht im Impressum.
Ermögliche deinen Webseitenbesuchern, dich so schnell wie möglich zu kontaktieren. Kontaktmöglichkeiten schaffen Vertrauen, weil sie zeigen, dass hinter der ganzen Sache echte Menschen stehen. Auch für Suchmaschinen sind schnelle Kontaktmöglichkeiten ein positives Zeichen dafür, dass du ein echtes, vertrauenswürdiges Unternehmen bist.
c) Sorge für Sicherheit und Datenschutz:
Zeige beziehungsweise erkläre sehr präsent, warum du gewisse Daten von deinen Kunden brauchst, wofür die Daten genutzt werden und wie lange du die Daten speicherst. Je offener du ein „Warum“ gibst, desto wahrscheinlicher ist es, dass Leute dir ihre Daten geben.
UI/UX-Design für ältere Menschen: Fazit
Ich hoffe, du hast ein paar Ideen, was du auf deiner Webseite oder in deiner App anpassen kannst, um das UI/UX-Design für ältere Menschen zu verbessern. Aber wie du vielleicht gemerkt hast, bringt vieles davon nicht nur einen Vorteil für die ältere Generation, sondern macht es für alle besser.
Durch gezielte Anpassungen und Empathie kannst du eine reibungslose digitale Erfahrung schaffen und die positive Wahrnehmung deiner digitalen Auftritte verstärken, was dir mehr Traffic, mehr Verkäufe und mehr Kunden bringt.