Was ARIA wirklich ist (und warum es oft schiefgeht)
ARIA steht für „Accessible Rich Internet Applications“ und ist im Grunde eine Sammlung von HTML-Attributen, die Screenreadern zusätzliche Informationen geben. Stell dir vor, du erklärst einem blinden Freund per Telefon, was auf deinem Bildschirm passiert – genau das macht ARIA.
Das Problem dabei ist allerdings, dass wenn Entwickler wenig vom Thema ARIA wissen, haben sie oft den Eindruck, es sei wie ein Allheilmittel für alle Barrierefreiheits-Krankheiten ihrer Webseite. Ist es leider nicht. ARIA ändert nichts am Aussehen oder Verhalten deiner Website. Es fügt nur unsichtbare Informationen für assistive Technologien hinzu.
Die drei größten ARIA-Irrtümer

Bevor wir uns also anschauen, worin die wirkliche Macht von ARIA steckt, müssen wir erst mal ein paar falsche Vorannahmen aus dem Weg räumen.
Irrtum 1: Mehr ARIA = Mehr Barrierefreiheit!
Das Gegenteil ist oft der Fall. Laut dem WebAIM Million 2025 Report haben Websites mit ARIA im Schnitt doppelt so viele Accessibility-Fehler (57 vs. 27 Fehler pro Seite) wie Websites ohne ARIA. Ein Screenreader-Nutzer, der von ARIA-Labels bombardiert wird, verliert schnell die Orientierung. Die Regel lautet: Erst HTML richtig nutzen, dann ARIA ergänzen.
Irrtum 2: ARIA repariert schlechtes HTML!
Ein Div-Tag wird durch die Rolle Button nicht zu einem echten Button. Es sieht aus wie einer, verhält sich aber nicht wie einer. Du musst trotzdem Tastaturnavigation, Focus-Management und alle anderen Button-Eigenschaften selbst programmieren. Warum nicht gleich ein Button-Tag verwenden?
Irrtum 3: ARIA ist nur für Blinde!
ARIA hilft allen Menschen, die auf assistive Technologien angewiesen sind. Das sind auch Menschen mit motorischen Einschränkungen, die per Sprachsteuerung navigieren, oder Menschen mit kognitiven Beeinträchtigungen, die auf klare Strukturen angewiesen sind.
ARIA richtig verstehen: die drei Säulen von ARIA
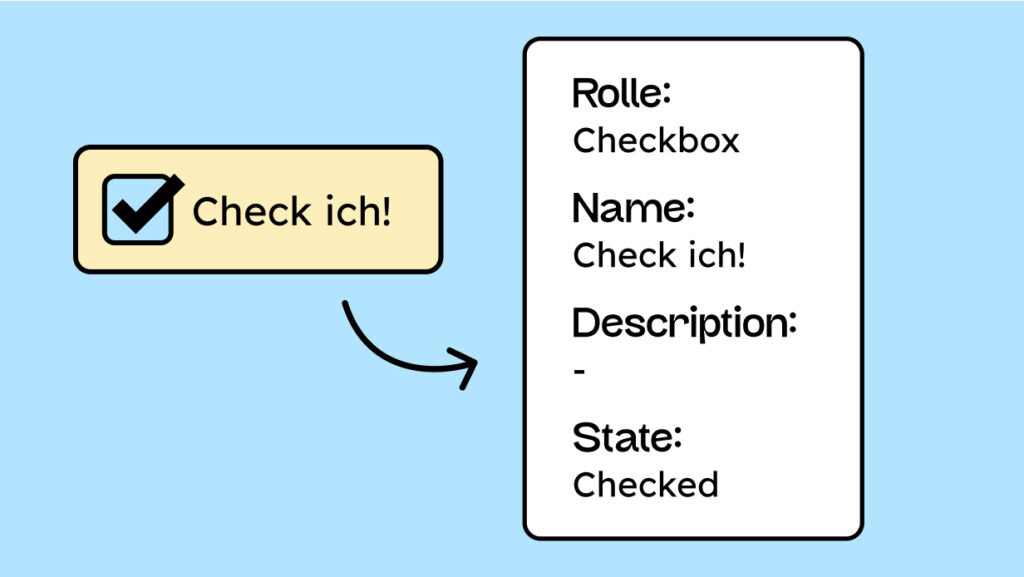
ARIA funktioniert nach einem einfachen Prinzip: Es beschreibt, was etwas ist, wie es sich verhält und in welchem Zustand es sich befindet.

1. Roles (Was ist das?)
Roles erklären, welche Funktion ein Element hat. Ist es ein Button? Ein Menü? Ein Dialog? Das ist besonders wichtig, wenn du aus Layout-Gründen nicht-semantische HTML-Elemente wie Div-Tag oder Span-Tag verwendest.
Beispiel: Ein Div, das wie ein Button aussieht und sich verhält wie einer, braucht die Rolle Button, damit ein Screenreader weiß: „Aha, das kann ich anklicken.“
<div role="Button">Ich tu so als wär ich ein Button </div>Wie oben schon angesprochen macht die Rolle alleine einen Button, aber nicht zu einem Button. Ohne weitere Implementierung von Button-Funktionalitäten lügen wir den Screenreader-User hier praktisch an und behaupten nur, dass das Div ein Button ist.
2. Properties (Wie heißt das?)
Properties geben Elementen Namen oder beschreiben ihre Eigenschaften. Das ist wie ein Namensschild.
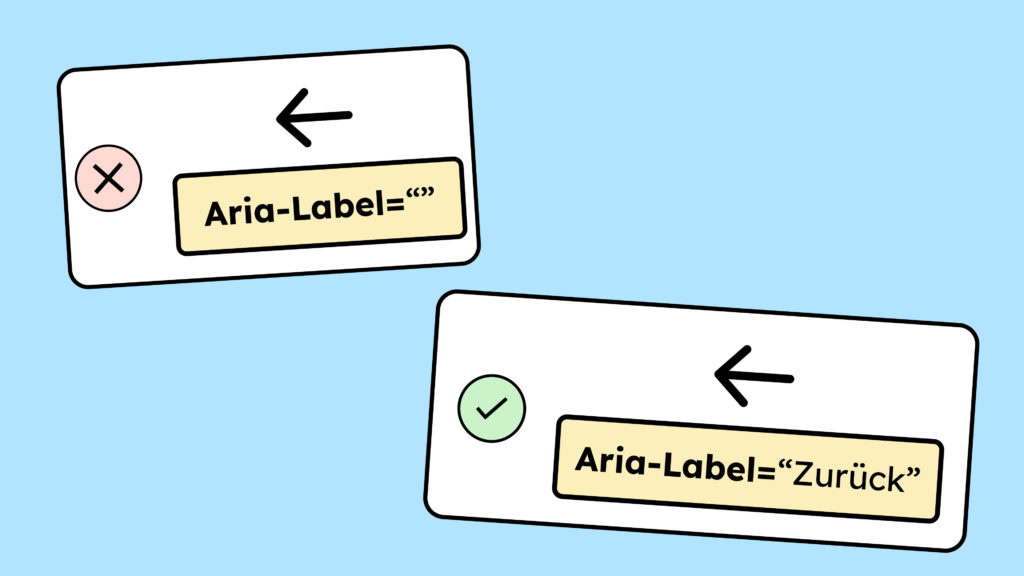
Beispiel: Ein Button mit einem X-Icon, der zum Schließen eines Modal da ist, braucht einen verständlichen Namen. Visuell ist klar, dass „X“ schließen bedeutet. Für einen Screenreader ist „X“ aber nichtssagend. Hier hilft etwa ein Aria-label, das den Namen enthält: „Dialog schließen“.
Die WCAG schreibt expliziert vor, dass alle interaktiven Elemente einen Namen haben müssen. Schau dazu gern mal in das Kriterium 1.1.1 Nicht-Text-Inhalt (von Bedienelementen).
3. States (In welchem Zustand ist das?)
States beschreiben den aktuellen Zustand eines Elements. Ist ein Menü aufgeklappt? Ein Button gedrückt? Ein Feld fehlerhaft?
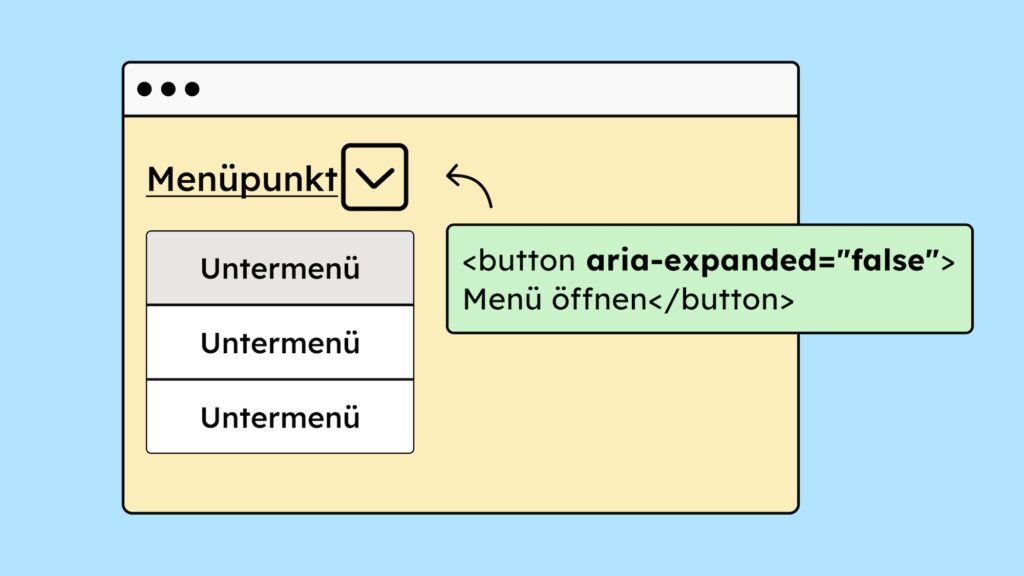
Beispiel: Bei einem aufklappbaren Menü muss klar sein, ob es gerade offen oder geschlossen ist. Das Aria-expanded-Attribut mit dem Wert „true“ oder „false“ gibt hier die wichtige Information weiter. Weitere Beispiele dazu findest du weiter unten.
Die ARIA-Attribute, die du wirklich brauchst.
Es gibt eine Vielzahl von ARIA-Attributen, die man für alles Mögliche einsetzen kann. Für dein Daily-Doing sind allerdings nur eine Handvoll wirklich relevant.
aria-label: Der Erklärbär für unklare Elemente

aria-label ist dein bester Freund, wenn sichtbarer Text nicht aussagekräftig genug ist. Denk an alle „Mehr“-Links, „X“-Buttons oder Icon-Buttons auf deiner Website.
Wann nutzen: Immer wenn ein sehender Nutzer aus dem Kontext versteht, was ein Element macht, ein Screenreader-Nutzer aber nicht.
<button aria-label="Vollbildmodus aktivieren">⛶</button>Warum das wichtig ist: Ohne aria-label würde ein Screenreader nur „Button“ oder gar nichts sagen. Mit aria-label wird daraus: „Vollbildmodus aktivieren, Button“. Viel verständlicher.
aria-labelledby: Wenn der Name schon da steht
Manchmal steht der perfekte Name für ein Element schon irgendwo auf der Seite. Statt ihn zu wiederholen, kannst du mit aria-labelledby darauf verweisen.
<h2 id="shipping-info">Versandinformationen</h2>
<div aria-labelledby="shipping-info"> <!--Formularfelder für Versand --></div>Der Vorteil: Wenn sich die Überschrift ändert, ändert sich automatisch auch der Name für den Screenreader. Keine doppelte Pflege nötig. Das ist außerdem auch besser für die automatische Übersetzung von Webseiten. Funktionen wie die Googel-Übersetzung im Browser übersetzen nämlich keine Texte in HTML-Attributen.
aria-describedby: Zusatzinfos verknüpfen

aria-describedby verbindet Elemente mit zusätzlichen Informationen. Das sind oft Hilfstexte, Fehlermeldungen oder Formathinweise.
<input type="password" aria-describedby="pwd-help">
<div id="pwd-help">Mindestens 8 Zeichen, davon eine Zahl</div> Warum das clever ist: Der Screenreader liest erst das Eingabefeld vor, dann automatisch den Hilfstext. Der Nutzer bekommt alle nötigen Informationen in der richtigen Reihenfolge.
aria-hidden: Unwichtiges ausblenden

Das Aria-hidden-Attribut versteckt dekorative Elemente vor Screenreadern. Das sind meist Icons neben Text oder reine Schmuckelemente.
<button>
<svg aria-hidden="true"><!--Speichern-Icon --></svg> Speichern
</button>Warum das nötig ist: Ohne aria-hidden würde der Screenreader versuchen, das Icon zu beschreiben („Grafik“ oder die SVG-Pfade). Das verwirrt nur. Der Text „Speichern“ reicht völlig.
Achtung: Niemals bei wichtigen Informationen verwenden! Wenn das Icon die einzige Information ist und es keinen beschreibenden Text neben dem Icon gibt, braucht das Icon selbst anstatt aria-hidden ein aria-label. Mehr dazu im Kriterium 1.1.1 Nicht-Text-Inhalt bei dekorativen Grafiken
aria-expanded: Aufgeklappt oder nicht?

aria-expanded ist unverzichtbar bei allen aufklappbaren Elementen. Mobile Menüs, Accordions, Dropdowns – überall, wo sich etwas auf- und zuklappt.
<button aria-expanded="false">Menü öffnen</button>Was passiert dahinter: Der Screenreader sagt: „Menü öffnen, Button, zugeklappt“. Nach dem Klick wird das Aria-expanded-Attribut auf „true“ gesetzt und der Screenreader sagt: „Menü öffnen, Button, aufgeklappt“. Die Nutzerin bekommt also ein Feedback, dass etwas in der UI passiert ist.
Typische Website-Situationen richtig lösen
Jetzt hast du einen guten Überblick über die Grundlagen von ARIA und wann man es am besten einsetzt. Als Nächsten schauen wir uns reale Beispiele an, die durch ARIA erst richtig barrierefrei werden.
Das mobile Hamburger-Menü
Fast jede Website hat eins, aber die meisten sind für Screenreader ein Rätsel. Das Problem: Ein Button mit drei Strichen sagt einem Screenreader-Nutzer gar nichts.
Die Lösung: Einen verständlichen Namen geben und den Zustand mitteilen.
<button aria-expanded="false" aria-controls="main-menu" aria-label="Hauptmenü öffnen"> <!--Drei Striche --></button>Was passiert: Der Screenreader sagt „Hauptmenü öffnen, Button, zugeklappt“. Nach dem Klick wird aria-expanded=”true” und aus „öffnen“ wird „schließen“ im Label. Der Nutzer versteht den aktuellen Zustand.
Accordion-Bereiche
Accordions sind praktisch, aber für den Screenreader-User ohne ARIA total verwirrend. Der Nutzer muss verstehen, dass ein Klick auf die Überschrift den Inhalt darunter ein- oder ausblendet.
Die Herausforderung: Wie erklärt man die Verbindung zwischen Button und Inhalt?
<button aria-expanded="false" aria-controls="faq-1">Was kostet eine Website?</button>
<div id="faq-1"> Die Antwort steht hier...</div>Warum aria-controls wichtig ist: Es sagt dem Screenreader, welcher Bereich durch den Button gesteuert wird. Manche Screenreader können dann direkt zum gesteuerten Bereich springen.
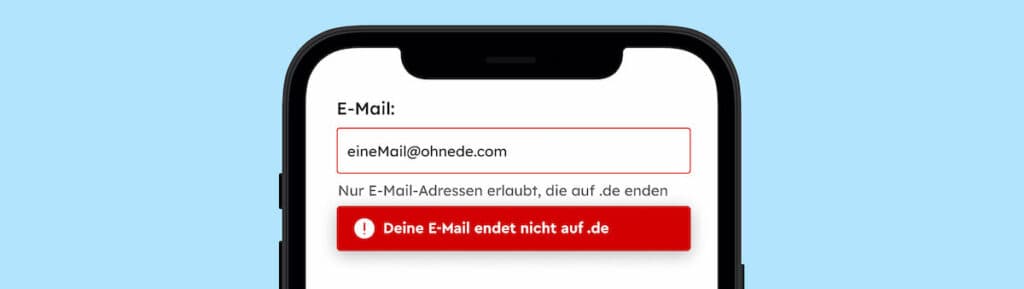
Fehlermeldungen in Formularen

Fehlermeldungen sind für sehende User oft visuell rot hervorgehoben, aber es wird oft vergessen, diese Information auch nicht-visuell für Screenreader-User zugänglich zu machen. Das ist besonders frustrierend, weil der Nutzer nicht versteht, warum das Formular nicht abgeschickt werden kann.
Die Lösung: Fehlermeldungen richtig verknüpfen und als „dringend“ markieren.
<input type="email" aria-invalid="true" aria-describedby="email-error">
<div id="email-error" role="alert"> Die E-Mail endet nicht auf .de</div>Was passiert: Das aria-invalid-Attribut auf „true“ markiert das Feld als fehlerhaft. Die Rolle „alert“ sorgt dafür, dass die Fehlermeldung sofort vorgelesen wird, wenn sie erscheint. aria-describedby verknüpft beides. Die WCAG schreibt sogar vor, dass Fehlermeldungen in Textform vorliegen müssen und richtig mit dem Formularfeld verknüpft sind. Mehr dazu im Kriterium WCAG 3.3.3: Hilfe bei Fehlern.
Modale Dialoge
Pop-ups und Dialoge sind für Screenreader-Nutzer oft problematisch, weil unklar ist, ob man noch auf der ursprünglichen Seite ist oder in einem neuen Bereich.
Die Lösung: Dem Screenreader klar sagen: „Du bist jetzt in einem Dialog.“
<div role="dialog" aria-modal="true" aria-labelledby="dialog-title">
<h2 id="dialog-title">Aktion bestätigen</h2><!--Dialog-Inhalt --></div>Warum das aria-modal-Attrbut wichtig ist: Es sagt dem Screenreader, dass der Rest der Seite temporär nicht verfügbar ist. Der Fokus bleibt im Dialog gefangen, bis er geschlossen wird.
Mit Aria-Live-Updates auf der Webseite richtig ankündigen

Moderne Websites verändern sich ständig. Neue Nachrichten kommen rein, Formulare zeigen Erfolgs- oder Fehlermeldungen, Inhalte werden nachgeladen. Für sehende Nutzer ist das visuell erkennbar, für Screenreader-Nutzer nicht.
aria-live: Änderungen mitteilen
Aria-live ist deine Lösung für dynamische Inhalte. Es gibt zwei Stufen:
- aria-live mit dem Wert „polite“ wartet auf eine Pause in der Screenreader-Ausgabe und kündigt dann Änderungen an. Das ist gut für Status-Updates oder weniger wichtige Meldungen.
- aria-live mit dem Wert „assertive“ unterbricht sofort und kündigt Änderungen an. Das solltest du nur für wirklich wichtige Meldungen verwenden.
<!--Für Status-Updates -->
<div aria-live="polite" id="status"></div>
<!--Für dringende Meldungen -->
<div aria-live="assertive" id="alerts"></div>Praxis-Beispiel: Nach dem Abschicken eines Newsletter-Formulars erscheint eine Erfolgsmeldung. Mit aria-live auf „polite“ wird diese automatisch vorgelesen, ohne dass der Nutzer danach suchen muss.
Die Rolle „Alert“ für wichtige Meldungen
Die Rolle „alert“ ist ein Shortcut für das aria-live-Attribut mit dem Wert „assertive“. Es unterbricht sofort und ist perfekt für Fehlermeldungen oder wichtige Warnungen.
<div role="alert"> Achtung: Deine Sitzung läuft in 2 Minuten ab</div>ARIA testen: So merkst du, ob es funktioniert
Der einfache Tab-Test
Bevor du komplizierte Tools anwirfst, mach den Basis-Test: Nimm die Maus weg und navigiere nur mit der Tab-Taste durch deine Website.
Fragen dabei:
- Erreichst du alle interaktiven Elemente?
- Ist die Reihenfolge logisch?
- Siehst du immer, wo du gerade bist (Focus-Indikator)?
- Funktionieren alle Elemente mit Enter oder Leertaste?
Browser-Entwicklertools nutzen
Chrome: Rechtsklick dann auf „Untersuchen“ und dann auf den „Accessibility“ Tab. Hier siehst du den „Accessibility Tree“ und wie der Screenreader deine Seite interpretiert.
Firefox: F12 und dann auf „Barrierefreiheit“ Tab. Besonders gut: Firefox zeigt dir ARIA-Probleme direkt als Warnungen an.
Worauf achten:
- Haben alle interaktiven Elemente einen Namen?
- Sind die Rollen korrekt?
- Stimmen die Zustände (expanded, checked etc.)?
Echter Screenreader-Test

Hier ist eine kurze Anleitung zum Screenreader-Test. Du kannst dir dafür den Screenreader für Windows NVDA kostenlos herunterladen oder auf Mac den Screenreader VoiceOver nutzen (mit CMD +F5 aktivieren).
Einfacher 5–Minuten-Test:
- Screenreader anmachen
- Mit Tab durch deine wichtigsten Seiten navigieren
- Versuche, das Hauptmenü zu bedienen
- Fülle ein Formular aus
Die wichtigste Frage: Verstehst du mit geschlossenen Augen, was auf der Seite passiert?
Noch mehr zum Thema Screenreader und wie du richtig damit umgehst, erfährst du in unserem Blogartikel: Was ist ein Screenreader?
Die häufigsten ARIA-Stolperfallen
Wie ganz oben schon angesprochen, kann der ein oder andere Entwickler etwas über-engagiert sein beim Einsatz vom ARIA. Deswegen hier noch ein paar der häufigsten Stolperfallen, die man immer wieder so sieht.
Stolperfalle 1: Redundante Labels
<!--Schlecht: -->
<a href="/kontakt" aria-label="Kontakt-Link">Kontakt</a>Das Problem: Der Screenreader sagt „Kontakt-Link, Kontakt, Link“. Das ist doppelt gemoppelt und nervt.
Besser: Entweder den Link-Text aussagekräftig machen oder, wenn nötig, nur aria-label verwenden.
Stolperfalle 2: aria-hidden auf fokussierbare Elemente
<!--Schlecht: -->
<button aria-hidden="true">Wichtiger Button</button>Das Problem: Der Button ist für Screenreader versteckt, aber mit Tab trotzdem erreichbar. Das verwirrt massiv.
Die Regel: Entweder richtig verstecken (aria-hidden + tabindex=”-1″) oder gar nicht verstecken.
Stolperfalle 3: Veraltete ARIA-Zustände
Das Problem: Du setzt das Aria-expanded-Attribut auf “false”, vergisst aber, es bei Änderungen zu aktualisieren. Der Screenreader denkt, das Menü sei noch geschlossen, obwohl es offen ist.
Die Lösung: JavaScript-Event-Handler, die ARIA-Attribute immer mit dem visuellen Zustand synchron halten.
Stolperfalle 4: Zu viel des Guten
Das Problem: Du denkst „viel hilft viel“ und packst jedes Element mit ARIA-Attributen voll. Wie du im folgenden Beispiel siehst, hat der Button eine Rolle mit “button”. Der Button ist ein natives HTML-Element und gibt seine Rolle aber schon automatisch an den Accessibility-Tree weiter. Die ARIA-Rolle Button ist also schon impliziert und muss nicht extra gesetzt werden.
<!--Schlecht: -->
<button role="button">Wichtiger Button</button>Die Regel: Nur ARIA hinzufügen, wo es wirklich nötig ist und du Komponenten baust, die nicht als natives HTML vorhanden sind wie das Akkordeon von oben. Semantisches HTML ist oft genug.
ARIA-Checkliste für den Alltag

Zu guter Letzt will ich dir noch eine Checkliste an die Hand geben, die du in deinem Alltag immer wieder benutzen kannst!
Bevor du anfängst:
- Verwendest du semantische HTML-Elemente (Button, Nav, Main, Header)?
- Sind deine Überschriften hierarchisch strukturiert (h1, h2, h3)?
- Haben deine Formulare richtige Labels?
Beim Implementieren:
- Bekommen Icons und Symbol-Buttons verständliche Namen (aria-label)?
- Sind aufklappbare Elemente mit aria-expanded markiert?
- Werden dekorative Elemente mit aria-hidden versteckt?
- Sind Fehlermeldungen und Hilfstexte verknüpft (aria-describedby)?
- Werden wichtige Updates als Live-Regionen markiert?
Nach der Implementierung:
- Tab-Test: Ist alles erreichbar und verständlich?
- Browser-Tools: Stimmt der Accessibility Tree?
- Kurzer Screenreader-Test: Funktioniert die Navigation?
Fazit: ARIA ist Kommunikation, nicht Magie
ARIA wirkt mystisch, ist aber im Grunde einfache Kommunikation. Du erklärst Menschen, die deine Website nicht sehen können, was darauf passiert. Dabei gelten dieselben Regeln wie bei jeder guten Kommunikation:
- Sei klar und präzise. Ein Button namens „Hier klicken“ hilft niemandem. „Newsletter abonnieren“ schon. Mehr dazu auch im Kriterium WCAG 2.4.4: Linktexte im Kontext.
- Überlade nicht. Zu viele Informationen verwirren mehr, als sie helfen.
- Teste mit echten Menschen. Theorien sind schön, aber nur echtes Nutzer-Feedback zeigt, ob deine Lösung funktioniert.
- Denk an den Kontext. Was für sehende Nutzer aus dem Layout hervorgeht, musst du für Screenreader-Nutzer explizit erklären.
Die meisten ARIA-Probleme entstehen nicht durch mangelndes technisches Wissen, sondern durch mangelnde Empathie. Wenn du verstehst, wie Menschen ohne Maus oder Bildschirm navigieren, werden die richtigen ARIA-Attribute fast selbstverständlich.
ARIA ist kein Hexenwerk – es ist einfach gute Kommunikation in Code-Form.
“ARIA sollte nur dort eingesetzt werden, wo semantisches HTML nicht ausreicht. Gutes HTML nimmt schon die meisten Barrieren weg, ARIA ist das Werkzeug für die verbleibenden Spezialfälle. Das Problem ist, dass viele Entwickler direkt zu ARIA greifen, statt erst die HTML-Grundlagen richtigzumachen.”