Die Basis für eine barrierefreie WordPress-Seite: Builder und Theme
Der richtige Builder beziehungsweise das richtige Theme für deine WordPress-Seite sind die Grundlage für deine zukünftige digitale Barrierefreiheit. Wenn du das falsche Theme hast, kannst du noch so viel tun, um barrierefrei zu werden, aber wirst die grundlegenden Probleme, die mit dem Theme kommen, nicht lösen können.
Mittlerweile haben wir auch einen ganzen Artikel zu dem Thema: Barrierefreies WordPress mit den richtigen Themes und Buildern
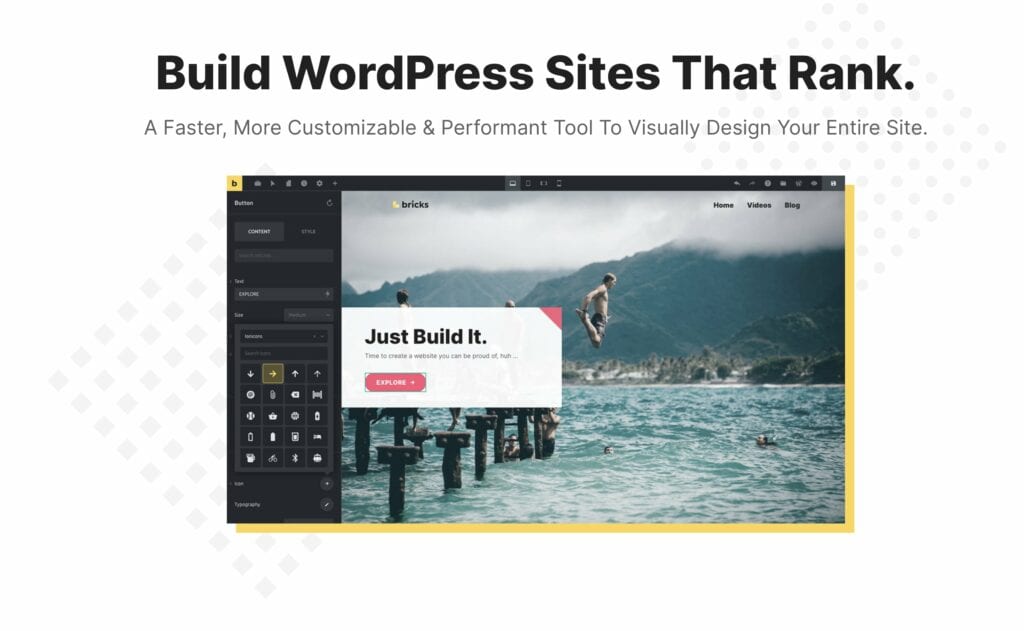
Der Bricks-Builder
Wir sind verliebt in den Bricks-Builder. Er hat extrem schnelle Ladezeiten, lässt einem gestalterisch viele Freiheiten und ist dazu noch barrierefrei.
Bricks liefert eine saubere HTML-Struktur und erstellt standardmäßig drei Abschnitte in jeder Seite: Header, Main und Footer. Das sind sogenannte ARIA-Landmarks, die deinen Nutzenden mit Screenreadern helfen, einfacher durch die Webseite zu navigieren.
Des Weiteren fügt Bricks automatisch Links wie »Skip to Main« und »Skip to Footer« in den Header ein. Damit wird es Nutzenden ermöglicht, schnell zu den relevanten Bereichen der Seite zu springen. So muss sich eine Nutzerin mit Screenreader nicht jedes Mal durch die Navigation quälen, um zum Hauptinhalt der Seite zu gelangen. Sie kann die Navigation einfach überspringen.
Das ist noch nicht alles: Bricks ermöglicht dir auch, benutzerdefinierte Attribute zu setzen. Somit kannst du jedem HTML-Element zusätzliche Attribute geben. Das ist nützlich, um einzelne Elemente mit ARIA-Labels zu versehen, um sie zum Beispiel nur für Screenreader sichtbar zu machen.
Ein kleiner, aber netter Zusatz: Bricks hat Standard-CSS zur Gestaltung der „:focus“-Eigenschaft. Dadurch werden Links, Buttons oder andere Navigationselemente mit einem Fokus versehen, um Nutzenden dabei zu helfen, sich zu orientieren.
Mehr über Bricks und über Barrierefreiheit erfährst du auf ihrer Webseite. Hier der Link: Link zu Webseite von Bricks und ihrem Statement zur Barrierefreiheit (englisch)

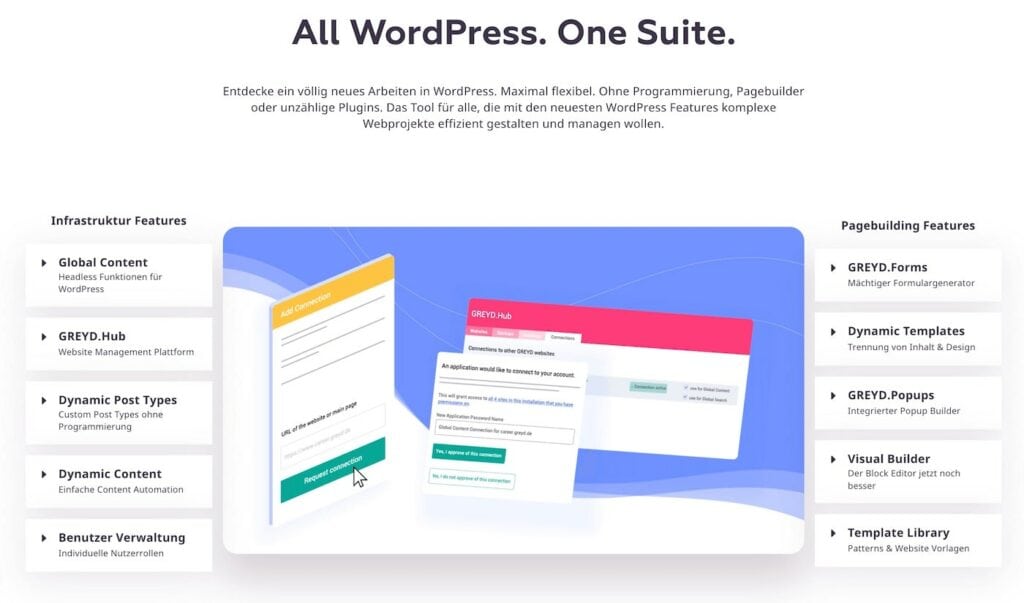
Die All-in-one-Lösung GREYD
Das sagt GREYD über sich selbst:
„Mit der GREYD.SUITE haben wir eine All-in-one-Lösung für professionelle Websites geschaffen, die weit über das reine Erstellen schöner Websites hinausgeht. Agiles Content-Management, Headless CMS, Zeitersparnis – das sind die relevanten Zukunftsthemen im Webdesign, die wir mit der GREYD.SUITE angehen.“
greyd.de
Und das können wir nur bestätigen! GREYD ist ein sehr umfangreiches (und zur Abwechslung auch deutsches) Tool, das sehr viele andere Plug-ins wie Metabox überflüssig macht und dir ermöglicht, sehr umfangreiche und komplexe Webseiten-Systeme zu bauen. Besonders begeistert, sind wir vom einfachen Management der verschiedenen GREYD-Seiten im Hintergrund. Das ist allerdings ein anderes Thema!
Das Wichtige für uns: GREYD hat sich mit Anne-Mieke Bovelett zusammengetan, einer der Top-Stimmen, wenn es um digitale Barrierefreiheit geht. Zusammen sind sie gerade sehr intensiv dabei, ihr Tool komplett barrierefrei zu machen.
Zur Seite von GREYD: greys.de (öffnet in neuem Tab)
Zur Seite von Anne-Mieke Bovelett: annebovelett.de (englisch, öffnet in neuem Tab)

Barrierefreie Navigation und Mega-Menü
Eine barrierefreie Navigation ist das Herzstück deiner Webseite. Hier hilft dir wieder der Bricks-Builder aus. Seit dem neusten Release (31.5.2023) hat er eine barrierefreie Navigation und sogar ein barrierefreies Mega-Menü integriert.
Alle Menüs, die von Bricks generiert werden, sind in einem <nav>-Tag eingebettet und entsprechen vollständig den Tastaturzugriffsfunktionen. Dadurch können Besucher mithilfe der Tastatur durch die Menüelemente navigieren. Hierbei gelten folgende Tastenbefehle:
- TAB: Wählt das nächste Menüelement aus.
- SHIFT + TAB: Wählt das vorherige Menüelement aus.
- ENTER: Folgt dem Link, ähnlich wie bei einem Klick.
- LEERTASTE: Schaltet das Untermenü um (sofern vorhanden).
Mit diesen Tastaturzugriffsfunktionen sorgt Bricks dafür, dass deine Navigation für alle Benutzer zugänglich ist, unabhängig davon, ob sie eine Maus oder eine Tastatur benutzen.
Wir haben nichts Vergleichbares gefunden, was eine so reibungslose Integration einer barrierefreien Navigation möglich macht.
Barrierefreies Plug-in für ein Kontaktformular in WordPress
Formulare barrierefrei zu machen, ist eine ganz schön harte Aufgabe. Es ist sehr aufwendig, Formulare selbst zu erstellen, darum würden wir immer raten, auf ein Plug-in zurückzugreifen.
Wir haben allerdings eine ganze Weile nach guten Plug-ins suchen müssen.
Eine der kostenlosen Varianten, die wir gefunden haben, ist Contact-Form-7. Das Plug-in ermöglicht es, HTML und CSS selbst zu schreiben. Dadurch hat man viel Kontrolle über die Barrierefreiheit seines Formulars. Das Ganze hat jedoch einen Haken: Die Fehlermeldungen sind nicht barrierefrei.
Es gibt eine Lösung, aber für diese muss man technisch versiert sein und die Updates selbst verwalten. Wer darauf Lust hat, hier mal den Link dazu: Link zur GitHub Page der Contact-Form 7 Erweiterung für Barrierefreiheit (englisch).
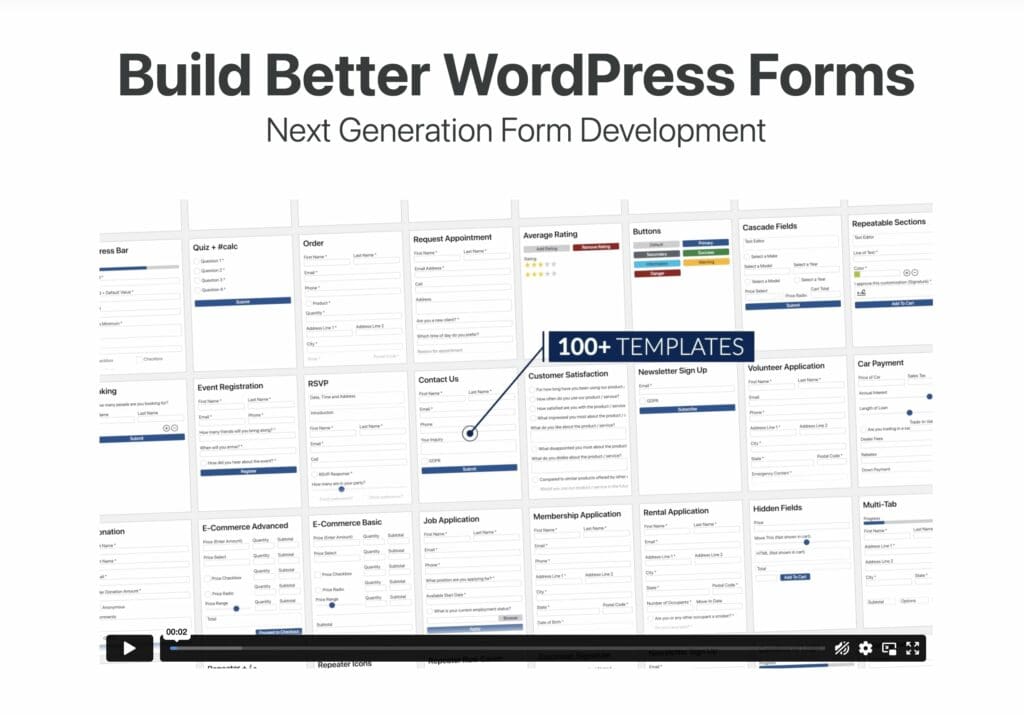
Sonst haben wir nur zwei weitere Plug-ins gefunden, die derzeit als barrierefrei gelten: Gravity Forms & WS-Forms.
Gravity Forms ist kostenpflichtig (ab 59 Dollar pro Jahr, für eine Seite), aber zumindest sehr barrierearm. Hier ist der Link zur Seite: Link zur Seite von Gravity Forms (englisch)
Von WS-Forms gibt es auch eine kostenfreie Light-Version, die barrierefrei ist. Den Link dazu findest du hier: Link zur Seite von WS-Forms (englisch)

Barrierefreies Plug-in für Cookies-Banner in WordPress
Ein Cookie-Banner ist so schon sehr lästig, aber für Screenreader-Nutzende noch viel schlimmer. Trotz dessen müssen wir damit leben und benötigen barrierefreie Lösungen dafür. Borlabs-Cookies ist so eine.
Der Cookie-Banner von Borlabs ist barrierefrei und wir können ihn mit gutem Gewissen weiterempfehlen. Hier ist der Link: Link zur Produktseite von Borlabs-Cookies.

Cookiebot haben wir selbst nicht getestet, aber laut ihrer eigenen Dokumentation erfüllen sie die Barrierefreiheit-Standards der WCAG 2.1. Hier der Link: Zu Doku von Cookiebot.
Cookieless-Tracking ist momentan im Trend und mit Tools wie Mamoto schafft man es unter Umständen auch, komplett auf einen Cookie-Banner zu verzichten. Dazu sollte man sich allerdings gut auskennen, was das Thema Datenschutz angeht. Mehr zum Thema cookieless Tracking von Mamoto (englisch).
Barrierefreies Plug-in für Tabellen in WordPress
Um Tabellen barrierefrei und responsive zu machen, empfehlen wir TablePress. Es sind keine HTML-Kenntnisse dafür erforderlich. TablePress bietet ein benutzerfreundliches Interface, um Tabellen zu erstellen, zu verwalten und zu bearbeiten.
TablePress macht es einfach, barrierefreie Tabellenheader und Suchfunktionen zu erstellen. Allerdings muss man hier auch vorsichtig sein, nicht alle Funktionen von TablePress sind barrierefrei!
Unter dem gleich folgenden Link findest du eine gute Beschreibung davon, wie du Tabellen mit TablePress erstellst. Zudem gibt es eine sehr ausführliche Auflistung, welche Funktionen du benutzen darfst und welche nicht, wenn du deine Tabellen barrierefrei halten willst. Hier ist der Link: Link zur Erklärung von TablePress (englisch)
Barrierefreie Videos einbinden
Um barrierefrei zu sein, müssen Videos den Nutzenden ermöglichen, Untertitel an- und auszuschalten. Am besten ist es, wenn diese Untertitel noch in Größe, Form, Farbe und so weiter anpassbar sind.
YouTube bietet eine Möglichkeit, um Videos ein Transkript zu geben und sie barrierearm zu machen. Die BIK schreibt dazu auf ihrer Webseite Folgendes:
„Wer Videos über YouTube einbetten möchte, sollte sich an den Empfehlungen für Entwickler [von YouTube] orientieren, damit YouTube-Videos über einen HTML5-Player wiedergegeben werden. YouTube ist unseres Erachtens in Bezug auf Barrierefreiheit gut, allerdings hat man keinen Zugriff auf die Funktionalität des YouTube-Players auf der eigenen Seite und muss sich mit den Barrierefreiheits-Bedingungen begnügen, die YouTube bietet.“
Quelle: BIKV-Seite
Wer sich richtig tief in das Thema reinfuchsen will, für den haben wir diesen Link: Link zum Vergleich aller webbasierten Media Player und ihrer Barrierefreiheit (englisch)
Barrierefreies Plug-in zum Termine buchen
Calendly ist zwar nicht direkt ein Plug-in für WordPress, aber man kann es durchaus trotzdem direkt auf einer Webseite einbinden, wenn man möchte. Oder aber, man verlinkt einfach auf die Buch-Seite von Calendly selbst.
So oder so, haben uns zwei unserer blinden Tester bestätigt, dass sie auf Calendly mittlerweile problemlos Termine buchen können.
Hier ist der Link: Link zur Seite von Calendly
Dark-Mode-Plug-ins für WordPress
Es gibt Dark-Mode-Plug-ins für WordPress. Generell empfehlen wir allerdings solche Plug-ins nicht.
Nutzende können in ihren PC- oder Browser-Einstellungen festlegen, wie sie eine Webseite sehen möchten. Wenn jemand den Dark Mode aktiviert hat, sieht er deine Webseite auch im Dark Mode. Darum ist es wichtig, dass du sicherstellst, dass deine Seite auch mit invertierten Farben funktioniert.
Natürlich kann man auch einen Dark Mode selbst gestalten, um das Erscheinungsbild zu verbessern. Ein Plug-in hilft da allerdings nicht viel weiter. Stattdessen sollte man das mit CSS machen. Dafür gibt es im CSS sogar schon eine eigene Media-Querry:
@media (prefers-color-scheme: dark) {
/* CSS Code wenn Dark Mode aktiv */
}Layout-Plug-in: Frames für WordPress
Zu guter Letzt ein Geheimtipp: Hol dir das Plug-in „Frames“ von Kevin Geary. Es ist nicht wirklich ein Plug-in, mehr eine Bibliothek von UI-Templates für den Bricks-Builder.
Frames liefert vorgefertigte Layouts, die du einfach in deine Seite ziehen kannst. Diese Layouts haben ein skalierbares CSS, ein sauberes HTML und auch die richtigen Aria-Labels gesetzt.
Frames nehmen dir wahnsinnig viel Arbeit im Design- und Entwicklungsprozess ab. Mehr dazu unter diesem Link: Link zur Seite von GetFrames.io (englisch)

Fazit der Barrierefreiheit in WordPress
Es gibt noch sehr viel zu tun, um WordPress-Seiten barrierefrei zu machen, aber es geht vorwärts! Wir hoffen, wir konnten dir hier ein paar Plug-ins empfehlen, die du bis jetzt nicht kanntest.
Falls du noch andere Plug-ins nutzt, um Barrierefreiheit zu gewährleisten, lass es uns gerne wissen!
Du willst mehr darüber erfahren, wie du WordPress barrierefrei machst? In diesem Artikel lernst du, wie du barrierefreie Blogeinträge mit WordPress erstellst.