Bevor du dein Köpfchen anstrengst, um diesen ziemlich technischen Beitrag zu lesen, finden wir erst mal heraus, ob er für dich relevant ist: Baust du eigene Komponenten wie Checkboxen, Dropdowns oder Buttons selbst von Scratch?
Ja? Dann bist du hier richtig – leider oder zum Glück, je nachdem wie nerdy du bist.
Um deine Komponenten auf Barrierefreiheit zu prüfen, musst du wissen, was ein Accessibility-Tree ist und wie du ihn lesen kannst. Das wird es dir leichter machen, deine Komponenten auf Barrierefreiheit zu optimieren.
Überblick: So wird aus deinem Code der Accessibility Tree
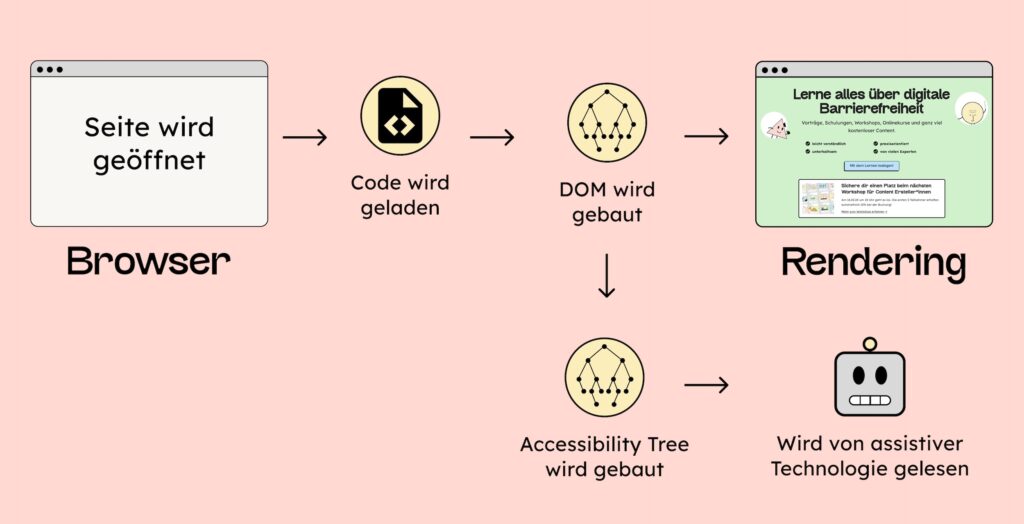
Jedes Mal, wenn du eine Webseite öffnest, wird der zugrundeliegende Code von deinem Browser eingelesen und weiterverarbeitet. Das Ergebnis ist das Document Object Model (DOM).
Das DOM ist das Herzstück jeder Webseite, den daraus wird nicht nur die visuelle Ansicht erstellt, sondern auch der Accessibility Tree. Wenn du mit einer Webseite interagierst und zum Beispiel Schaltflächen auf und zuklappst, interagierst du in Wirklichkeit mit dem DOM. Nichts passiert, ohne dass das DOM davon weiß. Außerdem gibt das DOM auch Updates weiter. Darum kannst du auf Webseiten dynamisch Menüs auf- und zuklappen, und der Screenreader kann diese Information vom Accessibility Tree erhalten.

Das DOM ist also die Grundlage für alles, was wir auf Webseiten machen wollen.
Für Anfänger: Was ist das DOM?
Wir benötigen das Document Object Model (DOM), damit wir uns darauf verlassen können, dass alle Webseiten auf dieselbe Art funktionieren. Nur darum kannst du ein und dieselbe Webseite in 100 verschiedenen Browsern öffnen und bedienen.
Entwickler*innen bezeichnen so etwas als Programmierschnittstelle. Das DOM stellt sicher, dass man Elemente in einem HTML-Dokument lesen, ändern, hinzufügen oder löschen kann.
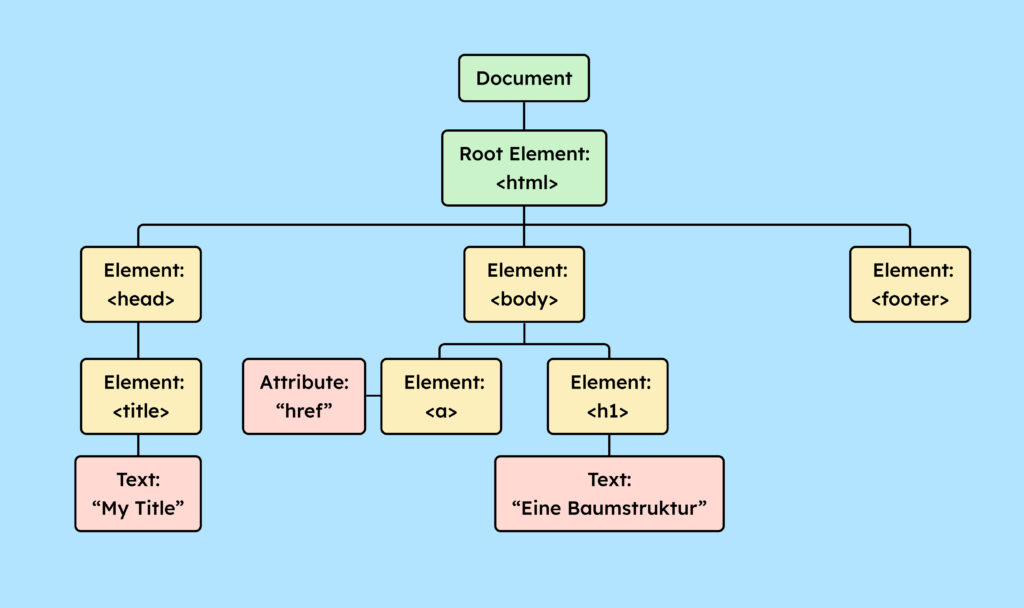
Das klingt erst mal alles sehr abstrakt, das DOM ist aber nichts anderes als ein Baum, der von deinem Browser für eine Webseite erstellt wird. Wenn wir von einem Baum sprechen, meinen wir damit eine Baumstruktur aus „Knoten“ und „Objekten“.
Das DOM definiert:
- Alle HTML-Elemente als Objekte (z. B. Link oder Button)
- Die Eigenschaften aller HTML-Elemente (z. B. Checkbox ausgewählt)
- Die Methoden zum Zugriff auf alle HTML-Elemente (z. B. Element über ID holen)
- Die Ereignisse für alle HTML-Elemente (Button: Klick-Event)

Inhalte auf deiner Webseite verändern
Jede Veränderung auf deiner Webseite funktioniert, weil du den DOM veränderst. Wenn du etwa Schaltflächen auf- und zuklappst, ändert sich im Hintergrund die Eigenschaft des Objekts in deinem Baum von auf in zu. Darum weiß der Browser, dass er die Seite neu bauen muss und dir jetzt ein zugeklapptes Element anzeigen soll.
Um diese Veränderungen auszulösen, benötigst du eine Programmiersprache wie Javascript. Die folgenden Zeilen an Code zeigen, wie man durch Javascript ein HTML-Element in einem DOM verändert.
<html>
<body>
<p id="Beispiel"></p>
<script>
document.getElementById("Beispiel").innerHTML = "Veränderung!";
</script>
</body>
</html>Für uns ist besonders der <script>-Teil wichtig. Hier holen wir uns das Dokument-Objekt (document) und dann führen wir eine Methode aus (.getElementById(“Beispiel“)), um eine Eigenschaft des Elementes zu verändern (.innerHTML = “Veränderung!”).
Das DOM ist hier die Schnittstelle, die die Funktion .getElementById(“Beispiel“) definiert, sodass alle Programmiersprachen, die gleiche Funktion aufrufen können, um sich das Element mit der ID „Beispiel“ aus dem HTML zu holen.
Jetzt weißt du 1,34 % darüber, was ein DOM ist und was es tut. Das reicht erst mal aus!
Was ist ein Accessibility Tree?
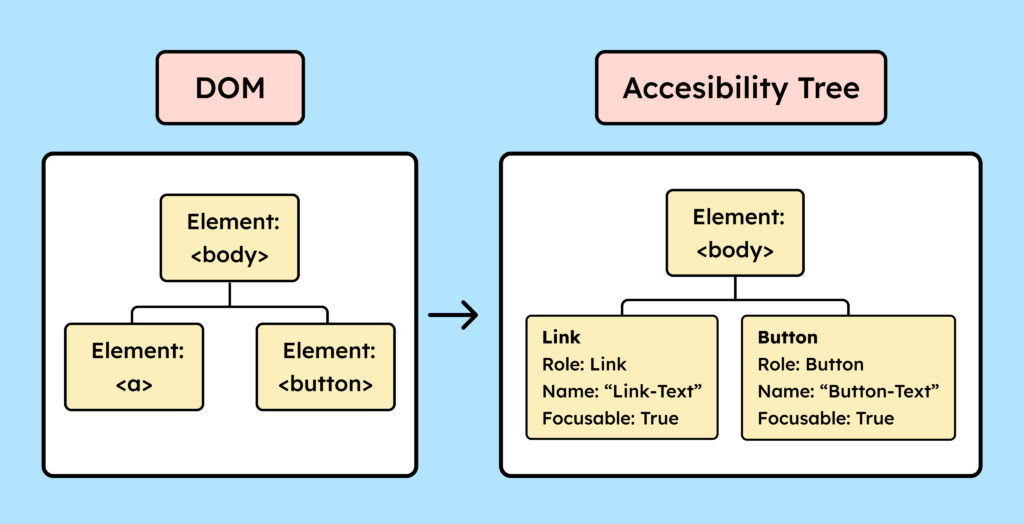
Dein Browser erstellt auf der Grundlage des DOM Trees einen Accessibility Tree, der von assistiven Technologien, wie Bildschirmlesegeräten, verstanden werden kann.

Ein Accessibility Tree ist eigentlich nur eine Art Spiegelung des DOM-Trees. Anstatt DOM-Objekte hat er eben Accessibility-Objekte. Damit unser Browser den richtigen Accessibility Tree für assistive Technologien erstellt, müssen folgende vier Informationen richtig festgelegt sein.
Die vier Eigenschaften:
- Einen Namen (Wie heißt das Ding?)
- Eine Beschreibung (Wie wird das Ding beschrieben?)
- Eine Rolle (Ist es ein Button oder eine Liste?)
- Einen Zustand (Ist ein Untermenü geöffnet oder geschlossen?)
Name des HTML-Elements
Eine assistive Technologie verwendet den von der Accessibility-API bereitgestellten „Namen“ als Bezeichnung für ein Element.
Beispiel: Eine Bezeichnung für einen Button kann durch den sichtbaren Text in der Schaltfläche bereitgestellt werden. Dieser wird dann von einer assistiven Technologie wie einem Screenreader angezeigt.
<button type="button">Jetzt senden</button>Es gibt mehrere Möglichkeiten, einen „Namen“ für ein Element der Benutzeroberfläche anzugeben. Wie der Name errechnet wird, kann ziemlich kompliziert sein, ist aber auch nicht sonderlich relevant. Es ist viel wichtiger zu wissen, was das Element tut, als wie es heißt.
Hier kannst du mehr darüber erfahren: Wie Elemente im Accessibility-Tree ihren Namen erhalten (englisch)
Beschreibung des HTML-Elements
Manche Elemente benötigen mehr als nur einen Namen, damit man versteht, was sie sind oder was sie tun. So haben Tabellen Beschreibungen. Diese Beschreibungen können zum Beispiel erklären, welche Art von Informationen die Tabelle enthält.
Diese Art von Beschreibung muss allerdings nicht sichtbar sein. Es ist möglich, durch ARIA-Attribute wie aria-describedby Beschreibungen für ein Element zu setzen, die nur für Screenreader lesbar sind. Das wird zum Beispiel bei komplexen Grafiken angewandt. Mehr dazu findest du im Abschnitt WAI-ARIA.
Rolle des HTML-Elements
Die Rolle gibt assistiven Technologien zu verstehen, womit sie es hier zu tun haben: Ist es ein Button, eine Checkbox, eine Liste und so weiter?
Standardmäßig haben viele semantische Elemente in HTML eine Rolle. Nicht-semantische Elemente in HTML haben keine Rolle; <div> und <span> ohne zusätzliche Semantik geben „Null“ zurück. Das Role-Attribut kann Semantik liefern.
ARIA-Rollen werden zu HTML-Elementen mit role=”role type” hinzugefügt, wobei „role type“ der Name einer Rolle in der ARIA-Spezifikation ist. Einige Rollen erfordern, dass zugehörige ARIA-Zuständen oder -Eigenschaften mit angegeben werden; andere sind nur in Verbindung mit anderen Rollen gültig.
So wird zum Beispiel: <ul role=”tabpanel”> von Screenreadern als „Tab-Panel“ angezeigt. Wenn das Tab-Panel jedoch keine verschachtelten Tabs hat, ist das Element mit der Rolle „tabpanel“ in Wirklichkeit kein Tab-Panel und die Barrierefreiheit wurde so eigentlich verschlechter.
Die falsche oder fehlende Zuweisung von Rollen und Zuständen ist einer der häufigsten Fehler, die bei der Entwicklung für Barrierefreiheit passieren. Darum wird stark davon abgeraten, Komponenten selbst zu entwickeln, wenn es Alternativen dafür gibt.
Zustand des HTML-Elements
Der „Zustand“… naja, kommuniziert den Zustand eines Elementes an einen Screenreader. Zum Beispiel, ob eine Checkbox angehakt ist oder nicht oder ob ein Untermenü geöffnet oder geschlossen ist.
Wo finde ich den Accessibility Tree?
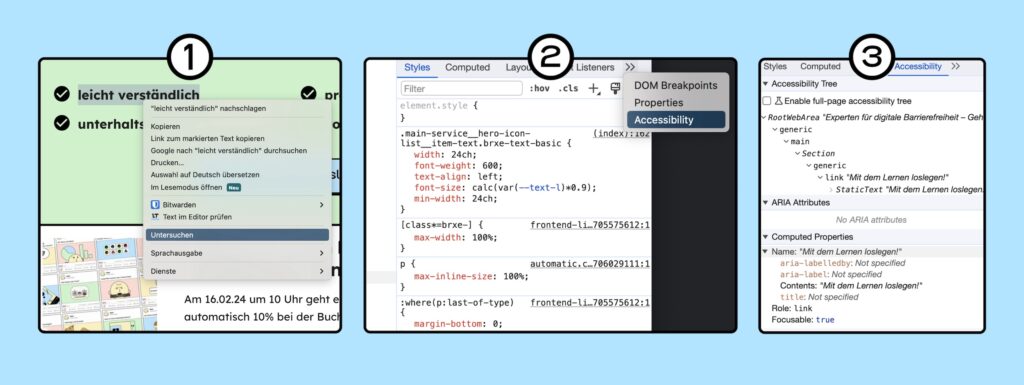
Im Chrome:
- Wähle zunächst ein Element aus und untersuche es.
- Danach musst du zum Bedienfeld „Barrierefreiheit“ navigieren.
- Hier siehst du den „Accessibility Tree“ und andere nützliche Informationen wie die „ARIA-Attribute“.

In Chrome kann man auch den vollständigen Accessibility Tree unter der folgenden URL sehen: chrome://accessibility/. Navigieren dann zum Abschnitt „Seiten“ und klicken auf den Button „Accessibility Tree anzeigen“.
Was ist jetzt dieses WAI-ARIA?
Accessible Rich Internet Applications (ARIA) ist eine Reihe von Rollen und Attributen, die festlegen, wie Webinhalte und Webanwendungen (insbesondere solche, die mit JavaScript entwickelt wurden) für Menschen mit Behinderungen besser zugänglich gemacht werden können.
ARIA ergänzt HTML, sodass Elemente richtig an unterstützende Technologien weitergegeben werden können – wenn es sonst keinen Mechanismus gibt.
ARIA ermöglicht etwa das Erstellen von:
- barrierefreie JavaScript-Widgets
- Formularhinweise und Fehlermeldungen
- das Kommunizieren von Live-Veränderung auf einer Seite an assistive Technologien.
Die erste Regel von ARIA selbst allerdings lautet:
„Gibt es ein natives HTML-Element [HTML5] oder Attribut, das die Semantik und das Verhalten schon besitzt, das du brauchst? Dann nutze es, anstatt ein Element durch ARIA erst zugänglich zu machen.“
Wenn also möglich, halte dich an den Merksatz: „Kein ARIA ist besser als schlechtes ARIA“
Wann bist du vielleicht trotzdem gezwungen, ARIA zu nutzen?
- Wenn die Funktion in HTML zwar verfügbar, aber nicht implementiert ist, oder wenn sie implementiert ist, aber die Barrierefreiheit nicht unterstützt wird.
- Wenn das Design die Verwendung eines bestimmten nativen Elementes ausschließt, weil das Element nicht nach den Wünschen des Designers gestaltet werden kann. (Darum sollten sich auch Designer*innen mit nativen HTML-Elementen auskennen.)
- Wenn die gewünschte Funktion nicht in nativem HTML verfügbar ist.
Einfaches ARIA-Beispiel
Das folgende Beispiel ist von Mozilla und zeigt schön, wie man ARIA verwendet und gleichzeitig, wie viel leichter das Leben sein kann, wenn man es nicht tut.
Gehen wir davon aus, wir möchten eine Progress-Bar in unsere Webseite einbauen. Dazu nutzen wir jedoch nicht das native HTML-Element, sondern bauen uns eine selbst.
Der Code dafür sieht wie folgt aus:
<div
id="meine-progressbar"
role="progressbar"
aria-valuenow="75"
aria-valuemin="0"
aria-valuemax="100"></div>Zuerst benötigen wir also einen Container: ein einfaches Div. Dieses Div könnten wir jetzt theoretischer Weise einfach mit CSS stylen und mit Javascript verbinden, um eine funktionierende “Progressbar” daraus zu machen.
Ein einfaches <div> hat allerdings keine Semantik, was eben besonders für assistive Technologien ein Problem ist. Um dem Element Semantik zu geben, nutzen wir ARIA-Rollen und -Eigenschaften.
Wir vergeben also erst mal die Rolle des Elementes an, mit dem Attribut role=”progressbar”. Damit sagen wir dem Browser, dass es sich bei diesem Element um ein JavaScript-gestütztes Fortschrittsbalken-Widget handelt. Die weiteren Attribute aria-valuemin und aria-valuemax geben die Minimal- und Maximalwerte für den Fortschrittsbalken an, und das Attribut aria-valuenow beschreibt den aktuellen Zustand des Fortschrittsbalkens an. Es muss daher mit JavaScript aktualisiert werden.
Unser Balken ist jetzt barrierefrei!
Allerdings wäre sowohl das Programmieren, das Testen auf Barrierefreiheit und das Dokumentieren viel leichter gewesen, wenn wir einfach das native HTML-Element verwendet hätten:
<progress id="percent-loaded" value="75" max="100">75 %</progress>Besonders, weil es beim Einsatz von WAI-ARIA (so wie bei allen Webtechnologien) keine einheitliche Unterstützung gibt in der Kombination von verschiedenen Browsern und assistiven Technologien. Wenn du WAI-ARIA nutzt, musst du es also ordentlich testen, sonst ist es eher wahrscheinlich, dass du mehr Barrieren einführst, als du abbaust!
Inkonsistenz von Browsern und Screenreadern
Es ist normal, dass Meldungen bei verschiedenen Browsern und Screenreadern leicht variieren. Diese Inkonsistenz ergibt sich aus den unterschiedlichen Kombinationen von einzelnen Accessibility-Plattform-APIs, Accessibility-Trees und Screenreadern.

Um sicherzustellen, dass deine Webseite in verschiedenen Screenreadern oder Browsern konsistent bedienbar ist, müssen …
- Die Eigenschaften wie Namen, die Rolle und die Statusinformationen korrekt an den Accessibility Tree in jedem Browser weitergeben werden.
- Jeder Screenreader muss die Informationen aus dem Accessibility Tree auch korrekt auslesen.
Beim Testen der Funktionalität mit verschiedenen Screenreader- und Browserkombinationen kannst du damit rechnen, dass die Terminologie oder die Reihenfolge der Meldungen leicht abweichen. Wichtig ist nur, dass alle Informationen zu Name, Rolle und Status korrekt angesagt werden.
Bugs in Bezug auf digitale Barrierefreiheit
Ein technischer Fehler in der Barrierefreiheit ist oft eine Unstimmigkeit zwischen dem Accessibility Tree und den assistiven Technologien.
Fehler von Screenreader: Manchmal übermittelt der HTML-Code die richtigen Informationen an den Accessibility Tree, und wir können dies im Code-Inspektor des Browsers auch sehen, aber der Screenreader sagt uns etwas anderes. Das ist ein Fehler des Screenreaders.
Fehler von Browsern: Manchmal gibt der HTML-Code die korrekten Informationen an den Accessibility Tree weiter, aber wenn du den Accessibility-Tree im Browser anschaust, werden die Informationen trotzdem nicht dargestellt. Das ist ein Browser-Fehler.
Die beste Strategie, um diese Fehler früh zu erkennen und zu vermeiden? Den Code mit verschiedenen Browsern und assistiven Technologien zu testen!
Fazit Accessibility Tree
Ein Verständnis darüber, was der Accessibility Tree ist und was er macht, ist essenziell für das Entwickeln von digital barrierefreien Webseiten. Wie du vielleicht gemerkt hast, übernehmen HMTL und ein Browser schon einen großen Teil der Arbeit für dich. Deine zwei Hauptaufgaben sind es: