Über 800 Teilnehmer*innen
E-Learning: Digitale Barrierefreiheit für Designer*innen
Unsere leicht verpackten Inhalte helfen dir, dich in kürzester Zeit auf 2025 vorzubereiten: Lerne die Prinzipien hinter barrierefreier Gestaltung, verstehe die WCAG, dokumentiere Designsysteme und vieles mehr.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenGlückliche Firmen
Was Du Lernst
Die Prinzipien hinter barrierefreier Gestaltung
Wenn du verstehst, welche Prinzipien hinter der Gestaltung barrierefreier Designs und Komponenten stecken, kannst du schon im Prozess schnell und effektiv Entscheidungen treffen.


Barrieren erkennen und verstehen
Wie nutzen Menschen mit Behinderung eigentlich das Internet? Welche Barrieren treten dort für sie auf? Was sind assistive Technologien? Und worauf muss man achten, um eine Webseite so zugänglich wie möglich für alle zu machen?
Die WCAG richtig verstehen und anwenden
Die meisten wollen sich erst mal rechtlich absichern. Um das zu erreichen, muss man die WCAG-Richtlinien verstehen. Im Kurs zeigen wir dir, worauf du achten musst, um beim Lesen der Kriterien nicht zu verzweifeln!


Barrierefrei Markenauftritte erstellen
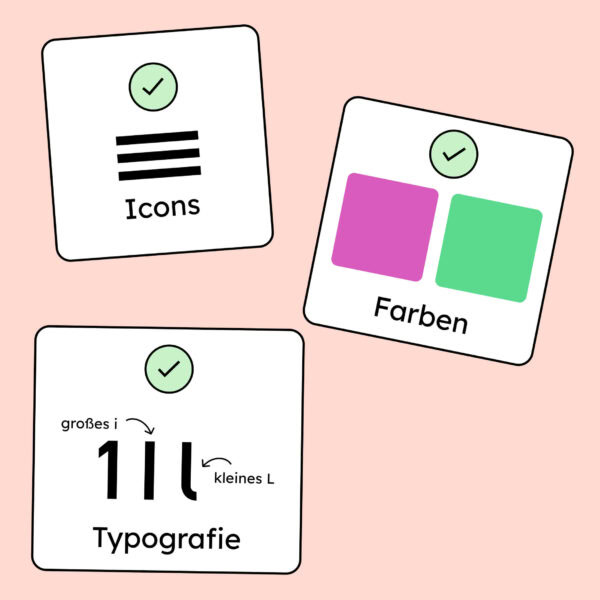
Die Probleme mit digitaler Barrierefreiheit fangen schon beim Entwickeln der Marke an. Wir zeigen dir, worauf du bei der Auswahl von Farben, Fonts, Icons, Animationen und so weiter achten musst, um barrierefreie Marken zu erstellen.
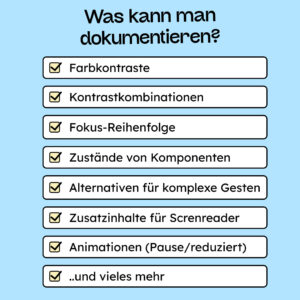
Digitale Barrierefreiheit dokumentieren und an Entwickler kommunizieren
Je genauer die Designer*innen ihre Entscheidungen dokumentieren, desto mehr Zeit sparen sich die Entwickler*innen in der Umsetzung. Das Design kann bis zu 67 % der entstehenden Bugs vermeiden. (Quelle: Deque)


Bonus: Kund*innen oder dein Team von Barrierefreiheit überzeugen
In unserem Bonus-Material lernst du nicht nur, wie du digitale Barrierefreiheit in deine Team-Prozesse integrierst, sondern auch, wie du andere von digitaler Barrierefreiheit begeisterst.
Was du bekommst
Über 30 Lektionen
Mit allem Wissen, Tipps und Tricks zu Barrierefreiheit im Design und den WCAG-Kriterien.

Lebenslange Updates
Wir verbessern und optimieren das E-Learning immer, wenn es etwas Neues zu wissen gibt!

Ein Workbook
Ein ausführliches Workbook mit weiterführenden Inhalten und Checklisten.

Support bei Fragen
Du hast eine Frage und benötigst Hilfe? Melde dich jederzeit bei uns!

Ein Zertifikat
Am Ende des E-Learnings erhältst du ein Zertifikat für deine Teilnahme!

Weitere Ressourcen
Ressourcen und Hilfsmittel, für die Umsetzung und Überprüfung von Barrierefreiheit.

Für wen ist der Kurs?
UI / UX DESIGNer*innen
Als Designer*in musst du in Zukunft wissen, worauf es ankommt, wenn du barrierefreie UI-Designs erstellen willst. Welche Farben darf ich nutzen? Welche Komponenten darf ich verwenden? Darf ich Animationen einsetzen?
Wir geben dir alles an Wissen an die Hand, das wir beim Erstellen von barrierefreien Designs gelernt haben.
Marken-DEsigner*innen
Was musst du beachten, wenn du eine Marke von Grund auf barrierefrei machen willst? Und wie vermittelst du die Essenz deiner Marke auch an Screenreader-User?
Produkt-Designer*innen
Egal, ob bei digitalen oder physischen Produkten, das Wissen über digitale Barrierefreiheit hilft dir, deine Produkte aus anderen Perspektiven zu sehen und neue Ideen zu entwickeln. (Das Auto-Complete-Feature für Eingabefelder von Google war eine davon!)
Inhalte im DETAIL
Einleitung
Warum überhaupt digitale Barrierefreiheit?
Warum ist digitale Barrierefreiheit wichtig? Und wieso solltest du dich darum kümmern? Lerne, wer die Personas sind, die digitale Barrierefreiheit dringend brauchen und warum es uns am Ende doch alle betrifft.
Gesetzliche Anforderungen und Standards
Wir klären die gesetzlichen Anforderungen und die internationalen Standards, die in Bezug auf digitale Barrierefreiheit gelten. Dazu gehören etwa die Web-Content-Accessibility-Guidelines (WCAG), die EU-Richtlinie zur Barrierefreiheit und das Barrierefreiheitsstärkungsgesetz.
Wissen & Praxis
Die Prinzipien hinter barrierefreiem Design
Lerne die grundlegenden Prinzipien, um barrierefreies Design wirklich zu verstehen, um von Grund auf die richtigen Entscheidungen zu treffen und nicht immer wieder vor denselben Fragen zu stehen.
Personas und assistive Technologien
Wie nutzen Menschen mit Behinderung eigentlich das Internet? Welche Barrieren treten da für sie auf? Was sind assistive Technologien? Und worauf muss man achten, um seine Webseite so zugänglich wie möglich für alle zu machen?
Grundlagen barrierefreien Designs
Alles, was du über barrierefreies Design wissen musst. Angefangen von Farben und Typografie über „gute“ und „schlechte“ UI-Elemente. Zusammen erstellen wir dein erstes barrierefreies Design-System.
Barrierefreie Markenauftritte erstellen
Die Probleme mit digitaler Barrierefreiheit fangen schon beim Entwickeln der Marke an. Wir zeigen dir, worauf du bei der Auswahl von Farben, Fonts, Icons, Animationen und so weiter achten musst, um barrierefreie Marken zu erstellen.
Die WCAG verstehen
Die WCAG sind die Standards, an die du dich halten musst, um gesetzeskonform zu sein. Die sind allerdings gar nicht so leicht zu lesen! Im Kurs lernst du die WCAG richtig zu lesen und zu verstehen.
User Experience und Usability
Erfahre, wie du die Benutzerfreundlichkeit für Menschen mit unterschiedlichen Beeinträchtigungen verbesserst. Im E-Learning findest du Techniken und Methoden, um die Nutzerführung für Screenreader-User zu konzipieren und zu optimieren.
Barrierefreie Designs dokumentieren und kommunizeren
Um einen optimalen Prozess zu gewährleisten, ist es wichtig, deine Entscheidungen bezüglich digitaler Barrierefreiheit an die Entwickler richtig zu kommunizieren. Wir zeigen dir, wie das geht!
Bonus
Digitale Barrierefreiheit in Arbeitsprozesse
In diesem Teil geht es darum, wie du Barrierefreiheit ganzheitlich in Team-Prozesse integrierst. Wir zeigen die besten Strategien, um zukünftige Projekte von Anfang an barrierefrei anzugehen.
Ressourcen und Unterstützung:
Du erhältst eine Übersicht nützlicher Ressourcen, Richtlinien und Hilfsmittel, die dir bei der Umsetzung und Überprüfung von Barrierefreiheit helfen.
Vorkenntnisse?
Für das E-Learning sind keine Vorkenntnisse nötig.
Jetzt buchen!
Digitale Barrierefreiheit für Designer*innen
Lerne selbstsicher barrierefreie Design(-Systeme) zu erstellen!
0-Riskio Garantie
Wenn du das Gefühl hast, nicht extrem viel Mehrwert für dein Geld zu bekommen, schreibe uns eine E-Mail. Wir erstatten dir bis 14 Tage nach Kauf die vollen 100% zurück.
Was du bekommst:
- Über 30 Lektionen mit allem Wissen, Tipps und Tricks zu Barrierefreiheit im Design und den WCAG-Kriterien. (Dauer im Durchschnitt: 8 Stunden)
- Ein Zertifikat, das du sogar auf LinkedIn verknüpfen kannst!
- Updates und Zugriff, bis der Kurs nicht mehr existiert (lebenslang darf man nicht sagen!)
- Bonus: Ein ausführliches Workbook mit Checklisten
- Bonus Zwei: Zusätzliches Video-Material über Barrierefreiheit in Teams und Vorteile und Chancen der digitalen Barrierefreiheit
Über 300 glückliche Teilnehmer*innen
Dirk M.
"Sehr gut aufbereitet, super erklärt. Bringt mein Business als Webdesigner wirklich weiter – lohnt sich!"
Experter: Marcus H.
"Der Kurs hat die zugängliche Gestaltung im Blick, und einen angenehmen Einschlag in Richtung Design und Nutzungserfahrung" – E-Commerce-barrierefrei.de
Matthias B.
"Vielen Dank für die Bereitstellung eurer umfangreichen Infos und eurer Kurse. Der Kurs für Designer hat mir sehr geholfen, altes Wissen wieder aufzufrischen und Neues dazu zu lernen. Unsere eigenen Seiten bei Heimat13 werden jetzt auch nach und nach optimiert."
Tina T.
"Gehirngerecht Digital sind ein hervorragender Ansprechpartner für alles zum Thema digitale Barrierefreiheit. Mit ihrer umfangreichen Expertise können sie einem super vermitteln, was wichtig ist und worauf man achten muss. Klare Empfehlung."
Elia F.
"Tobias ist ein wahnsinning guter Trainer, dem man sehr gern zuhört. Der Workshop war super informativ und direkt an eigenen Produkten orientiert. Kann ich für jeden, der digitale Produkte in welcher Form auch immer designed oder entwickelt, nur empfehlen"
Tim K.
"Vielen Dank auch für den Kurs Barrierefreiheit für Designer! Hat mir sehr gut gefallen. Vor allem euer Grafikdesign auch auf eurer Werbseite, das das "trockene" Thema unterhaltsam darstellt."
Wir spenden
Ein Teil der Einnahmen geht an soziale Projekte, die mit ihrer Arbeit mehr Aufmerksamkeit für Inklusion und Barrierefreiheit schaffen.
Häufige Fragen
Digitale Barrierefreiheit wird ab 2025 zur Pflicht. Du kommst also nicht daran vorbei, dich mit dem Thema auseinanderzusetzen. Wenn du frühzeitig damit anfängst, steigerst du nicht nur deinen Marktwert, sondern kannst auch für deine Projekte mehr Geld verlangen und zusätzlich Leistungen wie Beratung anbieten.
Du hast schon einen Workshop bei uns besucht? Dann schreibe uns einfach eine E-Mail und du bekommst kostenlosen Zugang zu dem E-Learning.
Wenn du schon einen Kurs zum Thema digitale Barrierefreiheit besucht hast, melde dich gerne bei uns und wir reden darüber, ob sich dieses E-Learning für dich lohnt.
Nein, die Zugänge sind personenbezogen und dürfen nur vom Käufer selbst genutzt werden. Wenn du einen Account für dein Unternehmen benötigst, den mehrere Kolleg*innen nutzen können, kontaktiere uns bitte.