Ehre, wem Ehre gebührt: Für diesen Artikel und den Prozess selbst wurden wir sehr stark von den Vorgaben der UK-Regierung beeinflusst. Zum Originalartikel der UK-Regierung geht es hier.
Um die Barrierefreiheit deiner Webseite, Releases oder neuer Features zu testen, solltest du immer die folgenden 3 Schritte durchgehen:
- Validiere dein HTML
- Automatisierte Tests laufen lassen
- Manuell testen
- Mit assistiver Technologie testen
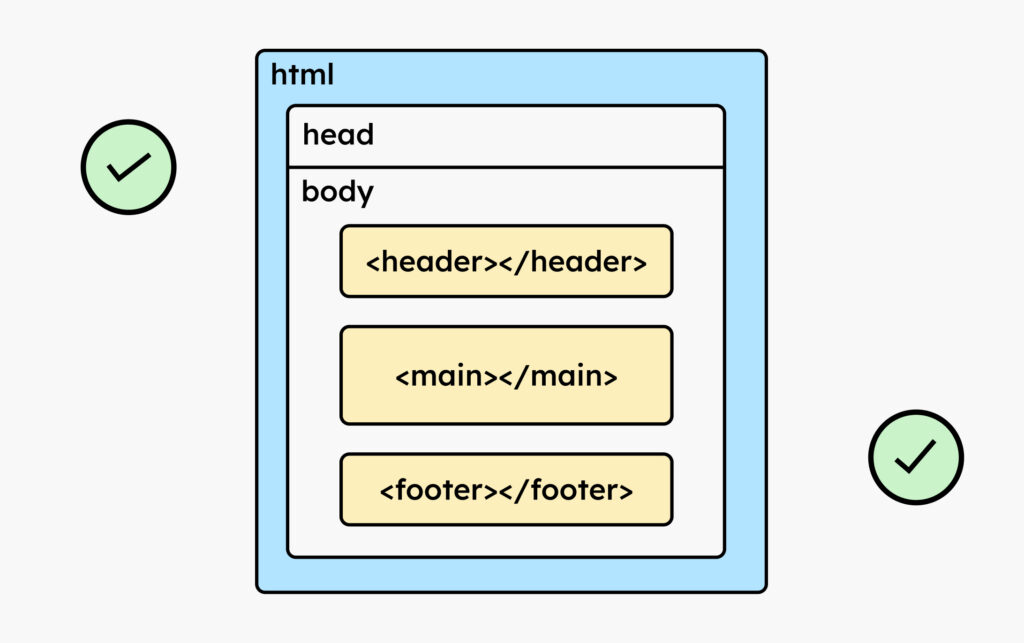
Schritt 1: Validiere dein HTML
Um so effizient wie möglich zu sein, solltest du die vier Schritte in der angegebenen Reihenfolge durchführen. Das Kriterium »4.1.1 Parsing« der WCAG sagt, dass dein HTML-Code sauber sein muss. Dieses Kriterium ist eigentlich seit der WCAG 2.2 nicht mehr relevant. Dennoch verweist das Gesetz noch auf die Version 2.1.
Ob du dich an 2.1 noch halten willst, überlassen wir dir. Eigentlich sagt das Gesetz auch, dass man sich an den neusten Stand der Technik halten sollte. Deswegen gehen wir von der WCAG 2.2 aus.
Wenn du also das Kriterium »4.1.1 Parsing« noch erfüllen willst (oder einfach sauberen Code haben willst), solltest du mit dem HTML-Check anfangen. So findest du schnell HTML-Probleme mit falschen ARIA-Rollen und andere strukturelle Probleme, die du im Code ausbessern musst.

HTML-Checks während der Entwicklung
Während des Entwickelns hast du die Möglichkeit, HTML-Checks entweder lokal laufen zu lassen oder direkt in dein Test-Set-up zu integrieren. Dazu empfehlen wir das NPM-Paket HTML-Validator: Zum HTML-Validator für Node
HTML-Checks von Live-Webseiten
Wenn deine Webseite schon online ist, kannst du sie direkt mit dem W3C Markup-Validation-Service testen. Zum W3C Markup Validation Service
Falls du deine Webseite mit einem CMS wie WordPress samt Page-Builder erstellt hast, kann es sein, dass einige HTML-Parsing-Fehler auftauchen, gegen die du leider nichts unternehmen kannst. Zum Beispiel kann ein Fehler von doppelten IDs auftauchen. Das ist zum Glück nicht so wild (weil ja auch Parsing-Fehler aus der WCAG 2.2 herausgeflogen sind). Trotzdem ist es wichtig, so gut es geht für ein sauberes HTML zu sorgen!
Schritt 2: Automatisierte Tests laufen lassen
Nachdem dein HTML sauber ist, solltest du im nächsten Schritt deine automatisierten Tests laufen lassen.
Automatisierte Tests sind in Bezug auf digitale Barrierefreiheit keine Lösung für alle Probleme, aber gute Tools finden ca. 40 % der bekannten Fehler. Sie sind ein schneller Weg, um offensichtliche Probleme zu finden, bevor du dich an die zeitintensive manuelle Testung machen musst.
Die gute Nachricht ist: auf digitale Barrierefreiheit zu testen, führt keine neuen Prinzipien ein. Wenn dir Softwarequalität am Herzen liegt, hast du ohnehin bereits eine Pipeline. Dort kannst du die folgenden Tools einfach einbinden.
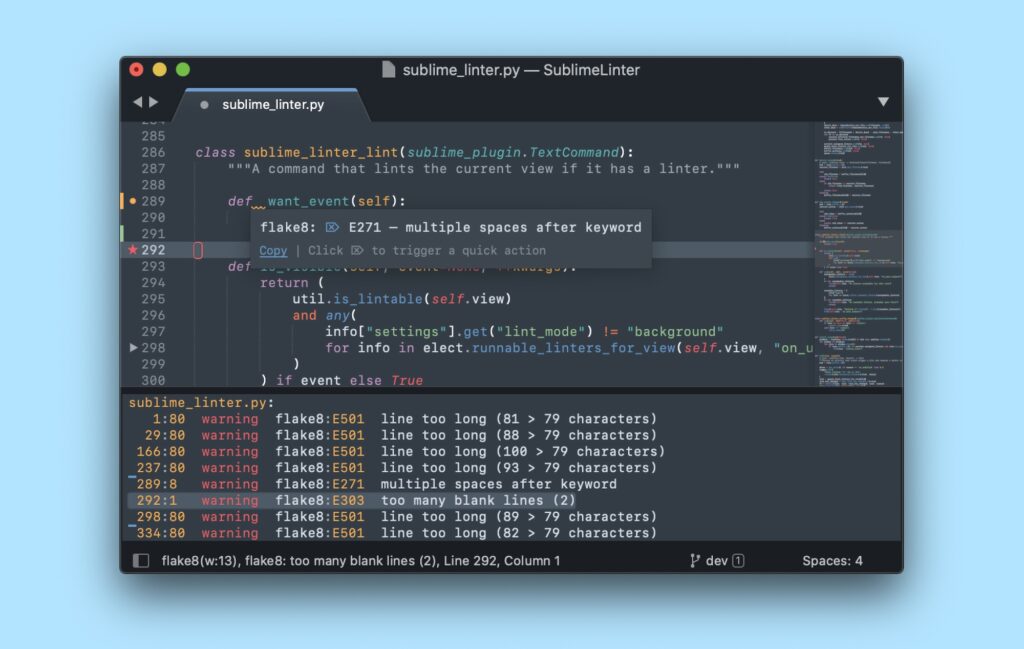
Statische Codeanalyse
Linter für digitale Barrierefreiheit helfen dir schon beim Committen des Codes Probleme zu finden, die im Alltag der Entwicklung schnell untergehen. Du kannst die Linter direkt in die Git-Hooks deiner Codebase oder deiner Continuos Integration Solution integrieren und sie vor jedem Commit oder Push laufen lassen.
Hier findest du gängige Linter für unterschiedliche Frameworks:
Wenn der Linter ohne Probleme durchgelaufen ist, sollten als Nächstes deine Unittests oder E2E-Tests feuern.

Integration und E2E-Tests
Mithilfe von Axe-Core und Selenium oder mit PA11Y kannst du eigene Tests schreiben und in deine Codebase integrieren. Diese Tests sollten Teil deiner CI-Pipeline sein und automatisch laufen, wenn du deinen Code pushst.
Eine Anleitung dafür, wie du die Tests am besten aufsetzt, findest du hier: zum automatisierten Test-Set-up mit Axe-Core und PA11Y (englisch)
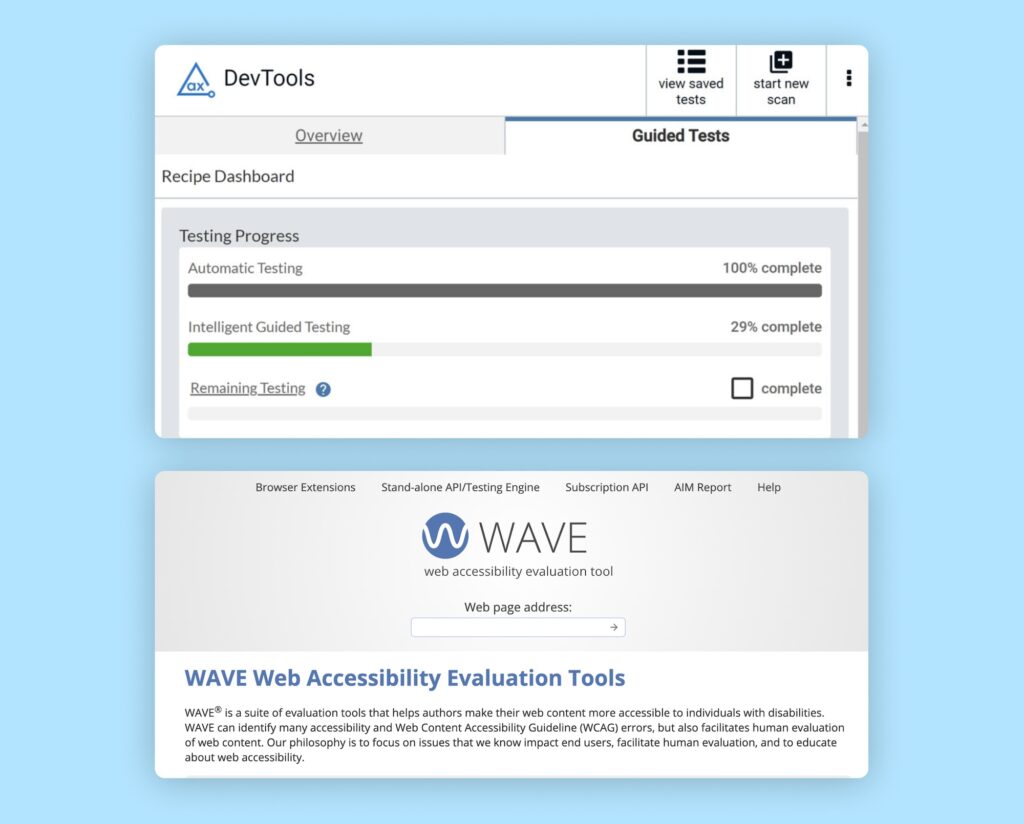
Semi-automatisiertes mit Browser-Plug-ins testen
Es gibt verschiedene Browser-Plug-ins, um die Barrierefreiheit deiner Live-Webseite zu prüfen. Jedes Plug-in findet etwas andere Fehler, deshalb verwenden wir gleich drei unterschiedliche! Aber mach dir keinen Kopf, das klingt anstrengender, als es ist. Die Tools sind ziemlich schnell und die Checks dauern nur ein paar Sekunden.
Wir empfehlen die folgenden Browser-Plug-ins, um deine Webseite zu testen:
- Zur Chrome-Extension von Arc-Toolkit
- Zur Chrome-Extension der Axe-DevTools
- Zu den Browser-Extensions von Wave
Mithilfe dieser drei Tools findest du in etwa 40 % der üblichen Fehler in Bezug auf digitale Barrierefreiheit.

Noch ein kleiner Warnhinweis: Nicht alle automatisierten Testing-Tools unterstützen Checks im Shadow DOM. Mehr dazu findest du in diesem Blogeintrag von Manuel Matuzović: zum Artikel über automatisiertes Testen und Shadow DOMs.
Lerne alles über das Testen auf Barrierefreiheit!
Zusammen mit dem erfahrenen Prüfer Marc Haunschild lernst du in unserem Intensiv-Kurs in 2 Tagen, wie du deine Webseite nach den Standards der EN 301 549 selbst testest.
Schritt 3: Manuelle Tests durchführen

Nachdem du dir sicher bist, dass dein HTML sauber ist und auch deine automatisierten Tests sowie deine Browsertests fehlerfrei waren, kommt jetzt der etwas anstrengendere Teil: das manuelle Testen.
Ein kostenloses Tool, um deine Webseite manuell und direkt im Browser zu testen, ist das Accessibility Insights Assessment Tool. Mit dieser Chrome-Extension kannst du jede Seite Schritt für Schritt testen und deine Ergebnisse dokumentieren. Der Nachteil dabei ist, dass du deine Ergebnisse dann exportieren und an einem Ort sammeln musst, auf den alle im Team Zugriff haben. Außerdem können nicht mehrere Leute zusammen testen, da die Zwischenergebnisse nur lokal (in deinem Browser) gespeichert werden.
Mit dem Tool vom BITV-Test kannst du deine Webseite für den Selbstzweck kostenfrei testen. Zum Tool der BITV manuelle Tests
Wenn du etwas mehr Struktur, Hilfestellungen und ein Team-freundlicheres Set-up suchst, haben wir für dich unser Accessibility-Center entwickelt. Mit unserem Accessibility Center kannst du:
- mit unseren Erklärungen und Videos einfach nachvollziehen, was du überhaupt testen musst und wie du das angehst.
- direkt auf der Live-Seite testen und sparst dir das Screenshots machen.
- vorgefertigte Problembeschreibungen und Lösungsvorschläge nutzen und dir so eine Menge Zeit sparen.
- gemeinsam im Team testen.
- direkt einen teilbaren Prüfbericht generieren.
- den Prüfbericht als Tickets für gängige Systeme wie Jira exportieren.
- und vieles mehr!
Lerne alles über unser Accessibility-Center.

Schritt 4: Mit assistiven Technologien testen
Viele Menschen mit Behinderung verwenden assistive Technologien, um Webseiten zu benutzen. Laut der WCAG ist deine Webseite erst dann konform, wenn sie mit assistiven Technologien bedienbar ist. Darum ist es wichtig, dass ihr eure Webseite schlussendlich auch mit assistiven Technologien testet. (Am besten wäre es natürlich, wenn sie direkt von Personen getestet werden könnte, die assistive Technologien täglich nutzen.)
3 gängige Arten assistiver Technologie sind:
- Der Screenreader
- Die Sprachsteuerungen
- Die Bildschirmlupe

Es gibt unterschiedliche Screenreader-, Spracherkennungs- und Vergrößerungs-Software. Auch wenn es gut wäre, musst du deine Webseite nicht mit jedem Screenreader testen. Du solltest deine Webseite mindestens mit einer Software aus jeder der drei Hauptgruppen testen.
Der Screenreader
Es gibt unterschiedliche Screenreader. VoiceOver ist von Apple und automatisch auf deinem Mac vorinstalliert. Um ihn zu starten (und zu stoppen) musst du nur Command (CMD) + F5 drücken. Die Screenreader NVDA sowie JAWS sind nur für Windows erhältlich.
Mit dem Screenreader solltest du testen, ob:
- … jedes Bedienelemente benutzen kannst.
- … jede Überschrift als Überschrift gekennzeichnet ist.
- … du jeden Link ansteuern kannst.
- … jede Landmark angesteuert werden kann (z. B. Navigation und Footer).
- … du Input-Felder ausfüllen kannst (z. B. Kontaktformular).
Die Sprachsteuerungen
„Voice Control“ ist die Sprachsteuerung von macOS. Sprachsteuerung funktioniert, indem du Befehle aussprichst, die dann vom System ausgeführt werden. Bei Windows heißt das Ding „Voice Access“
Mit Sprachsteuerung solltest du testen, ob du:
- jede Funktion ansteuern kannst.
- jeden Link, jede Schaltfläche oder jedes Bedienelement aktivieren kannst (z. B. Formularsteuerungen oder einen Medienplayer).
- alle Texte in Formulare eingeben kannst.
Es gibt ein vorgefertigtes Test-Template, das du nutzen kannst, um deine Tests mit Sprachsteuerung zu systematisieren: zum Test-Template für Sprachsteuerung (englisch)
Bildschirmlupen
Schlussendlich gibt es Bildschirmlumpen, die insbesondere Menschen mit Sehbeeinträchtigung dabei helfen, deine Webseite zu bedienen. Auf deinem Mac findest du macOS Zoom in deinen Systemeinstellungen unter „Bedienungshilfen“.
Stelle zum Test die Bildschirmlupen auf mindestens vierfache Vergrößerung.
Dann solltest du prüfen, ob:
- Texte und Bilder immer noch lesbar und nicht zu stark verpixelt sind.
- die Elemente auf der Seite und verschiedenen Seitenlayouts einheitlich angezeigt werden. (Das Suchfeld sollte beim Layout-Umbruch immer noch an ähnlicher oder gleicher Stelle sein).
- Elemente andere Elemente überlagern (zum Beispiel: Sticky Navigation überlagert Text).
Es gibt ein vorgefertigtes Test-Template, das du nutzen kannst, um deine Tests mit Bildschirmlupe zu systematisieren: Zum Test-Template für Bildschirmlupen (englisch)
War das wirklich schon alles?
Am Ende musst du natürlich die jeweils erforderlichen der EN 301 549 erfüllen, um gesetzlich barrierefrei zu sein.
Für einen Einstieg empfehlen wir dir, dir unsere Übersicht der WCAG 2.2 Kriterien mal anzuschauen, um einen Eindruck zu bekommen, was alles barrierefrei gemacht werden muss und wie du das umsetzen kannst.
Um dann zu testen, kannst du anschließend selbst Prüfschritte definieren, dir die Prüfschritte des BITV-Tests anschauen oder unser Tool oder unseren Onlinekurs fürs Testen zu Hilfe nehmen. Dort erklären wir jede Prüfung Schritt für Schritt, um dir zu helfen, auf digitale Barrierefreiheit zu testen!