ÜBERBLICK
Umsetzbarkeit:
- Komplexität:Einfach
- Dauer:Schnell
Wichtig für Rolle:
Entwicklung
Worum geht's?
Jede einzelne Seite eines Webauftritts benötigt einen sinnvollen Titel.
Ein Titel sollte:
- Klar und deutlich sagen, worum es auf der Seite geht
- Für sich allein genommen Sinn ergeben
- Kurz sein
- Am besten den Webauftritt identifizieren, zu dem sie gehört (Name des Webauftritts)
- Innerhalb dieses Webauftritts eindeutig sein
Umsetzung
Nutze die für deine Situation passende Technik, um das Erfolgskriterium zu erfüllen.

Seitentitel im title-Element setzen
Nutze das
title-Element imhead-Bereich des HTML, um einen klaren und hilfreichen Titel zu setzen. Der Titel sollte beschreiben, worum es auf der Seite geht, und den Namen des Webauftritts nennen.Zum Beispiel: „Startseite | Gehirngerecht Digital“
WCAG-Technik(en) in Englisch:
Anmerkungen

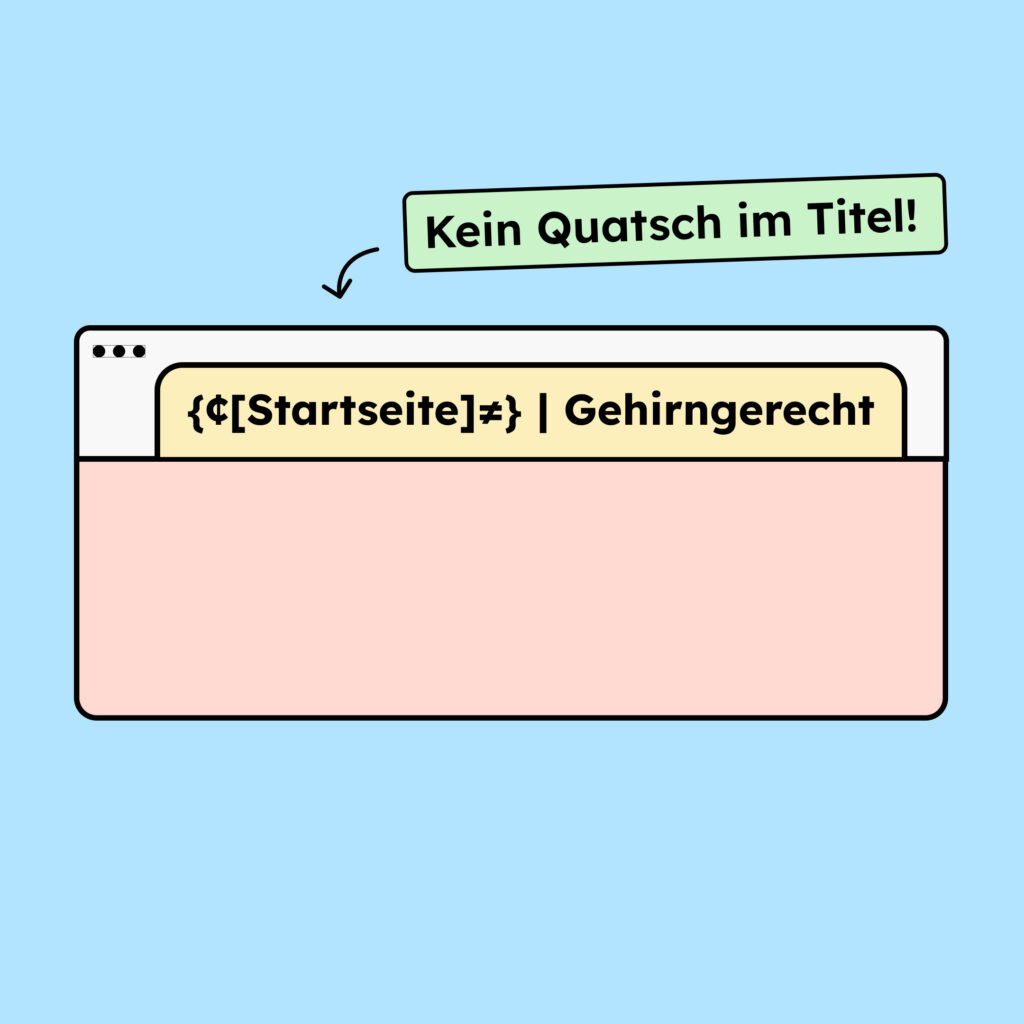
Hinweis: Sonderzeichen vermeiden
Der Titel sollte keine Vielzahl an Sonderzeichen oder Smileys enthalten.
Diese werden von Screenreadern nämlich mitgelesen. Wenn im Titel dreimal „lachendes Gesicht“ vorgelesen wird, ist das nicht aussagekräftig und einfach störend.

Hinweis: Verwechsle title-Element nicht mit title-Attribut!
Der
title-Tag kommt nur einmal pro Seite vor und zeigt den Seitentitel im Browser-Tab an. Das title-Attribut dagegen kann auf viele HTML-Elemente angewendet werden (z. B. Buttons oder Bilder).
So testest dU:
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenDAs Accessbility-Center
Teste selbstständig auf digitale Barrierefreiheit!
Mit unserem manuellen Test-Tool prüfst du deine Website selbstständig, schnell und effizient auf digitale Barrierefreiheit!
- Alle Prüfschritte leicht erklärt
- Teile und exportiere Prüfberichte
- Teste direkt auf der Live-Webseite!