ÜBERBLICK
Umsetzbarkeit:
- Komplexität:Einfach
- Dauer:Schnell
Wichtig für Rolle:
Design, Entwicklung
Zum WCAG-Kriterium:
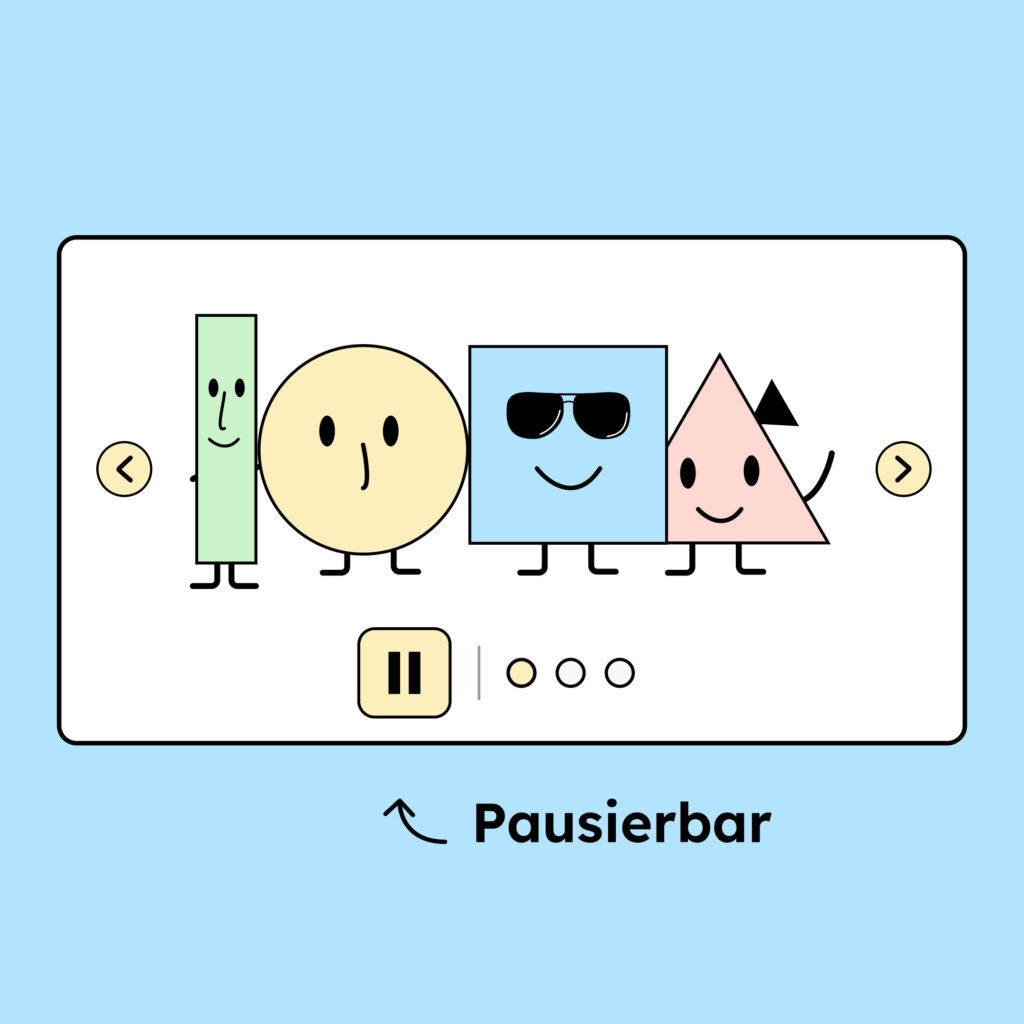
Pausieren, stoppen, ausblenden (englisch)Worum geht's?
Bewegende Inhalte müssen gestoppt oder versteckt werden können.
- Für Inhalte, die sich bewegen, blinken oder scrollen (Animationen): Starten Inhalte automatisch, dauern länger als fünf Sekunden und erscheinen zusammen mit statischem Inhalt, muss es möglich sein, sie anzuhalten oder auszublenden. Ein Beispiel dafür ist ein automatisch ablaufender Slider.
- Für Inhalte, die sich automatisch aktualisieren (updaten):
Auch Inhalte, die sich selbstständig aktualisieren, müssen gestoppt, ausgeblendet oder in ihrer Aktualisierungsfrequenz kontrolliert werden können, wenn sie gleichzeitig mit statischem Inhalt sichtbar sind.
Umsetzung
Nutze die für deine Situation passende Technik, um das Erfolgskriterium zu erfüllen.

Inhalt kann gestoppt oder ausgeblendet werden
Dauert eine Animation länger als fünf Sekunden, muss sie pausiert oder komplett ausgeblendet werden können – etwa über einen Pause- oder Schließen-Button. Nach dem Stoppen darf die Animation nicht automatisch neu starten.
Anmerkungen

Ausnahme: Ladeanimationen
Animationen während der Ladephase müssen nicht pausierbar sein, da User in dieser Zeit ohnehin nicht interagieren können (z. B. Ladescreen).
Das Anhalten solcher Animationen kann die User eher verwirren oder zu der Annahme führen, dass der Inhalt eingefroren oder die Verbindung abgebrochen ist.

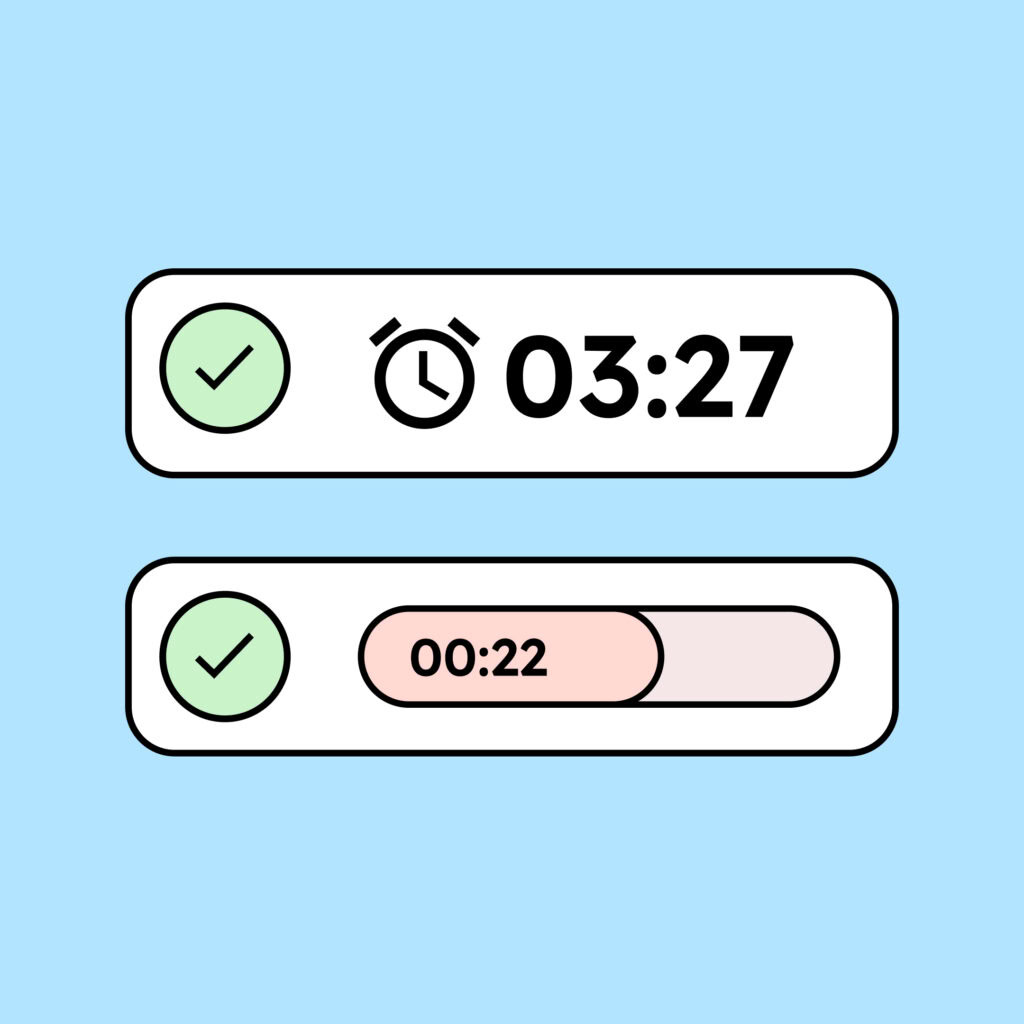
Ausnahme: Essenzielle Animationen
Essenzielle Animationen müssen ebenso nicht pausierbar sein.
Beispiele sind ein Timer bei einem Online-Test oder sich automatisch ändernde Preise bei einer Auktion.
So testest dU:
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenDAs Accessbility-Center
Teste selbstständig auf digitale Barrierefreiheit!
Mit unserem manuellen Test-Tool prüfst du deine Website selbstständig, schnell und effizient auf digitale Barrierefreiheit!
- Alle Prüfschritte leicht erklärt
- Teile und exportiere Prüfberichte
- Teste direkt auf der Live-Webseite!