ÜBERBLICK
Umsetzbarkeit:
- Komplexität:Einfach
- Dauer:Schnell
Wichtig für Rolle:
Entwicklung
Zum WCAG-Kriterium:
Nicht-Text-Inhalt (englisch)Worum geht's?
Grafische Bedienelemente, wie klickbare Icons oder klickbare Bilder, benötigen einen Namen, damit auch assistive Technologien wie Screenreader die Funktion der Grafik vorlesen können.
Umsetzung
Nutze die für deine Situation passende Technik, um das Erfolgskriterium zu erfüllen.

Grafischen Bedienelementen Textalternativen geben
Eine Textalternative kann auf unterschiedliche Weise gesetzt werden:
-
Bei Imgs: Wird ein
<img>als interaktives Element eingesetzt (als Link zum Beispiel), dann kann das alt-Attribut genutzt werden, um das Bild und die Funktion des Bildes zu beschreiben. -
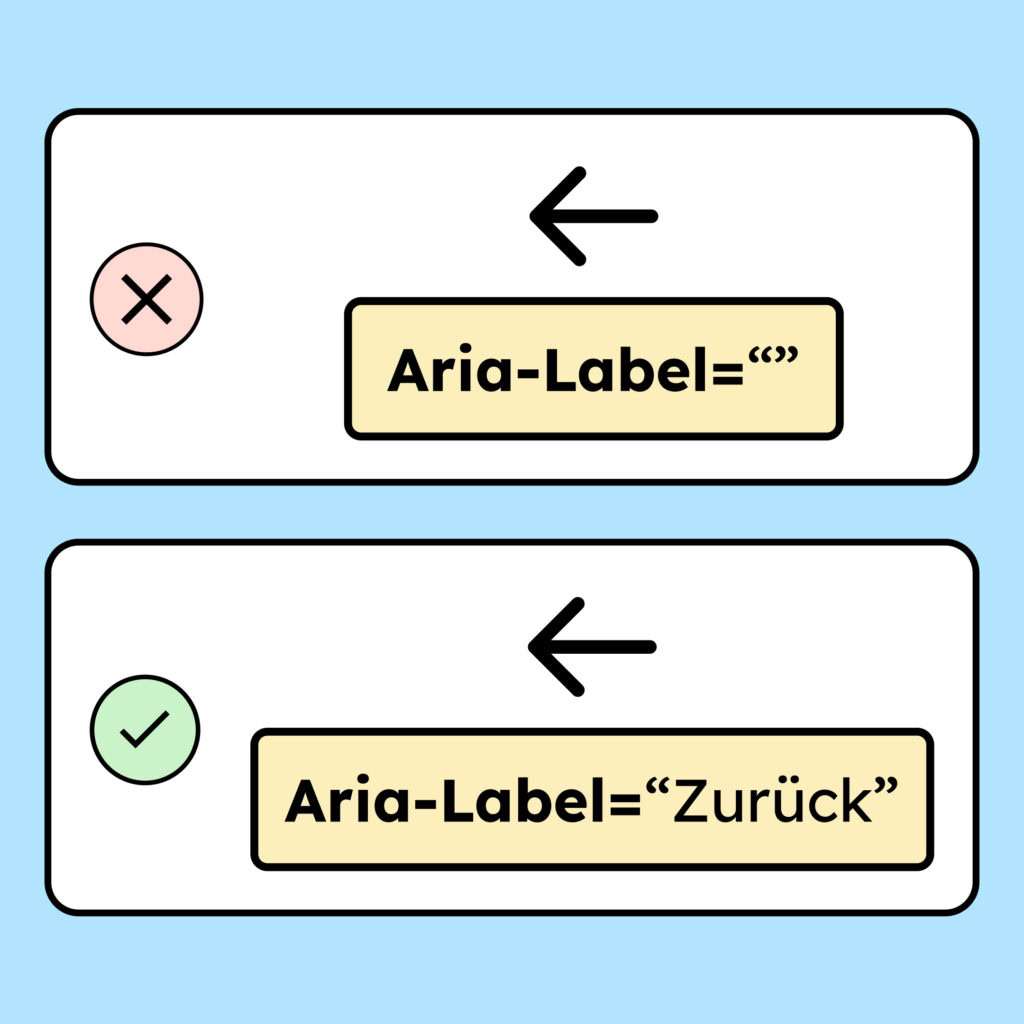
Bei SVG-Grafik oder Icon-Fonts: Wenn eine Grafik als SVG eingebunden wird, hat das HTML-Element kein alt-Attribut. Hier braucht es ein
aria-label,aria-labelledbyoder einen versteckten Text (siehe englischer Artikel: Accessible Icon Buttons), um die Grafik zu benennen. Beispiel:aria-label=”Zurück” -
Allgemein: Eine Textalternative kann auch neben einer Grafik stehen. Wenn das der Fall ist, sollte die Grafik als dekorativ gekennzeichnet sein. Ein Beispiel dafür wäre ein Text »Menü«, der neben einem Hamburger-Icon steht. Mehr dazu in 1.1.1 Nicht-Text-Inhalt bei Grafiken.
-

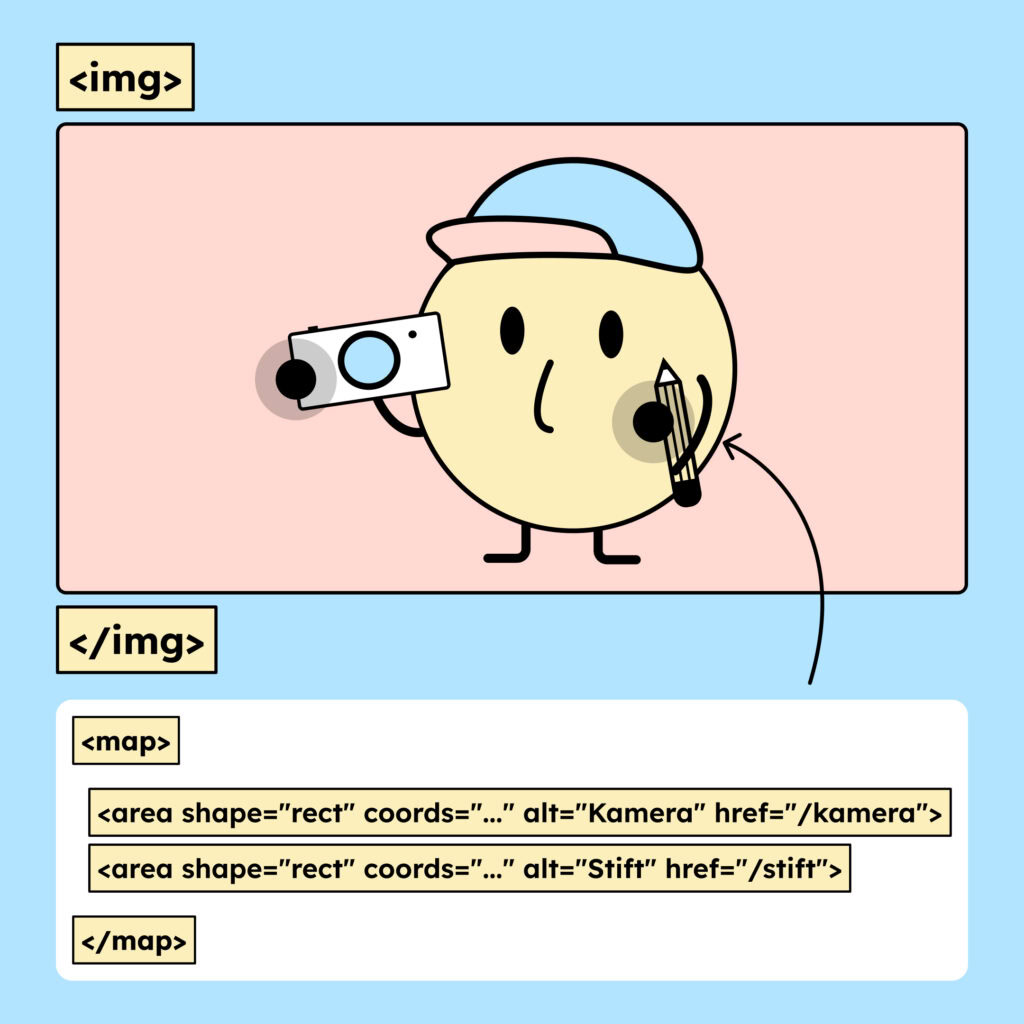
Image-Maps Textalternativen geben
Image-Maps sind Bilder mit einzelnen, klickbaren Bild-Bereichen.
Hier benötigt die komplette Map eine Textalternative, sowie jedes einzelne klickbare Element der Map. Die Textalternative der Map sollte das ganze Bild beschreiben. Die Textalternativen der einzelnen klickbaren Bilder beschreiben das Bild und/oder die Funktion (etwa das Ziel des Links).
Hier ist ein Beispiel einer Image-Map mit Alternativ-Texten.
WCAG-Technik(en) in Englisch:

Beschriftungen für Formularfelder hinzufügen
Formularfelder (
<input>) sind eigentlich nur grafische Rechtecke und haben von sich aus keinen Namen im Accessibility-Tree. Darum wird einem Screenreader-User nur »Eingabefeld« vorgelesen, wenn das Formularfeld keine Beschriftung hat.Um dem Formularfeld einen Namen zu geben, empfehlen wir, ein
<label>zu nutzen und das Label per for-Attribut mit dem Feld zu verknüpfen. Dadurch bekommt das Formularfeld einen sichtbaren Namen, der auch für Screenreader programmatisch ermittelbar ist. Das hilft auch bei dem Kriterium 1.3.1 Info und Beziehungen (Beschriftungen von Formularelementen)WCAG-Technik(en) in Englisch:
Anmerkungen

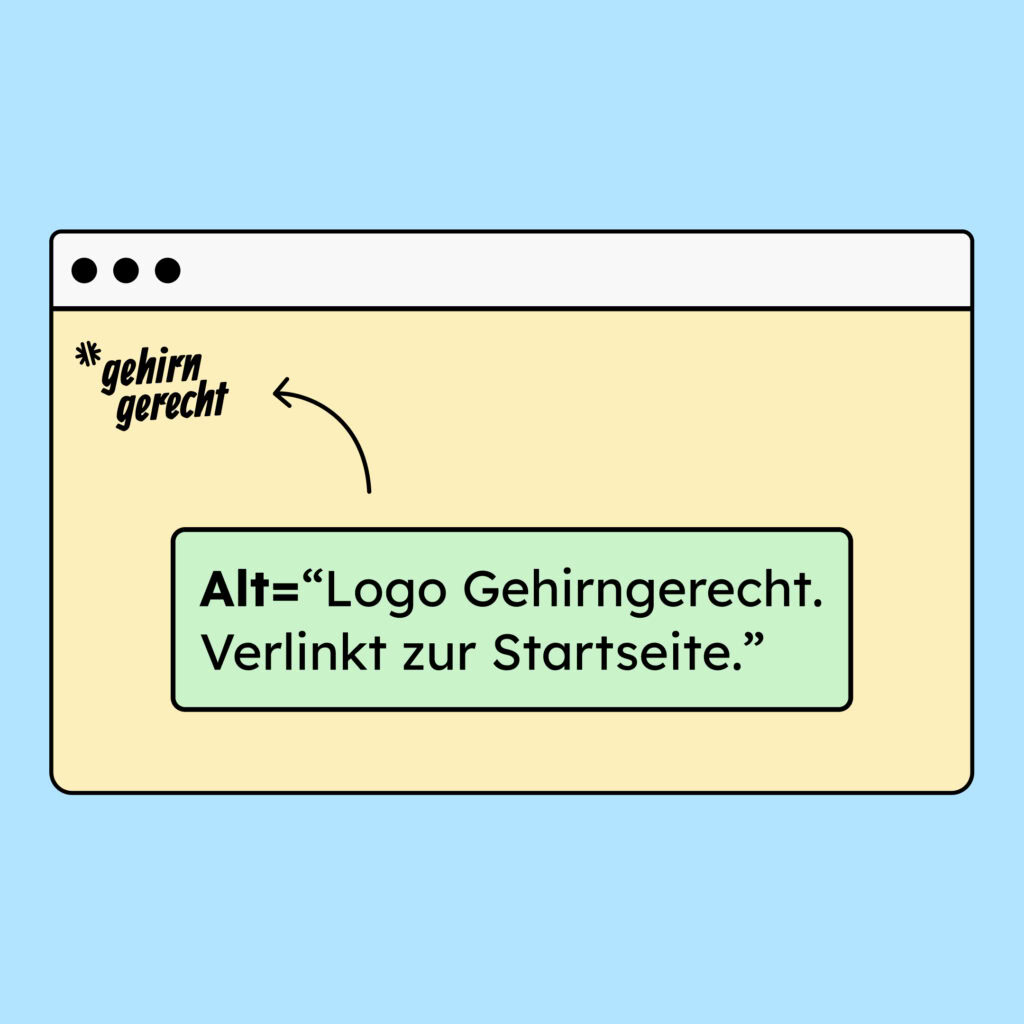
Hinweis: Logos als Bedienelemente
Wenn das Logo zur Startseite verlinkt, dann empfehlen wir, dass in der Textalternative sowohl die Firma als auch das Ziel des Links genannt werden.
Beispiel: „Logo Gehirngerecht. Verlinkt zur Startseite.“

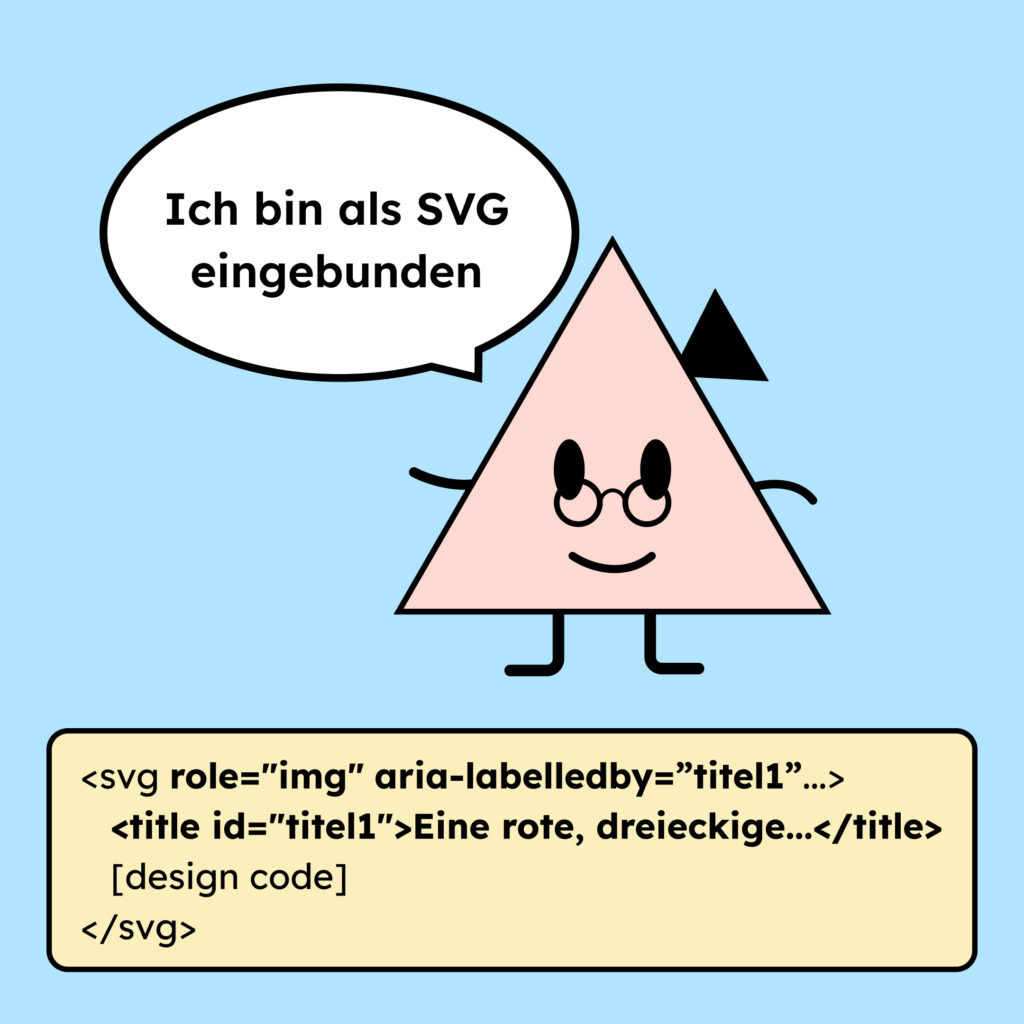
Hinweis: Umgang mit SVGs
Einem SVG kann man auch über das Titel-Tag (
<title>) einen Namen geben.Aufgrund von teilweise schlechtem Screenreader-Support, sollte der Titel aber zusätzlich noch über
aria-labelledbymit dem SVG verbunden sein. Außerdem sollte das SVG noch das Attributrole=”img”bekommen.Beispiel:
<svg role="img" aria-labelledby=”titel1”...>
<title id="titel1">Eine rote,...</title>
</svg>

Hinweis: Textalternativen für bedienbare Bilder
Bei bedienbaren Bildern stellt sich die Frage, was genau alles in der Textalternative beschrieben werden muss:
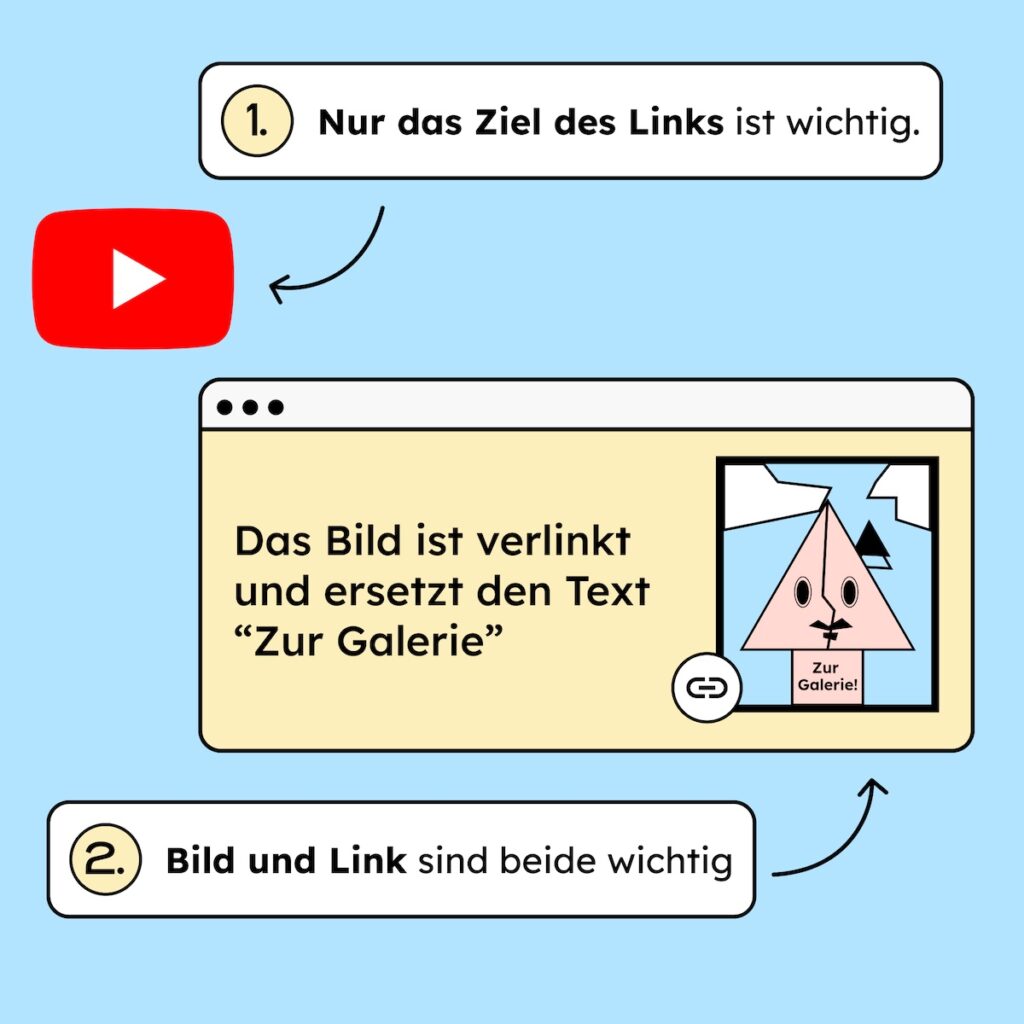
- Ist nur die Funktion wichtig? Dann muss nur die Funktion beschrieben werden. Beispiel: Social-Media-Icons, die zu Plattformen wie Youtube oder Instagram führen.
- Ist das Bild und der Link wichtig? Dann muss beides beschrieben sein. Beispiel: Ein Bild hat eine Zoom-Funktion und vergrößert sich, wenn man darauf klickt. Dann muss die Textalternative das Bild und die Funktion beschreiben. (Ob eine solche Zoom-Funktion im Bild gute Benutzerfreundlichkeit ist, ist eine ganze andere Frage.)
So testest dU:
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenDAs Accessbility-Center
Teste selbstständig auf digitale Barrierefreiheit!
Mit unserem manuellen Test-Tool prüfst du deine Website selbstständig, schnell und effizient auf digitale Barrierefreiheit!
- Alle Prüfschritte leicht erklärt
- Teile und exportiere Prüfberichte
- Teste direkt auf der Live-Webseite!