Manuelles Testen auf digitale Barrierefreiheit
Das Accessibility-Center
Mit unserem manuellen Test-Tool prüfst du deine Website selbstständig, schnell und effizient auf digitale Barrierefreiheit!
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenKunden:
WARUM DU HIER BIST
- Du suchst ein Tool, um das manuelle Testen selbst in die Hand zu nehmen.
- Du willst die komplizierten (96) Prüfschritte verstehen lernen
- Du willst effizient, effektiv und sicher deine Websites auf digitale Barrierefreiheit testen können.
- Du willst deine Testergebnisse im Team oder mit Kunden einfach teilen können.
- Du willst den Fortschritt deiner Barrierefreiheitsbemühungen messen können.
Darum unser Test-Tool
Für jeden verständlich
Einfache Anleitungen und Hilfen zu jedem der 96 Prüfschritte. In gewohnter Gehirngerecht-Manier: Einfache Texte, erklärende Bilder und Videos, die dir direkt zeigen, wie wir es auf Live-Webseiten testen!

Direkt-Tests auf der Live-Website
Teste direkt und interaktiv auf deiner „echten“ Website. Untersuche den Code und hinterlasse Kommentare an betroffenen Stellen – inklusiver automatisierter Screenshots für den Prüfbericht. (Achtung: Gerade nur im Chrome- und Edge-Browser!)

Einfache Zusammenarbeit
Tagge dein Team im Tool. Teile die Prüfberichte als URL, exportiere sie als PDF oder als CSV-Datei für Jira, Asana und andere gängige Projektmanagement-Tools. Alles, was man für eine effektive Zusammenarbeit benötigt!

All-in-one-Lösung
Es ist nicht mehr nötig, dir viele andere Plug-ins oder Bookmarklets zu installieren, oder andere automatisierte Test-Tools dazu zu nutzen. Bei uns ist alles integriert!

Erhalte Vorschläge für Probleme und Lösungen
Wir haben eine lange Liste von Problemen und Lösungsvorschläge eingebaut, die dir extrem viel Zeit beim formulieren von Texten spart und dir zeigt, welche Fehler wir anmerken!


Zugriff zum Wissen-Hub
Teste nicht nur, sondern lerne auch direkt das Umsetzen! Du erhältst Zugriff auf unsere Lerninhalte zu barrierfreiem Design, Entwickeln, Content-Erstellung und Testen.
Jetzt holen!
Für wen ist unser Testing-Tool?
- Agenturen und Selbstständige, die Website ihrer Kund*innen öfter auf Barrierefreiheit testen
- Professionelle Tester*innen, die viele Websites testen
- Unternehmen, die selbst ihre Website testen wollen
- Für jeden, der sich das Testen auf digitale Barrierefreiheit erleichtern will
- Für alle, die den Fortschritt mit digitaler Barrierefreiheit messen möchten
Dein WEg zur Barrierefreiheit
1. Automatisierte Tests
Unser automatisierter WCAG-Check prüft deine Website alle 24 Stunden auf Barrierefreiheit. Er erkennt etwa 20–30 % der WCAG und zeigt eventuell neu auftretende Probleme an.

2. Erste Fehlerbehebung
Schon mit diesen Ergebnissen aus den automatisierten Tests kann dein Team anfangen, die Website zu verbessern!
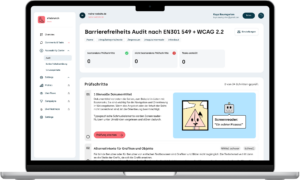
3. Vollständiges Audit & Erklärung
Nachdem du die ersten groben Fehler behoben hast, solltest du mit einem manuellen Audit deine Seite im Detail testen, um auch wirklich alle Fehler zu finden.
4. Aufgaben verteilen
Unser Tool hilft dir dabei, aus den gefundenen Fehlern direkt Aufgaben für dein Team zu erstellen.
5. Monitoring der Fortschritte
Halte deine Fortschritte auf dem Laufenden. Du kannst jederzeit auf der Basis des vorherigen Audits ein neues Audit starten und in den Genuss kommen, behobene Fehler abzuhaken!
6. Erklärung zur Barrierefreiheit
Zu guter Letzt ermöglicht dir das Accessibility-Center eine Barrierefreiheitserklärung zu erstellen – einfach, verständlich und gemäß den gesetzlichen Anforderungen, passend für deine Website.
Hol dir das Accessibility-Center!
Solo
Der Start für Freelancer, einzelne Unternehmen und kleine Agenturen.
Agentur
Für Agenturen die mehrere Kunden zur Zeit bearbeiten und wachsen wollen.
Kudenstimmen
"Das Accessibility Center gibt dem aufwendigen und detailreichen Prozess der Barrierefreiheitsprüfung die Struktur und Hilfsmittel die wir brauchen, um effizienter zu arbeiten. Besonders die einfache Dokumentation von Fehlern und deren Lösungsvorschlägen sowie die direkte Implementierung von technischen Tests einzelner Prüfschritte ist für uns eine Erleichterung, da verschiedene Personen an den Prüfungen mitwirken und so immer alle auf dem neusten Stand sind."
Clemens Poser Senior-Projektmanager für Digitale Transformation, Kulturprojekte Berlin
Was ist ein Kick-off-Audit?
Eine bestehende Webseite barrierefrei zu machen, stellt Agenturen, Selbstständige und Firmen oft vor folgende Fragen:
- Wie steht es gerade um die Webseite?
- Was muss man alles anpassen?
- Und wie hoch ist ungefähr der Aufwand, um die Webseite barrierefrei zu machen?
Das Kick-Off-Audit hilft dir dabei, genau diese Fragen effektiv zu beantworten. Mehr dazu erfährst du in unserem Beitrag zum Kick-Off-Audit.
Häufige Fragen
Kann ich nicht einfach alles automatisiert testen?
Nein, vollständig automatisierte Tests auf digitale Barrierefreiheit sind nicht möglich. Automatisierte Test-Tools decken nur 30–40 % der WCAG-Kriterien ab. Automatisierte Tests testen zudem auch nur die WCAG und nicht die komplette EN 301 549. Um gesetzeskonform zu werden, führt an manuellen Tests kein Weg vorbei.
Was ist eine aktives Projekt?
Im Accessibility Center kannst du Projekte erstellen, in denen getestet werden kann. Du kannst so viele Projekte bei uns anlegen, wie du möchtest. Je nach Plan kannst du allerdings nur 1 oder 2 Projekte gleichzeitig offen haben. Die anderen Projekte sind inaktiv, bleiben aber bestehen und auch automatisierte Tests sind darin möglich. Außerdem kannst du auch bestehende Prüfberichte weiterhin anschauen und teilen. Du kannst Projekte jederzeit aktiv oder inaktiv schalten.
Was passiert, wenn ich das Abo kündige?
Nach Kündigung des Abos hast du weiterhin Zugriff auf die automatisierten Tests. Manuelle Tests sind allerdings nicht mehr möglich, die Prüfberichte sind allerdings nicht mehr zu erreichen und auch eventueller Zugriff auf den Wissens-Hub und weiter Funktionen gehen verloren.
Kann jeder mit dem Accessibility-Center testen?
Wir versuchen, mit dem Accessibility-Center das Testen so leicht wie möglich zu machen. Dennoch ist eine gewisse Grundkenntnisse von HTML nötig, um zu verstehen, warum gewisse Kriterien überhaupt existieren und wie man sie im Browser testen kann. Wir werden nach und nach Video-Erklärungen dafür liefern, aber auch dadurch können wir nicht garantieren, dass jemand komplett ohne Vorahnung einen Test komplett abschließen kann.
In welchen Browsern funktioniert das Tool?
Gerade funktioniert das Tool im Chrome- und Edge-Browser.
Was ist, wenn ich von Solo auf den Agency-Plan wechsle?
Dann passiert nichts. Alle deine Projekte und Audits bleiben erhalten :)
Die Partnerschaft für digitale Barrierfreiheit!
sitebrunch bietet die technischen Lösungen und den Website-Hub, während wir mit unserer Erfahrung über digitale Barrierefreiheit das Tool mit Wissen füttern!
Gemeinsam schaffen wir ein Accessibility Center, das dich rundum dabei unterstützt, eine Website auf digitale Barrierefreiheit zu testen.