Die inklusiven Designprinzipien haben ein Ziel: den Menschen in den Mittelpunkt der digitalen Produktentwicklung zu stellen.
Es geht darum, die Bedürfnisse aller Menschen zu berücksichtigen, egal ob sie dauerhafte, vorübergehende, situationsbedingte oder wechselnde Behinderungen haben – und das betrifft eines Tages uns alle.
Diese Prinzipien bieten allen, die an der Gestaltung und Entwicklung von Websites und Anwendungen beteiligt sind – also Designer*innen, Entwickler*innen, Produktverantwortlichen, Ideengeber*innen – einen umfassenden Ansatz für inklusives Design.
Gleich zu Beginn: Diese Prinzipien sind nicht unsere Idee! Den Originalartikel findet ihr in englischer Sprache hier: Zum Originalartikel.
Prinzip 1: Schaffe vergleichbare Erfahrungen
Jede*r soll dein digitales Produkt auf eine individuell passende Weise bedienen können, ohne dass die Qualität der Inhalte leidet.
Menschen haben unterschiedliche geistige oder motorische Fähigkeiten und nutzen unterschiedliche Ansätze und Hilfsmittel, um Webseiten oder Apps zu bedienen oder zu lesen.
Es ist wichtig, dass der Mehrwert, die Qualität und die Effizienz eines digitalen Produkts (wie einer Webseite, eines PDFs oder einer App) für die Nutzenden vergleichbar sind, unabhängig von der Art der Nutzung.

Beispiele für dieses inklusive Designprinzip:
1. Alternativen für Inhalte
Für Barrierefreiheit ist es wichtig, Alternativen für Medien anzubieten, wie Alt-Texte für Bilder, Transkriptionen von Gesprächen, Audiobeschreibungen oder die Möglichkeit der Gebärdensprache.
Diese Alternativen müssen die wesentlichen Informationen des Originals erfassen. Alternativtexte sollten also nützlich und beschreibend sein und nicht nur aus SEO-Schlüsselwörtern bestehen.
2. Anpassbare Merkmale
Untertitel machen Videos zugänglicher. Wenn diese Untertitel zusätzlich noch frei zu gestalten sind, zum Beispiel in Schriftgröße, Farbe und Platzierung, ermöglicht das eine vergleichbare positive Erfahrung.
3. Bedienbarkeit von Benachrichtigungen
Push-Nachrichten, die auf dem Bildschirm erscheinen, erfordern, dass Nutzende sie sehen können. Blinde Nutzende müssten sie theoretisch aktiv mit einem Tabulator und ihrem Screenreader suchen.
Um Push-Nachrichten zu verbessern, können Live-Regionen verwendet werden. Diese lesen automatisch vor, wenn sich an einer bestimmten Stelle etwas ändert. Mehr über ARIA_Live_Regions
Prinzip 2: Berücksichtige die Situation
Sorge für ein positives Erlebnis, unabhängig von der aktuellen Situation oder dem Kontext.
Nutzende deiner Webseite oder Apps kommen mit unterschiedlichem Erfahrungsstand oder in unterschiedlichsten Kontexten auf deine Webseite.
Manche Menschen sind Erstnutzer*innen und andere erfahrene Nutzende. Manche nutzen dein digitales Produkt am Arbeitsplatz, andere unterwegs und/oder unter Zeitdruck. All diese Situationen können Auswirkungen auf die Erfahrung haben, die Nutzende mit deiner App machen.
Für Menschen, bei denen die Interaktion bereits schwierig ist, wie Menschen mit Behinderungen, können diese Auswirkungen die Nutzung extrem erschweren.

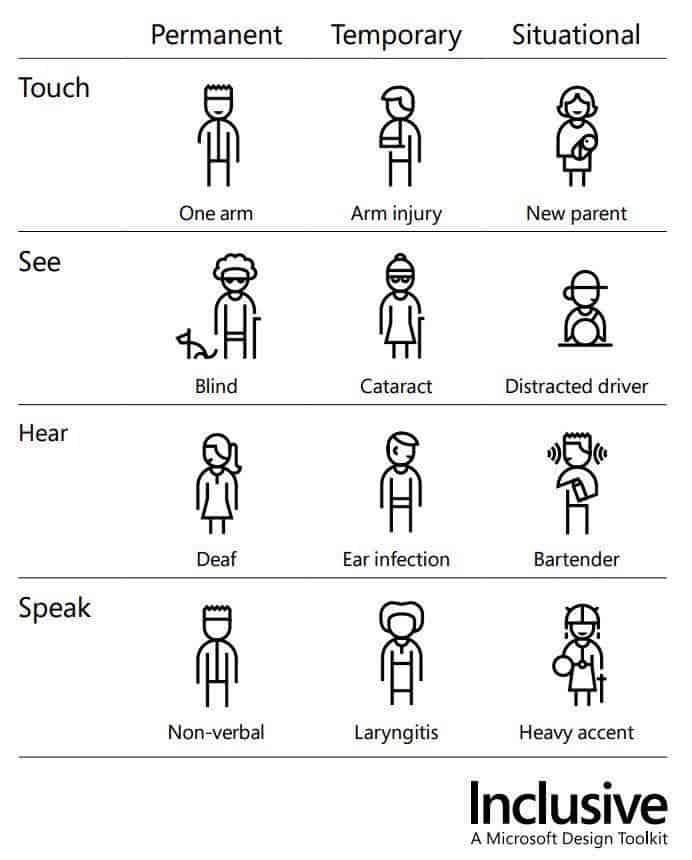
Hier ist eine anschauliche Grafik von Microsoft, die zeigt, dass es nicht nur dauerhafte Behinderungen gibt, sondern auch vorübergehende oder situationsbedingte, die uns die Nutzung digitaler Produkte erschweren.

Bildbeschreibung: Auf dem Bild sind Menschen mit verschiedenen Arten von Behinderungen zu sehen. Sie sind nach ihren Fähigkeiten, etwas zu berühren, zu sehen, zu hören oder zu sprechen, kategorisiert. Zudem sind sie in dauerhafte, vorübergehende oder situationsbedingte Behinderungen unterteilt.
In der ersten Reihe sind drei Illustrationen von Menschen zu sehen, die Schwierigkeiten haben, etwas zu berühren. Der erste Mensch hat dauerhaft einen fehlenden Arm, der zweite hat vorübergehend einen gebrochenen Arm. Die dritte Illustration zeigt eine Frau mit einem Baby auf dem Arm, die in dieser Situation eingeschränkt ist.
In der zweiten Reihe geht es um das Sehen. Die erste Person ist dauerhaft blind. Die zweite Person wurde am Auge operiert und die dritte ist situativ beim Autofahren abgelenkt.
In der dritten Reihe geht es um das Hören. Die erste Person ist taub, die zweite hat eine Ohrenentzündung und die dritte Person hat aufgrund von Lärm um sich herum Schwierigkeiten beim Hören.
In der letzten Reihe geht es um das Sprechen. Die erste Person ist stumm. Die zweite Person hat eine vorübergehende Entzündung und die letzte Person hat einen starken Akzent, was es situativ schwer macht, sie zu verstehen.
Beispiele für dieses inklusive Designprinzip:
1. Guter Farbkontrast
Ein guter Farbkontrast mindert etwa das Problem von hellem Sonnenschein, wenn die Benutzeroberfläche im Freien angeschaut wird.
2. Kontextsensitive Hilfe
Nutzende benötigen oft Hilfe, wenn sie zum ersten Mal auf komplexe Formulare stoßen. Diese Hilfe kann jedoch überflüssig oder sogar störend sein, wenn Benutzer*innen mit dem Formular vertrauter werden.
Kontextsensitive Hilfe ermöglicht es Benutzer*innen, selbst zu entscheiden, wann sie auf die Hilfe zugreifen, und bietet ihnen eine bessere Kontrolle über die Seite.
3. Untertitel für unterwegs
Wir schauen immer häufiger Videos auf dem Handy. Dabei sind wir nicht selten auch in der Straßenbahn oder in Warteräumen. Um nicht negativ aufzufallen, schalten wir gern den Ton aus. Deswegen sollte dein Videoplayer bei kleineren Bildschirmen den Ton standardmäßig ausgeschaltet und die Untertitel aktiviert haben.
Alles, was du als Designer*in über digitale Barrierefreiheit wissen musst!
- Wie ist die Rechtslage und welche Websites sind betroffen?
- Welche Anforderungen gelten für deine Designs und wie setzt du sie um – ohne etwas zu vergessen?
- Muss man das komplette CI verändern und jetzt alles groß machen?
In Theorie und Praxis zeigen wir dir, was wir in den letzten 3 Jahren knapp 1000 Personen beigebracht haben!
Prinzip 3: Sei konsistent
Verwende bekannte Muster, bewährte Praktiken und etablierte Konventionen, um dein digitales Produkt zu gestalten.
Nutze etablierte UI- und UX-Muster in deinem Design. Beispiele für solches Muster sind: Die Suchfunktion befindet sich oben in der Navigation und die Links auf Webseiten sind immer unterstrichen.
Nutzende haben sich bereits an diese Muster gewöhnt. Durch Konsequenz lernen User schnell, welche Bedeutung und welchen Zweck bestimmte Komponenten, Farben, Icons usw. haben.
Kommuniziere und zeige die gleichen Dinge auf die gleiche Weise und biete Nutzenden für gleiche Aufgaben immer die gleiche Möglichkeit an, sie zu erledigen.

Beispiele für dieses inklusive Designprinzip:
1. Konsistentes Design
Verwende ein Designsystem, um sicherzustellen, dass du Buttons, Links, Überschriften etc. immer gleich anzeigst.
2. Redaktionelle Inhalte vereinheitlichen
Nutze plattformübergreifend eine einheitliche Sprache, einschließlich redaktioneller Elemente, auf die sich Benutzer*innen von Bildschirmlesegeräten verlassen können. Dazu gehören Textalternativen, Überschriften, Beschriftungen von Schaltflächen usw.
Einheitlichkeit im redaktionellen Stil ist ebenfalls wichtig, zum Beispiel sollte jeder Artikel mit einem deutlich gekennzeichneten Absatz beginnen.
3. Einheitliche Seitenarchitektur
Verwende eine einheitliche Seitenstruktur für alle Vorlagen, um das Scannen und die Navigation in wichtigen Inhalten zu erleichtern.
Prinzip 4: Gebe Nutzenden die Kontrolle
Sorge dafür, dass Nutzende die volle Kontrolle haben, wenn sie dein digitales Produkt bedienen.
Unterdrücke oder deaktiviere niemals die Möglichkeiten der Browser- und Plattformeinstellungen. Dazu gehören Voreinstellungen oder Anpassungen wie die Schriftgröße, der Zoom und der Kontrast (unter anderem der vorinstallierte Dark Mode auf dem PC).
Vermeide auch Änderungen am Status oder den Inhalten einer Seite, die nicht von Benutzer*innen initiiert wurden – es sei denn, sie haben die Möglichkeit, diese Veränderungen zu kontrollieren.

Beispiele für dieses inklusive Designprinzip:
1. Gutes Scrollverhalten
Das „unendliche Scrollen“ ist ein No-Go! Menschen mit einem Screenreader können nie das Ende der Liste erreichen. Wenn du es nutzen willst, ermöglicht es auch, diese Funktion zu deaktivieren und stattdessen eine Schaltfläche „Mehr laden“ zu nutzen.
2. Stoppen von Animationen
Manchen Nutzenden wird von Animationen übel. Wenn sie automatisch laufen, sollte es eine einfache Möglichkeit geben, sie mit einem auffälligen Button zu stoppen.
3. Zoomen ist möglich
Stelle sicher, dass das Zoomen nicht unterdrückt und der Inhalt nicht verdeckt wird, wenn ein User den Bildschirm mit Zoomen oder den Fingern vergrößert.
4. Buttons und Links haben Fokuszustände
Oft wird aus gestalterischen Gründen die Fokus-Markierung von Buttons und Links deaktiviert. Dies führt dazu, dass jemand, der mit der Tastatur navigiert, verloren geht. Stelle sicher, dass der Fokus deutlich sichtbar bleibt, um eine barrierefreie Navigation zu ermöglichen.
Prinzip 5: Biete Wahlmöglichkeiten an
Biete verschiedene Möglichkeiten an, um eine Aufgabe zu erledigen – besonders für komplexe Aufgaben.
Menschen nutzen oft unterschiedliche Wege, um eine Aufgabe zu erledigen. Indem wir Alternativen für die Gestaltung und die Durchführung von Aufgaben anbieten, ermöglichen wir den Menschen, zu wählen, was für sie in einer bestimmten Situation am besten geeignet ist.

Beispiele für dieses inklusive Designprinzip:
1. Mehrere Funktionen
Falls du die Mail-App von Apple auf dem Handy verwendest, kennst du vielleicht Folgendes. Um eine Mail zu löschen, kannst du mit dem Finger komplett nach links streichen. Damit löschst du die Mail. Während du nach links streichst, taucht allerdings auch ein Menü auf. Dieses Menü ermöglicht dir unter anderem, die Mail auch durch einen Button-Klick zu löschen.
2. Mehrere Layout-Varianten
Bei langen Listen von Inhalten könntest du ein Rasterlayout und ein Listenlayout anbieten. Dadurch können Benutzer*innen entscheiden, ob viele Informationen verglichen werden sollen (Liste) oder ob eher die Details der einzelnen Bilder/Produkte usw. interessant sind (Raster).
Auch für Menschen mit Tremor, die sich schwertun, kleine Knöpfe zu drücken, weil ihre Hände zittern, freuen sich über eine Rasterdarstellung der Inhalte.
3. Zugängliche Alternativen
Biete allen Benutzer*innen zusätzliche Darstellungsoptionen für komplexe Daten an, z. B. zusätzliche Tabellen für Infografiken, um sicherzustellen, dass die Informationen für alle zugänglich sind.
Prinzip 6: Priorisiere Inhalte

Priorisiere die wichtigsten Aufgaben, Funktionen und Informationen.
Digitale Produkte können für die Nutzenden schwer zu verstehen sein, wenn die Hauptfunktionen untergehen.
Eine Webseite oder Anwendung kann viele Funktionen haben. Das kann dazu führen, dass Nutzende nicht in der Lage sind, sich auf die Hauptsache zu konzentrieren.
Identifiziere den Hauptzweck der Seite und dann die Inhalte und Funktionen, die zur Erfüllung dieses Zwecks erforderlich sind.
Beispiele für dieses inklusive Designprinzip:
1. Nur so viel wie nötig
Stelle Funktionen oder Inhalte schrittweise zur Verfügung und überfordere die Benutzer*innen nicht mit allem auf einmal. Ein Beispiel dafür sind Schritt-für-Schritt-Assistenten in Checkout-Prozessen.
2. Priorisiere Aufgaben
Eine E-Mail-Anwendung dient in erster Linie dem Verfassen und Lesen von E-Mails. Die „Verfassen“-Schaltfläche sollte daher prominent platziert sein. Der Posteingang hat Vorrang vor anderen E-Mail-Listen wie „Gesendet“ oder „Spam“.
Weniger genutzte Funktionen wie das Markieren oder Sortieren von E-Mails sollten weiter unten erscheinen, da sie in der Regel erst nach Abschluss der Hauptaufgabe des E-Mail-Lesens verwendet werden.
3. Priorisiere Inhalte
Auf einer Nachrichtenseite hat die Schlagzeile Vorrang vor anderen Inhalten, sowohl visuell als auch in der Reihenfolge. Verwandte Inhalte wie ähnliche Artikel sollten danach folgen, während nicht verwandte Inhalte erst später angezeigt werden.
Prinzip 7: Schaffe mehr Mehrwert
Implementiere vorrangig Funktionen, die einen zusätzlichen Mehrwert für alle Nutzenden bieten.
Funktionen sollten einen Mehrwert für Nutzer*innen liefern, indem sie effiziente und vielfältige Möglichkeiten bieten, Inhalte zu finden und mit ihnen zu interagieren.
Denke auch darüber nach, wie integrierte Gerätefunktionen wie Sprachsteuerung, Geolokalisierung, Kamera und Vibration-APIs genutzt werden können und wie die Integration mit verbundenen Geräten oder einem zweiten Bildschirm die Auswahl erleichtern kann.

Beispiele für dieses inklusive Designprinzip:
1. Integration mit verbundenen Geräten oder einem zweiten Bildschirm
Die Verwendung von Sprachsteuerung zur Steuerung von Multimedia, zur Suche nach Inhalten, zur Musikwiedergabe oder zum Fernsehen bietet einen Mehrwert für Menschen, die andere Dinge wie eine Maus nur schwer bedienen können.
2. Integration mit Plattform-APIs
Erweitere die Funktionalität durch Integration von Plattformfunktionen. Die Vibration-API macht Benachrichtigungen für Gehörlose und Schwerhörige besser nutzbar, während die Geolokalisierungs-API es Menschen mit Mobilitätseinschränkungen erleichtert, standortbezogene Dienste zu nutzen.
3. Erleichterung der Aufgabenerledigung
Füge eine Schaltfläche „Kennwort anzeigen“ zu Eingabefeldern hinzu, damit Benutzer*innen überprüfen können, ob sie den Text richtig eingegeben haben, oder füge eine Touch-Erkennung für passwortgeschützte Bereiche hinzu, um die Bedienung zu erleichtern.
Inklusive Designprinzipien als Basis
Du kennst jetzt die grundlegenden Prinzipien, die eine Rolle spielen, wenn du digitale Produkte entwerfen und entwickeln möchtest, die allen Benutzer*innen einen Mehrwert bieten.
Ein Beispiel für eine Erfindung, die aus dem Fokus auf Barrierefreiheit entstanden ist, ist die Autocomplete-Funktion von Google. Sie wurde mit dem Gedanken entwickelt, Benutzer*innen eine Menge Tipparbeit zu sparen und erleichtert so die Nutzung der Suchfunktion für alle.
Indem du Barrierefreiheit von Anfang an in den Entwicklungsprozess einbeziehst, kannst du auch bei bestehenden Produkten auf völlig neue Ideen stoßen.
Denke also daran,
- die Bedürfnisse und Fähigkeiten verschiedener Benutzergruppen zu berücksichtigen,
- klar und verständlich zu kommunizieren,
- das Design konsistent zu halten,
- Benutzer*innen die Kontrolle zu geben,
- die wichtigsten Aufgaben und Informationen hervorzuheben
- und zusätzlichen Mehrwert zu schaffen, indem du Funktionen integrierst, die das Erlebnis der Nutzer*innen verbessern.