Die Vorannahme über digitale Barrierefreiheit
In den letzten ca. 3 Jahren haben wir gut 100 Firmen auf ihrem Weg zur digitalen Barrierefreiheit beraten. Bisher lief das auch alles im sehr ähnlich: Man wusste, es kommt ein Gesetz, aber man hat ja noch ein bisschen Zeit und will sich mal langsam darauf vorbereiten.
Seit ungefähr Januar (2025) hat sich die Einstellung der Firmen und Agenturen, mit denen wir sprechen, allerdings ein wenig geändert. Der Hauptgrund: Zeitdruck. Viele der Firmen, die sich aktuell bei uns melden, haben jetzt eine gewisse Vorstellung davon, wie der Prozess ablaufen soll, um ihre Webseite barrierefrei zu machen.
Diese Vorstellung ist: „Wir müssen doch nur wissen, wo die Fehler sind, dann können wir sie beheben. Wir benötigen also ein Audit, das uns eine Liste mit Aufgaben gibt!“

Das klingt erst mal logisch:
- Wir wissen nicht, wo die Fehler sind – aber jemand anderes weiß es.
- Wir bezahlen jemanden, um die Fehler zu finden.
- Wir beheben die Fehler.
- Wir sind barrierefrei.
Dieser Ansatz kann auch sinnvoll sein – bei sehr kleinen Webseiten oder Teams. Bei größeren Projekten führt er allerdings oft nicht zum gewünschten Ergebnis.

Die Probleme mit diesem Ansatz:
Gehen wir davon aus, wir machen einen vollständigen Audit eurer Webseite. Wir schauen uns die Seite an und dokumentieren alle Fehler. (Auf einer Seite, die sich bisher nicht mit Barrierefreiheit beschäftigt hat, sind das übrigens ungefähr zwischen 80 und 150.) Danach übergeben wir die Ergebnisse in einem ausführlichen Meeting.
Damit ist die Sache eigentlich erledigt, oder? Klingt zu schön, um wahr zu sein – ist es meistens leider auch! Im Nachgang eines Audits treten immer wieder die folgenden Schwierigkeiten auf:
1 – Das Team kann mit dem Audit nicht umgehen.

Wir versuchen in jedem Bericht, zu jedem Problem auch einen Lösungsansatz zu geben – soweit möglich. Wenn unser Vorschlag aber lautet: „Es muss eine ARIA-live-Region für die Statusmeldungen geben“, sind viele Teams überfordert, wenn sie noch nie gehört haben, was das ist.
Auch wenn sie davon gehört haben: Ohne ein tiefes Verständnis von ARIA und seiner Funktionsweise entstehen schnell neue Probleme.
Beispiel:

Ein Unternehmen hat sich mit ARIA beschäftigt, aber nicht wirklich verstanden, wie es funktioniert. Sie setzen »aria-role« und auch »aria-label« falsch ein und überschreiben die Texte von Links so, dass Screenreader für jeden Link nur noch „Menü-Item“ vorlesen.
Was uns zum nächsten Problem bringt:
2 – Höhere Kosten
Wenn dein Team jetzt nach einem Audit auf eigene Faust loslegt, die Fehler zu beheben, werden in der Praxis oft neue Fehler eingebaut. Neue Fehler schleichen sich beim Bugfixen immer ein – gerade dann, wenn das Team nicht versteht, was es tut.

Das führt zum berüchtigten Audit-Fix-Loop:
- Audit
- Fixing
- Re-Audit
- Fixing
- Re-Audit
- …
Der Accessibility-Experte Karl Groves hat dazu einen guten Beitrag geschrieben: Understanding the cost of not being accessible (englisch)
Dieses Vorgehen macht digitale Barrierefreiheit vor allem teuer und frustrierend für alle Beteiligten.
3 – Neue Features entwickeln
Das dritte Problem: Zukunftssicherheit.

Ein Audit + Bugfixes führt im besten Fall dazu, dass das Team diese Fehler künftig vermeidet.
Das heißt aber nicht, dass sie digitale Barrierefreiheit verstanden haben.
Beim Planen, Designen und Entwickeln neuer Features fehlt dann die Aufmerksamkeit für die zugrunde liegenden Prinzipien.
Das führt zu neuen Fehlern – und man landet wieder bei Schritt 1 und 2. Was wiederum dazu führt, dass digitale Barrierefreiheit teuer und nervig für alle wird.
Unsere Lösung(en)
Basierend auf diesen Problemen haben wir drei Prozesse entwickelt, die wir Agenturen und Firmen anbieten, um digitale Barrierefreiheit effektiver anzugehen:
- Wissen aufbauen
- Kurztest und los!
- Audits, Audits, Audits
Wir schauen uns jetzt alle drei Optionen im Detail an.
Vorweg: Plan 1 ist unser Favorit. Plan 3 bieten wir nur an, weil viele Unternehmen aufgrund des Gesetzes aktuell unter Zeitdruck stehen.
1 – Wissen aufbauen.

Ziel: Barrierefreiheits-Wissen im Team verankern.
Denn der einzige nachhaltige Weg ist, dass das Team versteht, was es tut, und Barrierefreiheit in allen Bereichen integriert.
Digitale Barrierefreiheit ist wie Responsive Design: gekommen, um zu bleiben.
Jeder im Team muss wissen, was er oder sie tut – beim Designen und Entwickeln.
Nur mit diesem Wissen können nachhaltige Entscheidungen getroffen werden, die Zeit und Kosten sparen.
Prozess:
- Schulung
- Planung & Priorisierung
- Begleitung
- Audit
Wir starten mit einer Schulung fürs Team. Danach planen wir gemeinsam, welche WCAG-Kriterien bzw. Seitenbereiche zuerst bearbeitet werden. Dabei geben wir das Zepter gerne ans Team – denn ihr kennt euer Produkt und eure Prozesse am besten.
Dann begleiten wir euch bei gezielten Fragen – z. B. zu Komponenten oder komplexen Patterns.
Zum Schluss folgt ein Audit.
Wenn wir zwischendurch schon Komponenten oder das Designsystem prüfen, ist das finale Audit oft günstiger – und die Fehleranzahl deutlich geringer.
Vorteile dieses Ansatzes:
- Wissen im Team aufgebaut
- Team kennt das Produkt am besten
- Nur ein (teures) Audit am Ende nötig
Nachteile dieses Ansatzes:
- Team muss eingespielt sein und die Webseite und Prozesse gut kennen
- Kann unter Zeitdruck zu lange dauern, bis alle geschult sind
Am besten geeignet für:
- Firmen mit komplexen Webseiten
- Firmen, deren Teams In-House sitzen
- Teams, die länger zusammenarbeiten
2 – Kurztest und los!
Unser zweiter Vorschlag startet mit einem Quick-Check.

Prozess:
- Quick-Check
- Planung & Priorisierung
- Optional: Schulung
- Optional: Audit
Der Quick-Check gibt eine grobe Einschätzung über die Probleme – und ist oft hilfreich, um Kunden ein realistisches Angebot machen zu können.
Bei einem Quick-Check wird geprüft:
- Mit welchem System wurde die Seite gebaut und ist Barrierefreiheit damit überhaupt möglich?
- Welche der 15 kritischen WCAG-Kriterien weißen Probleme auf?
Ein Quick-Check findet also die größten Schwachstellen, die Menschen wirklich daran hindern, eine Webseite zu nutzen (z. B. mangelnde Tastaturbedienbarkeit) und zeigt gleichzeitig die Aufgaben mit digitaler Barrierefreiheit, die oft die meiste Zeit kosten.
Mit den Ergebnissen des Quick-Checks lassen sich Aufwände besser einschätzen und Um- oder Neubauten der Webseite vor dem Kunden – oder auch intern verargumentieren.
Darum ist auch Teil dieses Prozesses, nach dem Quick-Check Schulungen zu machen. Und schlussendlich – wenn man möchte – ein komplettes Audit.
Vorteile dieses Ansatzes:
- Grobe Einschätzung des Aufwands
- Eine Liste zum Abarbeiten
- Schnellerer Einstieg ins Bug-Fixing
Nachteile dieses Ansatzes:
- Team weiß oft nicht, wie gewisse Probleme zu lösen sind
- Beim Bug-Fixen werden Fehler eingebaut, wenn Wissen fehlt
Am besten geeignet für:
- Agenturen, die Aufwand eines Projekts einschätzen wollen
- Firmen, die einen Zeitplan auf eine schnelle Aufwands-Einschätzung brauchen
3 – Mehrfache Audits
Und zu guter Letzt: der Audit-Loop.

Wie oben beschrieben, ist das nicht unser favorisierter Weg – wird aber oft nachgefragt aufgrund von Zeitdruck.
Vorteile dieses Ansatzes:
- Team bekommt eine komplette Liste zum Abarbeiten
- Bei einer nicht-komplexen-Seite reicht eventuell ein Audit
Nachteile dieses Ansatzes:
- Team weiß oft nicht, wie gewisse Probleme zu lösen sind
- Beim Bugfixen werden Fehler eingebaut, wenn Wissen fehlt
- Wenn noch gar nichts gemacht wurde, gibt es so viele Fehler, dass kaum alle gefunden werden
- Mindestens ein Re-Audit nötig
- Team lern auf dem „harten Weg.“
Am besten geeignet für:
Agenturen und Firmen unter großem Zeitdruck
Garantiert ein Audit Rechtssicherheit?
Nachdem wir uns den Plan angeschaut haben, wollen wir noch eine Frage anschauen, die uns logischerweise regelmäßig begegnet: „Garantiert ein bestandenes Audit einen Schutz davor, verklagt zu werden?“
Die ehrlichste Antwort darauf ist: Nein.

Ein Audit kann aus mehreren Gründen keine Rechtssicherheit gewährleisten:
1 – Es gibt kein »offizielles« Prüfverfahren
Es gibt momentan noch gar kein offizielles Prüfverfahren, um Webseiten auf digitale Barrierefreiheit zu testen.
Es gibt Prüfverfahren, die mit staatlichen Geldern subventioniert wurden und die momentan genutzt werden, um staatliche Stellen zu testen (BIK-BITV-Prüfverfahren), aber auch diese kommen eben von einem privatwirtschaftlichen Unternehmen und nicht von einer staatlichen Stelle.
Momentan weiß also noch niemand, wonach die Marktüberwachungsbehörde schlussendlich genau testen wird. Es ist wahrscheinlich, dass ihr Prüfverfahren dem der BIK sehr ähnlich ist oder sogar gleich – klar ist das aber nicht.
2 – Keine Rechtsprechung, was abmahnfähig ist
Da das Gesetz noch gar nicht in Kraft getreten ist, gibt es auch keinen Wissensstand darüber, was überhaupt abmahnfähig ist.
Wenn man sich strikt an die Vorgaben der EN 301 549 hält, wäre eine Webseite dann schon nicht barrierefrei, wenn sie nur ein Kontrastprobleme aufweist oder ihr ein wichtiger Alt-Text fehlt.
Kann man aber wegen zwei Kontrastproblemen und einem fehlenden Alt-Text abgemahnt werden?
Muss eine Webseite komplett 100 % aller Kriterien erfüllen, um als barrierefrei zu gelten, oder reichen 90,25 %?
Wir wissen es leider nicht. Allerdings ist momentan die Aussage so, dass die Marktüberwachungsbehörde die Webseite prüft und euch dann eine Liste von Fehlern gibt, die ihr beheben müsst, bevor es wirklich eine Strafe gibt. Wenn ihr also ein paar kleine Fehler auf der Webseite habt, dann sollte das keine wirklichen Konsequenzen nach sich ziehen.
3 – Konformitätsvermutung: Es werden nur Teile der Seite geprüft
Eine ganze Webseite auf digitale Barrierefreiheit zu testen, ist bei großen Webseiten fast nicht möglich. Das würde unendlich viel Zeit und Geld kosten.
Bei einem Audit sucht man sich meistens zwischen 5 und 7 Seiten mit den meisten Features aus und testet diese Seiten auf Barrierefreiheit. Daraufhin gibt es eine Konformitätsvermutung.
Jetzt kann es natürlich sein, dass die Marktüberwachungsbehörde sich bei einem Test 2 oder 3 Seiten aussucht, die anders sind als die Auswahl, die man bei dem Audit getroffen hat. Wenn jetzt auf diesen anderen Seiten Fehler auftauchen, hat das Audit auch nicht viel gebracht.
Es gibt in Anlage 1 eine Idee davon, was die Marktüberwachungsbehörden prüfen wird:
- Für die Zwecke dieser Nummer bedeutet „Seite“ eine Webseite oder einen Bildschirm in einer mobilen Anwendung.
- Es werden die folgenden Seiten und Dokumente, falls vorhanden, geprüft:
- Startseite (Home), Anmeldung (Login), Site-Übersicht (Sitemap), Kontakt, Hilfeseiten und Hilfefunktionen und Seiten mit rechtlichen Informationen;
- mindestens eine relevante Seite für jede Art von Dienst, der von der Webseite oder mobilen Anwendung bereitgestellt wird und der nicht bereits durch Doppelbuchstabe aa erfasst wird, und für jeden anderen Hauptzweck, einschließlich der Suchfunktion, der nicht durch Doppelbuchstabe aa erfasst wird;
- die Seiten mit der Information oder den Angaben zur Barrierefreiheit nach § 14 Absatz 1 Nummer 2 in Verbindung mit Anlage 3;
- beispielhaft ausgewählte Seiten mit einem deutlich anderen Erscheinungsbild oder anderen Arten von Inhalten;
- mindestens ein relevantes abrufbares Dokument, falls vorhanden, für jede Art von Dienst, der von der Webseite oder mobilen Anwendung bereitgestellt wird, und für jeden anderen Hauptzweck;
- andere von der Marktüberwachungsbehörde als relevant betrachtete Seiten;
- nach dem Zufallsprinzip weitere ausgewählte Seiten und Dokumente, falls vorhanden, im Umfang von mindestens 10 Prozent der unter den Doppelbuchstaben aa bis ff festgelegten Stichprobe.
Allerdings sieht man hier an Punkt 6: „Andere von der Marktüberwachungsbehörde als relevant betrachtete Seiten“ auch wieder, wie schwammig das ist.
Deswegen kann kein Audit jemals Rechtssicherheit und Schutz vor Abmahnungen garantieren.
Was also jetzt tun?

Wie du vielleicht gemerkt hast, ist unserer Meinung nach das beste Vorgehen, das Team zu schulen, damit es digitale Barrierefreiheit langfristig im Blick hat.
Wer ein gesamtes Audit zu Beginn des Prozesses will, kann diese bekommen – allerdings ist das Verfahren sehr viel teurer und wird sehr wahrscheinlich zu mehreren Re-Audits führen. Zudem, wie zuvor erwähnt, gewährleistet das Audit, auch wenn dabei wirklich kein Fehler mehr gefunden wird, keinen hundertprozentigen Abmahnschutz.
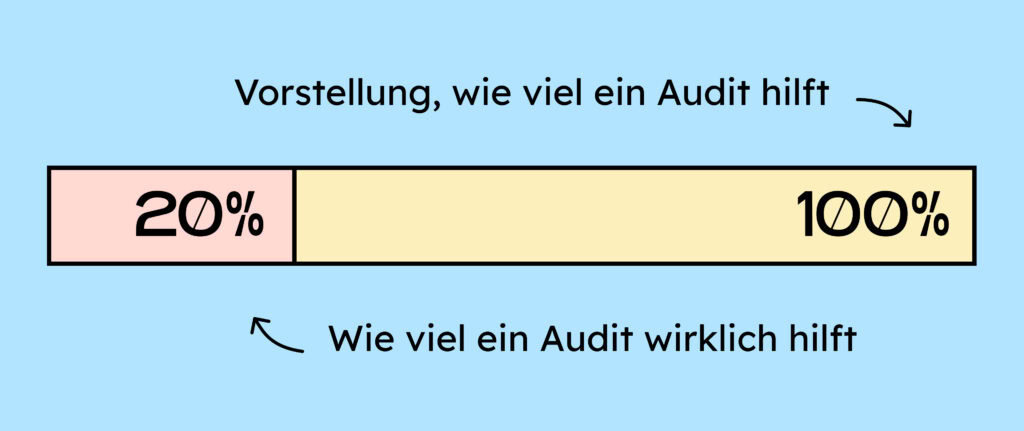
Ein Quick-Check zur Aufwands-Einschätzung kann sehr viel Sinn ergeben. Ein komplettes Audit allerdings ist oft unnötig investiertes Geld – besonders zu Beginn, da man die groben Fehler, um die sich das Team kümmern muss, auch mit einem Quick-Check für ein Fünftel des Geldes herausgefunden hätte.
Unsere Empfehlung: Schult euer Team und macht eventuell einen Quick-Check für Planung und Priorisierung.
