Digitale Barrierefreiheit und SEO gehen Hand in Hand. Ein wichtiger Aspekt der Barrierefreiheit ist die Zugänglichkeit deiner Webseite für Screenreader. Das bedeutet, dass Maschinen in der Lage sein müssen, deine Webseite zu lesen. Ein Screenreader ist eine Maschine und auch SEO-Bots sind es. Beide benötigen ähnliche Strukturen, um gut erfasst zu werden. Wenn du also an einem Aspekt arbeitest, verbesserst du automatisch auch den anderen!
Am Ende dieses Artikels findest du eine umfangreiche Studie von Semrush, die anhand von Zahlen und Fakten zeigt, wie hilfreich digitale Barrierefreiheit für dein SEO sein kann.
Hier sind fünf einfache Maßnahmen, die du heute ergreifen kannst, um sowohl dein SEO als auch deine Barrierefreiheit zu verbessern.
Saubere HTML-Struktur für bessere Barrierefreiheit und SEO
Eine saubere HTML-Struktur ist entscheidend für eine optimale Suchmaschinenoptimierung (SEO) und die Barrierefreiheit. Durch die Verwendung semantischer HTML-Elemente wird der Inhalt einer Webseite klar strukturiert. Suchmaschinen & Screenreader können so die Wichtigkeit und die Bedeutung einzelner Abschnitte besser verstehen.

Eine HTML-Struktur für Screenreader von großer Bedeutung. Indem die richtigen HTML-Elemente wie Überschriften (h1, h2, h3, usw.) und Listen verwendet werden, können Screenreader den Inhalt einer Webseite besser interpretieren und wiedergeben. Dadurch wird es den Menschen, die darauf angewiesen sind, leichter gemacht, die Webseite zu navigieren.
Die wichtigsten Anforderungen an deine HTML-Struktur sind:
- Die richte Gliederung der Überschriften (Jede Seite hat nur eine H1, H3s folgen auf H2s etc.)
- Alle Aufzählungen sind Listen mit Listenelementen
- Alle Texte sind Paragrafen
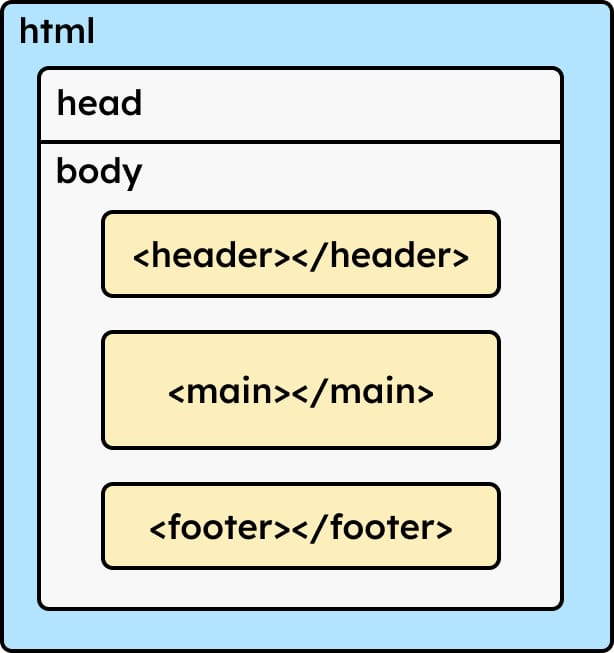
- Es gibt einen Header-Tag, einen Main-Tag und einen Footer-Tag
- Nicht native HTML-Elemente haben ARIA-Labels, die sie beschreiben. Beschreibung von ARIA-Labels (englisch, öffnet in einem neuen Tab)
- Datentabellen sind mit richtigem HTML aufgebaut. Siehe auch: Artikel: Barrierefreie Plug-Ins für WordPress (öffnet in neuem Tab)
Eine gute Struktur ermöglicht es allen Nutzern, die Informationen auf der Seite effizient zu erfassen, unabhängig von ihrer Sehfähigkeit oder den verwendeten Hilfstechnologien.
Bilder optimieren für Barrierefreiheit und SEO
Um Bilder auf deiner Webseite für Barrierefreiheit zu optimieren, ist es wichtig, den Bildern aussagekräftige Alternativtexte (Alt-Tags) zu geben.
Diese Alt-Texte ermöglichen es Menschen mit Screenreadern, den Inhalt des Bildes zu verstehen. Dies trägt nicht nur zur Barrierefreiheit bei, sondern verbessert auch das SEO, da die Bildbeschreibungen von Suchmaschinen erfasst werden können.
Zu beachten ist allerdings, dass du dir klar sein musst, welche Rolle dein Bild spielt. Ist es ein aussagekräftiges Bild, das Mehrwert liefert? Dann braucht es einen Alt-Text. Ist es ein Bild, dass nur zur Dekoration da ist? Dann bitte keinen Alt-Text. Beschreibungen von dekorativen Bildern sind nur verwirrend für Nutzer*innen.
Außerdem solltest du dringen vermeiden, deine Bilder mit SEO-Keywords vollzustopfen! Hier ein interessanter Artikel dazu: Artikel über SEO und barrierefreie Bilder (englisch, öffnet in neuem Tab).
Und schlussendlich ist es wichtig, ein Auge auf die Dateigröße der Bilder zu haben. Durch die Komprimierung der Bilder wird die Ladezeit der Webseite verbessert, was sowohl für Nutzende mit langsamer Internetverbindung, als auch für Suchmaschinen von Vorteil ist. Ein Tool, um eine sehr gute Komprimierung der Bilder mit WordPress zu erreichen, ist Shortpixel: Webseite von Shortpixel (englisch, öffnet in neuem Tab).
Videos optimieren für Barrierefreiheit und SEO
Die wichtigste Maßnahme, um Videos barrierefrei zu machen, sind Untertitel. Durch Untertiteln ermöglicht man Personen mit Hörbehinderungen den Zugang zum gesprochenen Inhalt.
Zusätzlich sollten auch Transkriptionen bereitgestellt werden, um Menschen mit Gehörlosigkeit oder auch Menschen in lauter Umgebung, den Zugang zum Videoinhalt zu ermöglichen. Ein Transkript hat auch positive Auswirkungen auf das SEO, da Suchmaschinen den Textinhalt erfassen und indexieren können.

Des Weiteren solltest du eine klare und gut sichtbare Steuerung für die Videowiedergabe anbieten. Eine deutlich sichtbare Abspielsteuerung ermöglicht es Benutzern mit motorischen Beeinträchtigungen, die Videos leichter zu bedienen.
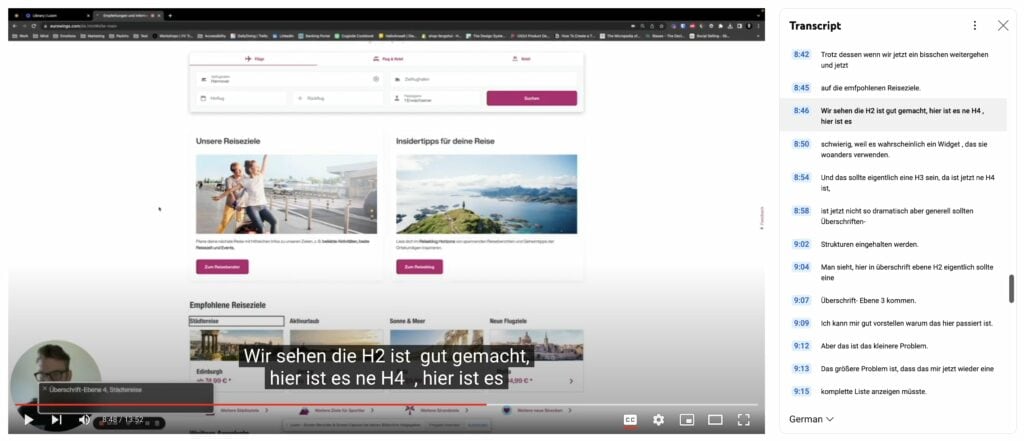
Der empfohlene Player, um Videos auf deiner Webseite einzubinden, ist im Moment YouTube. YouTube ermöglicht, Untertitel einzuschalten. Diese Untertitel anzupassen in Größe, Form und Farbe und auf der YouTube-Seite selbst sieht man auch das Transkript neben dem Text.
Wer sich intensiver mit dem Thema barrierefreie Video-Player auseinandersetzen will, für den haben wir diesen Link: Vergleich aller webbasierten Media Player und ihrer Barrierefreiheit (englisch)
Verweildauer erhöhen
Webseiten, die nicht barrierefrei sind, werden von Nutzern sofort verlassen. Das ergibt auch Sinn, denn was sollen sie auf einer Seite, die sie nicht bedienen können? Dadurch steigt die Bounce-Rate.
Indem du deine Webseite barrierefrei machst, ermöglichst du diesen Menschen jetzt, deine Webseite nutzen zu können. Dadurch werden sie natürlich mehr Zeit auf deiner Webseite verbringen und sich mit dem Inhalt auseinandersetzen.
Suchmaschinen betrachten die Verweildauer als ein Signal für die Relevanz und Qualität deiner Webseite. Wenn Nutzende länger auf deiner Seite bleiben, wird dies von Suchmaschinen als positives Zeichen angesehen, was wiederum dein Ranking verbessert.
Die Barrierefreiheit deiner Webseite kann also dazu führen, dass deine Bounce-Rate deutlich sinkt. Alle Menschen können sich jetzt auf deiner Seite zurechtfinden, was sich positiv auf die Verweildauer, das SEO und deine Konversionsrate auswirkt.
Mehr zu den Vorteilen von Barrierefreiheit für dein Business lernst du hier: Artikel über den Business-Case von Barrierefreiheit (öffnet in neuem Tab).
Navigation erweitern
Zum Schluss ist es sowohl für die Barrierefreiheit als auch für die Suchmaschinenoptimierung wichtig, dass es verschiedene Möglichkeiten gibt, um auf deiner Webseite zu navigieren.
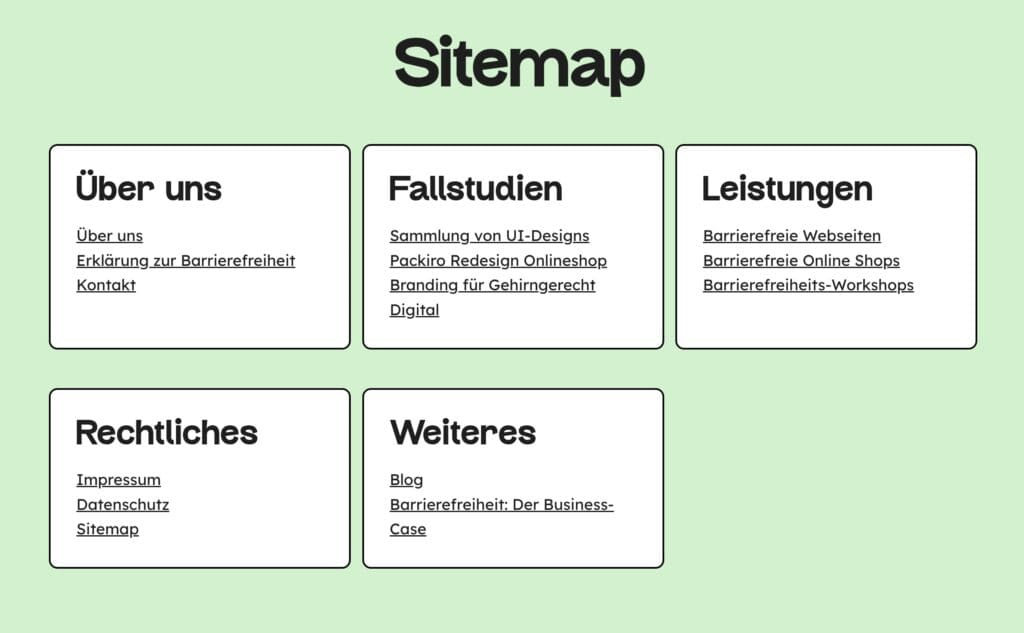
Du kannst zum Beispiel eine Suchfunktion einbauen, damit Besucher schnell den gewünschten Inhalt finden können. Oder du fügst eine Sitemap hinzu, die die gesamte Link-Struktur deiner Webseite übersichtlich darstellt und den Nutzenden einen schnellen Überblick über den Inhalt bietet.

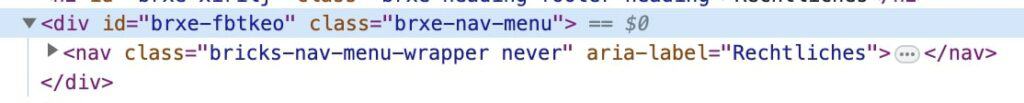
Generell ist noch zu sagen, wenn du mehr als eine Navigationen auf deiner Webseite hast, sollten diese Menüs beschriftet werden. Das kann entweder durch versteckte Überschriften passieren oder – unserer Meinung nach einfacher – durch ARIA-Labels, die den Zweck der Navigation beschreiben. Zum Beispiel könnte eine Footer-Navigation das ARIA-Label “Rechtliches” haben. Dadurch gibst du Personen mit Screenreadern die Möglichkeit, die Menüs besser zu unterscheiden.

Abschließend solltest du darauf achten, dass deine Menüs auch auf mobilen Geräten korrekt funktioniert und von Screenreadern erkannt werden. Das bedeutet, dass sie vollständig ausgeblendet sind, wenn sie eingeklappt sind, und nicht mehr mit der Tastatur erreichbar sind.
Barrierefreiheit und SEO: Eine Studie bestätigt den positiven Effekt
Bislang gab es keine klaren Beweise dafür, dass sich Barrierefreiheit gut auf die Suchmaschinenoptimierung auswirkt. Das hat sich Mitte 2023 mit einer umfangreichen Studie von Accessibilitychecker.org und Semrush.
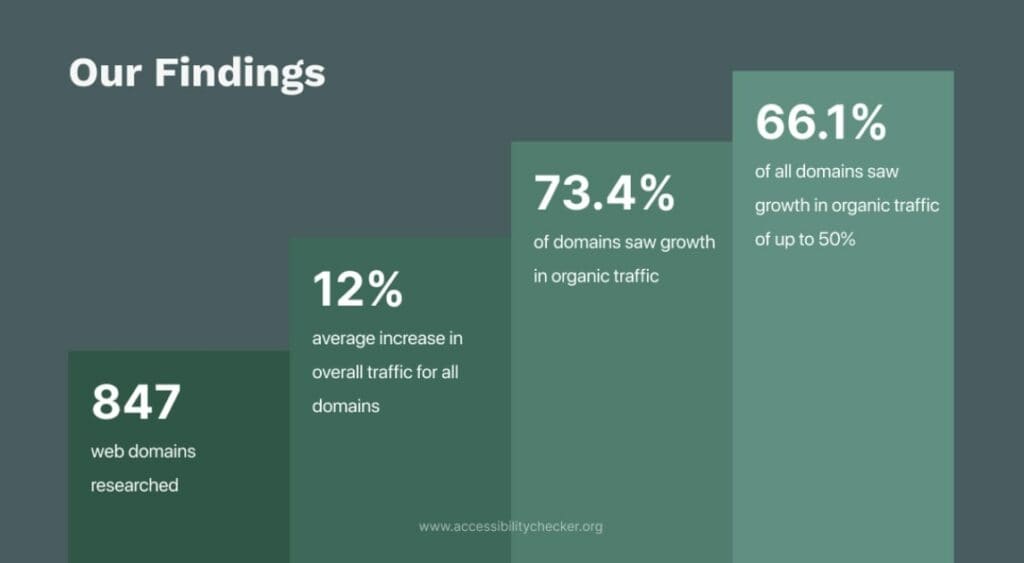
In dieser Studie wurden mehr als 847 Webseiten analysiert, und dabei wurde der positive Effekt der Umstellung auf Barrierefreiheit auf die Platzierung in den Suchmaschinen eindeutig bestätigt.
Im Durchschnitt stieg der organische Traffic um 12 %. Von den Teilnehmern konnten 73,4 % einen Anstieg ihres organischen Traffics verzeichnen. Beeindruckende 66,1 % aller Domains konnten sogar eine Steigerung ihres monatlichen, organischen Traffics um bis zu 50 % verzeichnen.
Den Link zur ausführlichen Studie mit Ergebnissen findest du hier: Studie über den Einfluss von Barrierefreiheit auf SEO (englische Seite öffnet sich in einem neuen Tab)

Fazit
Die digitale Barrierefreiheit hat deutliche Auswirkungen auf die SEO-Ergebnisse einer Webseite. Indem Barrierefreiheit und SEO kombiniert werden, können Unternehmen ihre Reichweite erhöhen, die Benutzererfahrung verbessern und ihre Sichtbarkeit in den Suchmaschinen steigern. Zudem führt dies zu einer Verringerung der Absprungrate, was den Aufwand für SEO umso lohnenswerter macht.
Durch die Erstellung barrierefreier Inhalte und die Anwendung von SEO-Optimierungstechniken kann eine Webseite geschaffen werden, die für alle Benutzer zugänglich ist und gleichzeitig gute Platzierungen in den Suchergebnissen erzielt.