ÜBERBLICK
Umsetzbarkeit:
- Komplexität:Einfach
- Dauer:Schnell
Wichtig für Rolle:
Entwicklung
Zum WCAG-Kriterium:
Textabstände (englisch)Worum geht's?
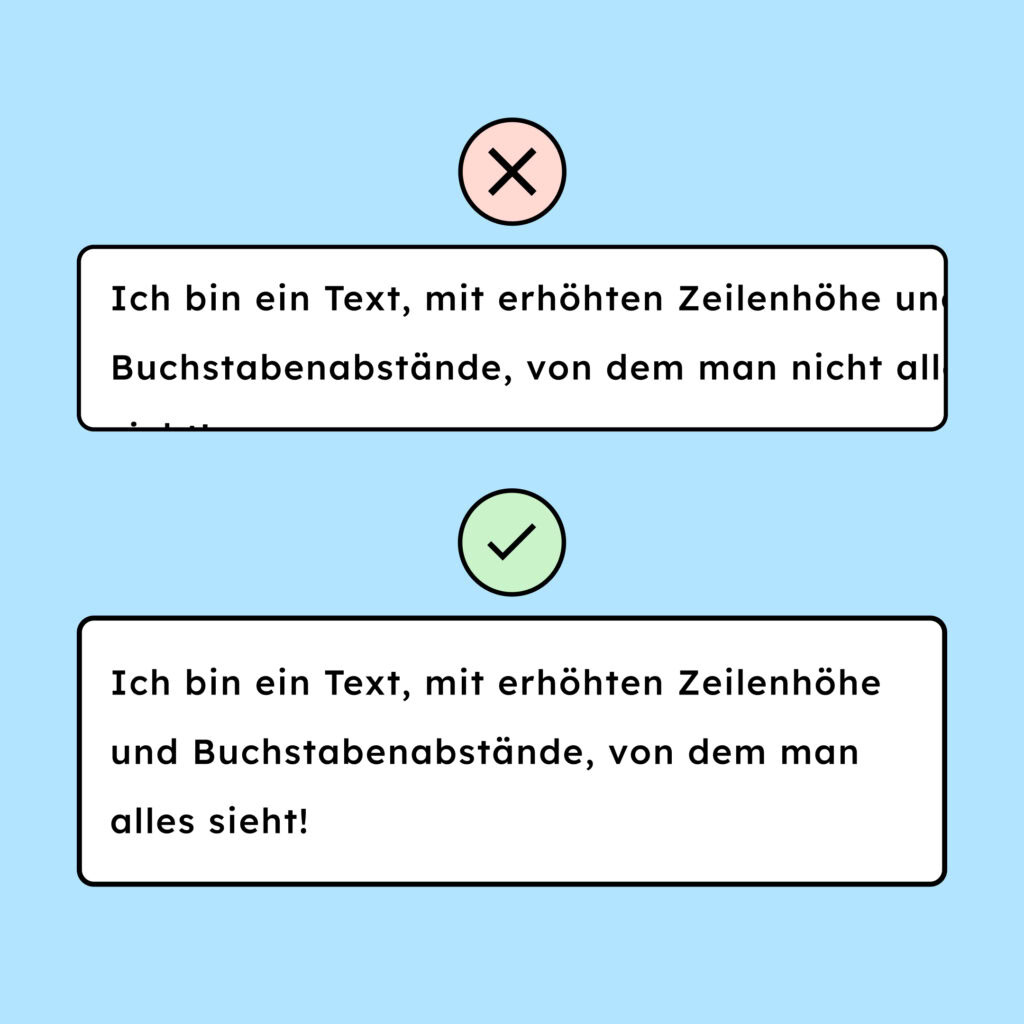
Texte müssen auch bei folgenden Anpassungen lesbar sein, ohne dass sie durch Inhalte abgeschnitten oder überdeckt werden:
- Zeilenhöhe: mindestens 1.5-fach der Schriftgröße
- Abstand nach Absätzen: mindestens 2-fach der Schriftgröße
- Buchstabenabstand: mindestens 0.12-fach der Schriftgröße
- Wortabstand: mindestens 0.16-fach der Schriftgröße
Umsetzung
Nutze die für deine Situation passende Technik, um das Erfolgskriterium zu erfüllen.

Für Lesbarkeit und Bedienbarkeit sorgen
Stelle sicher, dass beim Anpassen von Textabständen nicht folgende Dinge passieren:
- Texte überlagern sich
- Texte werden abgeschnitten
- Bedienelemente sind nicht mehr im Sichtfeld oder nicht nutzbar
- Texte werden durch „…“ abgekürzt. Außer es besteht die Möglichkeit, durch Fokus und Hover den Text wieder vollständig zu sehen.
Die Probleme treten oft auf, wenn Containern (Beispiel:
<div>) eine feste Höhe oder Breite in Pixeln haben. Dann passt sich der Container nicht automatisch an, wenn man den Textabstand ändert.WCAG-Technik(en) in Englisch:
Anmerkungen

Ausnahme: Teaser-Texte werden abgeschnitten
Werden durch das Anpassen der Textabstände Texte in Blog- oder Produkt-Teasern abgeschnitten? Das ist kein Problem, solange diese Texte vollständig zu lesen sind, wenn man auf der angeteaserten Unterseite landet.
So testest dU:
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenDAs Accessbility-Center
Teste selbstständig auf digitale Barrierefreiheit!
Mit unserem manuellen Test-Tool prüfst du deine Website selbstständig, schnell und effizient auf digitale Barrierefreiheit!
- Alle Prüfschritte leicht erklärt
- Teile und exportiere Prüfberichte
- Teste direkt auf der Live-Webseite!